定义CSS样式时,经常出现两个或更多样式规则应用在同一元素上的情况。此时CSS就会根据样式规则的权重,优先显示权重最高的样式。CSS优先级指的就是CSS样式规则的权重。在网页制作中,CSS为每个基础选择器都指定了不同的权重,方便我们添加样式代码。为了深入理解CSS优先级,我们通过一段示例代码进行分析。CSS样式代码如下:
p{ color:red;} /*标签样式*/.blue{ color:green;} /*class样式*/theader{ color:blue;} /*id样式*/CSS样式代码对应的HTML结构为:
<p class="blue" id="header"> 帮帮我,我到底显示什么颜色?</p>在上面的示例代码中,使用不同的选择器对同一个元素设置文本颜色,这时浏览器会根据CSS选择器的优先级规则解析CSS样式。为了便于判断元素的优先级,CSS为每一种基础选择器都分配了一个权重,我们可以通过虚拟数值的方式为这些基础选择器匹配权重。假设标签选择器具有权重为1.类选择器具有权重则为10,id选择器具有权重则为l00。这样id选择器“#header”就具有最大的优先级,因此文本显示为蓝色。
对于由多个基础选择器构成的复合选择器(并集选择器除外),其权重可以理解为这些基础选择器权重的叠加。例如,下面的CSS代码。
p strong{color:black} /*权重为:1+1*/strong.blue{color:green;} /*权重为:1+10*/.father strong{color:yellow} /*权重为:10+1*/p.father strong{color:orange;} /*权重为:1+10+1*/p.father .blue{color:gold;} /*权重为:1+10+10*/theader strong{color:pink;} /*权重为:100+1*/#header strong.blue{color:red;} /*权重为:100+1+10*/对应的HTML结构为:
<p class="father" id="header"> <strong class="blue">文本的颜色</strong></p>这时,CsS代码中的“#header strong.blue”选择器的权重最高,文本颜色将显示为红色。此外,在考虑权重时,我们还需要注意一些特殊的情况。
(1)继承样式的权重为0
在嵌套结构中、h不管父元素样式的权重多大,被子元素继承时,它的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。例如,下面的CSS样式代码。
strong{color:red;}#header{color:green;}CSS样式代码对应的HTML结构如下:
<p id="header" class="blue"> <strong>继承样式不如自己定义的权重大</strong></p>在上面的代码中,虽然“#header”具有权重100,但被标签继承时权重为0。而“strong”选择器的权重虽然仅为1,但它大于继承样式的权重,所以页面中的文本显示为红色。
(2)行内样式优先
应用style属性的元素,其行内样式的权重非常高。换算为数值,我们可以理解为远大于100。因此行内样式拥有比上面提到的选择器都高的优先级。
(3)权重相同时,CSS的优先级遵循就近原则
也就是说,靠近元素的样式具有最大的优先级,或者说按照代码排列上下顺序,排在最下边的样式优先级最大。例如,下面为外部定义的CSS示例代码。
/*CSS文档,文件名为style_red.css*/#header{color:red;} /*外部样式*/对应的HTML结构代码如下:
<title>CSS优先级</title><link rel="stylesheet"href="style_red.css"type="text/css"/> /*引入外部定义的CSS代码*/<style type="text/css">#header{color:gray;}</style></head><body>/*内嵌式样式*/<p id="header">权重相同时,就近优先</p></body>在上面的示例代码中,第2行代码通过外链式引入CSS样式,该样式设置文本样式显示为红色。第3~5行代码通过内嵌式引入CSS样式,该样式设置文本样式显示为灰色。
上面的页面被解析后,段落文本将显示为灰色,即内嵌式样式优先。这是因为内嵌样式比外链式样式更靠近HTML.元素。同样的道理,如果同时引用两个外部样式表,则排在下面的样式表具有较大的优先级。如果此时将内嵌样式更改为:
p{color:gray;} /*内嵌式样式*/此时外链式的id选择器和嵌入式的标签选择器权重不同,“#header”的权重更高,文字将显示为外部样式定义的红色。
(4)CSS定义“limportant”命令,会被赋予最大的优先级
当CSS定义了“limportant”命令后,将不再考虑权重和位置关系,使用“limportant”的标签都具有最大优先级。例如,下面的示例代码。
#header{color:red!important;}应用此样式的段落文本显示为红色,因为“limportant”命令的样式拥有最大的优先级。需要注意的是,“limportant”命令必须位于属性值和分号之间,否则无效。
复合选择器的权重为组成它的基础选择器权重的叠加,但是这种叠加并不是简单的数字之和。下面通过一个案例来具体说明,如例1所示。
例1 examplel1.html
<!doctype html><html><head><meta charset="utf-8"><title>复合选择器权重的叠加</title><style type="text/css">.inner{text-decoration:line-through;}/*类选择器定义删除线,权重为10*/div div div div div div div div div div div{text-decoration:underline;}/*后代选择器定义下画线,权重为11个1的叠加*/ </style></head><body><div> <div><div><div><div><div><div><div><div><div> <div class="inner">文本的样式</div> </div></div></div></div></div></div></div></div></div></div></body></html>例1共使用了11对<div>标签,它们层层嵌套。第15行代码我们对最里层的<div>定义类名“inner”。第7、8行代码,使用类选择器和后代选择器分别定义最里层div的样式。此时浏览器中文本的样式到底如何显示呢?如果仅仅将基础选择器的权重相加,后代选择器(包含11层div)的权重为11,大于类选择器“.inner”的权重10,文本将添加下画线。
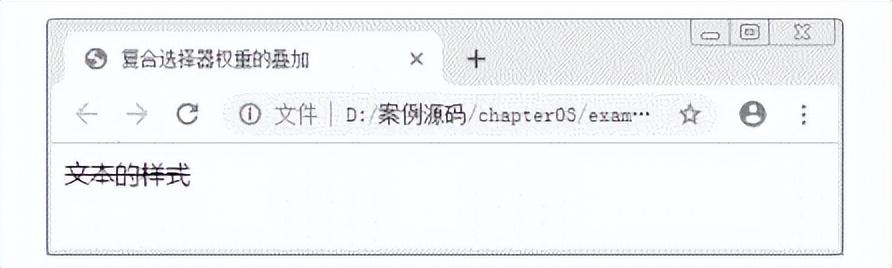
运行例1,效果如下所示。

在上图中,文本并没有像预期的那样添加下画线,而显示了类选择器“.inner”定义的删除线。可见,无论在外层添加多少个标签,复合选择器的权重无论为多少个<div>标签选择器的叠加,其权重都不会高于类选择器。同理,复合选择器的权重无论为多少个类选择器和标签选择器的叠加,其权重都不会高于i选择器。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号