病毒来了,程序员也要学习啊!何况你的电脑还没中病毒!
以JavaScript和V8引擎为核心,事件驱动架构和可扩展性开箱即用,Node.js已经快速成为创建Web应用和SaaS产品的新事实标准。许多框架,如Express,Sails和Socket.IO,使程序员能够只关注业务逻辑,无需考虑其他问题。
当然,Node.js目前的普及度远低于JavaScript。JavaScript支持许多不同风格的编程方式,包括函数式编程,程序编程和面向对象编程,它允许程序员灵活运用各种编程风格。
但JavaScript是把双刃剑,JavaScript的多重性质意味着几乎一切都是可变的。因此,在编写Node.js代码时,程序员无法清除对象和范围突变的概率。因为JavaScript缺少尾调用优化(允许递归函数重用堆栈帧进行递归调用),所以使用递归进行大量迭代是很危险的。除了这些陷阱之外,Node.js是单线程的,因此开发人员必须编写异步代码。
下面我将分享编写高效和可扩展Node.js代码最重要的10个JavaScript概念:
1、立即调用函数表达式
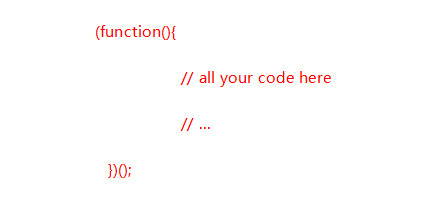
一个立即调用的函数表达式(IIFE)是一个在创建时可立即执行的函数。它与任何事件或异步执行无关。您可以定义一个IIFE,如下所示:
第一对括号function(){...}将括号内的代码转换为表达式。第二对括号调用表达式生成的函数。IIFE也可以被描述为一个自我调用的匿名函数,最常见的用法是限制通过var或者封装上下文变量的范围,以避免名称冲突。
2、闭包
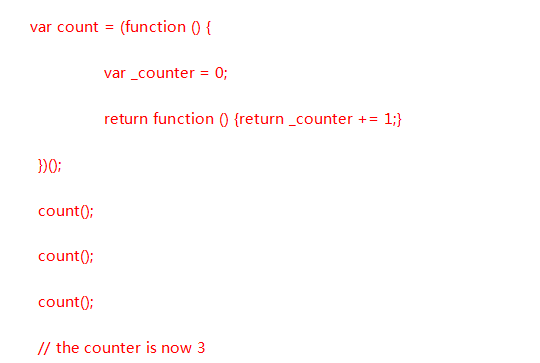
JavaScript中的闭包是内部函数,即使在外部函数返回控件后也可以访问其外部函数的作用域。闭包使内部函数的变量为私有,一个简单例子如下所示:
count变量分配了一个外部函数,外部函数只运行一次,将计数器设置为零并返回内部函数。 _counter变量只能由内部函数访问,这样就可以像私有变量一样运行。
3、Prototype
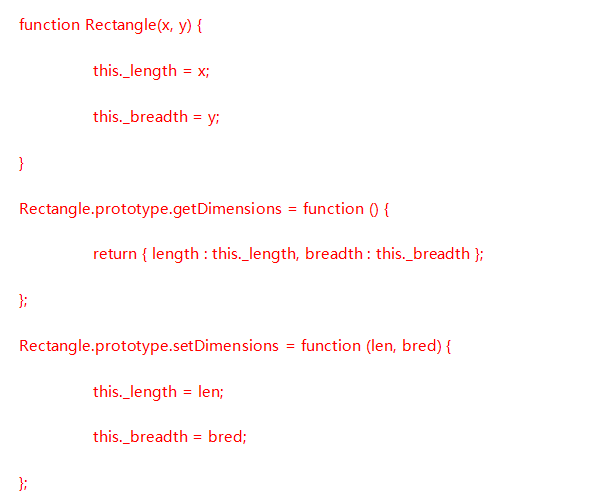
每个JavaScript函数都有一个用于附加属性和方法的prototype,此属性不可枚举,它允许程序员将方法或成员函数附加到其对象。JavaScript仅通过prototype属性支持继承。在继承对象的情况下,prototype指向父对象,将方法附加到函数的常见方法是使用prototype,如下所示:
4、私有属性,使用闭包
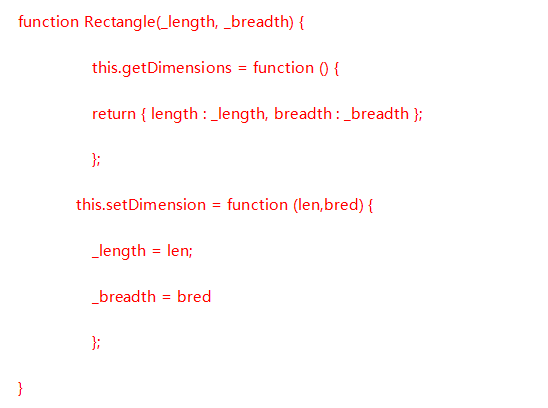
JavaScript允许程序员使用下划线前缀定义私有属性,如上述示例所示。但这可能妨碍用户直接访问或修改私有属性。使用闭包定义私有属性将解决这个问题,在对象本身上定义需要访问私有属性的成员函数,可以使用闭包制作私有属性,如下所示:
5、Module模式
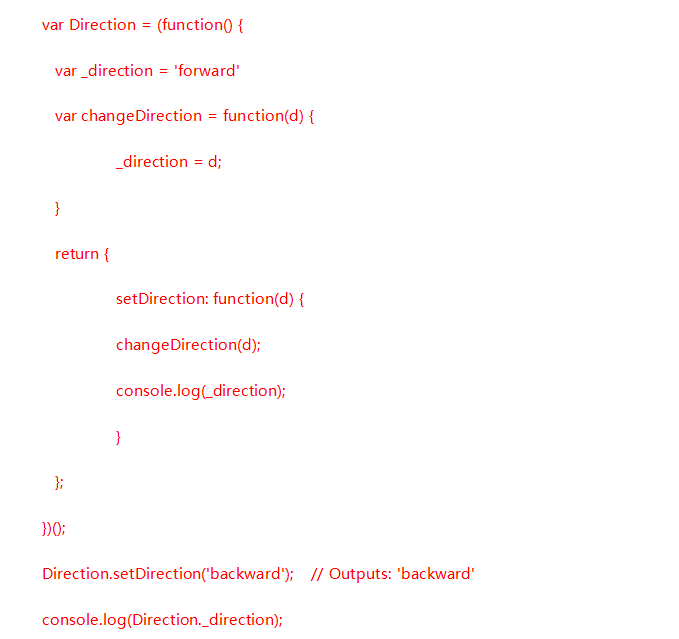
Module模式是JavaScript中最常用的设计模式,用于实现松散耦合,结构良好的代码。 它允许程序员创建公共和私有两种访问级别,实现Module模式的一种方式如下所示:
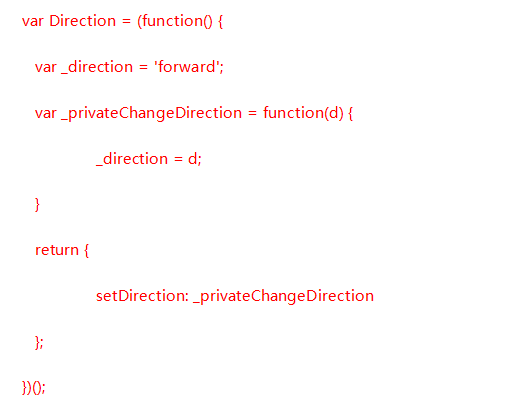
Revealing Module模式类似于Module模式,上述示例使用Revealing Module模式编写如下:
6、Hoisting
在代码执行之前,JavaScript将变量和函数声明移动到其范围顶部。无论程序员将代码中的函数和变量声明放在哪里,它们都将由解释器移动到其范围的顶部。这可能是好的,也可能不是。
在执行任何代码之前先处理变量声明。具有讽刺意味的是,未声明的变量在赋予值之前不存在,这将导致所有未声明的变量成为全局变量,虽然函数声明已经悬挂,但函数表达式未被悬停。提升变量和函数时,JavaScript具有优先级。优先级从上到下依次是可变分配、函数声明、变量声明。为了避免错误,程序员应该在每个范围的开始处声明变量和函数。
7、Currying
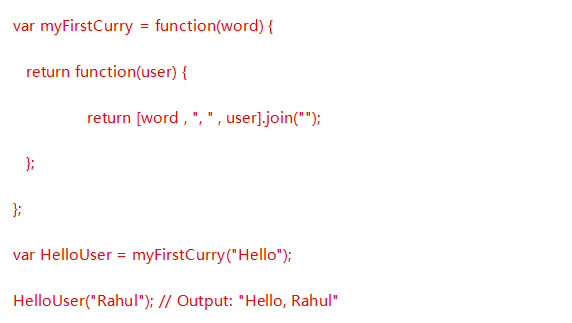
Currying是使函数更灵活的方法。使用curried函数,程序员可以传递函数期望的所有参数并获取结果,或者只传递部分参数,并接收等待其余参数。一个简单例子如下:
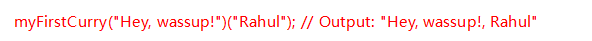
原始功能可以直接将参数逐个传递给一个单独的括号,如下所示:
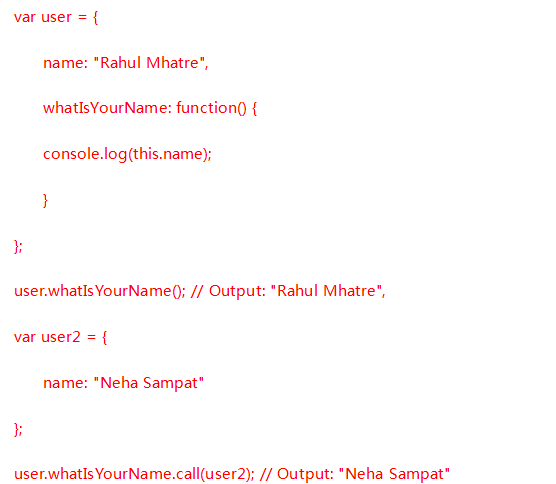
8、apply,call和bind方法
任何JavaScript程序员必须了解apply,call和bind之间的区别。这三个函数是相似的,因为它们的第一个参数始终要给出调用该方法函数的“this”值或上下文。三个之中,call最简单,它与调用函数上下文相同。以下是一个例子:
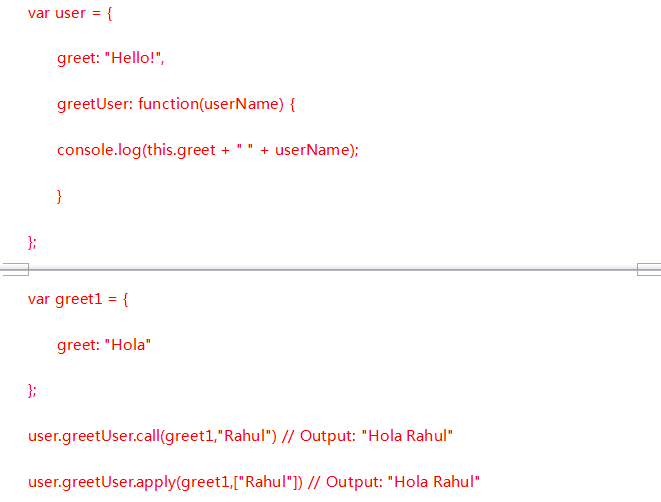
apply几乎和call一样。唯一的区别是将参数作为数组传递,而不是单独传递。数组在JavaScript中更容易操作,为处理函数打开了更多可能性。以下是使用apply和call的示例:
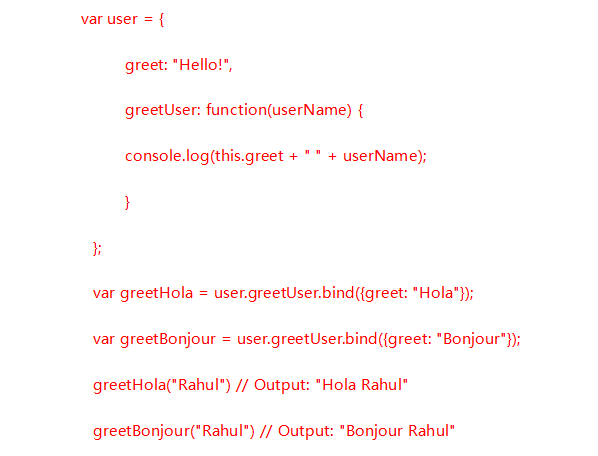
bind方法允许将参数传递给函数而不调用。返回一个新的函数,其中的参数在任何其他参数前面都是有界限的。例子如下:
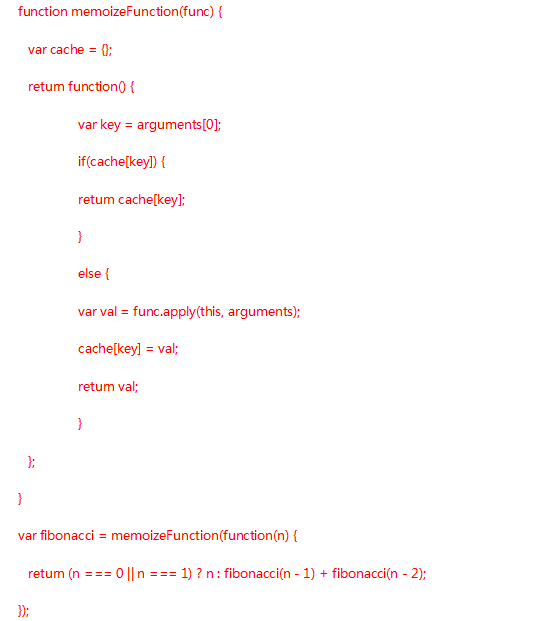
9. Memoization
Memoization是一种优化技术,可以加快函数执行,并在再次发生同一组输入时返回缓存的结果。JavaScript对象的行为就像关联数组,使JavaScript易于记忆。例如,我们可以将递归阶乘函数转换成一个记忆的阶乘函数,如下所示:
10. 方法重载
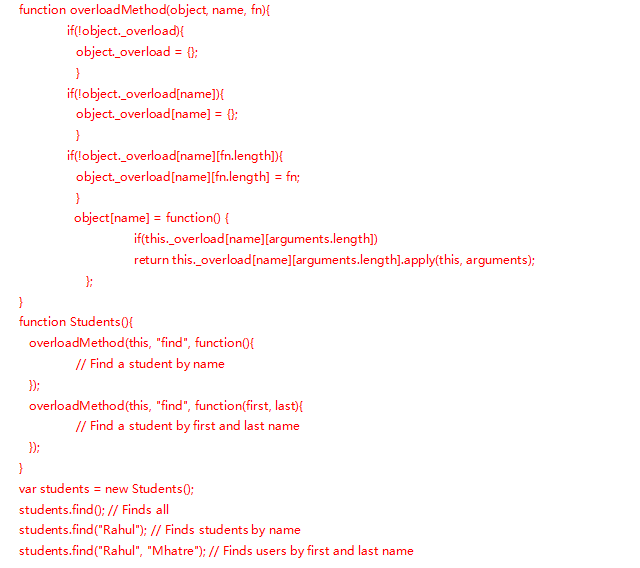
方法重载允许多个方法具有相同的名称但不同的参数。编译器或解释器根据传递的参数数量确定要调用的函数。JavaScript不直接支持方法重载。但是你可以像下面所示完成一些事情:
当你足够了解Node.js,你会发现很多方法可以解决几乎遇到的所有问题,但一定要采取正确的做法,不然很可能要重写整个逻辑。本文中的10个JavaScript概念是每个Node.js开发人员应该知道的基础知识。但只是冰山一角,希望程序员们可以持续学习。














 鲁公网安备37020202000738号
鲁公网安备37020202000738号