大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

高级前端进阶
今天给大家带来的主题是2023年让 WebAssembly 大火的10+应用与工具,话不多说,直接开始!
1.什么是WebAssembly
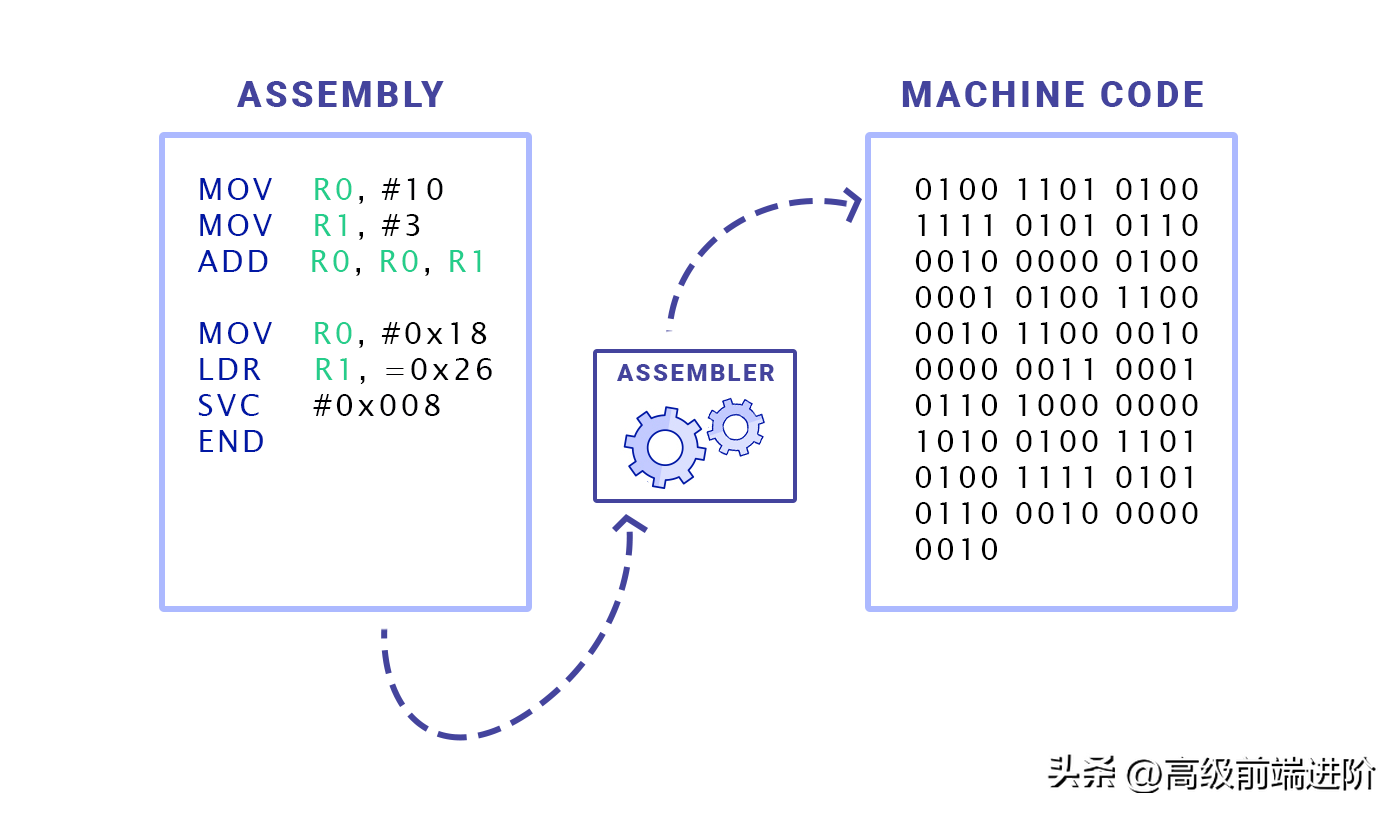
WebAssembly是一种更偏底层的二进制格式,体积小,因此加载和执行速度很快。 开发者也不用直接编写 WebAssembly,而是可以通过将其他高级语言(如:C、C++ 或 Rust等)直接编译成为WebAssembly。WebAssembly(汇编)通常是指类似于机器代码的人类可读语言,机器代码是处理器所理解的,即一堆数字。

WebAssembly到机器码
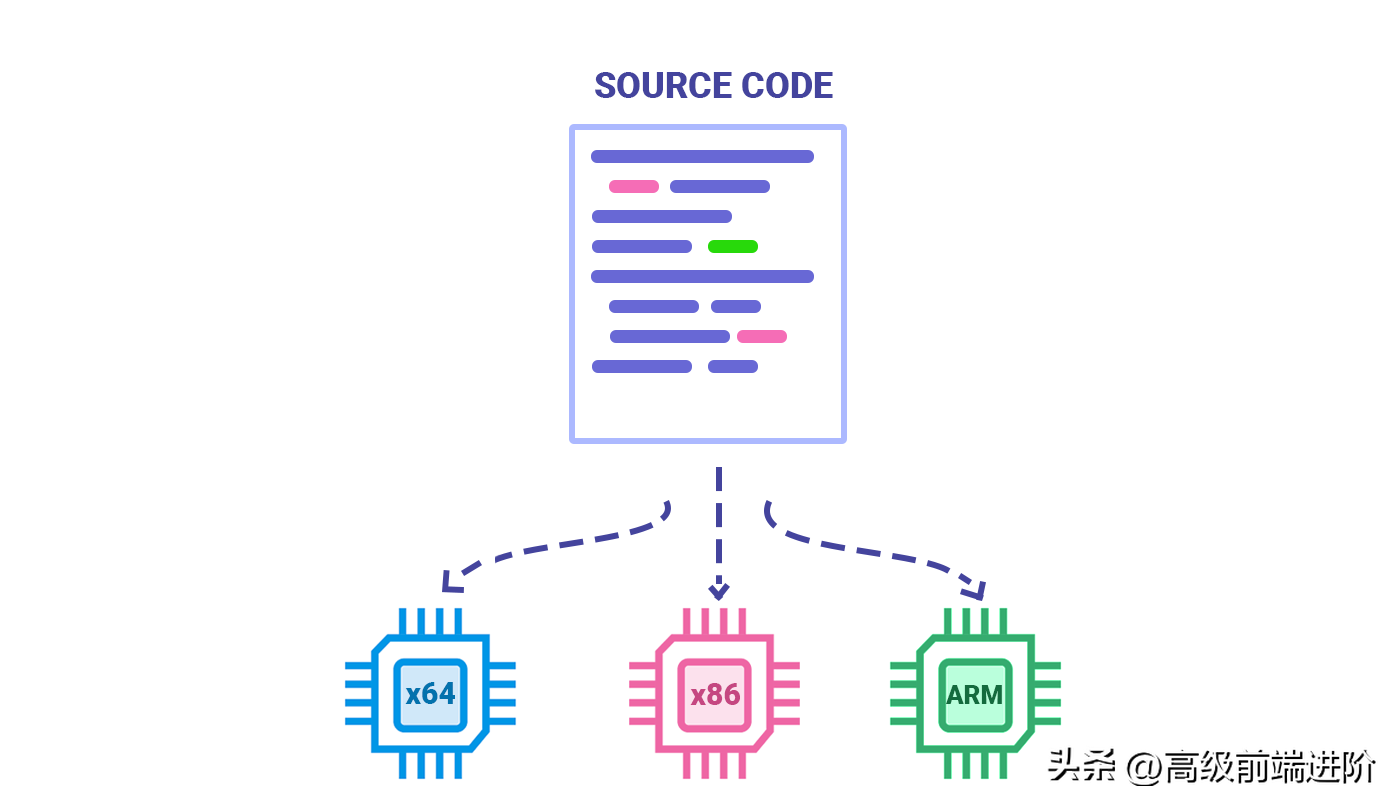
为了在处理器上运行,每种高级编程语言都会被翻译成机器代码。不同类型的处理器架构需要不同的机器代码和不同类型的汇编。比如下图的X64、X86、ARM等等:

尽管名字叫 WebAssembly,但它并不完全是一种汇编语言,因为它并不适用于任何特定的机器。 它适用于浏览器,当开发者交付要在浏览器中执行的最终代码时,开发者并不知道代码将在哪种机器上运行,而WebAssembly可以做到开发者底层完全无感。
注意:WebAssembly不是 JavaScript 的替代品,它的设计理念是与JavaScript一起工作!
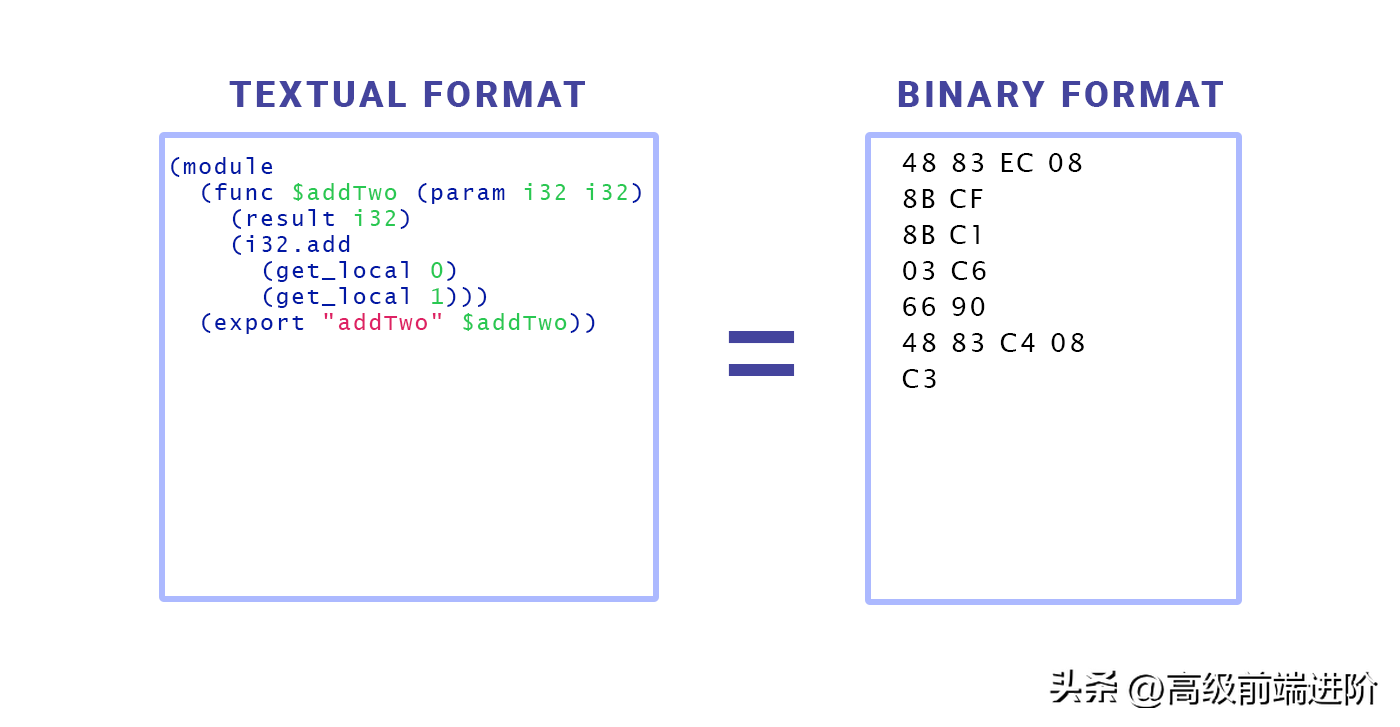
实际上,WebAssembly 是一种用于概念机器的语言, 当浏览器下载 WebAssembly 代码时,它可以快速将其转换为任何机器的程序集。比如:下图展示了 WebAssembly 的格式,它具有易于阅读的文本格式特性 (.wat),而右侧的二进制表示是实际交付给浏览器运行的内容 (.wasm)。

WebAssembly 文本和二进制格式
2.WebAssembly大火的前端相关应用
上面介绍了 WebAssembly 是什么,接下来将为大家细数那些与前端领域强相关,同时使用了 WebAssembly 相关技术的应用或者标准工具库,希望在2023年大家真正有机会将 WebAssembly 用于日常的开发中,享受WebAssembly带来的诸多红利。
2.1 Figma
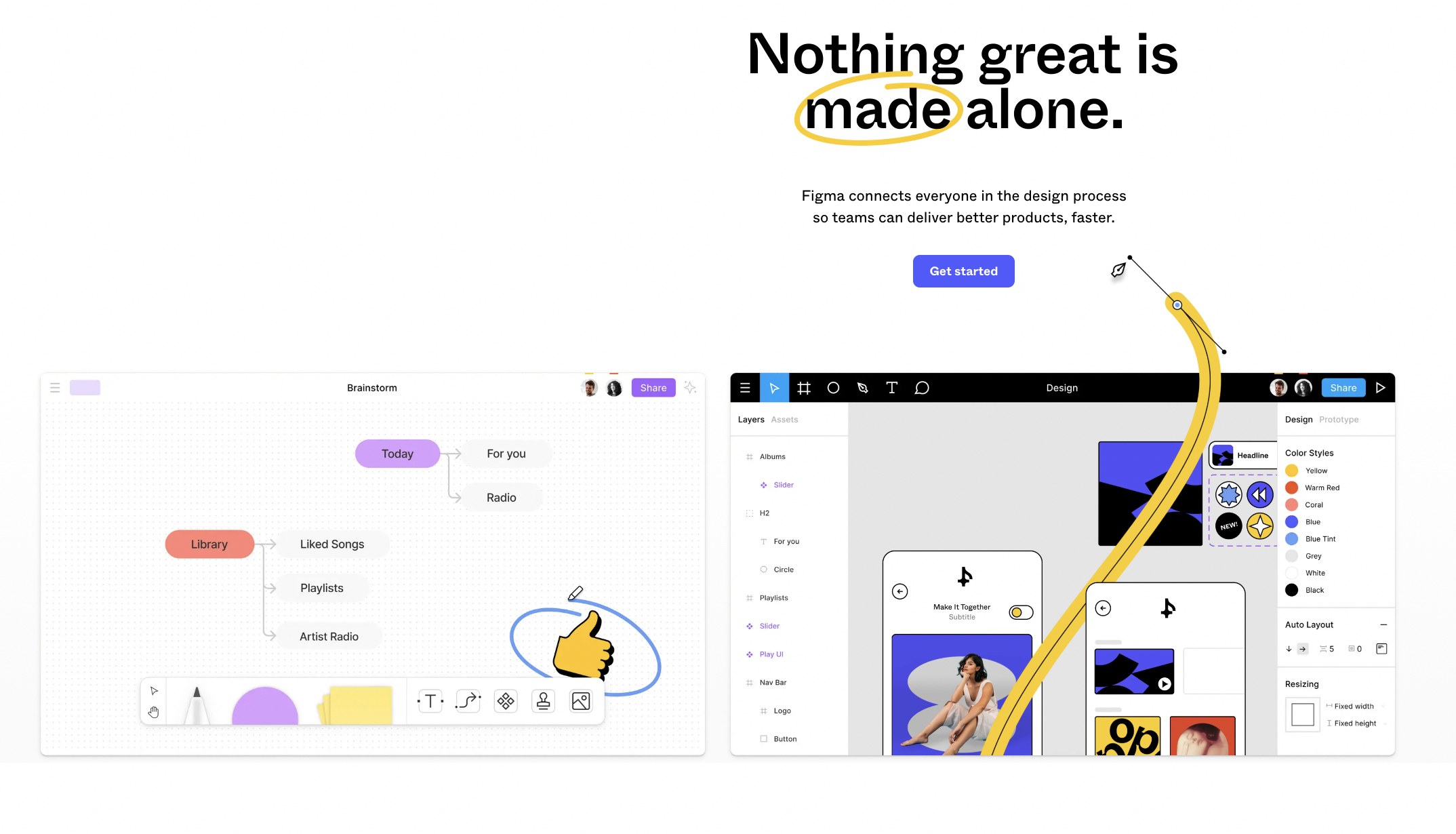
Figma是一个基于浏览器的界面设计工具,具有强大的 2D WebGL 渲染引擎,支持超大文档。其使用 C++ 编写,可以很容易地编译成 WebAssembly。

图片来源:https://www.figma.com/
通过将Figma编译为WebAssembly 的最大好处是速度,这与WebAssembly 的主要目标相吻合。 在 Figma 上测量的加载时间包括了初始化应用程序、下载设计文件和首次渲染整个设计的时间。

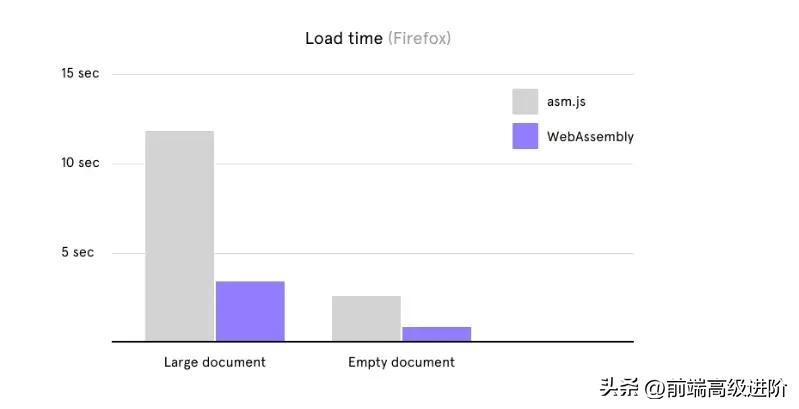
图片来自Evan Wallace的“WebAssembly cut Figma's load time by 3x”
在切换到 WebAssembly 后,无论文档大小如何,加载时间都缩短了 3 倍以上。 对于用户体验来说,这是一个巨大的改进。
同时,WebAssembly的加载时间也不再取决于应用程序大小。 只要用户之前加载过该应用程序,浏览器就应该已经缓存了上次从 WebAssembly 到本机代码的转换。
2.2 FFmpeg
FFmpeg 是一个强大的命令行工具,用于处理视频、音频和其他多媒体文件和流。 它是任何视频开发人员用于编辑、转码和重新混合几乎任何格式的实用程序。 FFmpeg是用 C 语言开发的,适用于大多数平台。

不过,FFmpeg 不仅仅是一个命令行工具。 它由称为 libav 的 FFmpeg 库提供支持。 这些库使 FFmpeg 能够读取、写入和操作多媒体文件。 同时提供了重新混合、编码和解码、过滤、缩放、色彩空间转换和设备接口的功能。 如果应用使用 C/C++ 编写,则可以直接使用这些库。
在浏览器中使用 FFmpeg 则需要借助于 WebAssembly 。WebAssembly(或 Wasm)允许开发者在浏览器中运行二进制指令,以及编译器工具链 Emscripten,以帮助构建 C/C++ 代码并将其移植到 Wasm。
目前借助于ffmpeg.wasm即可快速使用FFmpeg的功能,关于如何使用ffmpeg.wasm我在前面的文章中重点讲过,这里不做展开。
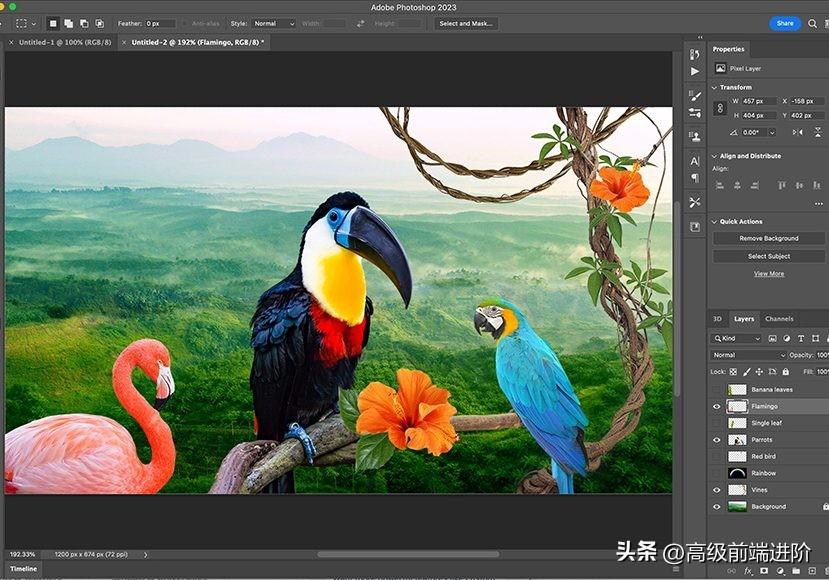
2.3 Photoshop
WebAssembly 及其 C++ 工具链 Emscripten 一直是解锁 Photoshop 进入Web 的关键,因为这意味着 Adobe 不必从头开始,而是可以利用其现有的 Photoshop 代码库。

Emscripten 是一个功能齐全的工具链,它不仅可以帮助开发者将 C++ 编译为 Wasm,还提供了一个转换层,可以将 POSIX API 调用转换为 Web API 调用,甚至可以将 OpenGL 转换为 WebGL。 例如,可以移植引用本地文件系统的应用程序,Emscripten 将提供一个模拟文件系统来维护功能。
目前,Emscripten 已经能够将 Photoshop 的大部分内容带到Web上,但速度还不够快。目前也在积极找出瓶颈所在,并改进 Emscripten。 Photoshop 依赖于多线程,而将动态多线程引入 WebAssembly 是一项关键技术。
此外,基于异常的错误处理在 C++ 中很常见,但在 Emscripten 和 WebAssembly 中没有得到很好的支持。 目前也在与 W3C 中的 WebAssembly 社区组合作,改进 WebAssembly 标准和相关工具,为 WebAssembly 带来 C++ 异常处理机制。
WebAssembly 提供高级性能原语,如SIMD 指令可显著提高 Web 应用程序性能。 例如:Halide 对 Adobe 的性能至关重要,SIMD 平均提供 3-4 倍提升,某些情况甚至 80-160 倍。
2.4 Emscripten
Emscripten开源编译器工具链将 C 和 C++ 或任何其他使用 LLVM 编译器技术的语言编译成 WebAssembly,以便在 Web、Node.js 或 Wasm 运行时(如 Wasmer)上部署。 Emscripten 编译器 emcc 也输出 JavaScript,为编译后的代码提供 API 支持。

Emscripten 已被用于将现实世界的代码库转换为 WebAssembly,包括商业代码库,例如 Unreal Engine 4 游戏引擎和 Unity 3D 平台。目前 Emscripten支持C和C++标准库、C++异常和OpenGL/WebGL图形命令,用于安装Emscripten工具链(emcc、LLVM等)的Emscripten SDK可以在Linux、MacOS、Windows上使用。
开发者可以直接从 emscripten.org 下载 Emscripten。
2.5 Cheerp
Leaning Technologies 的 Cheerp 定位为 Web 的企业级 C/C++ 编译器,可将 C 和 C++(最高 C++ 17)编译为 WebAssembly、JavaScript 或两者的组合。 Cheerp 集成到 LLVM/Clang 基础架构中,具有旨在提高性能和最小化编译输出大小的自定义优化。

Cheerp 主要用于将现有的 C/C++ 库和应用程序移植到 HTML5,也可用于编写 Web 应用程序和 WebAssembly 组件, Cheerp 在开源和商业许可下提供。
开发者可以从 leaningtech.com 下载 Cheerp。
2.6 CheerpJ
CheerpJ 基于 LLVM 的编译器被称为“Web 的 Java 编译器”,可将任何 Java 客户端应用程序转换为 WebAssembly、JavaScript 和 HTML,从而使 Java 客户端应用程序能够在现代浏览器中运行。

CheerpJ 利用三个组件:AOT(提前)编译器、WebAssembly 和 JavaScript 运行时以及 JavaScript DOM 互操作性 API,从 Java 访问 DOM。 使用 CheerpJ,可以使用 AOT 编译器编译 JAR 文件,同时 CheerpJ 不需要任何服务器端支持。
与 Cheerp 一样,CheerpJ 来自 Leaning Technologies, 开发者可以从 leaningtech.com 下载它。关于 Cheerp、CheerpJ的更多运用场景我已经在前面文章中重点介绍过,这里不再过多展开。
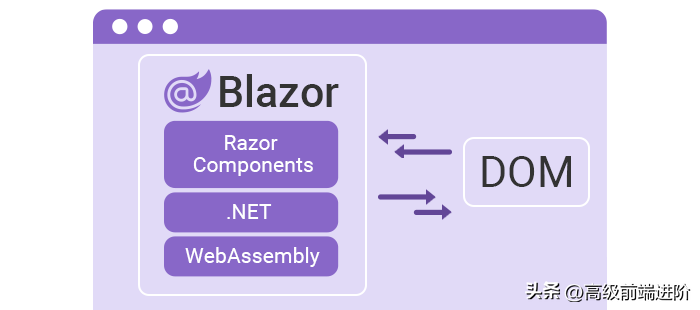
2.7 Blazor WebAssembly
Blazor WebAssembly 是一个框架,用于使用 .NET 构建交互式、客户端、单页 Web 应用程序,并在基于 WebAssembly 的 .NET 运行时在现代浏览器(包括移动浏览器)中托管这些应用程序。 不需要插件或将代码重新编译成其他语言。 运行时使 .NET 代码能够通过 WebAssembly 的 JavaScript API 访问浏览器功能。

图片来自:https://www.infragistics.com/
当 Blazor WebAssembly 应用程序在浏览器中运行时,C# 代码文件和 Razor 文件被编译成 .NET 程序集,这些程序集与 .NET 运行时一起下载到浏览器。 而且由于 .NET 代码是在浏览器的 JavaScript 沙箱中的 WebAssembly 上执行的,因此可以防止客户端计算机上的恶意操作。 Blazor WebAssembly 应用程序可以独立部署或在服务器端支持下部署。
Blazor 入门说明可在 dotnet.microsoft.com 上找到。
2.8 Binaryen
Binaryen 是 WebAssembly 的编译器工具链基础设施库。 Binaryen 用 C++ 编写,旨在使 WebAssembly 的编译变得简单、有效和快速。 它在单个标头中有一个 C API,并且可以从 JavaScript 使用。 输入以类似 WebAssembly 的形式被接受,但通用控制图也被喜欢它的编译器接受。

图片来自Guy Bedford:https://egghead.io/
Binaryen 的内部 IR(中间表示)使用紧凑的数据结构,并利用所有 CPU 内核进行并行代码生成和优化。 IR 也很容易编译成 WebAssembly,因为它本质上是 WebAssembly 的一个子集。 WebAssembly 特定的优化改善了代码大小和速度,使 Binaryen 本身可用作编译器后端。
您可以从 GitHub 下载 Binaryen。
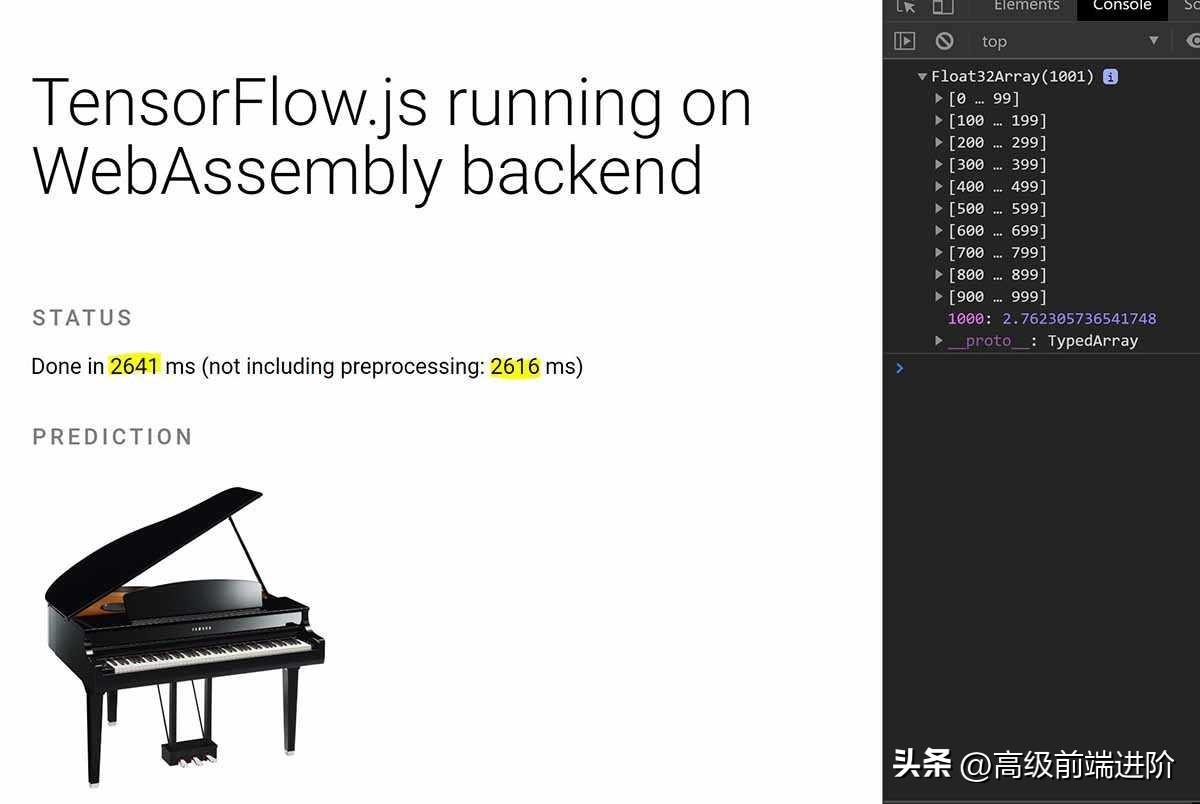
2.9 Tensorflow
Tensorflow 是 WebAssembly 的一个很好的用例,因为 WebAssembly 提供了优于 JavaScript 的可预测性能。 这意味着,CPU 密集型或繁重的处理任务(如机器学习)可以从 WebAssembly 中受益。

这正是在 Tensorflow.js 身上发生的事情! 与旧的 JavaScript 实现相比,在运行 WebAssembly 后端时,预测速度提高了约 10 倍。
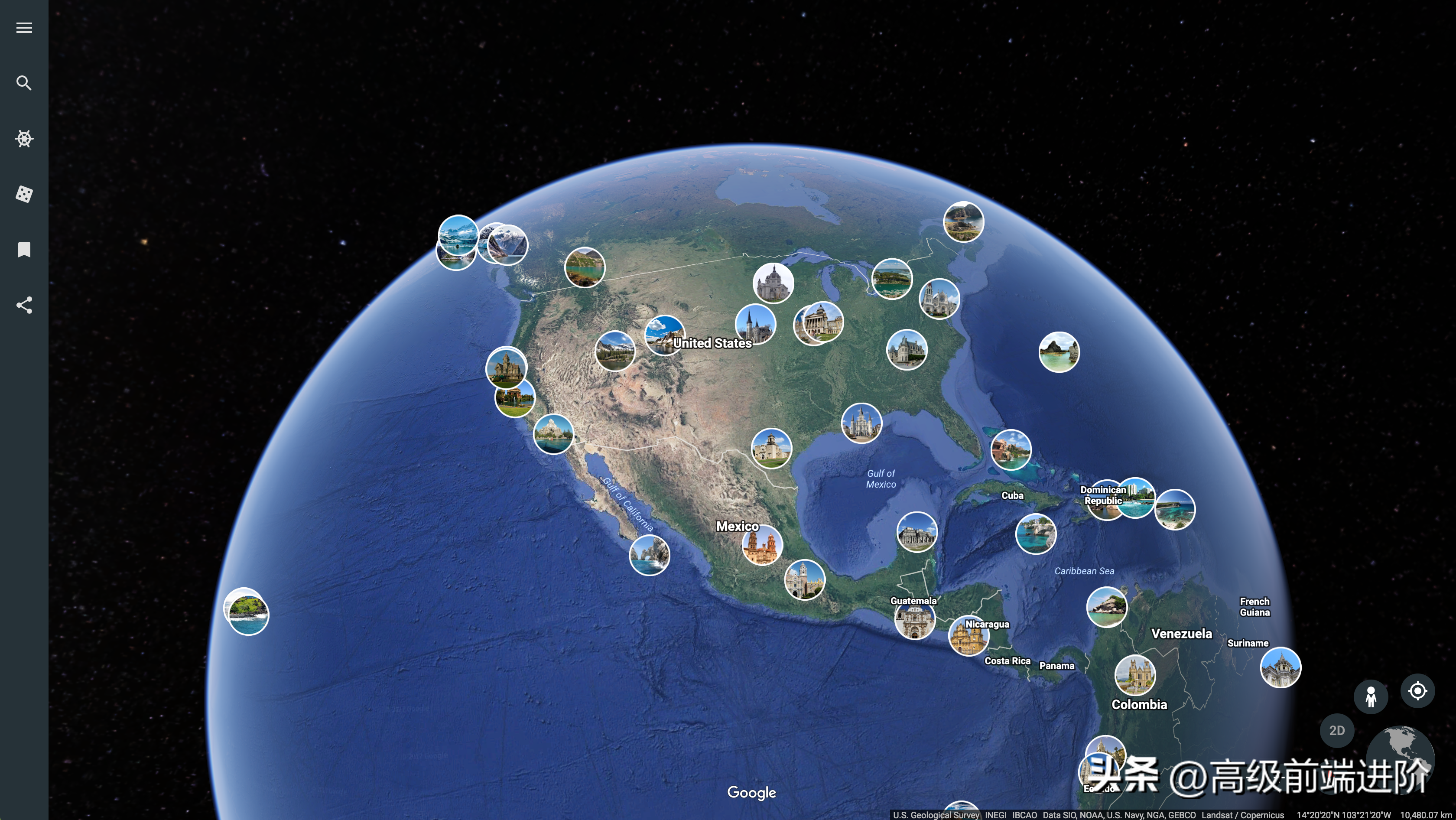
2.10 Google Earth
Google Earth 使用 emscripten 将旧的 Google Earth 本机应用程序的片段移植到Web上! 这是非常值得关注的,因为它证明了 WebAssembly 可以使用 Emscripten 将大型 C/C++ 代码库带到网络上,以运行非常经验的 3d 图形。

图片来自:https://blog.google/products/maps/view-world-through-someone-elses-lens-google-earth/
Google Earth还在 WasmSf Talk(在附加资源中)中强调,现在可以在不同的代码库和平台上使用一个 C 代码库!
2.11 全网最火的前端5+ WebAssembly运行时
WasmEdge 是一个轻量级、高性能和可扩展的 WebAssembly 运行时。 它是当今最快的 Wasm VM 之一。 WasmEdge 是由 CNCF 托管的官方沙盒项目。 它的用例包括现代 Web 应用程序架构(同构和 Jamstack 应用程序)、边缘云上的微服务、无服务器 SaaS API、嵌入式功能、智能合约和智能设备。
除了WasmEdge外,还有Wasmer、WAVM、Wasmtime、Wasm3、wasm-micro-runtime等类似的运行时,这在以前的一篇文章中重点讲述过,可以在文末参考资料中继续阅读,这里不再展开。
3.本文总结
本文主要和大家介绍在2023年前端界值得关注的 WebAssembly 10+工具与应用(当然有些并非应用,而是一些工具库)。在年初,笔者也确实成功使用 WebAssembly 将客户端应用移植到了Web,这也是为什么我一直对 WebAssembly 充满好奇的原因。我甚至在头条上开了一个合集来专门探讨 WebAssembly ,并将持续关注 WebAssembly 的最新动态。
正如大家所看到的,当我们在迟疑是否要在日常开发中引入WebAssembly的时候,很多优秀的应用、工具已经开始吃WebAssembly 的红利了,而且取得了不错的成就。这可能也是为什么开发者、浏览器厂商如此热衷 WebAssembly 的原因吧。
因为篇幅有限,文章并没有对每一个应用做过多的展开,如果有兴趣,可以直接在我主页继续阅读相关专题,同时文末的参考资料提供了大量优秀文档以供学习。最后,欢迎大家点赞、评论、转发、收藏!
参考资料
https://www.toutiao.com/article/7196902782941970978/
https://www.toutiao.com/article/7199242715404681743/
https://dev.to/alfg/ffmpeg-webassembly-2cbl
https://web.dev/ps-on-the-web/
https://www.infoworld.com/article/3619608/14-hot-language-projects-riding-webassembly.html
https://platform.uno/blog/the-state-of-webassembly-2022-and-2023/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号