数十万互联网从业者的共同关注!
作者:赵威然 简书:iamzhaowr(
http://www.jianshu.com/p/b180b8a8ee22)
作者授权早读课发表,转载请联系作者。
banner制作:早读堂 - 四口
欢迎投稿到早读课,投稿邮箱:mm@zaodula.com
文章底部可以评论留言啦,欢迎大家赞同质疑或吐槽。积极留言的同学,注意关注小编的回复,不定期送互联网畅销书以感谢你们的支持,么么哒!
本篇为我的部分读书笔记,所以看到什么,觉得还比较有用就顺便写了下来,内容并不一定适合所有人。
完整读书笔记请去我的简书页面阅读(
http://www.jianshu.com/users/021a8e305b02/latest_articles)
关于《破茧成蝶》
本书由资深的一线用户体验设计师编写,书中融入了宝贵的职业经验和专业思考,对于交互设计师、视觉设计师、用户研究员等具有一定参考价值和借鉴意义;同时,本书也适用于产品经理、运营、开发等用户体验相关人员以及相关专业的学生阅读思考。——来自内容简介
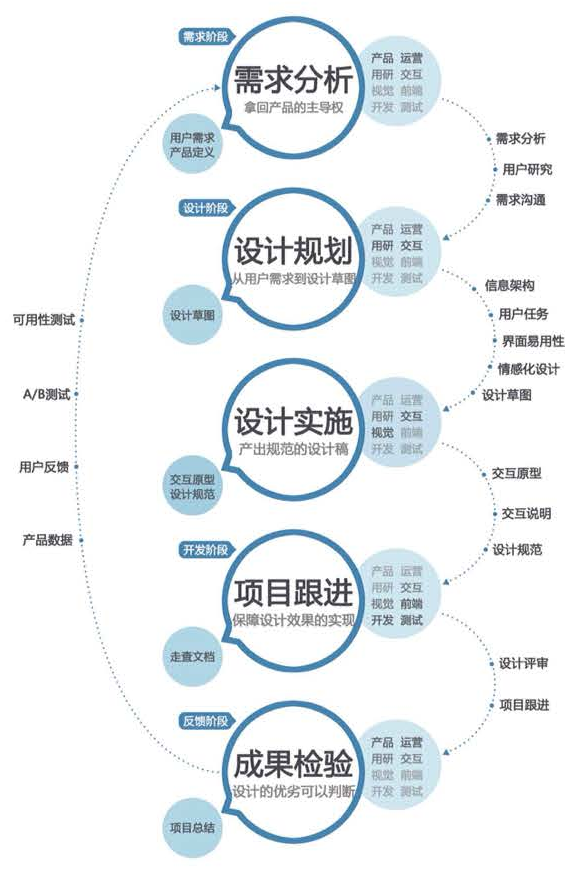
1. 设计师如何参与一个具体的项目
需求分析,了解需求,清楚我们要做一个什么样的产品,目标用户是谁,要达到什么效果,具体有什么内容、功能…
然后我们开始进行设计,在草图上梳理信息架构,设计任务流程,设计界面,确认没有问题后再用专业的软件工具把设计方案呈现出来。
经过设计评审后,设计师要去跟进后续的视觉、前端、开发、测试环节,确保最后的产出物和自己的设计方案一致。
流程.png
2. 在项目中设计师容易遇到的问题
团队成员的专业能力
外界因素的影响
团队凝聚力
3. 和产品经理一起做需求分析
由于产品经理背负各种产品绩效指标,压力大,这种情况下难以避免的要站在商业/项目角度考虑问题,很难再去心平气和的考虑用户的需求。这样就难以做到商业价值与用户需求的平衡。产品经理应该在初始阶段和设计师一起合作,通过融合各自的专业方法,共同完成需求分析,这样更好的平衡商业价值和用户需求,同时也保证最好的产品产出不会过于偏离产品方向。
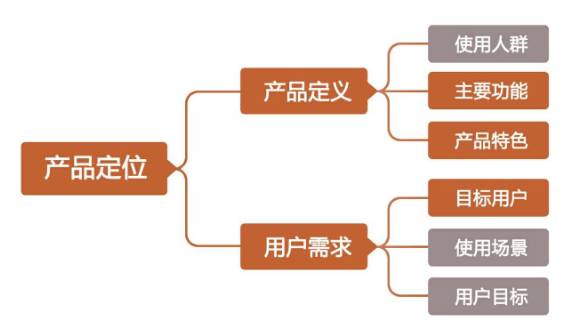
4. 产品定位是什么
产品定位是产品设计的方向,也是需求文档和设计产出的判断标准。
产品定位.png
5. 产品定义
使用人群是你明确产品主要为谁服务,所有的功能、内容、设计风格的设定都围绕这类人群来进行;主要功能为你划定了功能的范围和限制,比如你是要做音乐类的,还是做修图方面的;产品特色使你区别于同类竞争者,让你在同类产品中脱颖而出,更具竞争力。
6. 用户需求
用户需求主要包括目标用户、使用场景和用户目标。一条用户需求可看作是“目标用户”在“合理场景下”的“用户目标”,其实就是解决“谁”在“什么环境下”想要“解决什么问题”。用户需求其实就是一个个生动的故事,告诉我们用户的真实情况。我们需要了解这些故事,帮助用户解决问题,并在这个过程中让他们感到愉快。
7. 用户需求从哪来?
在实际项目中,采集需求的主要方式有用户调研、竞品分析、用户反馈(上线后)、产品数据(上线后)等。
用户调研:通过问卷调查、用户访谈、信息采集等手段来挖掘需求的方式。
竞品分析:找到有代表性的同类产品,对比产品之间的优势、劣势,从而发现产品的突破口。
产品数据:产品上线后,就可以收集到产品的相关数据。比如常规的访问浏览数据、浏览痕迹、点击痕迹、在每个页面上的浏览时长、整体的浏览顺序,等等。
8. 如何分析与筛选需求?
如何分析与筛选需求
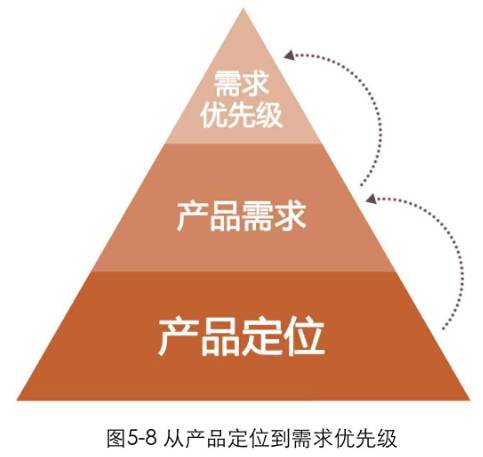
9. 需求的产生
确定产品定位
通过不同的方式来收集大量的需求
识别需求的有效性和真实性
根产品定位和项目资源情况筛选
提炼出产品需求
定义需求优先级
从产品定位到需求优先级
10. 需求文档应包含什么内容?
背景描述:为什么要做这个产品/模块、市场行情、业务目标、产品定位等。
用户类型和特征:简单的描述目标用户情况或现有使用人群的情况。
项目时间安排:何时启动,何时完成等。
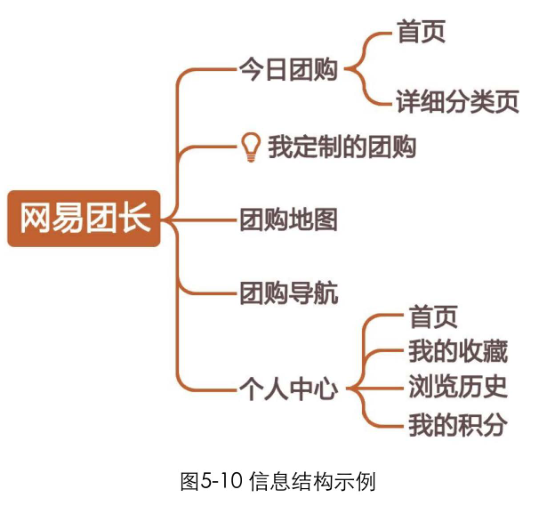
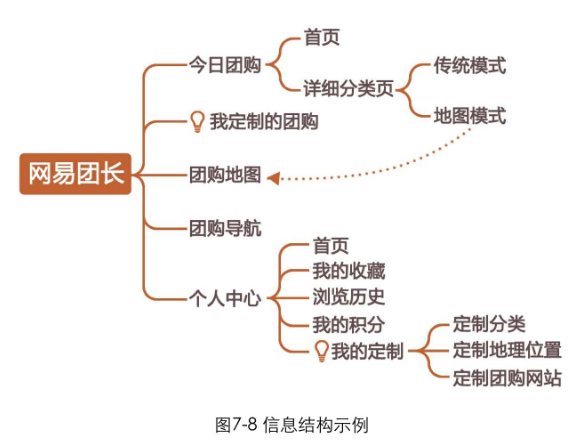
信息结构:这里可简单理解为内容或页面的层级,如图5-10所示。可以由设计师和产品经理配合完成,也可由产品经理独立完成,设计师做参考用。
信息结构.png
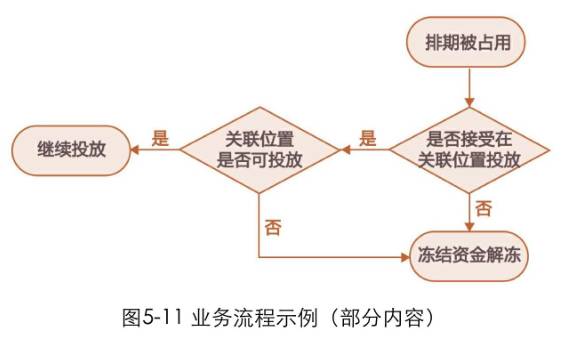
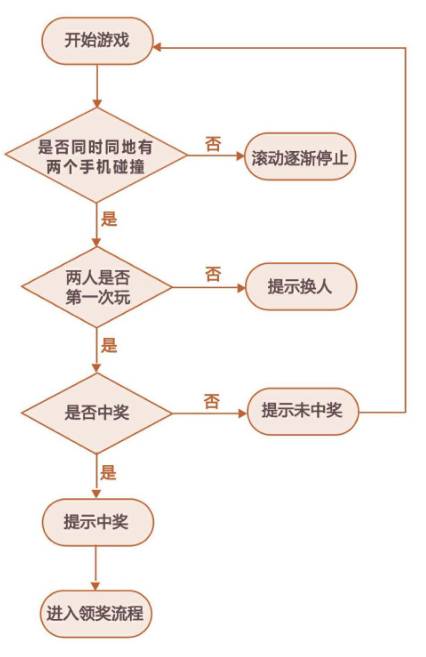
整体业务流程说明:对于涉及操作较多的产品/功能,需要业务流程图,帮助设计师和项目成员理解具体的业务逻辑。比如一个广告投放系统,当广告排期被占用时,用户是否可以接受相关位置;如不接受,系统如何处理账户余额,等等。,如图5-11所示。
业务流程.png
需求详细说明:每一条需求的详细说明。一个文档里会有若干条这样的说明,如图5-12所示。
需求详细说明.png
11. 如何对待用户的意见
12. 如何搞定信息分类
逻辑归类
我们可以将物品按照生活中常见的用途、品类、形状、颜色、材料、品牌等进行分类,通过数字、字母、时间等进行标识。
卡片分类
1) . 开放式:开放式的卡片分类会给用户足够的自由度来进行信息归类。设计师将完全打乱的卡片分发给用户,用户可以完全自由的决定把卡片分为几组、每组有多少张卡片。
2). 封闭式:设计师首先会将导航的架构设计好,确定出导航的个数和名称,再将属于这些类目的卡片分发给用户,让用户根据自己的期望,把卡片归类在不同的导航分类下。如果有些卡片用户不知道该将它分到哪个类目下,可以将它拿出来,所有卡片不一定要全部完成,封闭式的分类更利于掌控,可以用户对信息设计的结果进行验证的阶段。
卡片分类.png
13. 如何设计一个好的导航?
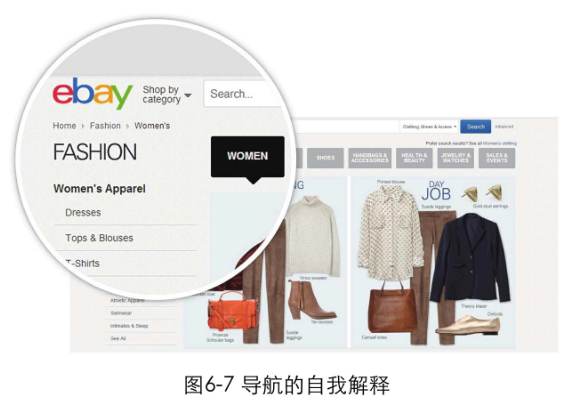
导航的自我解释
不明确的导航和位置信息可能导致用户迷失方向,成功的导航设计可以自我解释,让用户在导航系统中清楚地认识到信息结构和自己所处的位置。
导航的自我解释.png
深广度平衡
相比于鼠标的不停点击,眼睛在页面上扫视的成本要低很多,所以比起深层次的导航结构,广度当行更利于用户发现信息。但如果广度超出用户可以接受的范围,人们必须一次阅读很多选项才能在其中进行选择,也会大大增加用户的选择负担。一般来讲,超过7个选项时,用户就很难记住了,一次性展示过多选项会令用户患上“选择恐惧症”,很难从中挑出哪一项才是自己想要的。
用户所需信息与商业推广信息的平衡
在不同产品页面,为用户推荐符合其目标的信息,可以起到事半功倍的作用。
亚马逊推广页面.png
为重要功能和常用功能设置快捷入口
为重要功能和常用功能设置快捷入口,就像是在原有产品架构的基础上搭建“快捷通道”。用户可以一步步顺着产品的逻辑来寻找所需功能,也可以通过快捷入口,按照自己的行为习惯,快速找到所需功能。
但设置快捷入口也是一个需要权衡的过程。必要的“快捷通道”可以提高使用效率,但如果快捷入口过多,产品会变得混乱复杂。同一个功能入口太多,不仅不会提升使用效率, 反而会使用户感到迷茫。
14. 如何突出主要任务?
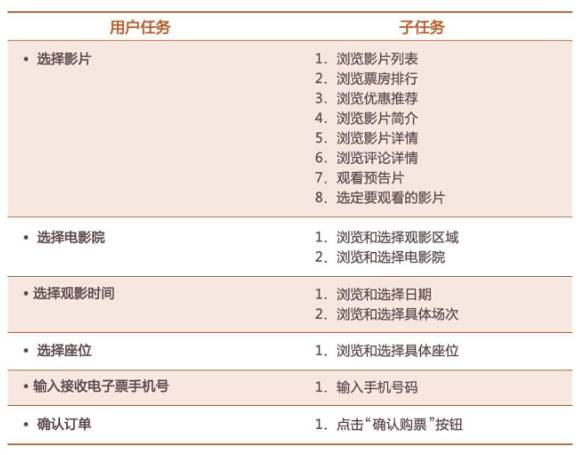
分解用户任务
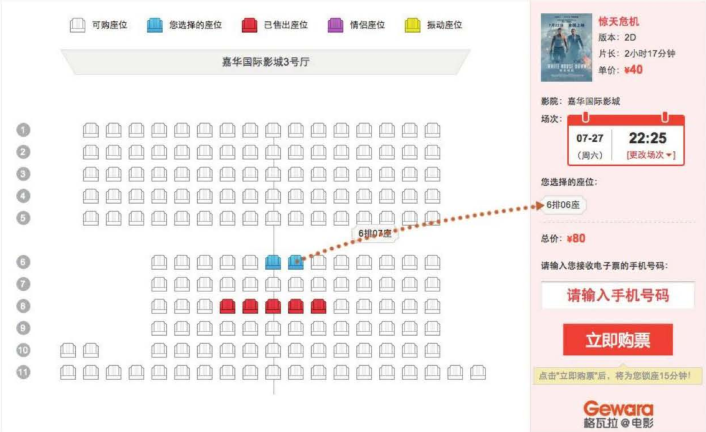
以购买电影票为例
购票分解.png
组织合并相关任务
15. 如何引导用户完成任务
相似性引导
所谓相似性引导就是,如果大小、色彩、形态、视觉元素等原因想死,那么这些想死的因素可以牵引着用户的视觉,引导用户操作。
利用相似性引导用户选择电影院.png
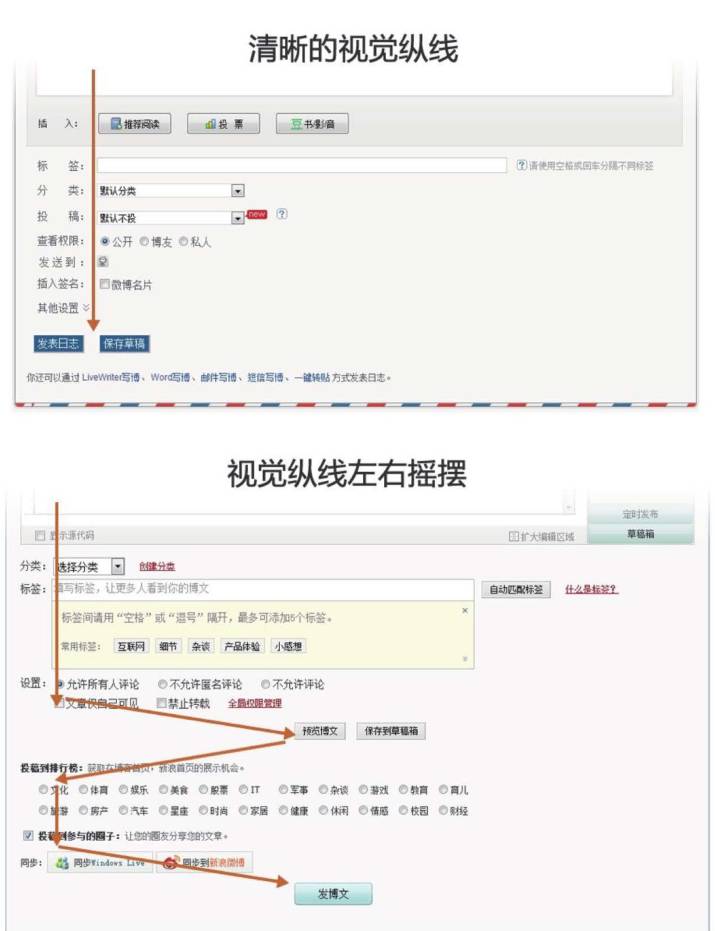
方向性引导
对于操作步骤较多的任务,可以利用具有指向性的箭头,进行方向性引导。
利用方向性引导用户选择具体场次.png
清晰的视觉纵线可以建立方向性.png
运动元素引导
运动元素引导,就像是用户的小向导,带领用户找到下一步该往哪走。
利用运动元素引导用户确认订单.png
向导控件
向导控件是一种常用的交互方式,用来引导用户完成多补操作。向导控件就像神奇的巫师,可以在陌生的页面环境中,为用户指引路线。同时还可以告诉用户,要完成任务一共需要多少步骤,你现在所处的步骤是哪个,还有多少步可以完成任务。
向导控件.png
16. 如何简化复杂的操作
减少冗余步骤和干扰项
把复杂操作转移给系统
在google map中,如果用户系那个查询路线,就一定要输入起点和终点,这是无法省略的过程,但是在查询路线时,google map会利用定位功能自动将起点定位为“我的位置”,减少用户的操作。
google map.png
其实将复杂转移给系统,就是让机器便得更智能。这是科技发展以来人们一直在做的一件事。无论是记录用户名和密码、自动识别用户IP所在的城市、自动补全等常见的交互设计细节。都是通过增加工程师的工作量,将复杂转移给系统的形式,来让软件变得更简单好用,让数以万计的用户减少额外的付出。
简化操作方式
优化操作过程
17. 标准的原型应该包含什么内容
简要说明与信息结构
1).变更日志:日期、变更内容、变更原因、备注等内容
更新日志实例
2).版本说明:版本号、日期、更改内容
版本示例说明.png
3).信息结构:产品内容都有什么,它们是如何组织起来的,页面层级又是如何分布的,等等。这些信息结构中都有体现。
信息结构示例.png
任务流程与页面流程
1).任务流程:是指用户使用产品时,它的每一步操作会遇到什么结果、系统会如何反馈,等等。
2).页面流程:比任务流程图更清晰、具体。通过页面流程图,不仅可以看到具体的页面,还可以看到用户如何通过操作,从一个页面跳转到另一个页面的完整过程。任务流程图是页面流程图的基础和依据。
线框图&交互说明
原型既包含静态的页面样式,也包含动态的操作效果。线框图代表静态的部分,而交互说明则代表动态的部分。
用户任务流程示例.png
页面流程示例.png
交互说明是原型中不可缺少的内容。逻辑严密、内容详细的交互说明会让原形看起来更专业。例如,文字过多怎么显示?操作瞬间会出现什么提示?点击了页面上某部分内容,会出现什么反馈?跳转到哪个页面?……这些都需要设计,并且需要详细的说明。
交互说明示例.png
有的设计师喜欢用动态效果来代替交互说明,其实这种方式是不太可取的,以来,做动态效果比较浪费时间;二来,浏览原型的人需要逐一操作才能看见效果,一旦有某个地方没有操作到,就可能会遗漏。文字说明可以让团队成员清晰、快速地看到全部的动态说明,更一目了然。但有些动态效果用文字或静态图片不直观,因此建议采用交互说明与动态效果相配合的方式。
18. 交互说明主要有以下几种类型
限制:包含范围值、极限值等。
范围值主要指数据的取值范围。比如,当你的界面上出现了下拉菜单、筛选按钮、滑动等控件时,你必须标注清楚它们的选择范围,否则开发人员就不清楚该如何设定。
范围值说明示例.png
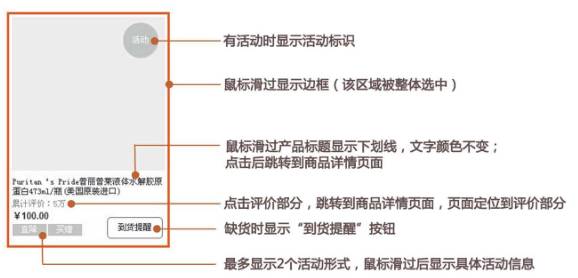
极限值主要指数据的显示限制,比如,最多应该显示多少字数,超过时如何显示,是否折行等。
极限值说明示例.png
状态:包含默认状态、常见状态、特殊状态等
默认状态主要指默认显示的文字、数据、选项等。这些内容需要注明,否则开发人员可能难以意识到这是用户填完的效果,还有就是默认的。
搜索框内预置文字.png
默认显示部分文字.png
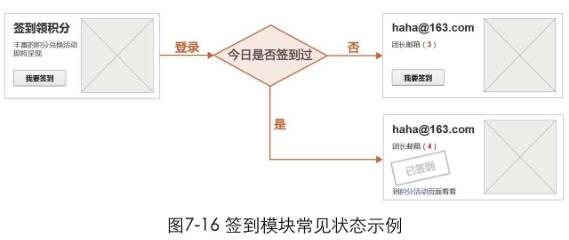
常见状态主要只针对某一个模块,经常遇到的一些状态。这些状态都需要在原型上表述出来。
比如一个普通的积分模块,一般会出现三种状态:未登录状态、登录后未签到状态。
签到模块常见状态示例.png
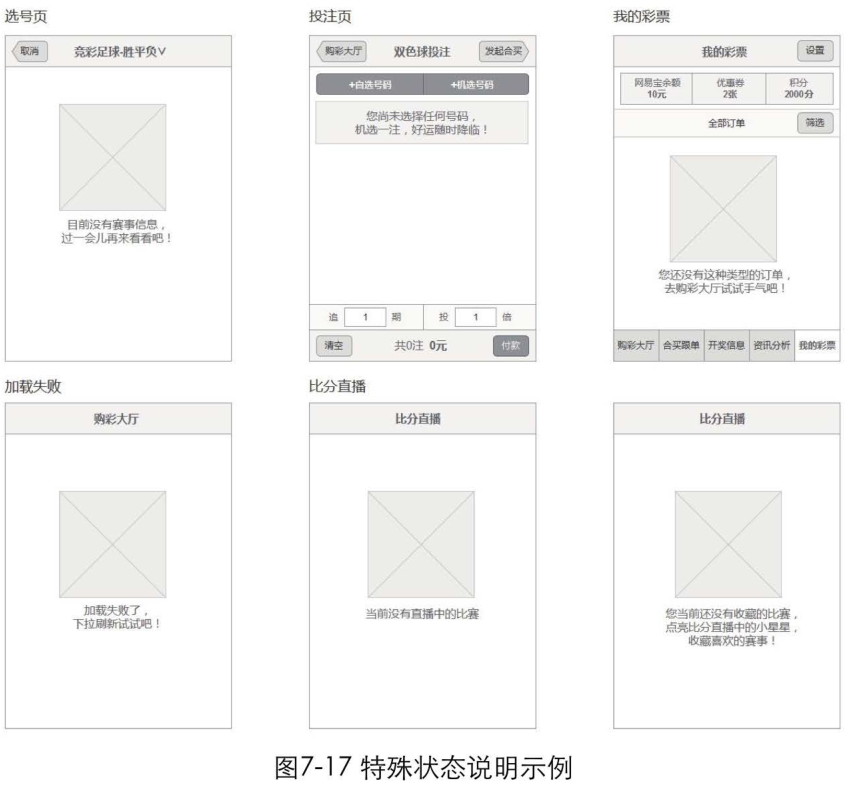
特殊状态一般指非正常情况下的样式、文案、说明等。
特殊状态说明示例.png
操作:包含常见操作、特殊操作、误操作、手势操作。
常见操作主要指正常操作时得到的反馈状态。比如一个普通的翻页控件,在经过不同操作后会立即出现如下的状态。
翻页控件常见操作状态示例.png
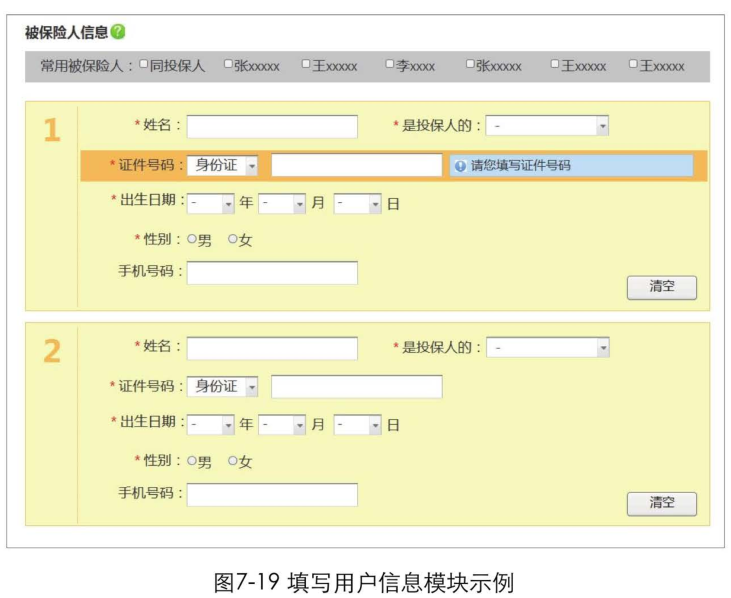
特殊操作主要指一些极端情况下的操作。
填写用户信息模块示例.png
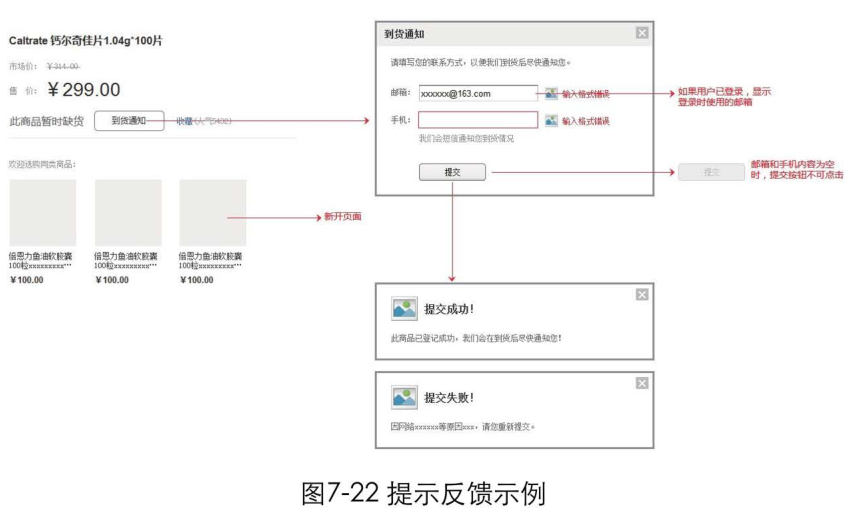
反馈:用户操作后得到的反馈动作,包含提示、跳转、动画等。提示主要指操作后,系统反馈给用户的文字说明等。
提示反馈示例.png
天转主要指点击某个链接后,页面跳转到哪里。设计师需要在原型上著名跳转时是“原页面刷新”还是“新页面打开”。
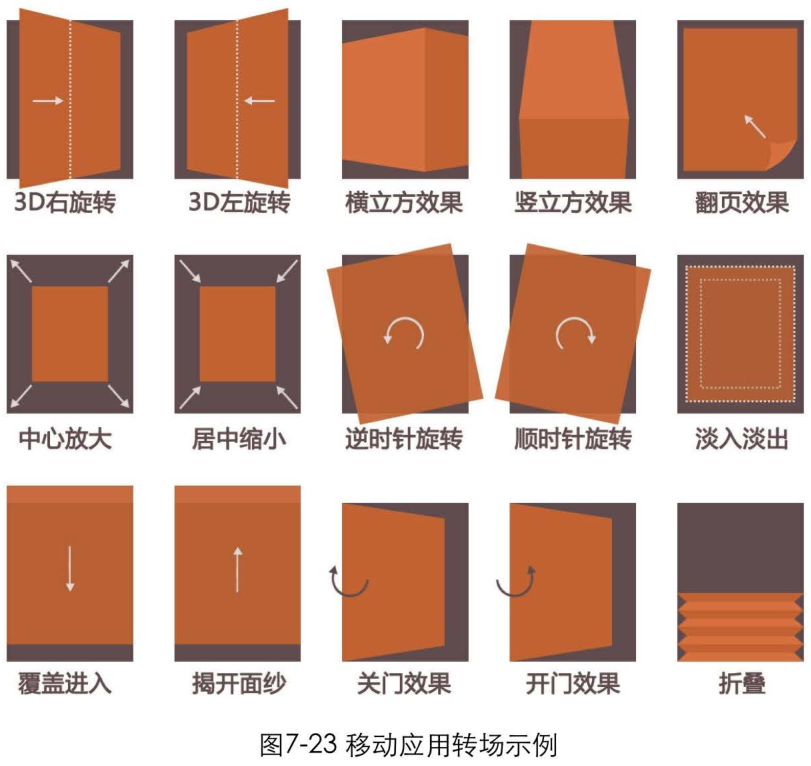
如果是做手机应用的话,需要注明跳转时的专场方式。
移动应用转场示例.png
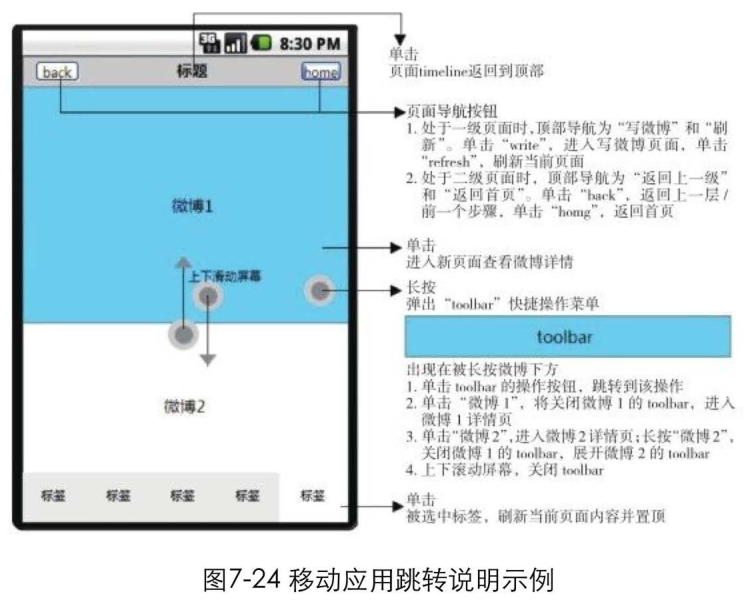
此外,还需要注明在界面的不同位置以不同手势操作时,会跳转到哪里。
移动应用跳转说明示例.png
总而言之,写交互说明时主要应记住2条内容:除静态页面外,还需考虑各种动态情况;除正常情况外,还需考虑特殊和错误情况。
版权声明:早读课文章均来自作者投稿或者授权文章,部分文章为转载均尽量注明作者和来源,文章版权归作者所有,若涉及版权问题,请添加momo微信:qqj5211314,感谢。




































 鲁公网安备37020202000738号
鲁公网安备37020202000738号