前言
最近疫情严重,每天只能宅在家里,最近有空了开始学习一下Web前后端的发展历史,作为对后端开发知识的补充。从不分离时代到前后端分离时代,Web开发发生了非常大的变化,目前基本没人会用MVC的方式去开发Web了,主流的开发模式一般都是前后端全分离,小型网站还是会用前后端半分离。作为初学者,我Web开发都是采用半分离的方式,毕竟对于小型网站来说,全分离的开发方式成本还是太高了。现在根据整理的资料和个人的理解,稍微写一下前后端不分离、半分离、全分离的开发流程。
未分离时代的发展史
JavaScript诞生后,可以用来改变前端DOM的样式,实现一些小功能比如时钟。那时候的JavaScript仅限于此,大部分前端界面还很简单,显示纯静态的文字和图片。这种静态页面无法从后端数据库读取数据。为了让Web更加动态化,以PHP、JSP、ASP.NET为代表的动态页面技术相继诞生。
PHP(PHP:超文本预处理器)最初由 Rasmus Lerdorf 于 1995 年开发。PHP 标准现在由 PHP 小组维护。PHP 是一种开源通用计算机脚本语言,特别适合 Web 开发,可以嵌入 HTML。它的主要目标是让 Web 开发人员能够快速编写动态页面。
JSP(JavaServer Pages)是由Sun发起并由多家公司共同制定的技术标准,它使软件开发人员能够响应客户端请求,动态地生成HTML、XML或其他格式的网页。JSP技术基于Java语言。
随着这些动态服务器页面技术的出现,页面不再是静态的,页面可以获取服务器数据信息,不断更新。此时后端各种MVC框架逐渐发展起来,以JSP为例,Struct、Spring等框架相继出现,以Google为代表的搜索引擎、各类论坛相继出现,让Web充满了生机。
简单总结一下,前后端耦合架构中,所有的静态资源和业务代码统一部署在同一台服务器上,服务器接收到浏览器的请求后,进行数据处理,将数据填充到静态页面中,最终返回给浏览器。
在这个前提下,前端能做的工作只是将UI设计师提供的原型实现成静态的HTML页面,后端开发再“套用”前端开发的模板来拼接页面。后端也很难受,因为页面交互逻辑开发的工作量都集中在后端,而且分配严重不均衡。另外,在开发过程中,前后端依赖性很强,需要变更时,前端要修改静态页面,后端要修改逻辑,开发效率很低,代码也难以维护。
开发方法
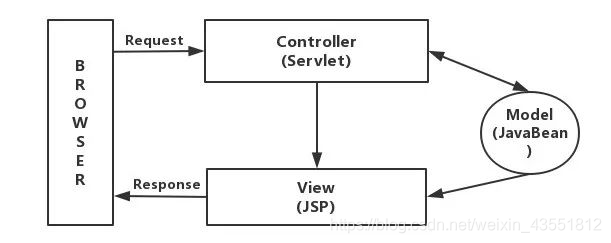
使用MVC框架开发:
所有客户端的请求都会发送给作为控制器的Servlet,它接收请求并根据请求信息分发到合适的JSP进行响应。同时Servlet还会根据JSP的需求生成JavaBean实例并输出到JSP环境中。JSP可以通过直接调用方法或者使用UseBean的自定义标签来获取JavaBean中的数据。需要注意的是这个View还可以使用Velocity、Freemarker等模板引擎,使用这些模板引擎可以让开发过程中的人员分工更加明确,提高开发效率。
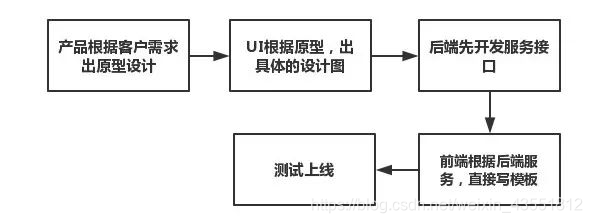
这一时期首先采用了如下开发方法:
这种方法已逐渐被淘汰。主要有两个原因:
1、前端在开发过程中严重依赖后端,如果后端没有完成,前端就无法工作。
2、熟悉JSP、Velocity或者Freemarker等模板引擎的前端开发人员越来越少。
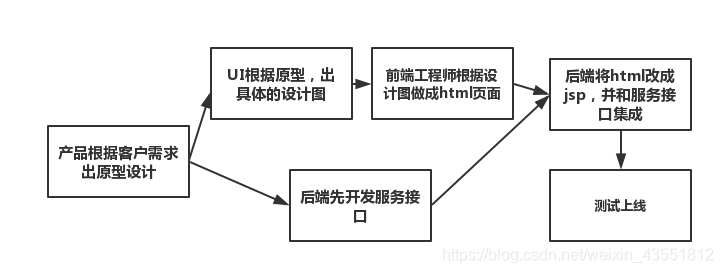
因此,另一种开发方法应运而生,至今仍被许多小型传统软件公司采用:
但这种开发方式和之前的方式一样有着缺点:
1、前端无法独立调试,开发效率低。
2、前端难免会遇到后端代码,比如JSP中的EL表达式、JSTL标签等,前端很难适应,这种方式耦合太紧,即使使用Freemarker等模板引擎,前端也难免要重新学习模板引擎的语法,无谓地增加了前端的学习成本。
3、JSP本身的局限性带来的性能问题。首先,第一次请求JSP时,必须在WEB服务器中将其编译成Servlet,导致首次运行速度较慢;其次,每次请求JSP时,都要访问Servlet然后使用输出流输出HTML页面,效率比直接使用HTML要低;第三,JSP是同步加载方式,如果页面内容很多,页面响应会很慢。
前后端半分离时代
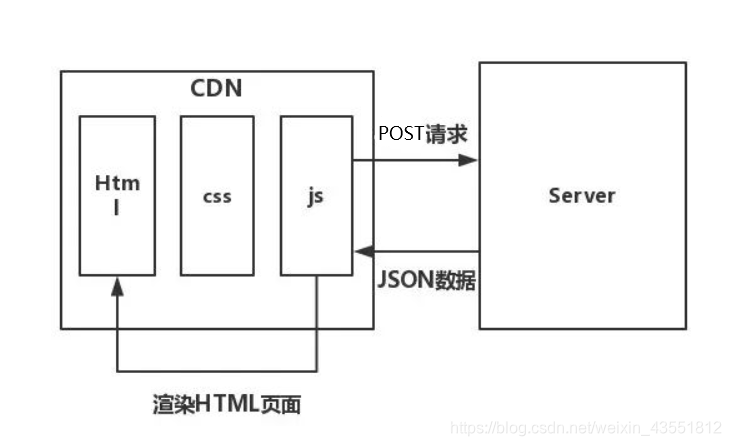
在前后端半分离阶段,我们还是使用MVC框架,比如后端的Spring框架,或者前端的reacts框架,都是MVC框架。前后端半分离是指前端通过前端框架完成页面设计,后端负责数据处理和界面实现。前后端的通信过程大致就是前端网页端口使用时,向后端发送网络请求并传输数据,后端根据网络请求的内容处理数据,并将数据以json格式传输给前端。
这个阶段前端已经完全没有后端代码了,除了接口的变量使用和服务器地址之外,后端开发不需要等到前端完成再继续,在后端完成之前,前端可以通过假后端的方式对页面进行测试。
看起来前后端的联系不是很大,那为什么叫半分离呢?因为不是所有的页面都是单页应用。多页应用的情况下,前端没有 Controller 层的把握,需要跟后端商量页面是要同步输出还是用 JSON 异步渲染。而且这个阶段,通常一个工程师会把前后端的工作全部搞定,所以这个阶段只能算是半分离。
前后端分离时代
在这个时代,前端的范围被扩大了,Controller层也被认为是前端的一部分。前端负责View和Controller层,后端只负责Model和Service层。但是Controller一直是用后端代码编写的,前端人员肯定不熟悉相关代码。为了解决这个问题,NodeJS问世了,并提供了与前端交互的API。对于前端开发人员来说,只要懂JS语言就可以轻松使用NodeJS,这无疑为Web开发带来了便利。
NodeJS 路由的实现逻辑是将前端静态页面代码以字符串形式发送给客户端(如浏览器),简单来说,路由就是提供给客户端的一组 API 接口,但是返回的数据却是一串页面代码。
NodeJS 适合用在高并发、密集 I/O、业务逻辑较少的场景。这也是为什么大公司一般会采用前后端分离的模式进行 Web 开发,而小型网站还是沿用之前的模式进行开发。毕竟没有过时的技术,只有适合的技术。
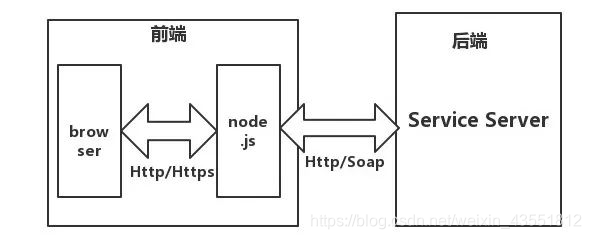
使用 NodeJS 作为桥梁架构从服务端 API 输出 JSON 可以带来极好的性能。由于性能等原因,提供的接口返回的数据格式可能并不适合前端直接使用。前端所需的排序、过滤功能、视图层的页面展示可能都需要对接口提供的数据进行二次处理。虽然这些处理都可以在前端执行,但如果数据量很大,就会浪费浏览器性能,降低页面渲染速度,影响用户体验。因此,增加一个 NodeJS 中间层现在是一个很好的解决方案。
增加了 NodeJS 中间层之后,浏览器(Webview)不再直接请求服务器的 API,而是浏览器先请求服务器的 NodeJS,NodeJS 再向服务器的 API 发起 HTTP 请求,NodeJS 收到服务器 API 响应返回的 JSON 之后进行 HTML 页面的渲染,然后 NodeJS 再直接将 HTML 页面刷新到浏览器。这样,浏览器就得到了一个正常的 HTML 页面,不再需要发送 AJAX 请求服务器然后在浏览器中渲染页面了。
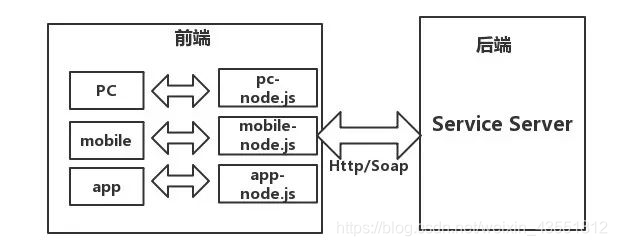
增加NodeJS中间层最大的好处就是适配性提升,在这个移动互联网时代,一个网站如果没有移动端适配是很难生存下去的。一般对于前端来说,会针对PC端、Mobile端、App端开发一套前端,后端也会根据不同的前端设计不同的端口,但是后端大部分业务逻辑都是一样的,这无疑增加了工作量。如果Controller层在后端手里,后端会为这些不同端页面的展示逻辑去维护这些Controller,模板不能复用,增加了与前端的沟通成本。如果增加了NodeJS层,各个前端的界面展示逻辑都由NodeJS层自己去维护,如果产品经理想在中间改一下界面,前端自己去维护就可以了,后端不用操心。前后端各司其职,后端专注于自己的业务逻辑开发,前端专注于产品效果开发。 这样就实现了更彻底的前后端分离。
总结
从最初的静态页面到现在的多平台高并发大流量的网站,Web开发一直在高速发展。以前我学计算机是从简单的HTML静态网页设计开始的,那时候的网站还是各种简单的贴纸、链接组成。在大学正式系统地学习计算机之后,现在和别人一起开发小型网站。虽然还是很简单的网站,但是了解Web前后端的发展历史还是很有必要的。这可以让我们知道我们在做的网站开发任务,我们在用的框架和技术,我们为什么要这么做,为什么要用这样的方法和模式来开发网站。当我们对这些东西有了清晰的认识,那么有一天我们如果换一种开发模式,就不会手足无措了。







 鲁公网安备37020202000738号
鲁公网安备37020202000738号