UNI-APP是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,即可发布到iOS、Android、Web(响应式)、各类小程序(微信/支付宝/百度/今日头条/QQ/钉钉/淘宝)、快应用等多个平台。
本文讲解如何使用云开发官方JS-SDK,接入云开发后端服务,支持UNI-APP所有端(不仅仅是微信小程序)
JS-SDK与UNI-APP适配1.JS-SDK及适配
云开发官方提供的@cloudbase/js-sdk主要用于常规WEB、H5等应用(运行在浏览器内)的云开发资源调用,也是目前最全的客户端SDK。
目前市面上的轻应用、小程序、移动应用APP大多采用JS作为开发语言,因此我们可以对TA进行稍加修改就轻松在各个平台上使用。
但单独修改SDK包也有一定的风险,比如升级时需要重新构建原有的SDK包,后患无穷,而且修改成本也相当高。
官方的产品小哥深知这种不适和痛点,所以在@cloudbase/js-sdk中提供了一整套适配和扩展方案,你可以按照这套方案的规范开发对应平台的适配器,然后使用@cloudbase/js-sdk和适配器实现平台兼容。
不了解的朋友肯定会有些疑惑,我用通俗的语言来解释一下,@cloudbase/js-sdk 将底层的网络请求以及相关的基本需求以接口的形式暴露出来,我们根据平台的特殊API对这些接口进行补充,SDK 正是基于这些补充的接口才能流畅的运行在平台上。
如果我们要在UNI-APP中使用@cloudbase/js-sdk,需要添加底层的网络请求,因为sdk本来就是针对浏览器适配的,TA并不知道UNI-APP是如何向外发送请求的,所以需要在TA暴露的接口中添加uni.request方法。添加完成后@cloudbase/js-sdk才能在UNI-APP中主动运行。
我们将所有的uni方法都添加到JS-SDK暴露的接口中,形成一个完整的适配器,我们称之为uni-app适配器。
2. UNI-APP 适配器
UNI-APP整体接口开放透明,我们在开发UNI-APP时也遵循同一套接口标准。因此,小编已经做好了uni-app的适配器,大家使用时只需要连接好适配器即可。
我们在项目目录main.js中引入云开发JS-SDK,然后连接到我们的UNI-APP适配器。
import cloudbase from '@cloudbase/js-sdk'import adapter from 'uni-app/adapter.js'cloudbase.useAdapters(adapter);cloudbase.init({ env: '',//云开发环境ID appSign: '',//凭证描述 appSecret: { appAccessKeyId: 1,//凭证版本 appAccessKey: ''//凭证 }})
移动应用程序登录凭据
在使用云开发SDK时,所有发送到云开发服务系统的请求都需要验证请求来源的合法性。
我们常规的Web都会对安全域名进行验证,但是由于UNI-APP没有域名的概念,所以我们需要通过安全应用凭证来区分请求来源是否合法。
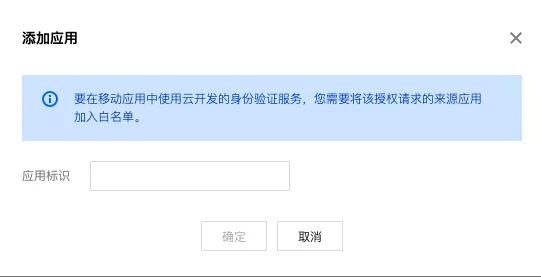
登录CloudBase控制台,进入安全配置页面,进入移动应用安全来源栏目:
点击“添加应用”按钮,输入应用ID:uni-app(也可以输入其他标志性名称),注意应用ID必须是可以标记应用唯一性的信息,比如微信小程序的appId,移动应用的包名等。
添加成功后会创建一个安全应用信息,如下图:
我们需要保存上图中的版本(示例1)、应用ID(示例uni-app)、以及点击获取的凭证(示例demosecret)。
在项目目录中,我们在main.js中完成init部分
importcloudbasefrom'@cloudbase/js-sdk'
importAdapterfrom'uni-app/adapter.js'
cloudbase.useAdapters(适配器);
cloudbase.初始化({
env:'envid', //云开发环境ID,请确保与您的登录凭证一致
appSign:'uni-app', //凭证描述
应用程序秘密:{
appAccessKeyId:1, //凭证版本
appAccessKey:'demosecret'//凭证
})
这样你就可以正常登录并使用云开发了。
有4点需要注意:
需要设置uni-app各端安全域名,请求:
tcb-api.tencentcloudapi.com,上传文件:
cos.ap-shanghai.myqcloud.com,下载:根据不同区域配置
使用这种方式接入云开发是全端支持,不会享受微信小程序生态的一些便利。微信小程序开发依然需要依赖正常的请求调用流程(把云开发当成服务端),不过可以判断 wx 使用 wx.cloud 进行兼容。
使用云开发的匿名登录时,由于各个端的实际情况,可能不能作为永久唯一的登录ID,需要根据自身业务建立统一的账户体系,可以使用自定义登录来做。
UNI-APP支持WEB网页启动时,需要将网页域名配置为云开发安全域名(防止WEB下载文件造成跨域)
示例代码详细信息
示例项目基本构建了uni-app利用云端开发的各种流程代码。
要在页面上匿名登录:
//索引.vue
importcloudbasefrom'@cloudbase/js-sdk'
出口默认{
数据(){
返回 {
title:'登录中'
},
负载(){
cloudbase.auth().anonymousAuthProvider().signIn().then(res=>{
this.title='匿名登录成功'
}).catch(err=>{
控制台.错误(错误)
})
调用云函数并接收返回结果:
importcloudbasefrom'@cloudbase/js-sdk'
出口默认{
方法:{
调用:函数(){
cloudbase.callFunction({
名称:“测试”,
数据:{
答:1
}).then((res)=>{
console.log(res)
});
操作数据库:
importcloudbasefrom'@cloudbase/js-sdk'
出口默认{
方法:{
数据库:函数(){
cloudbase.database().collection('test').get().then(res=>{
console.log(res)
})
实时数据库监控:
importcloudbasefrom'@cloudbase/js-sdk'
出口默认{
方法:{
套接字:函数(){
letref=cloudbase.database().collection('test').where({}).watch({
onChange:(快照)=>{
console.log("已接收快照",snapshot);
},
onError:(错误)=>{
console.log("收到错误",error);
});
上传文件(框架限制,无法在WEB端操作):
importcloudbasefrom'@cloudbase/js-sdk'
出口默认{
方法:{
上传:函数(){
uni.选择图像({
计数:1,
sizeType:['原始','压缩'],
源类型:['专辑'],
成功:函数(res){
console.log(res.tempFilePaths[0])
cloudbase.uploadFile({
cloudPath:"test-admin.png",
文件路径:res.tempFilePaths[0],
onUploadProgress:函数(progressEvent){
控制台.log(进度事件);
varpercentCompleted=Math.round((progressEvent.loaded*100)/progressEvent.total);
}).then((结果)=>{
console.log(结果)
});
});
下载文件(注意区域域名,配置安全域名):
importcloudbasefrom'@cloudbase/js-sdk'
出口默认{
方法:{
下载:函数(){
cloudbase.下载文件({
文件ID:"
cloud://demo-env-1293829/test-admin.png"
}).then((res)=>{
console.log(res)
});
部署步骤
以下是WEB运行时展示:
关于
项目地址:
产品描述
腾讯云云平台(TCB)是腾讯云提供的云原生集成开发环境及工具平台,为开发者提供高可用、可自动弹性伸缩的后端云服务,包括计算、存储、托管等无服务器能力,可在云上集成开发多种终端应用(小程序、公众号、Web 应用、Flutter 客户端等),帮助开发者统一构建和管理后端服务与云资源,避免应用开发过程中繁琐的服务器搭建与运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
实现云开发:
产品文档:
技术文档:
技术交流请加Q群:601134960
关注微信公众号【腾讯云开发】获取最新资讯




 鲁公网安备37020202000738号
鲁公网安备37020202000738号