今天就简单介绍一下平时用到的一些小工具.首先我平时是用IDEA开发的,所以下面的介绍都是和IDEA相关的.本文主要介绍我平时在哪些场景使用,使用了哪些功能,至于IDEA怎么安装插件和插件有哪些额外的功能,这些你把插件名字对着搜索引擎一搜就很多了.

1.SequenceDiagram
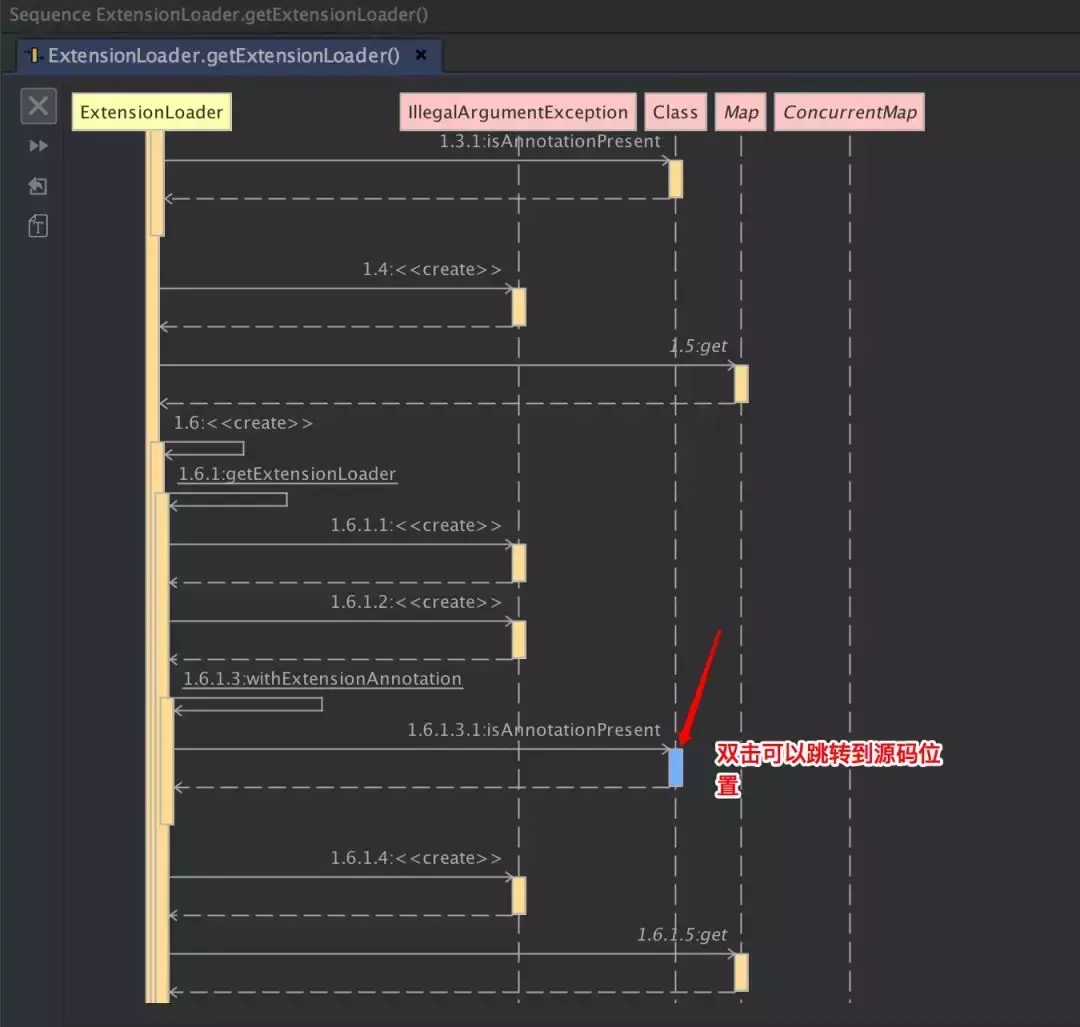
这个工具是能根据代码生成时序图的.我们直接看效果

对着源码中的方法,就能自动生成时序图,这个在分析源码的时候非常有用,并且双击时序图中的色块还能直接跳转进源码的位置.喜欢看源码的朋友可以试试
2.PlantUML
这个是画时序图的工具.画时序图的工具有很多,那为什么要用这个呢?它究竟解决了什么问题?

这个工具是用Markdown语法来画图的.移植性就很好.
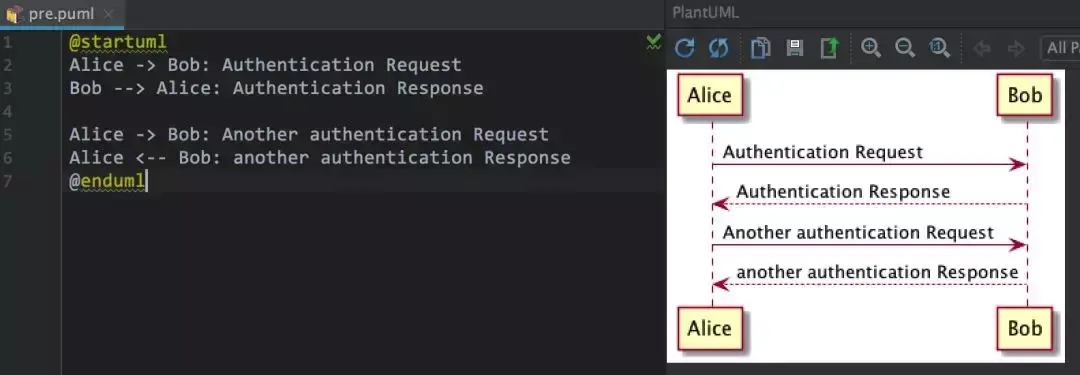
假如你是通过某个平台,或者某个软件画图的,那么你拿到源文件要修改就没这么好修改,因为可能这个画图工具要收费,可能这个画图软件是Mac系统才有,Window没有,你就很不方便导入源文件修改之前同事的时序图.用这个工具则不同了,画图的同事上传时序图后,把Markdown一贴,如下
1@startuml2Alice -> Bob: Authentication Request3Bob --> Alice: Authentication Response45Alice -> Bob: Another authentication Request6Alice <-- Bob: another authentication Response7@enduml
你只要找到能支持Markdown时序图语法的工具,都能把图片生成出来.
3.掘金-Chrome插件
看优秀的源码,才能不断精进,但是关键是,我不知项目的源码.那么这个插件或许能帮到你

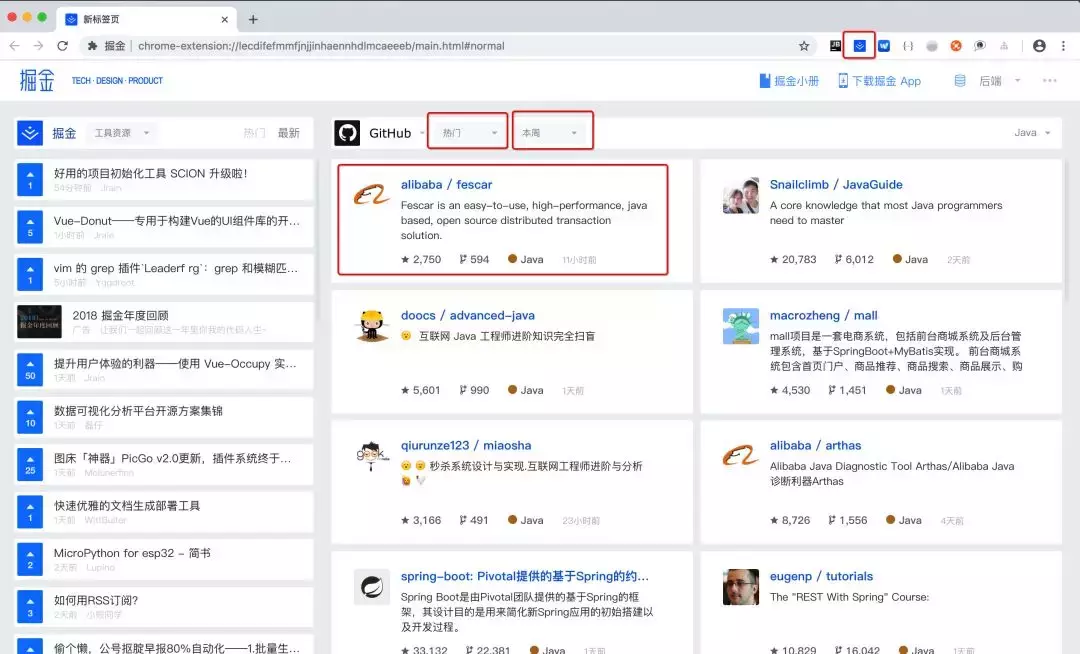
左边是文章,右边是最大的同性交友网站.比如阿里前几天开源的分布式事务框架在首页
有了这个插件,最热门的开源技术尽收眼底,时刻保持对技术的敏锐性
4.Maven Helper
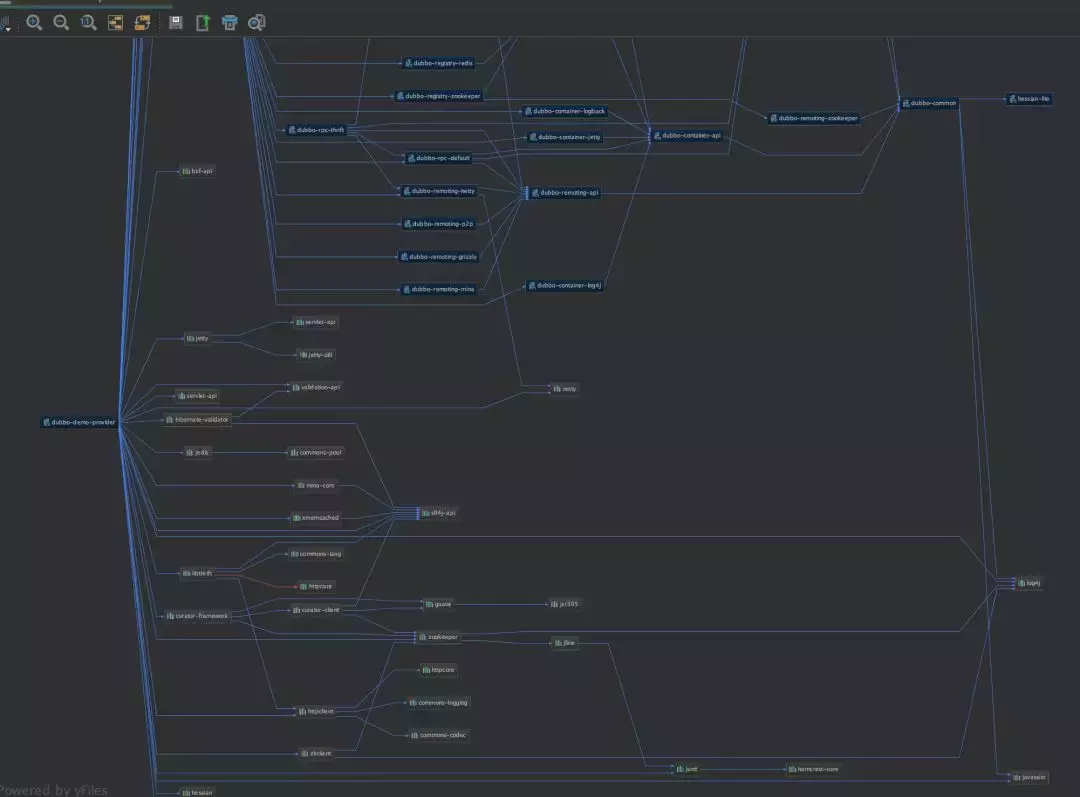
这个是我在公司要求必装的一个插件,另外我在评审代码评审的第一步就是检查项目的依赖冲突,如果我们用idea自带的依赖分析工具,那么出现如下情况

坦白说,你让我在这么庞大的一幅图中,分析依赖,找出依赖冲突,坦白说,我认为不够直观.那么用上这个插件之后呢?

红色的就是出现依赖冲突,例如图中的commons-logging,点击进入我画框框的地方,他就会从依赖路径上给你分析依赖冲突的路径.其实这个的原因也很简单,就是利用Maven的依赖树命令
5.RestfulToolkit
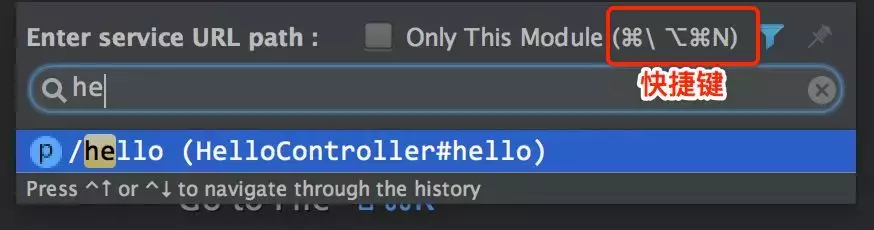
平时Controller方法太多,找起来太费劲?这个插件来帮你

只要输入url路径,立刻跳转到指定方法,节省效率不止一点点
原文地址:https://mp.weixin.qq.com/s/MWjW1s45ioyPSq6yNYJCzw
 鲁公网安备37020202000738号
鲁公网安备37020202000738号