通过前面的11篇文章,我们把JS的基础知识基本都学习了一遍,包括了声明变量、运算符、条件语句、循环语句、数组、对象、函数、作用域、构造函数等等,这些基本就包含了主要的JS基础语法知识,还有剩下的一点基础语法,就不单独做一篇笔记了,后面去结合实际的例子一起讲,这篇文章我们一起来通过前面学习到的知识,来完成几个代码的编写。
一、数组相关处理
通过前面的知识,我们知道了数组可以通过循环的方式去获取到数组中的每一个元素和索引,这在实际的应用中非常重要,举个例子
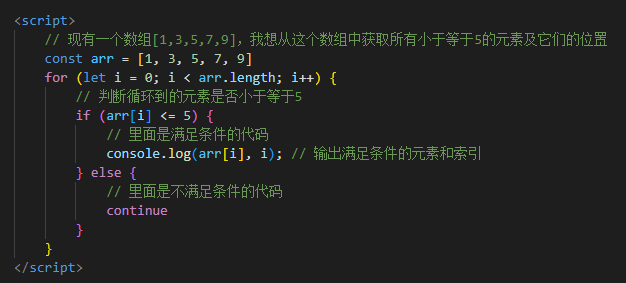
现有一个数组[1,3,5,7,9],我想从这个数组中获取所有小于等于5的元素及它们的位置
既然要求获取元素和位置,那我们当然需要通过for循环来获取(复习可以看JavaScript学习笔记(八))


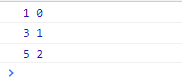
查找出来满足小于等于5条件的元素分别是1,3,5,对应的索引分别是0,1,2
这里有一个continue,通过字面意思可以知道是继续的意思,如果只判断一种情况,那么条件语句中的else可以不写,这里写出来是为了让代码的可读性更强。比如如果我们还需要获取大于5的元素的和,那我们就需要把求和的代码写进else语句里面

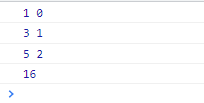
求和的代码写进else里面

成功求得和为16(7+9)
上面是循环语句和条件语句的结合,这种嵌套的方式在日后的代码开发中会经常遇到,所以我们要一定要先搞清楚我们的代码的逻辑是什么,这样才能写好代码
再来看一个例子
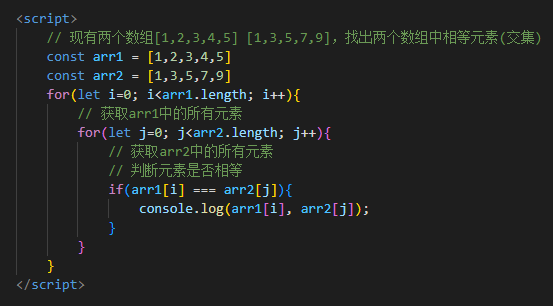
现有两个数组[1,2,3,4,5] [1,3,5,7,9],找出两个数组中相等元素(交集)
既然是找两个数组元素的交集,那就需要获取到两个数组中的每个元素,所以我们就需要将两个数组都进行遍历,因为不需要索引号,所以我们用for、for in、for of循环都可以


我们来拆解一下整个步骤
首先我们遍历arr1数组,当i=0的时候arr1[0]就是arr1数组的第一个元素1
此时,我们再遍历arr2数组,当j=0的时候arr2[j]就是arr2数组的第一个元素1
此时,arr1[i]和arr2[j]的值都是1,所以输出了1(i=0, j=0)
此时,内部的循环继续,j=1,此时i依然是0,所以比较的就是arr1[0]和arr2[1],很明显1和3是不等的
依次循环j,直到j=4的时候,此时比较的是arr1[0]和arr2[4],依然不相等,此时内部循环已经结束(j<arr2.length的条件不再成立),所以跳出的内部循环,转而进行外部循环,i++ = 1
此时,arr[i] = arr[1] = 2,继续进行内部循环,j=0
依次比较arr1[1]和arr2[0]、arr1[1]和arr2[1]、arr1[1]和arr2[2]....
直到最后比较arr1[4]和arr2[4],结束所有循环
可以看到,双重循环实际上就是将两个数组中的所有元素进行比较,从而进行相应的操作。
既然循环语句可以有多重嵌套,那么条件语句呢?条件语句当然也可以有多重嵌套
我们之前学到的逻辑语句且(&&)就可以写成嵌套的逻辑语句
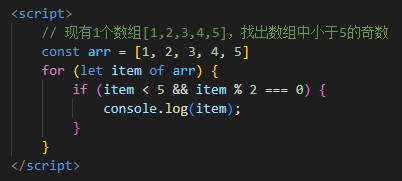
现有1个数组[1,2,3,4,5],找出数组中小于5的偶数

因为不需要索引,所以我们用for of循环

用逻辑语句且(&&)可以找到对应的元素,我们换成多重条件语句来试试

双重条件语句

也是可以的,所以多重条件语句和且(&&)是类似的,具体使用哪种语句,要根据不同的情况来选择。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号