这应该是JavaScript系列教程的第五期了,本期讲讲基础知识之条件语句,也是项目中常用的。比如有个挺火的小程序,今天吃什么?其实基本上就是列举了很多的食物,然后使用随机数或者使用条件语句来给你选择其中一个出来。
什么是条件语句?简单的理解就是当代码运行到条件语句这里,就需要选择运行,要么选择一个,要不选择另一个。举个栗子,在生活中,到了吃饭的时候,我们就面临着选择,这个时候就是到了条件语句了,我们是选择吃麻辣烫呢?还是麻辣香锅又或者是冒菜?后面我会用代码对这个栗子翻译。当然,条件语句也有好几个写法,常用的就是以下几种。
这个是我们在代码中最最最常见的写法
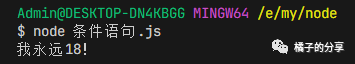
const age = 18;if (age > 20) {console.log("我今年20啦");} else {console.log("我永远18!");}可以看到最终输出的是我永远18!。
简单的翻译一下,就是定义了个年龄为18,if表示如果,如果年龄大于20,那么输出我今年20啦!,else表示否则,否则年龄不大于20,输出`我永远18!``
当然,你说这只能是两个选择,万一选择多的话呢?我有三个四个五个甚至更多怎么办?
如果你可以想要更多选项,那么就要试试else if这个语法了!
将上面这个麻辣烫栗子改成代码试试,我们规定,早上吃麻辣烫,中午吃麻辣香锅,晚上吃冒菜:
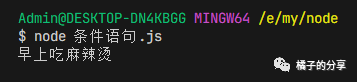
/** * 早上吃麻辣烫 * 中午吃麻辣香锅 * 晚上吃冒菜 */const time = "早上";if (time === "早上") { console.log("早上吃麻辣烫");} else if (time === "中午") { console.log("中午吃麻辣香锅");} else { console.log("晚上吃冒菜");}运行一下,可以看到输出了早上吃麻辣烫的文本。当然你还想早上加个餐,想吃茶叶蛋还是煎蛋呢?那我们还可以再加一个!
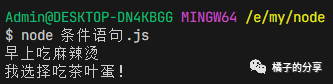
/** * 早上吃麻辣烫 * 中午吃麻辣香锅 * 晚上吃冒菜 */const time = "早上";const moreEat = "茶叶蛋";if (time === "早上") { console.log("早上吃麻辣烫"); if (moreEat === "茶叶蛋") { console.log("我选择吃茶叶蛋!"); } else { console.log("煎蛋yyds!"); }} else if (time === "中午") { console.log("中午吃麻辣香锅");} else { console.log("晚上吃冒菜");}我们在早上这里再加上一个if else判断,打印一下,输出以上结果!
你说以上看的太麻烦了,要是很多个选择,就有很多个if else,那真的是看的眼睛疼,别慌,我们还有个语法。
当我们的选项太多了,看的眼花缭乱,难以维护的时候,我们就可以使用这个条件语句switch!它也可以和if else混用!还是以上面的栗子举栗:
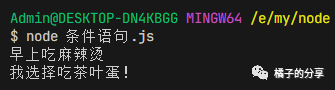
/** * 早上吃麻辣烫 * 中午吃麻辣香锅 * 晚上吃冒菜 */const time = "早上";const moreEat = "茶叶蛋";switch (time) { case "早上": console.log("早上吃麻辣烫"); if (moreEat === "茶叶蛋") { console.log("我选择吃茶叶蛋!"); } else { console.log("煎蛋yyds!"); } break; case "中午": console.log("中午吃麻辣香锅"); break; default: console.log("晚上吃冒菜"); break;}打印一下,发现结果一模一样!现在来解释一下这个语法!
switch后面的括号,就是相当于咱们做选择题的括号,我们选择的每一个,都是下面的选项内容。与下面选项一一对应的。括号内部可以是表达式也可以是其他的。
case关键字就是后面就是选项,上面的括号的内容结果和case后面的选项一致的话,就会执行这个里面的代码。
break关键词,正如翻译的中文一样打破,意思就是打断后面的选择,我们选择一个就成。
default关键词,就是当前面的所有选项完美避开了,都没有执行,那么将会执行default这个里面的代码,正如翻译的中文一样默认,他是在所有都没执行的时候,执行默认的代码。
注意,当你确定是csae后面要执行代码的话,请保证一定要有break,不然它不会按照你的预期执行对应选项的代码,会一直往下走,直到遇到了break才会停止选择。
你可以想说,那我要是真的只有两个或者三个选项,用if else或者switch是不是太长了,想简洁一点!
上一期讲过了运算符,其中就包含了三目运算符。我们可以将以上代码改造一下:
const age = 18;age > 20 ? console.log("我今年20啦") : console.log("我永远18!");以上是两个条件,简简单单完成!
const time = "早上";time === "早上" ? console.log("早上吃麻辣烫") : time === "中午" ? console.log("中午吃麻辣香锅") : console.log("晚上吃冒菜");看起来也挺简简单单的,当然,三目运算符虽然也可以做条件语句使用,但是尽量保持两个或者三个选项的时候使用,多了就别用了,因为看起来以及维护起来是真的很麻烦,多了建议还是直接用switch吧,看起来舒服很多,也更加利于维护!
思路很简单,如果不考虑早饭,中午,下午茶,晚饭,宵夜这几种使用场景的话,只需要列举所有的食物放在一个数组中,然后使用随机数获取就可以了。代码如下:
// 列举几个食物const foodList = ['麻辣烫', '麻辣香锅', '冒菜', '炒米粉', '小笼包', '豆浆', '茶叶蛋', '拌饭', '火锅', '肉夹馍', '麻辣米线'];// 设置一个均衡分布随机数,随机数最大数以及最小数一定是在上面这个数组中,然后我们要取整数const random = Math.floor(Math.random() * (foodList.length - 1));console.log(foodList[random]);
运行一下,发现其实还是很不错,每次都有不一样的惊喜!三行代码的事情!
如果我们要考虑到各种时间吃的东西,就要对进行分类,在写代码的时候,就需要用到了条件语句,代码如下:
/** * 今天吃什么? * 考虑时间版本 */// 早餐const breakfastList = ['包子', '豆浆', '油条', '米粉', '肉夹馍'];// 午餐const lunchList = ['火锅', '麻辣烫', '麻辣香锅', '冒菜', '炒米粉', '兰州炒饭', '回锅肉', '宫保鸡丁', '小炒肉', '麻婆豆腐'];// 下午茶const afternoonTeaList = ['水果捞', '清补凉', '冰粉', '奶茶'];// 晚餐const dinnerList = ['火锅', '韩式烤肉', '油泼面'];// 宵夜const midnightSnack = ['烤串', '煎饼果子', '小龙虾'];// 设置一个均衡分布随机数,随机数最大数以及最小数一定是在上面这个数组中,然后我们要取整数let random;// 设置时间const time = '宵夜';// 打印时间console.log("现在是:",time);switch (time) { case '早餐': random = Math.floor(Math.random() * (breakfastList.length - 1)); console.log(breakfastList[random]); break; case '午餐': random = Math.floor(Math.random() * (lunchList.length - 1)); console.log(lunchList[random]); break; case '下午茶': random = Math.floor(Math.random() * (afternoonTeaList.length - 1)); console.log(afternoonTeaList[random]); break; case '晚餐': random = Math.floor(Math.random() * (dinnerList.length - 1)); console.log(dinnerList[random]); break; default: random = Math.floor(Math.random() * (midnightSnack.length - 1)); console.log(midnightSnack[random]); break;}运行一下代码,我们就能看到以上的结果,发现是不是和那个小程序一样?可以很好的解决选择困难症!但是你发现似乎有点重复代码,能不能简洁点呢?
/** * 今天吃什么? * 考虑时间版本,简洁点 */// 食物const foodList = { // 早餐 breakfastList: ['包子', '豆浆', '油条', '米粉', '肉夹馍'], // 午餐 lunchList: ['火锅', '麻辣烫', '麻辣香锅', '冒菜', '炒米粉', '兰州炒饭', '回锅肉', '宫保鸡丁', '小炒肉', '麻婆豆腐'], // 下午茶 afternoonTeaList: ['水果捞', '清补凉', '冰粉', '奶茶'], // 晚餐 dinnerList: ['火锅', '韩式烤肉', '油泼面'], // 宵夜 midnightSnack: ['烤串', '煎饼果子', '小龙虾'],};// 设置一个均衡分布随机数,随机数最大数以及最小数一定是在上面这个数组中,然后我们要取整数let random;// 设置时间const time = '下午茶';// 打印时间console.log('现在是:', time);// 定义一个函数const outputFood = list => { random = Math.floor(Math.random() * (list.length - 1)); console.log(list[random]);};switch (time) { case '早餐': outputFood(foodList.breakfastList); break; case '午餐': outputFood(foodList.lunchList); break; case '下午茶': outputFood(foodList.afternoonTeaList); break; case '晚餐': outputFood(foodList.dinnerList); break; default: outputFood(foodList.midnightSnack); break;}再运行一下,输出的结果如上,你可能说其实没有怎么简洁,但是我们使用了一个对象,维护了所有的食物,并且使用函数,将重复的代码定义在一起了,方便复用,这种思想在正式的项目中是非常重要的!
以上代码都在一个文件中,名称就是条件语句.js,你可以在我的个人博客中找到下载方式,如果没有看到,那可能就是我太懒了,没放上去,你可以去公众号回复JavaScript系列代码获取下载连接即可。系列教程持续更新,欢迎关注,时不时再写几个案例分享!









 鲁公网安备37020202000738号
鲁公网安备37020202000738号