俗话说,“工欲善其事,必先利其器”,首先给大家介绍一款非常热门的前端开发工具VSCode。
VSCode的使用
VSCode是一个前端的代码编辑器,非常受前端开发者的青睐。我们先来学习一下它的安装和使用方法。
1、从官网上下载VSCode,下载地址:
https://code.visualstudio.com/
2、启动安装程序,一直点下一步即可,安装完成后会发现是英文界面。
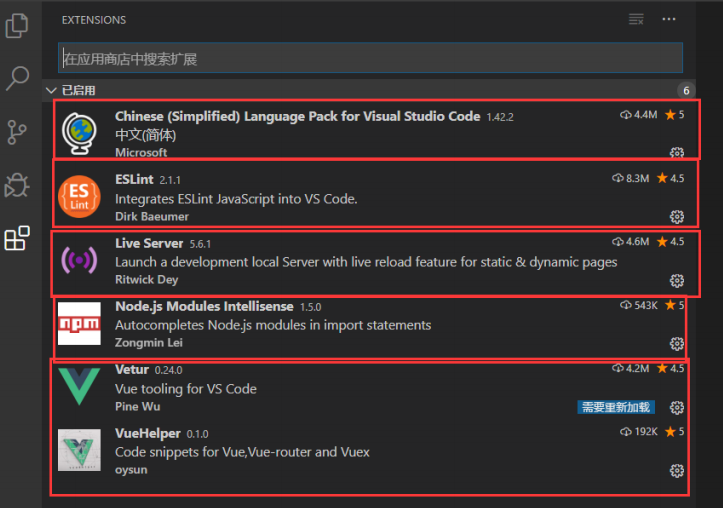
3、安装中文插件,在如下图所示位置搜索第一个插件即可。

4、安装完插件重启软件界面即可显示中文。
5、还有以下插件需要进行安装:ESLint、Live Server、Node.js Modules Intellisense、Vetur、VueHelper

Node.js
什么是Node.js?
Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript 成为与Php、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
也就是说,以前编写JavaScript代码需要从浏览器执行,它是放在HTML中的。Node.js就是可以在服务器端运行的JavaScript代码,它基于Coogle的V8引擎,可以脱离浏览器执行JavaScript代码,其性能较好。
安装Python
安装Node.js之前我们需要先安装以下Python,建议安装Python2版本的,Python3可能会出现一些兼容性问题,这里安装的是Python2.7版本。安装完成后会自动把Python安装目录栏添加到环境变量中,可以在DOS窗口中输入python -v命令查看Python版本,有显示Python安装和版本信息表示安装成功。
安装Node.js
进入官网,下载安装包,一直点下一步即可。下载地址:
https://nodejs.org/zh-cn/download/

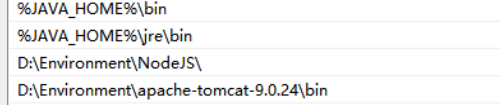
如下图所示,Node.js自动帮我们配置了环境变量。

安装完毕后,可以输入如下来确认Node.js和npm环境是否安装成功了。
#查看Node.js版本node -v #查看npm版本npm -v 简单使用一下npm,例如我们可以输入如下命令来下载插件,以Vue为例。
npm install vue简单使用一下Node.js
在VSCode中,主要可以分为文件列表和代码编辑区两个区域。

1、点击文件列表区域“代码”右侧第二个图标,创建文件夹nodejs。
2、点击文件列表区域“代码”右侧第一个图标,在nodejs文件夹下创建01-控制台程序.js文件。简单编写以下代码:
console.log("hello,node.js")3、点击文件,右键选择在终端中打开,底部弹出终端界面。
4、在终端中输入如下命令运行js程序。
node js文件名 Node.js服务器端开发(了解)
1、创建02-server-app.js,编写如下代码:
const http = require('http') http.createServer(function (request, response) { //设置请求头的内容类型 response.writeHead(200, { 'Content-Type': 'text/plain' }) //输出“hello,node server” response.end('hello,node server') }).listen(8080) //监听8080端口console.log("Server running at http://localhost:8080")2、在终端中输入命令node 02-server-app.js运行程序,打开浏览器访问http://localhost:8080,在网页中输出了"hello,node server"。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号