jQuery工程化安装与使用:快速掌握技巧
发表时间: 2022-09-26 10:39
在前端工程化开发普及之前,用jq可能是这样:

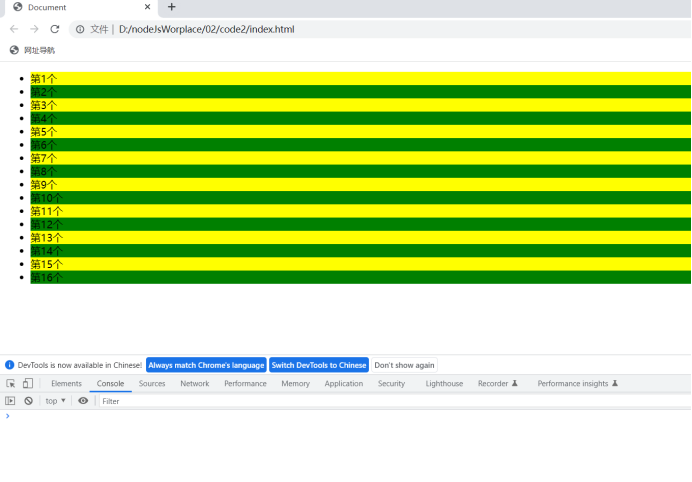
然后打开浏览器运行,发现能够正常运行:

如果使用ES6语法,导入jq

此时会出现程序错误问题:

为了处理浏览器javaScript的兼容性、前端模块化开发、代码压缩混淆、性能优化等,这个时候就需要考虑前端的工程化了。下面让我们一起来实践。
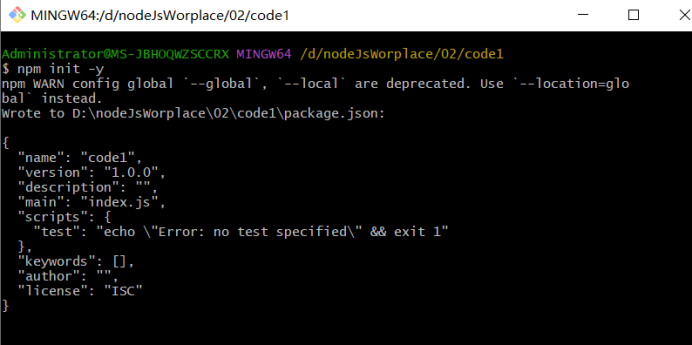
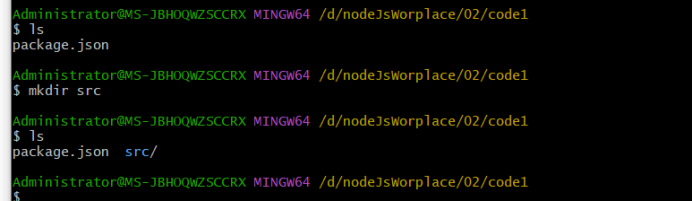
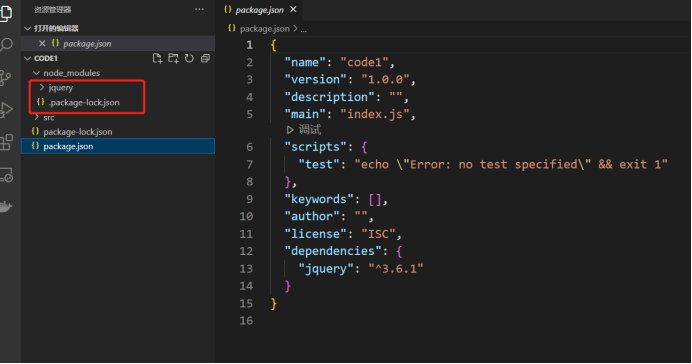
1、新建空白目录D:\nodeJsWorplace\code1,并且运行 npm init -y命令,初始化包管理配置文件 package.json


2、新建src源代码目录

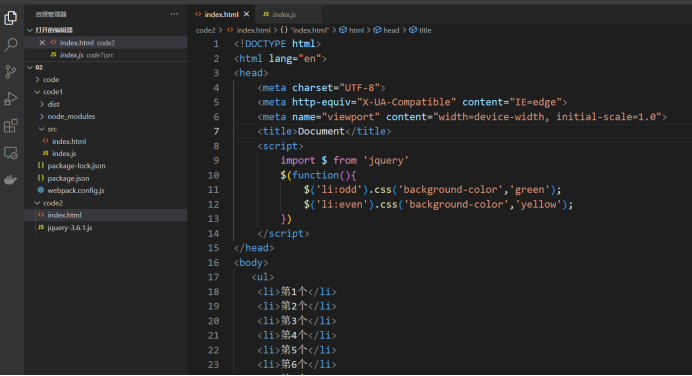
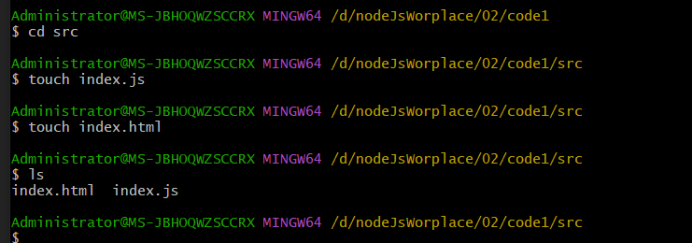
3、进入D:\nodeJsWorplace\code1\src,新建index.html和index.js


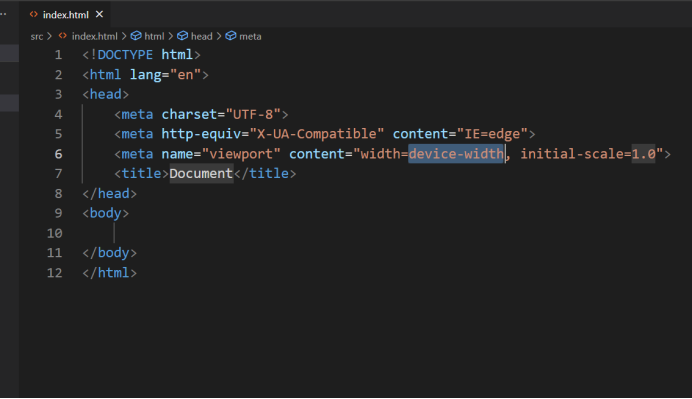
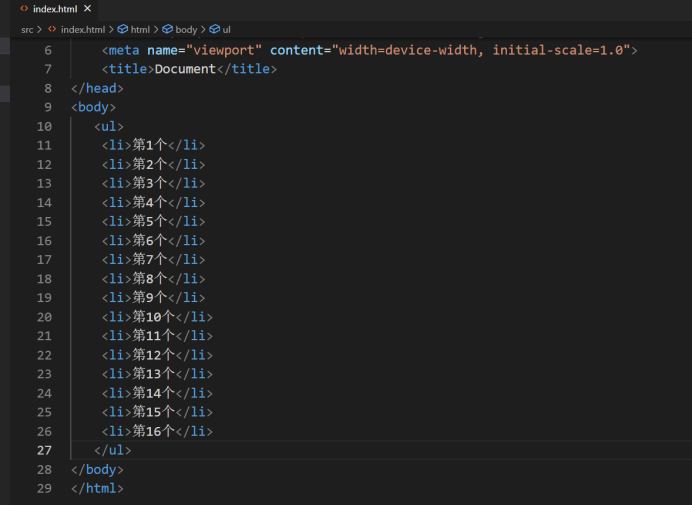
4、index.html页面初始化
Html:5+tab键

执行ul>li{第$个}*16,然后可生成:

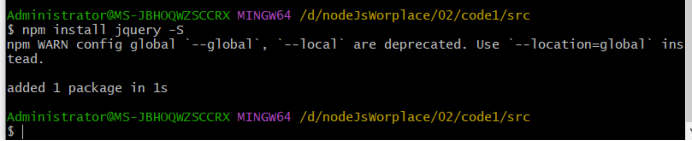
5、安装jquery: 运行命令:npm install jquery -S命令


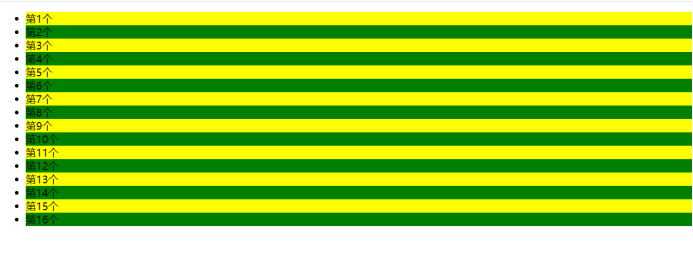
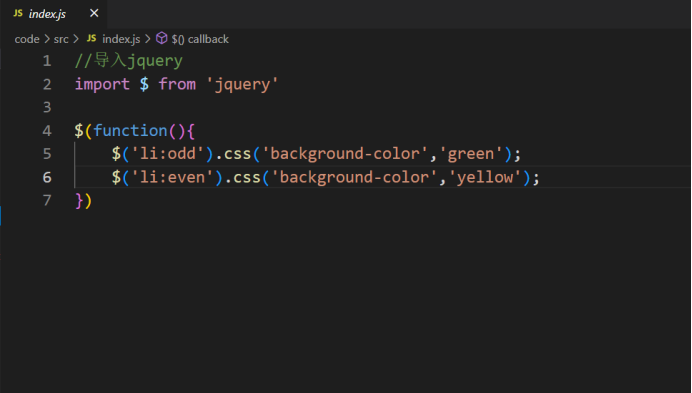
6、编写index.js实现业务应用,例如实现以下效果:


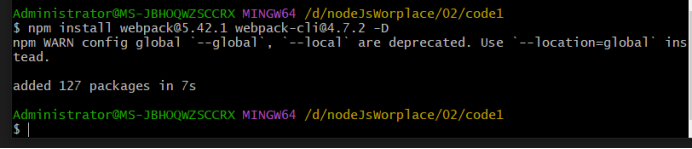
//导入jqueryimport $ from 'jquery'$(function(){ $('li:odd').css('background-color','green'); $('li:even').css('background-color','yellow');})7、在项目中安装webpack,可以通过运行以下命令安装:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D


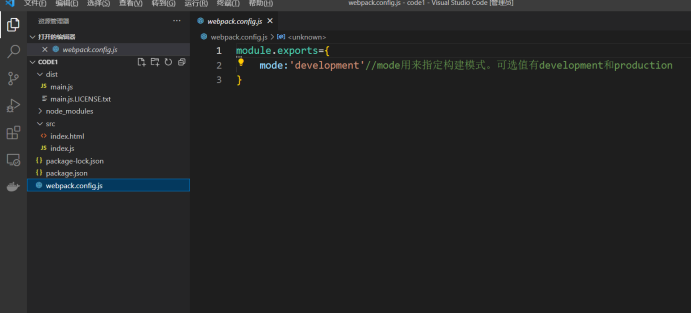
8、新建webpack.config.js

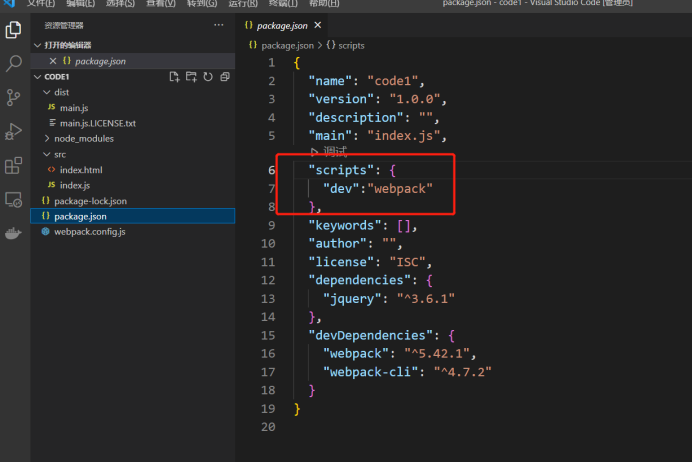
module.exports={ mode:'development'//mode用来指定构建模式。可选值有development和production}添加dev命令到package.json

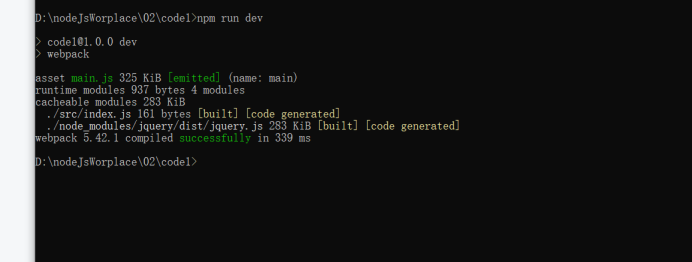
“dev”:”webpack”9、打包构建:npm run dev

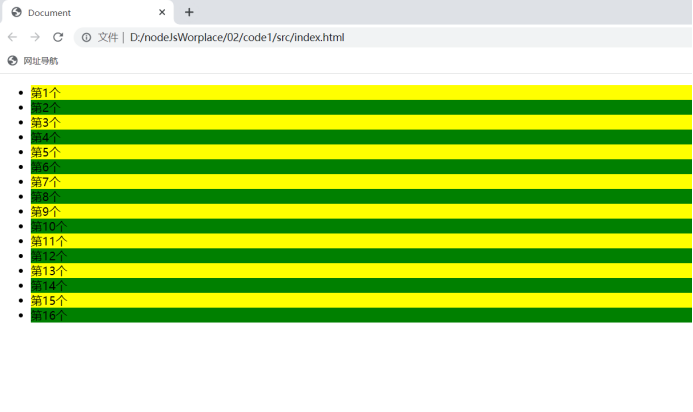
10、打开浏览器验证效果

说明程序是成功的,这一节就到这里了。