很多同学在前端学习之前可能连需要的语言是什么都没搞懂,更别说如何进行自学以及做计划了。为了帮助大家可以高效进行前端的学习,群信科技今天从学什么、为什么学、怎么学三个方面带大家构建前端的学习思路。
一、学什么
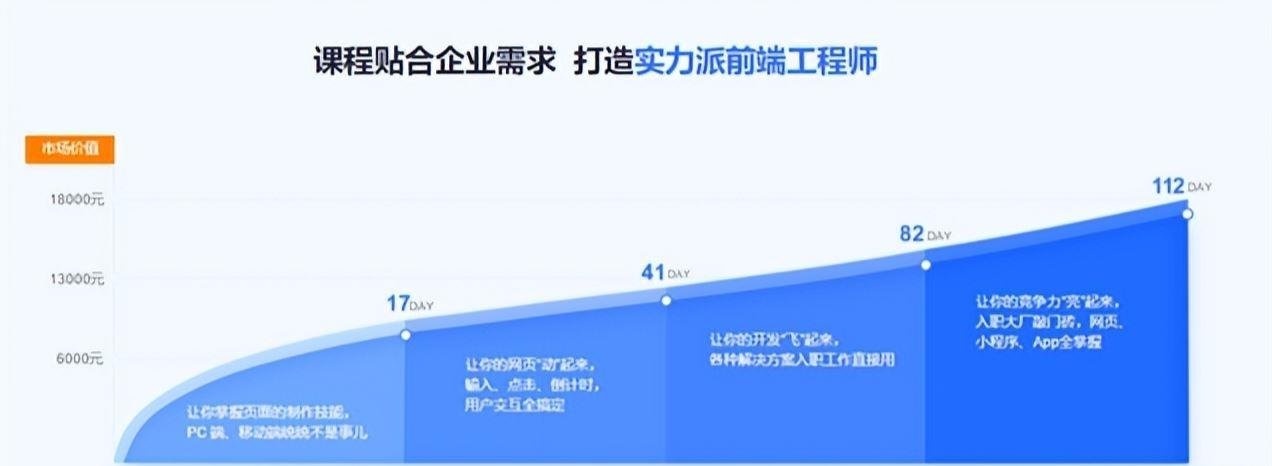
想要成功转行前端的第一步,就是构建前端学习体系,了解每一个阶段学习结束后的市场价值是什么。

(1)网页布局+移动web
这个阶段我们首先要掌握的是HTML+CSS的掌握,HTML是超级文本标记语言,主要用来负责网页的结构层,是网页开发的基础。CSS是层叠样式表,在HTML的基础知识上,通过选择器精准选择标签。可以实现定位等布局,结合装饰进一步的美化网页效果。
移动web这个阶段,主要学习的内容是移动端的适配以及响应式,实现网页元素随着视口变化变化等比缩放的效果。
本阶段是让让大家入门,掌握页面的制作技能,无论是PC端还是移动端都可以轻松应对。
(2)JavaScript
尽管很多人都知道HTML+CSS+JavaScript是前端的三驾马车,但是有人会问那先学什么?能问出这种问题的小伙伴,就是不太熟悉他们的作用。JavaScript虽然是作为web页面的脚本语言而出名,但是它原本是基于原型编程、多范式的懂爱脚本语言,并且支持面向对象、命令式等编程范式。
我们所看到的页面上的交互,都可以用JavaScript来完成。
(3)Ajax
相当于在用户和服务器之间加了一个中间层Ajax引擎,保证用户与服务器响应异步化。使用Ajax技术网页应用能够快速的将锃亮更新呈现在用户界面上,不需要刷新整个页面。让这个程序能更快地回应用户的操作。
在这里我们所需要学习的内容:
深入理解ES6+新的语法特性,注重抽象思维,需要具备面向对象的编程能力。
利用axios发起Ajax请求,实现前后端的数据交互。注意HTTP请求的过程以及Ajax的底层原理。深入学习 JS 异步的底层原理,能够使用 Promise 处理异步操作,并使用 async/await 简化异步操作。
前面的这些内容,都是为了后续的框架学习打基础。框架是为了完成高含金量的项目打基础,项目是检验学习效果的唯一标准。
二、前端框架的学习
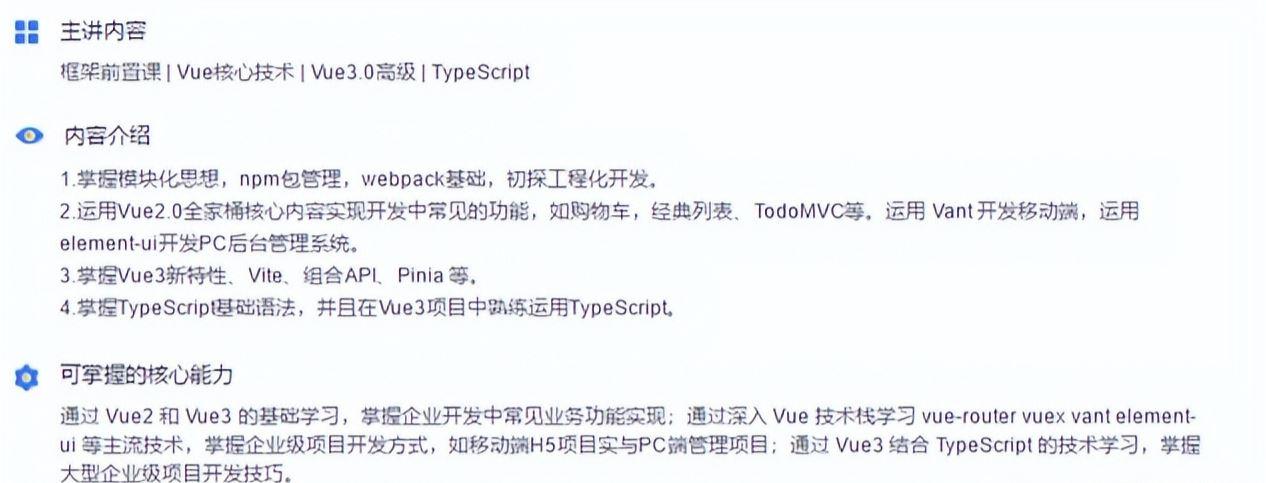
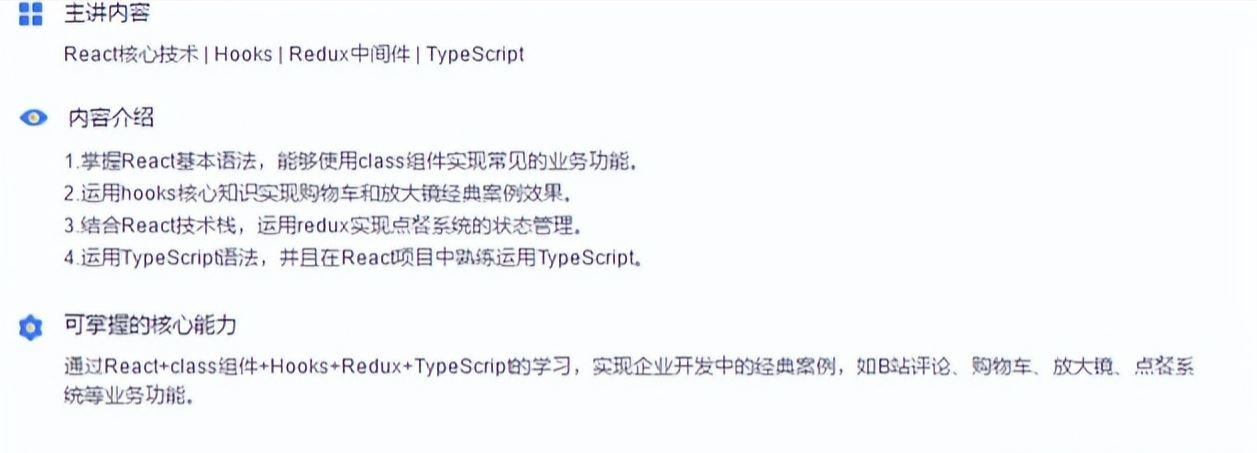
前端三大框架之争已经争了挺久了,建议大家在Vue和React以及Angular中可以掌握其中两个框架。掌握一个框架可能符合部分岗位要求,掌握两个框架可以提升自己的竞争力。一般中大型企业,都需要前端人员掌握多种框架。
Vue:相对简单上手容易

React:结构很清晰

国内相对来说使用Angular的企业较少,主要是因为中大型的项目本身就少,其次是国内注重代码质量和长期价值的公司少,更多的追求短平快。所以建议掌握上面两个框架即可。
三、前端怎么学
(1)做好学习计划
前端的学习中,大家可以参考我这样的学习计划。

这样的学习计划,是我根据一天最少6小时的学习时间进行设置的。大家仅供参考,建议大家有长期计划也有短期计划。比如在学完HTML+CSS之后我们可以完成一个电商相关的项目。找到一些成就感可以帮助我们有坚持下去的动力。
(2)学习要深入
我们在学习和练习的过程中,遇到不懂的代码和程序,要多查API,了解它的原理。直到自己可以轻松应对熟练掌握为止。
(3)入门结束后学会看书
如果说视频课程是带我们入门的,那么书籍是发散我们思维的。每一个优秀的程序员都应该养成看书的习惯,毕竟很多经典是不可复制的。
以上就是今天群信科技为大家带来的前端学习相关内容,希望对你们的学习有帮助。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号