探索JavaScript的基础知识
发表时间: 2023-04-27 09:46
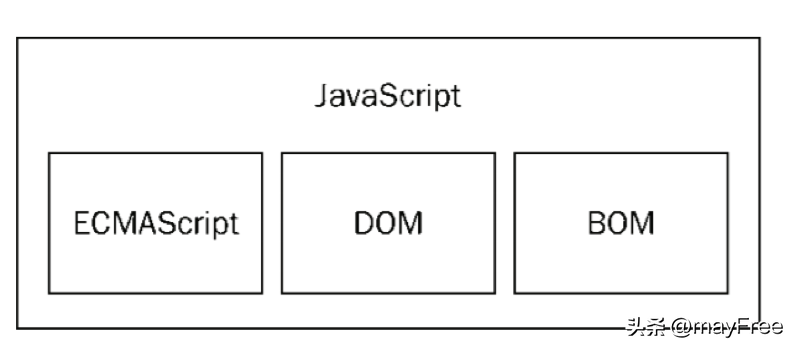
浏览器就是运行 JavaScript 脚本语言的客户端,用来给网页增加的动态功能
ECMAScript。但是在操作浏览器对象等方面又有各自独特的方法,这些都是各自语言的扩展。

<input type="button" value="确认" onclick="alert('Hello')" /> <script> alert("Hello")</script><script src="hello.js" />字面量(literal)是用于表达一个固定值的表示法,又叫常量
运算优先级
1. () 优先级最高
2. 一元运算符 ++ -- !
3. 算数运算符 先* / % 后+ -
4. 关系运算符 > >= < <=
5. 相等运算符 == != === !==
6. 逻辑运算符先&& 后||
7. 赋值运算符