大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

高级前端进阶
前言
在使用了 Node.js 多年后,Node.js终于迎来了一个强敌, 即 Bun 。 Bun 将自己定义为一个快速的、一体化的 JavaScript 运行时。可以通过如下命令一键安装:
curl -fsSL https://bun.sh/install | bash
前端涵盖的打包、转译、安装和运行 JavaScript/TypeScript 项目等诸如此类功能都可以通过 Bun 来完成。 Bun内置了原生的打包器、转译器、任务运行器和 npm 客户端。
1.今天的Node.js在前端中扮演的角色?
回想起第一次开始用 JavaScript 编写代码时,那是一个完全不同的世界。 浏览器中使用 JavaScript 使网站更具交互性和现代感。 当您打开网页时,JavaScript 代码必须由浏览器解释,更具体地说是浏览器的 JS 引擎来解析、执行。

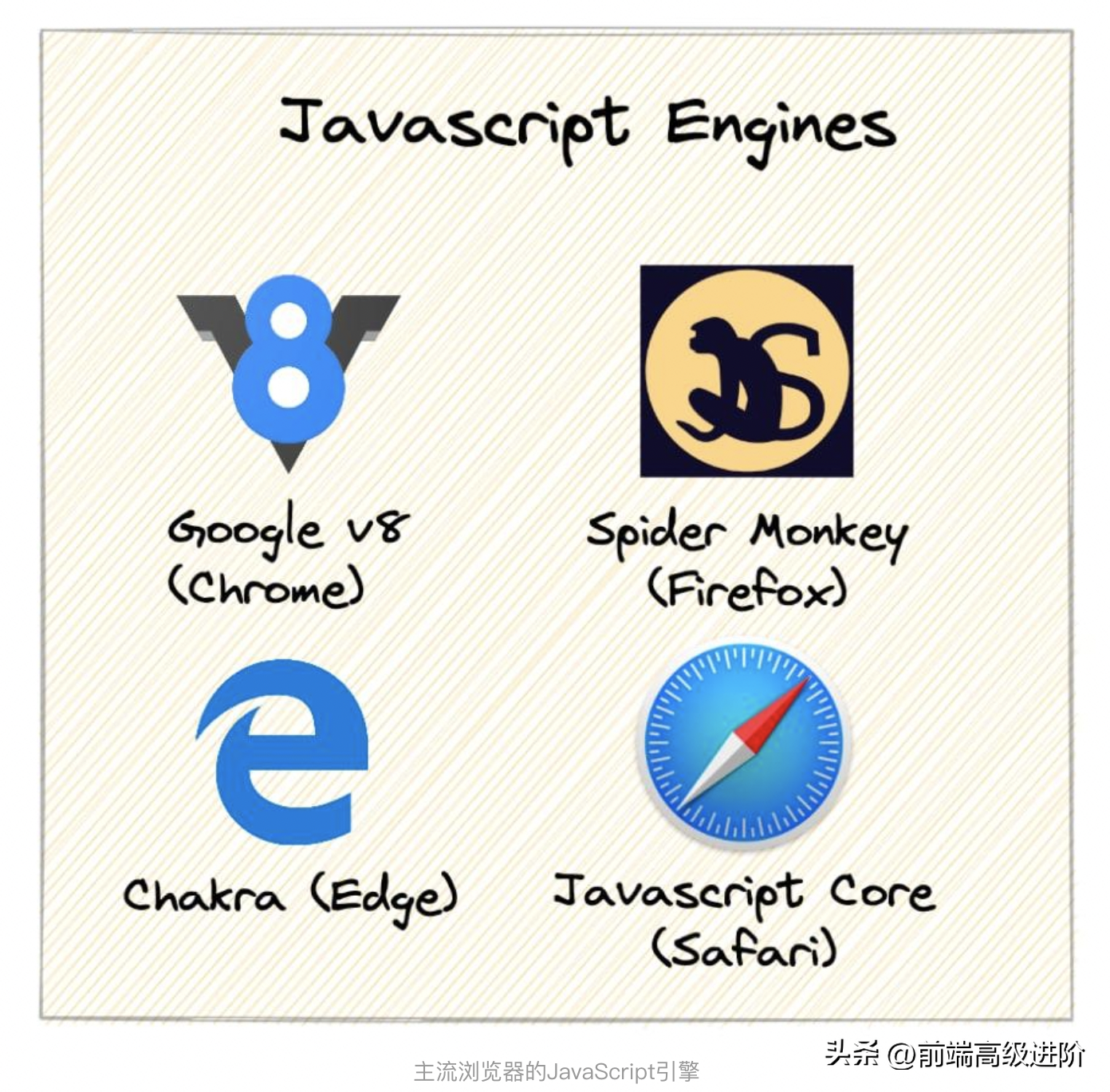
在基于 Chromium 的浏览器中,就是 V8 引擎,在 Safari 中就是 JavaScriptCore 引擎,在 Firefox 中是 SpiderMonkey。 NodeJS 使用谷歌的 V8 引擎为桌面和服务器提供 JavaScript 运行环境。 简而言之:Node.js 使得在浏览器外执行 JavaScript 成为可能。 至此以后,越来越多的人也开始使用 JavaScript 进行后端开发。

还有一个与 Node.js 绑定在一起的包管理器(npm ,即节点包管理器),它有助于管理节点项目的外部依赖环境,所以在过去的几年里,整个 JS 生态系统围绕着 Node.js 和 npm 发展起来。 npm 注册表中有超过 130 万个包可用。 这使得用 JavaScript 开发新软件变得如此简单,几乎任何你能想到的功能都有一个通用的库可以做到开箱即用。
2.什么是 Deno?Node.js比较如何?

Deno(/diːnoʊ/,发音为 dee-no)是一个安全的 JavaScript、TypeScript 和 WebAssembly 运行时,同时具有出色的开发人员体验。 它建立在 V8(谷歌的 JavaScript 运行时引擎)、Rust 和 Tokio 之上。Deno 构建于以下几个核心能力:
- Rust(Deno 的核心是用 Rust 编写的,Node 的核心是用 C++ 编写的)
- Tokio(用 Rust 编写的事件循环)
- TypeScript(Deno 开箱即用地支持 JavaScript 和 TypeScript)
- V8(Google 的 JavaScript 运行时用于 Chrome 和 Node 等)
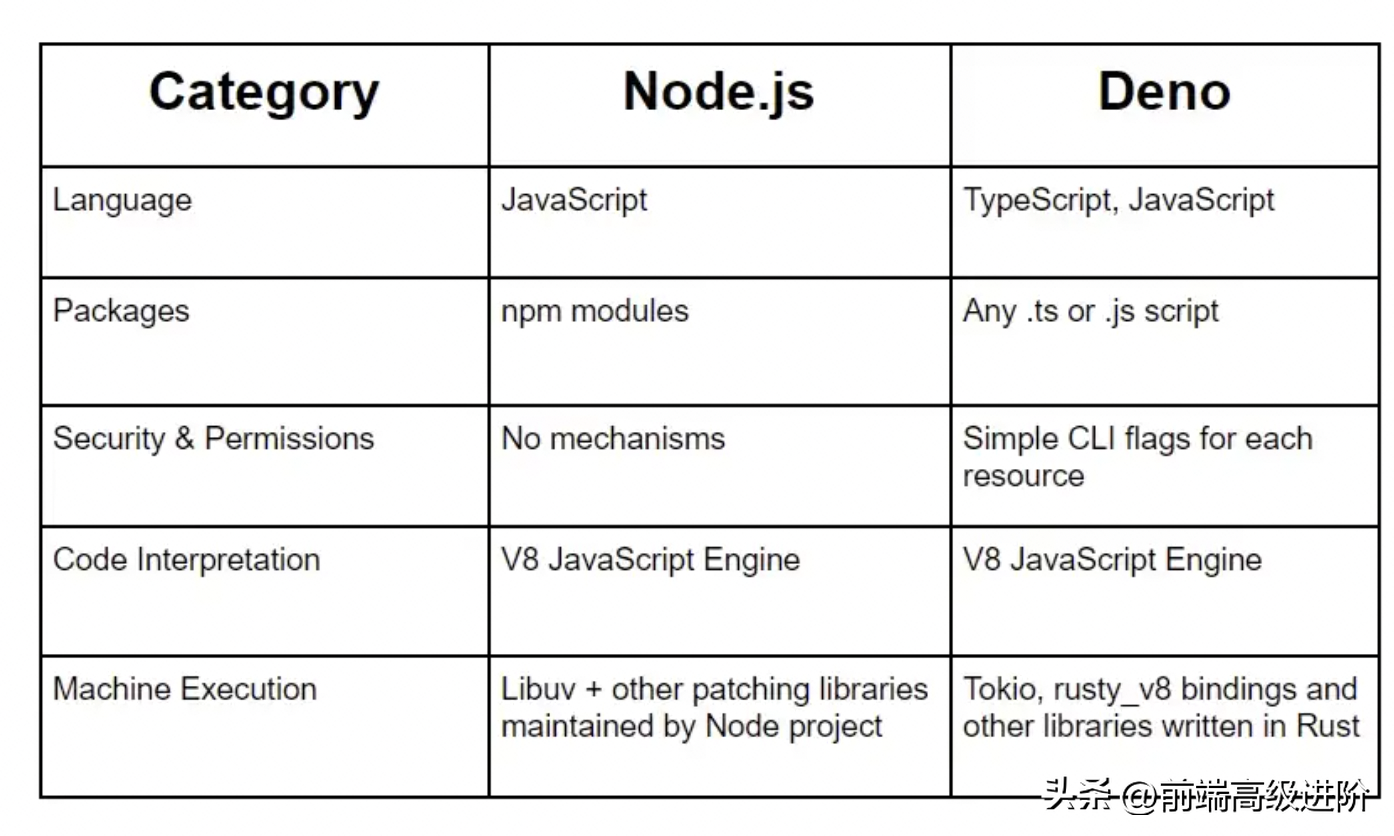
下表从语言支持(Deno支持TypeScript)、包管理(Node.js使用NPM)、安全&权限(Deno支持沙箱)、代码集成(都是V8引擎)、机器执行(Deno基于Tokio等Rust语言编写的底层能力)等诸多维度展示了 Node.js 和 Deno 的主要区别:

Deno 构建于 Rust 之上,而 Node.js 构建于 C++ 之上。Deno 具有沙盒功能,更加安全,支持开箱即用的 TypeScript 和可靠的标准包集合。 尽管如此,Deno 尚未被视为真正的 Node.js 竞争者。 最大的劣势是缺失了目前 Node.js 生态多达 150 万的通用 npm 包。 相比之下,目前只有大约 5000 个 Deno 模块可用。 因此大多数人也毫无疑问无法将 Deno 视为 Node.js 的可靠替代品。
测试表明,在HTTP 吞吐量、请求延迟等方面Node.js和Deno也是各有所长
3.Bun 永生?
Bun 是一个新发布的 JavaScript 运行时,与 Node.js 和 Deno 不同,它使用 JavaScriptCore 引擎(苹果Safari浏览器的JavaScript引擎)而不是 V8 引擎。 这是 Bun 声称比 NodeJS 和 Deno 执行得更快的众多原因之一。

此外,Bun 是用 Zig 编写的,Zig 是一种用于优化 Bun 每个部分的底层编程语言(但Zig太年轻,可能会成为社区推广绊脚石),而Node.js 和 Deno 分别基于 C++ 以及 Rust。
Zig 是一门系统级编程语言,专为稳定性、可维护性和性能而设计,追求替代 C 语言在系统编程上的最佳地位。
Bun 于 2022 年 7 月上旬开始进入公测。即使在其测试版中,与 Node.js 相比,它也使 JS 开发更快,但这不仅仅是因为它的执行速度。 Bun 也是一个 NPM 客户端。 它与几乎所有 npm 包兼容(出发点就很好)。 您可能体验过等待 npm 安装完成是多么烦人的事情。 解决方法也很简单,使用 Bun 就不会出现这种情况。 根据测试,它通常比 npm i 快 2 倍,比 yarn 快 1.6 倍。

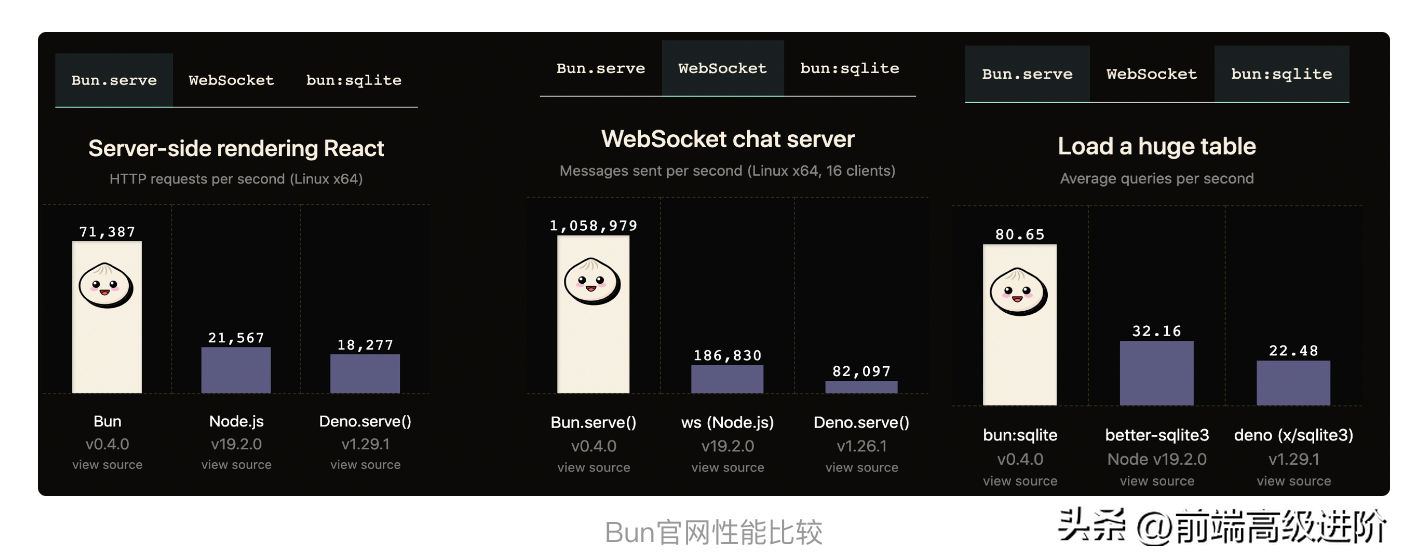
上图从React服务端渲染、服务吞吐量等诸多维度对比了Node.js、Bun、Deno等,从图中明显看出Bun相对于其他两者具有明显的优势。
Bun不止做了Node和Deno的工作(JavaScript运行时),而且还原生支持下面这些功能:
- bundler::Bun可以像Webpack等工具一样对项目进行打包
- transpiler:支持TypeScript/JavaScript/JSX的Transpiling,换句话来说就是你可以在项目里面直接写TypeScript和JSX语法而不用担心环境配置
- task runner:可以跑package.json里面的script脚本,类似于npm run xxx
- 内置的和npm一样的包管理工具:实现了和npm,yarn和pnpm等包管理工具一样的功能,不过更快
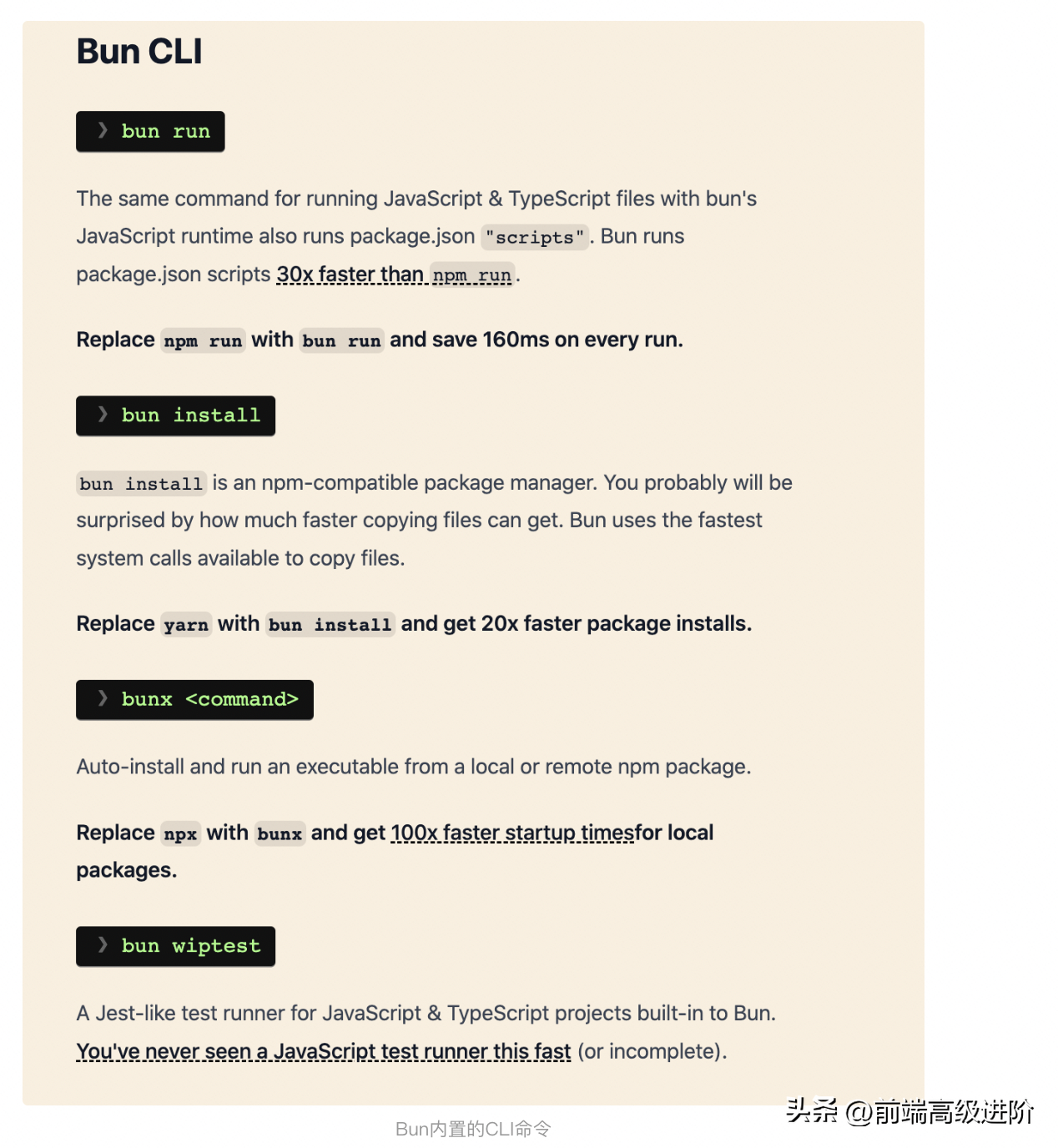
下面是Bun内置的CLI命令集合,以及带来的性能提升度量:

脚本执行效率方面:bun run替代npm run,每次执行节约大约160ms时间,比后者快30倍
包安装方面:bun install(使用系统调用)替代yarn install,获得20倍的效率提升
4.Bun 会是 Node.js 的终结者吗?
现在回到Bun是否会成为Node.js终结者的问题。对于个人项目来说Bun很不错,但对于企业级项目来说目前还不是。 Bun 还有很长的路要走,比如社区推广、能力增强(至少100%兼容目前Node生态)等等。但希望将来有更多的人使用 Bun 作为 Node.js 的替代品,这样它就可以获得亟需的稳定性以及社区支持。
参考资料
https://bun.sh/
https://www.toutiao.com/article/7180171940102193668/
https://www.toutiao.com/article/7180233889904968195/
https://medium.com/@YNNSme/node-js-is-dead-long-live-bun-3d888eab63d7
 鲁公网安备37020202000738号
鲁公网安备37020202000738号