《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个由百度开源的低代码前端框架——amis。
在经历了十几年的发展后,前端开发变得越来越复杂,门槛也越来越高,要使用当下流行的 UI 组件库,你必须懂 npm、webpack、react/vue,必须熟悉 ES6 语法,最好还了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
然而前端技术的发展不会停滞,等学完这些后可能会发现大家都用 Hooks 了、某个打包工具取代 Webpack了。使用amis只需要简单配置就能完成所有页面开发,你不需要了解 React/Vue、Webpack,甚至不需要很了解 JavaScript,即便没学过 amis 也能猜到大部分配置的作用,对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习前端框架和工具。

amis的亮点
- 不需要懂前端:在百度内部,大部分 amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;
- 不受前端技术更新的影响:百度内部最老的 amis 页面是 4 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;
- 享受 amis 的不断升级:amis 一直在提升细节交互体验,比如表格首行冻结、下拉框大数据下不卡顿等,之前的 JSON 配置完全不需要修改;
- amis 内置大量组件,包括了富文本编辑器、代码编辑器、diff、条件组合、实时日志等业务组件,绝大部分中后台页面开发只需要了解 amis 就足够了;还可以通过 自定义组件 来扩充组件,实际上 amis 可以当成普通 UI 库来使用。

低代码可视化编辑器
amis的定位是一个低代码的前端框架,所以这里我们只介绍低代码部分,如果你想使用纯JSON配置来完成页面开发,那么请查看一下文档说明,当然你也可以使用90%低代码+10%代码开发的混合模式,既提升了效率,又不失灵活性。
注意:
1.目前 amis-editor 未开源,但可以免费使用(包括商用)
2.要使用编辑器必须熟悉 React
1. 在项目中使用amis-editor
安装依赖
npm i amis-editor使用方法
import {Editor} from 'amis-editor';render() { return ( <Editor {...props} /> )}属性说明:
- value: any 值,amis 的json 配置。
- onChange: (value: any) => void。 当编辑器修改的时候会触发。
- preview?: boolean 是否为预览状态。
- autoFocus?: boolean 是否自动聚焦第一个可编辑的组件。
- plugins 插件类集合
2. 添加自定义组件
加自定义编辑器的方式有两种:
- registerEditorPlugin 注册全局插件。
- 不注册,但是调用 <Editor> 的时候时候通过 plugins 属性传入。
效果都一样,重点还是怎么写个 Plugin,示例:
import {BasePlugin} from 'amis-editor';export class MyRendererPlugin extends BasePlugin { rendererName = 'my-renderer'; // 暂时只支持这个,配置后会开启代码编辑器 $schema = '/schemas/UnkownSchema.json'; // 用来配置名称和描述 name = '自定义渲染器'; description = '这只是个示例'; // tag,决定会在哪个 tab 下面显示的 tags = ['自定义', '表单项']; // 图标 icon = 'fa fa-user'; // 用来生成预览图的 previewSchema = { type: 'my-renderer', target: 'demo' }; // 拖入组件里面时的初始数据 scaffold = { type: 'my-renderer', target: '233' }; // 右侧面板相关 panelTitle = '自定义组件'; panelControls = [ { type: 'tabs', tabsMode: 'line', className: 'm-t-n-xs', contentClassName: 'no-border p-l-none p-r-none', tabs: [ { title: '常规', controls: [ { name: 'target', label: 'Target', type: 'text' } ] }, { title: '外观', controls: [] } ] } ];}定义好 plugin 后,可以有两种方式启用
// 方式 1,注册默认插件,所有编辑器实例都会自动实例话。import {registerEditorPlugin} from 'amis-editor';registerEditorPlugin(MyRendererPlugin);// 方式2,只让某些编辑器启用() => ( <Editor plugins={[MyRendererPlugin]} />)示例只做了简单的说明,可用属性还有很多,具体还是先看 npm 包里面的 .d.ts 文件。
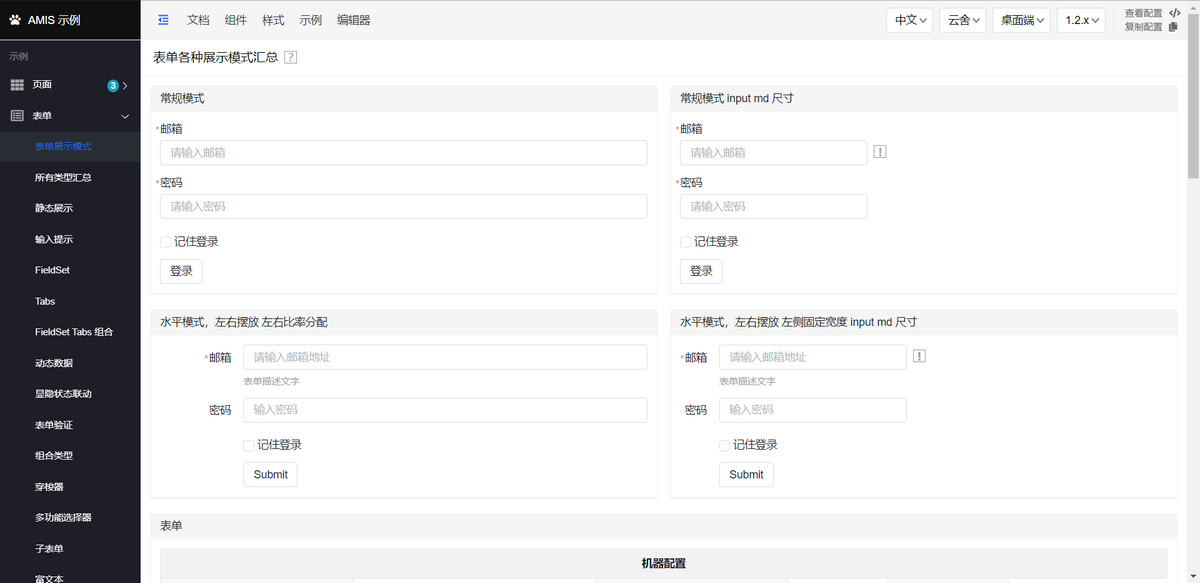
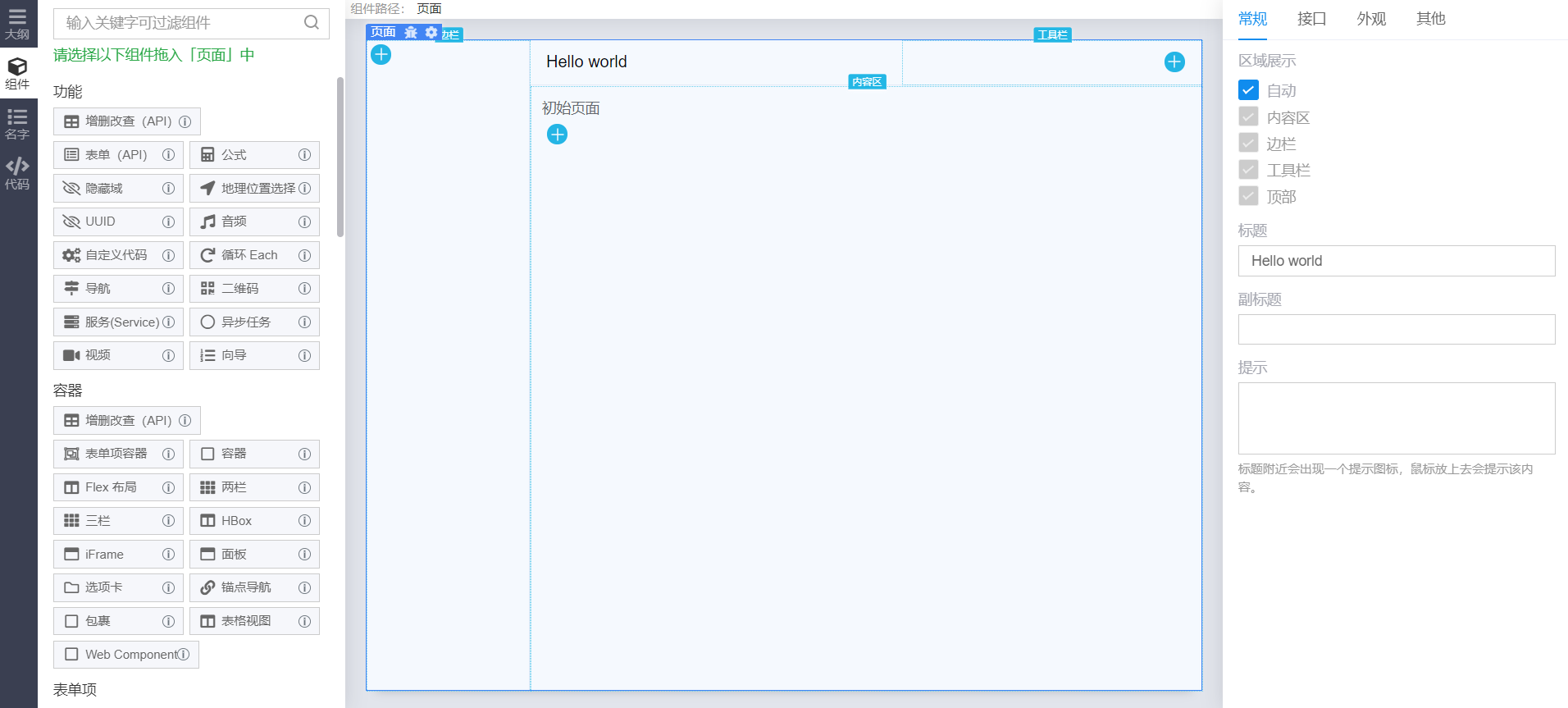
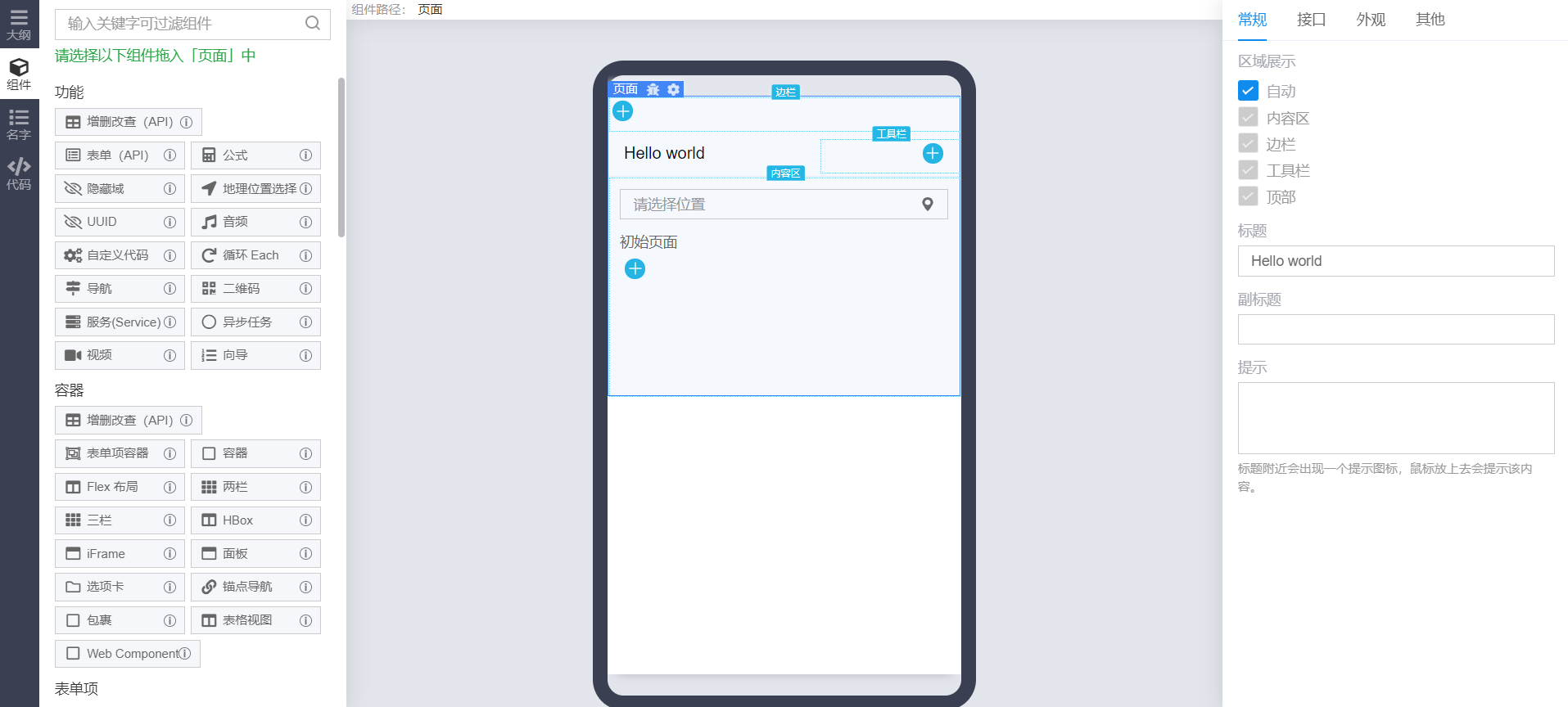
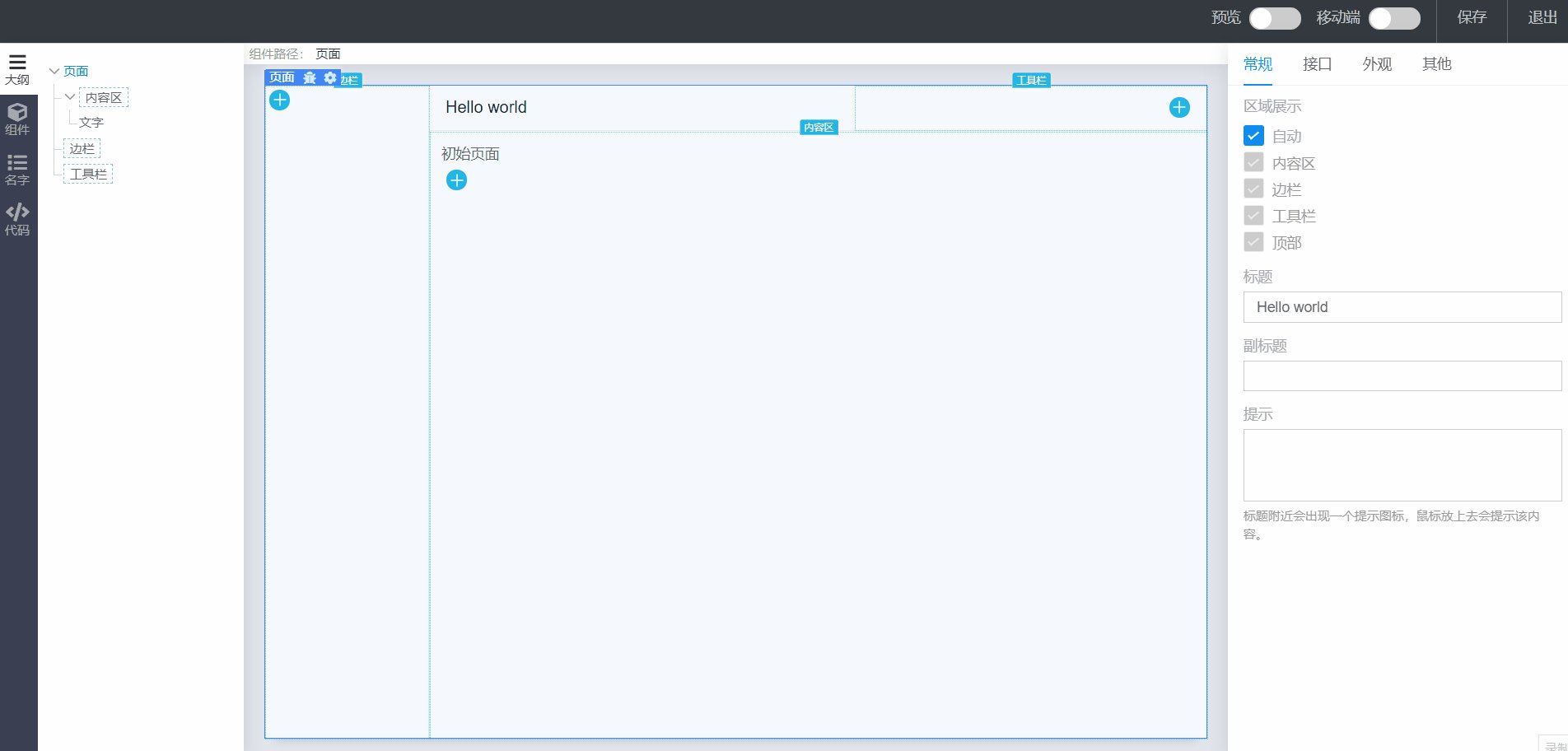
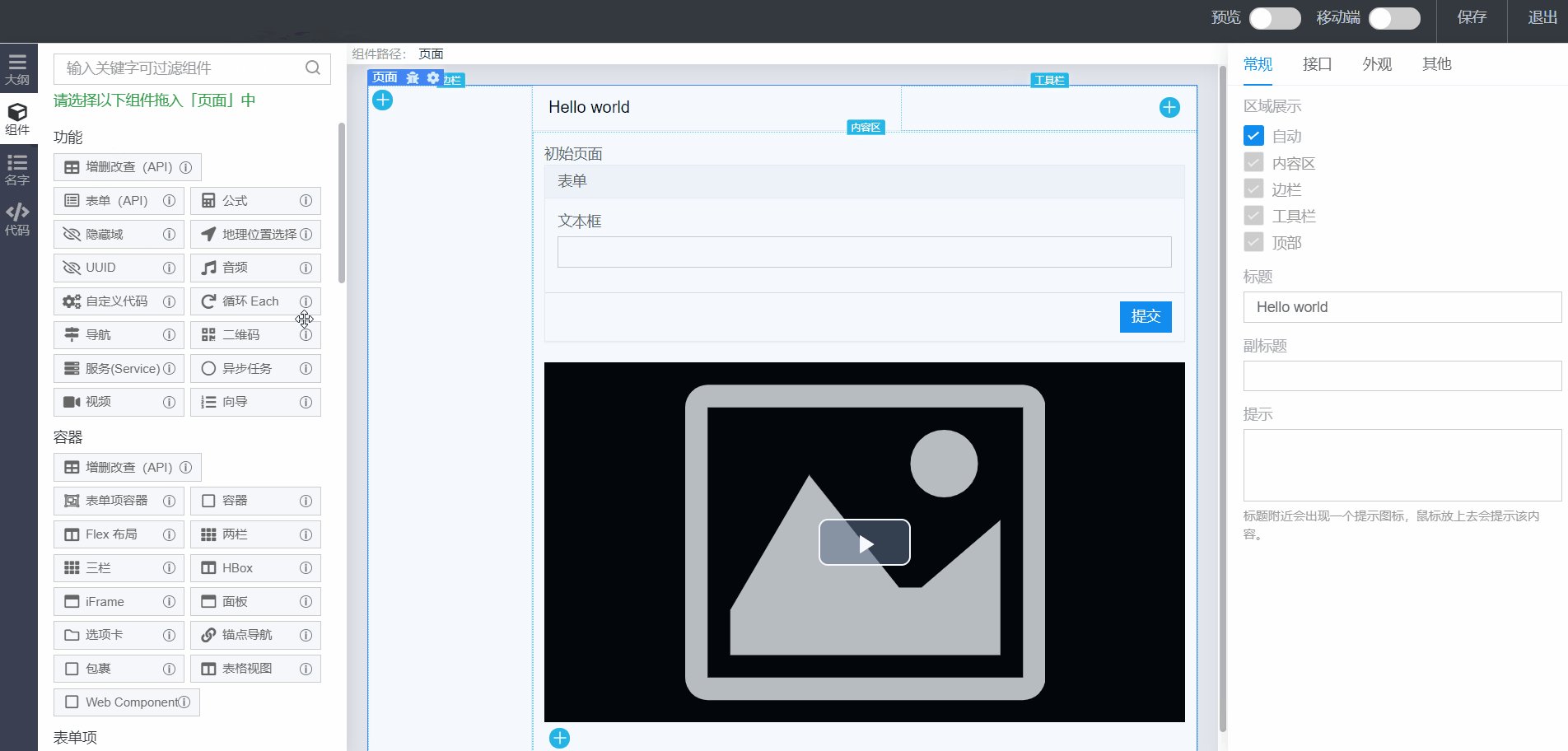
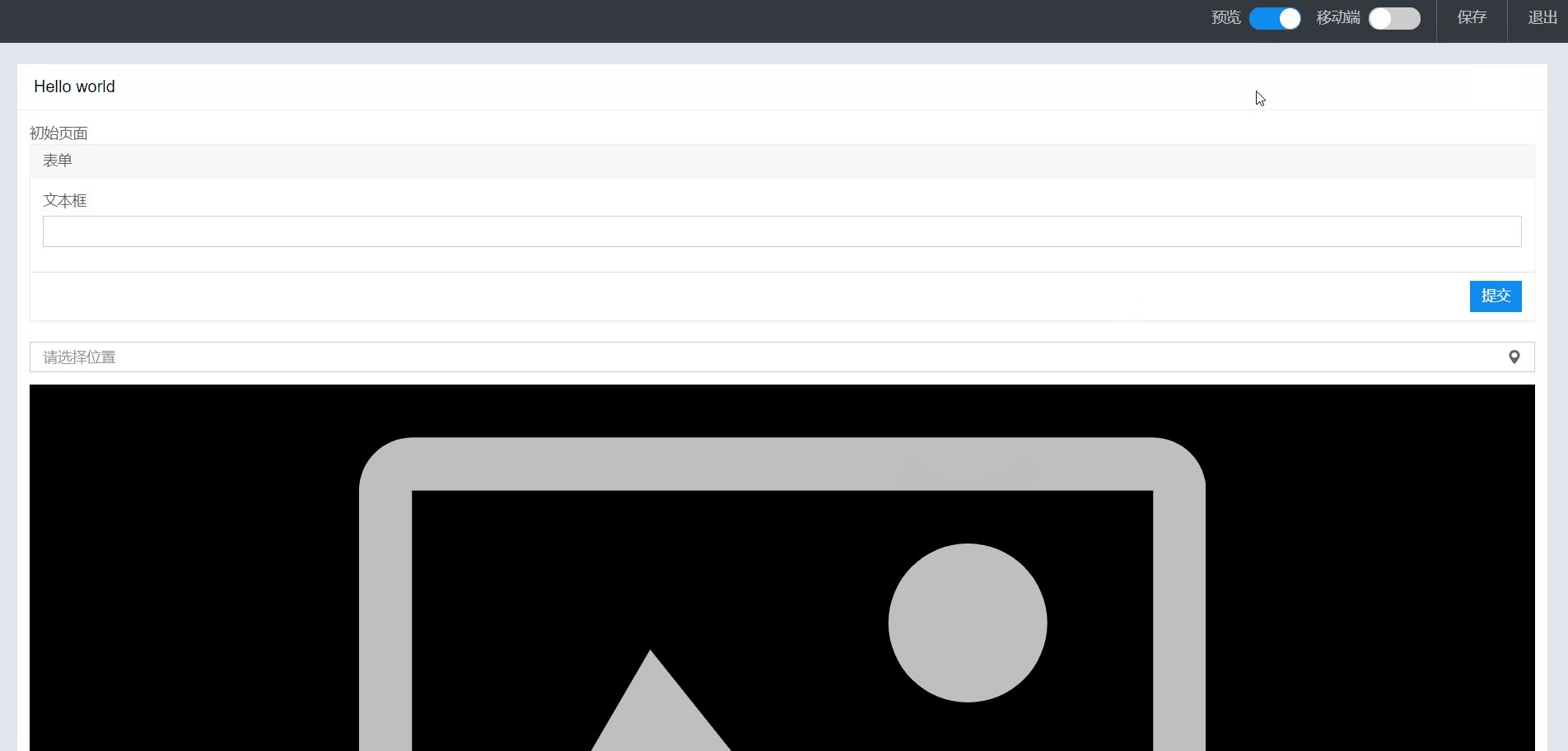
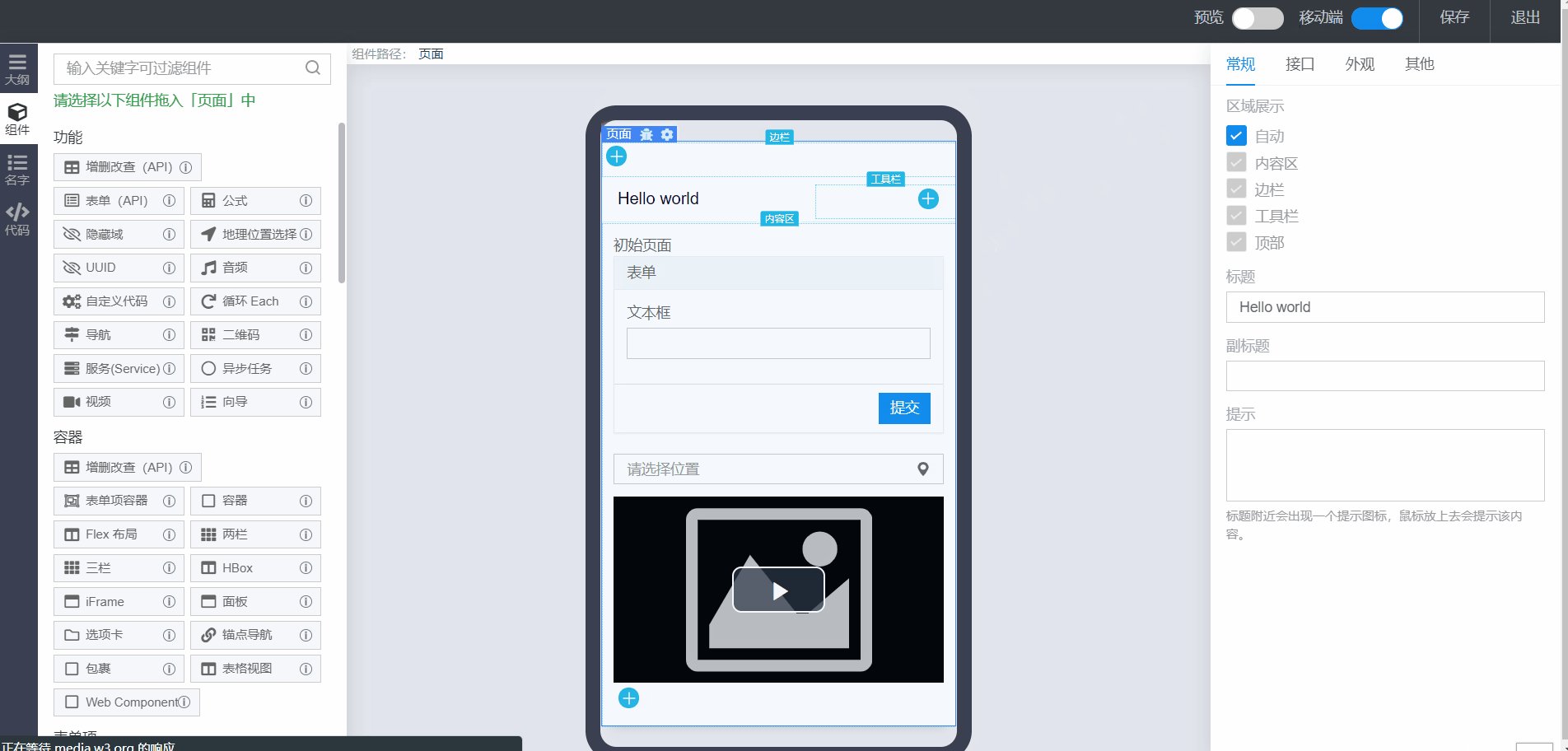
3. 编辑器效果
- 网页版

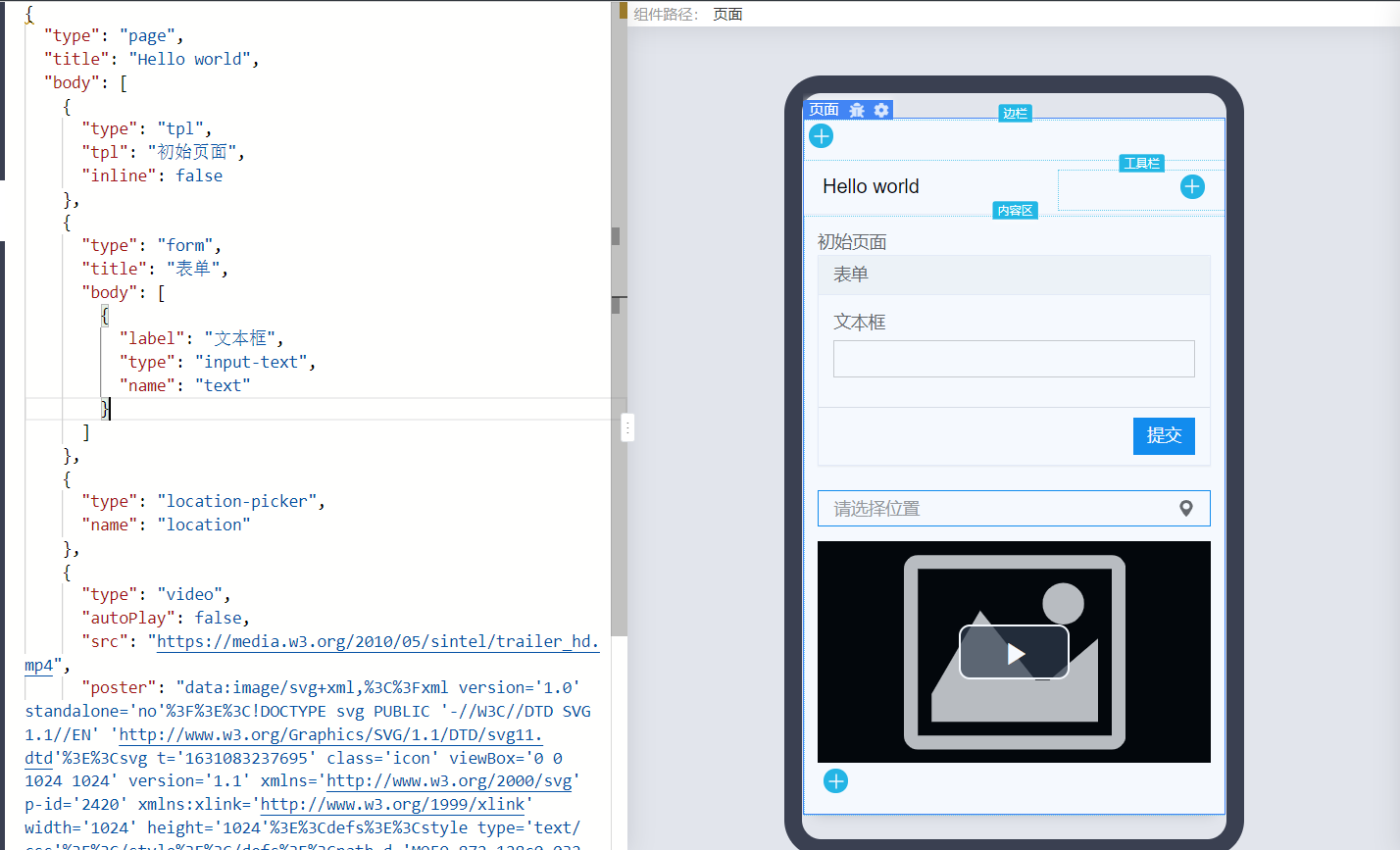
- 移动端

- 拖拽组件

- 查看代码

从网页到移动端,包括App、小程序等,amis可以满足的页面需求,但在一些特殊场景,比如有些页面追求个性化的视觉效果,amis 就不适用,实际上绝大部分前端 UI 组件库也都不适合,只能定制开发。更多有关amis的内容可自行前往阅读。
开源地址:https://gitee.com/baidu/amis
 鲁公网安备37020202000738号
鲁公网安备37020202000738号