
一、CSS简介
1.CSS是什么
CSS,指的是Cascading Style Sheet(层叠样式表),它是用来控制网页外观的一门技术。“HTML控制网页的结构,CSS控制网页的外观,JavaScript控制网页的行为”
2.CSS引入方式
外部样式表
内部样式表
行内样式表
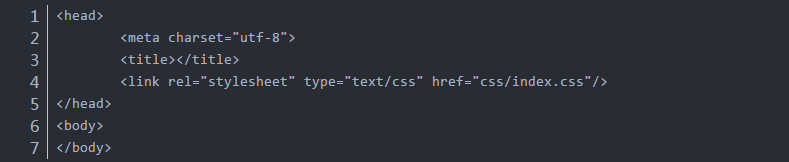
3.外部样式表——指的是把CSS代码和HTML代码单独放在不同的文件中,然后在HTML文档中使用link标签来引用CSS样式表。
语法< link rel="stylesheet" type="text/css" href="文件路径" />
说明:rel的取值是固定的,即"stylesheet",表示引入的是一个样式表文件(即CSS文件),type属性的取值也是固定的,即“text/css”,表示这是标准的CSS,href属性表示CSS文件的路径
注意:link标签是放在head标签内的

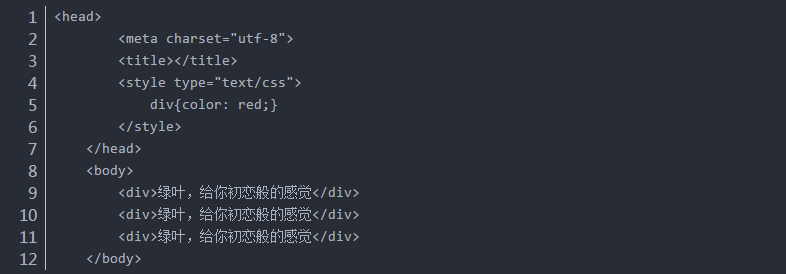
4.内部样式表——指的是把HTML代码和CSS代码放到同一个HTML文件中,其中,CSS代码放在style标签内,并且style标签是放在head标签内部的
语法

type=“text/css” 是必须添加的,表示这是标准的CSS

5.行内样式表——与内部样式表类似,也是把HTML代码和CSS代码放到同一个HTML文件中。不同的是内部样式表的CSS是在“style标签”内定义的,而行内样式表的CSS是在“标签的style属性”中定义的

两段代码的实现效果是一样的,都是定义三个div元素的颜色为红色。
如果使用内部样式表,样式只需要写一遍;但是如果使用行内样式表,每个元素则必须单独写一遍
行内样式表的缺点:代码冗余
二、CSS选择器
1.选择器是什么——用一种方式把你想要的那个元素选中
只有把它选中了,你才可以为这个元素添加CSS样式
2.最实用的五种选择器
- 元素选择器
- id选择器
- class选择器
- 后代选择器
- 群组选择器
CSS选择器的格式:

3.元素选择器——选择指定的相同的元素,而不会选择其他元素,然后给相同的元素定义同一个CSS样式
语法div { width:100px; height:100px; }

上面例子中的p元素和span元素没有被选中
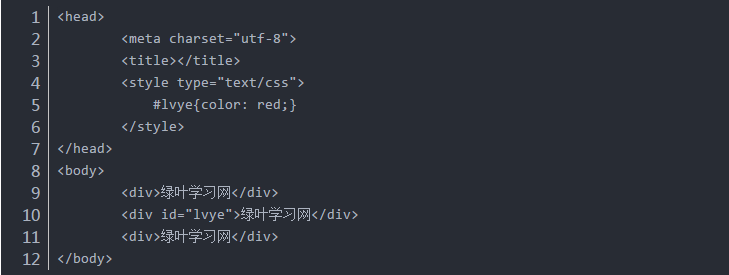
4.id选择器——为元素设置一个id属性,然后针对设置了这个id的元素定义CSS样式。注意:在同一个页面中,不允许出现两个相同的id。

说明:对于id选择器,id名前面必须要加上前缀#,否则该选择器无法生效
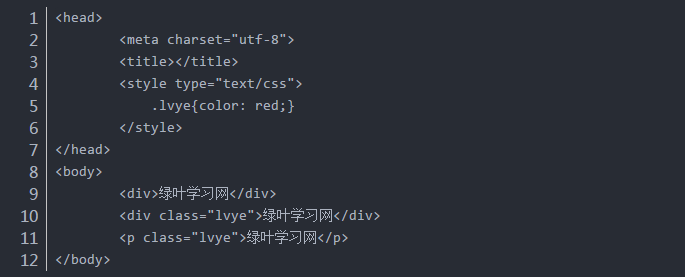
5.class选择器——也就是“类选择器”,可以对相同或者不同的元素定义相同的class属性,然后针对拥有同一个class的元素进行CSS样式操作
语法.box { width:100px; height:100px; }
class名前面必须要加上前缀.(英文点号),否则该选择器无法生效

上面的例子是为不同的元素定义相同的class,从而可以同时操作它们的CSS样式
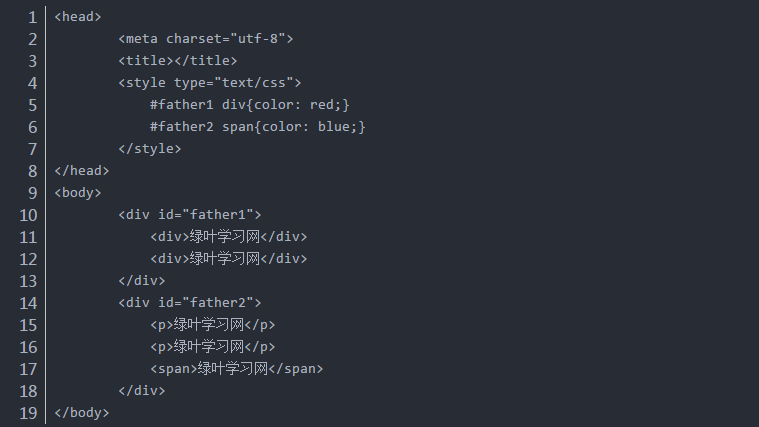
6.后代选择器——选择元素内部中所有的某一元素,包括子元素和其他后代元素(如孙元素)
语法h3 p {width:100px; height:100px;}
说明:父元素和后代元素必须要用空格隔开,从而表示选中某个元素内部的后代元素

7.群组选择器——同时对几个选择器进行相同的操作(效率高)
语法h3,p {width:100px; height:100px;
说明:对于群组选择器,两个选择器之间必须要用英文逗号(,)隔开,不然群组选择器就无法生效

三、字体样式
1.字体样式
类似于Word软件中对于字体样式的设置,我们可以知道CSS字体样式的属性有以下五种:
font-family——字体类型
font-size——字体大小
font-weight——字体粗细
font-style——字体风格
color——字体颜色
2.字体类型(font-family)
语法:font-family:字体1,字体2,...,字体N;
说明:font-family可以指定多种字体。使用多种字体时,将按从左到右的顺序排列,并且以英文逗号(,)隔开。浏览器默认的字体类型一般是“宋体”
举例:设置一种字体

举例:设置多种字体

为元素设置多种字体的原因是:在有些字体没有安装的情况下,可以使用下一个字体,优先使用左边的字体。
3.字体大小(font-size)——采用px为单位
语法font-size:像素值;
说明:实际上,font-size属性取值有两种,一种是“关键字”,如small,medium,large等。另外一种是“像素值”,如10px、16px、21px等。不过在实际开发中,关键字这种方式基本不会用

4.字体粗细(font-weight)
语法font-weight:取值;
font-weight属性取值有两种:一种是100~900的“数值”;另外一种是“关键字”。
其中关键字取值有:normal(正常)、lighter(较细)、bold(较粗)、bolder(很粗)。对于实际开发来说,一般我们只会用到bold这一个属性值,其他的几乎用不上。

在实际开发中,不建议使用数值作为font-weight的属性取值,一般使用关键字的bold属性值
5.字体风格(font-style)
语法font-style:取值;
font-style属性取值有:normal(正常)、italic(斜体)、oblique(斜体)

从预览效果可以看出,font-style属性值为italic或oblique时,页面效果是一样的
但其实它们的区别在于:italic是字体的一个属性,但并非所有的字体都有这个属性。因此对于有italic属性的字体,我们使用font-style:italic来实现斜体效果;对于没有italic属性的字体,我们使用font-style:oblique来实现。
6.字体颜色(color)
语法color:颜色值;
color属性取值有两种:关键字 & 16进制RGB值
关键字 如red、green、blue等

16进制RGB值——类似于#FBF9D0形式的值
单纯靠“关键字”,满足不了实际开发的需求。因此引入了“16进制RGB值”
记:#000000是黑色,#FFFFFF是白色

7.CSS注释
语法/* 注释的内容*/
注意:

小技巧:浏览器解析CSS是有一定顺序的,后面样式的会覆盖前面的样式。
四、文本样式
文本样式和字体样式的区别:字体样式针对的是“文字本身”的型体效果,而文本样式针对的是“整个段落”的排版效果。字体样式注重个体,文本样式注重整体。
文本样式属性
text-indent ——首行缩进
text-align ——水平对齐
text-decoration ——文本修饰
text-transform ——大小写
line-height ——行高
letter-spacing、word-spacing ——字母间距、词间距
1.首行缩进(text-indent)
p元素的首行是不会自动缩进的,在HTML中我们常常使用空格代码 来实现首行缩进,但是这种方式冗余代码很多;在CSS中,我们可以使用text-indent属性来定义p元素的首行缩进。
语法text-indent:像素值;
说明:初学CSS,建议使用像素(px)作为单位。

中文段落首行一般需要缩进两个字符,设置首行缩进的像素值是字体大小的两倍即可
2.水平对齐(text-align)——控制文本在水平方向上的对齐方式
语法 text-align:取值;
text-align属性取值有:
left——左对齐(默认值)
center——居中对齐
right——右对齐。
在实际开发中,我们只会用到center这一个,其他两个几乎用不上。另外,text-align属性不仅对文本有效,对图片(img元素)也有效

3.文本修饰(text-decoration)——定义文本的修饰效果(下划线、中划线、顶划线)
语法text-decoration:取值;
text-decoration属性取值:
none——去除所有的划线效果(默认值)
underline——下划线(一般用于强调文章中的重点)
line-through——中划线(一般用于促销)
overline——顶划线(极少用)

超链接(a元素)默认样式有下划线,可以使用text-decoration:none去除a元素的下划线
4.大小写(text-transform)——针对英文而言,中文不存在大小写之分
语法 text-transform:取值;
text-transform属性取值
none——无转换(默认值)
uppercase——转换为大写
lowercase——转换为小写
capitalize——将每个英文单词首字母转换为大写
5.行高(line-height)——控制每行文本的高度,与“行间距”是完全不一样的概念
语法line-height:像素值;
6.间距(letter-spacing & word-spacing)
字间距(letter-spacing)——调整两个字之间的距离
语法letter-spacing:像素值;
注意:每个中文汉字都被当成一个“字”,而每个英文字母也当做一个“字”
词间距(word-spacing)——定义两个单词之间的距离(只针对英文单词而言)
语法word-spacing:像素值;
在实际开发中,我们很少去定义中文网页中的字间距以及词间距,letter-spacing和word-spacing只会用于英文网页。这两个我们平时几乎用不上
五、边框样式
1.边框样式属性
边框宽度(border-width):取值是一个像素值
边框外观(border-style):none(无样式)、dashed(虚线)、solid(实线)
边框颜色(border-color):关键字、16进制RGB值
想要为一个元素定义边框样式,必须要同时设置这三个属性才会有效果

简写形式:border:2px solid red;
2.局部样式
一个边框元素其实有四条边(上、下、左、右)前面我们学习的是四条边的整体样式,现在来学习对某一条边进行单独设置。
上边框(border-top)
border-top-width: 2px;
border-top-style: solid;
border-top-color: red;
下边框(border-bottom)
border-bottom-width: 2px;
border-buttomstyle: solid;
border-buttom-color: red;
左边框(border-left)
border-left-width: 2px;
border-left-style: solid;
border-left-color: red;
右边框(border-right)
border-right-width: 2px;
border-right-style: solid;
border-right-color: red;
简写形式:border-right:2px solid red;
去除下边框:(以下三个是等价的)

六、列表样式
1.列表项符号(list-style-type)
在HTML中,我们使用type属性来定义有序列表和无序列表的列表项符号,但是我们说过,结构和样式应该是分离的,所以在CSS中,我们将使用list-style-type属性来定义列表项符号
语法list-style-type:取值;
说明:list-style-type属性是针对ol或者ul元素的,而不是li元素。
list-style-type属性取值(有序列表)
decimal——阿拉伯数字:1,2,3…(默认值)
lower-roman——小写罗马数字:i、ii、iii…
upper-roman——大写罗马数字:I、II、III…
lower-alpha——小写英文字母:a、b、c…
upper-alpha——大写英文字母:A、B、C…
list-style-type属性取值(无序列表)
disc——实心圆●(默认值)
circle——空心圆○
square——正方形■
去除列表项符号
语法list-style-type:none;
2.列表项图片(list-style-image)——使用图片来代替列表项符号
语法list-style-image:url(图片路径);
在实际开发中,我们会使用更为高级的字体图标(iconfont)技术来实现列表项图片
七、表格样式
1.表格标题位置(caption-side)
语法caption-side:取值;
caption-side属性取值:
top——标题在顶部(默认)
bottom——标题在底部

如果想要定义表格标题的位置,在table或caption这两个元素的CSS中定义caption-side属性
2.表格边框合并(border-collapse)——去除表格加入边框后单元格之间的空隙
语法border-collapse:取值;
border-collapse属性取值:
separate——边框分开,有空隙(默认值)
collapse——边框合并,无空隙
border-collapse属性也是在table元素中定义的table{border-collapse: collapse;}
3.表格边框间距(border-spacing)
语法border-spacing:像素值;
border-spacing属性也是在table元素中定义的table{border-spacing:8px;}
八、图片样式
1.图片大小——使用width和height这两个属性来定义图片的大小
语法

在实际开发中,需要使用多大的图片,就用Photoshop制作多大的图片。不建议使用一张大图片,然后再借助width和weight来改变大小。
2.图片边框
语法border:1px solid red;
在“边框样式”中我们已经详细介绍了border属性
3.图片对齐
水平对齐
语法text-align:取值(left、center、right);
注意:图片的水平对齐不是在img元素中定义的,是在父元素中进行水平对齐的
text-align属性一般只用于两个地方:文本水平对齐和图片水平对齐
垂直对齐
语法vertical-align:取值;
vertical-align属性取值
top(顶部对齐)
middle(中部对齐)
baseline(基线对齐)
bottom(底部对齐)
4.文字环绕——初识float
图文混排,指的是文字环绕着图片进行布局
语法img{float:取值;}
float属性取值
left——元素向左浮动
right——元素向右浮动
九、背景样式
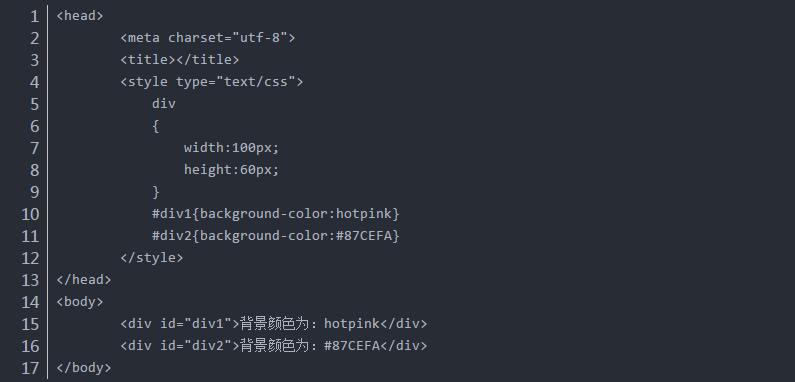
1.背景颜色(background-color)
语法background-color:颜色值(关键字、16进制RGB值);
两种颜色取值

color&background-color的区别:
color属性用于定义“文本颜色”,而background-color属性用于定义“背景颜色”
2.背景图片(background-image)
语法background-image:url(图片路径);
说明:跟引入图片(即image标签)一样,引入背景图片也需要给出图片路径才可以显示
注意:我们需要为div元素添加width和height,背景图片才会显示出来
3.背景图片重复(background-repeat)
语法background-repeat:取值;
background-repeat属性取值:
repeat——在水平方向和垂直方向同时平铺(默认值)
repeat-x——只在水平方向(x轴)上平铺
repeat-y——只在垂直方向(y轴)上平铺
no-repeat——不平铺
注意:元素的宽度和高度必须大于背景图片的宽度和高度,才会有重复效果
4.背景图片的位置(background-position)
语法background-position:像素值/关键字;
像素值——要设置水平方向和垂直方向的值(像素值)
例如background-position:12px 24px;表示背景图片与该元素左上角的水平方向距离为12px,垂直方向距离为24px。水平距离和垂直距离这两个数值之间要用空格隔开
关键字——也要同时设置水平方向和垂直方向的值(关键字)
语法background-position:水平距离 垂直距离;
关键字取值
top left——左上
top center——靠上居中
top right——右上
left center——靠左居中
center center——正中
right center——靠右居中
bottom left——左下
bottom center——靠下居中
bottom right——右下
5.背景图片固定(background-attachment)——定义背景图片是随元素一起滚动还是固定不动
语法background-attachment:取值;
scroll——随元素一起滚动(默认值)
fixed——固定不动
十、超链接样式
1.超链接伪类
默认情况下:字体为蓝色,带有下划线。
鼠标点击时:字体为红色,带有下划线。
鼠标点击后:字体为紫色,带有下划线。
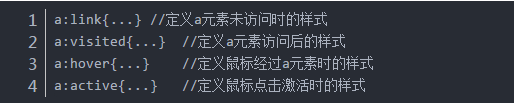
在CSS中,我们可以使用“超链接伪类”来定义超链接在鼠标点击的不同时期的样式。
语法

注意:定义这四个伪类,必须按上面的顺序进行,否则浏览器无法正常显示这四种样式
link样式表示的是a元素从未被访问过。
2.深入了解超链接伪类
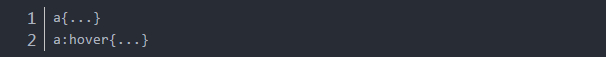
我们没有必要定义四种状态下的样式,在实际开发中,我们只会用到两种状态:未访问时状态和鼠标经过状态。而对于未访问状态,我们可以直接对a元素定义,没必要使用a:link。
语法

事实上,对于超链接伪类来说,我们只需要记住a:hover这一个就够了,因为在实际开发中也只会用到这一个。
3.深入了解:hover
hover伪类不只限用于a元素,hover伪类可以定义任何一个元素在鼠标经过时的样式!
语法元素:hover{...}
4.鼠标样式
浏览器鼠标样式——cursor(11种)
语法cursor:取值;
cursor属性取值(常用的三种)
default(默认值)——鼠标默认样式
pointer——鼠标手状样式
text——鼠标文本样式
自定义鼠标样式
语法cursor:url(图片地址),属性值;
说明:这个“图片里地址”是鼠标图片地址,其中鼠标图片后缀名一般都是.cur,可以使用Photoshop来制作。
十一、盒子模型
页面中,所有的元素都可以看成一个盒子
1.盒子模型的组成部分
内容区——CSS盒子模型的中心
内边距——内容区和边框之间的距离
外边距——两个盒子之间的距离
边框
2.宽和高(width和height)
元素的宽度和高度是针对内容区而言的。
只有块元素才可以设置width和height,行内元素是无法设置width和height的
3.边框(border)
简写形式(宽度、外观,颜色)
border:1px solid red;
4.内边距(padding)
内边距分为四个方向:上、右、下、左(顺时针方向)
padding-top:像素值;
padding-right:像素值;
padding-bottom:像素值;
padding-left:像素值;
padding简写形式
padding:像素值;表示四个方向的内边距
padding:像素值1 像素值2;表示上下、左右边距
padding:像素值1 像素值2 像素值3 像素值4;上、右、下、左(顺时针)
5.外边距(margin)
外边距分为四个方向:上、右、下、左(顺时针方向)
margin-top:像素值;
margin-right:像素值;
margin-bottom:像素值;
margin-left:像素值;
外边距指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。只有当我们加入其它元素当参考对象时,才能看到效果。
当既有父元素,也有兄弟元素时,则这个方向的margin就是相对于兄弟元素而言,如果没有兄弟元素,则相对于父元素而言
margin简写形式与padding一样
二十二、浮动布局
1.正常文档流&脱离文档流
正常文档流——默认情况下的HTML文档结构
脱离文档流——脱离正常文档流,使用浮动和定位去改变
2.浮动——float
float属性取值
left——元素向左浮动
right——元素向右浮动
3.清除浮动——clear
clear属性取值
left——清除左浮动
right——清除右浮动
both——同时清除左浮动和有浮动(常用)
二十三、定位布局
浮动布局比较灵活,但是不容易控制
定位布局精准定位页面中的元素,但是缺乏灵活性
布局定位的四种方式:
固定定位(fixed)
相对定位(relative)
绝对定位(absolute)
静态定位(static)——默认情况下
这四种方式都是通过position属性来实现的
1.固定定位:fixed——指的是被固定的元素不会随着滚动条的拖动而改变位置
语法:
position:fixed;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;
这四个属性不一定全部都用到,一般只会用到其中两个,参考对象是浏览器的四条边
2.相对定位:relative——指的是该元素的位置是相对于它的原始位置计算而来的
语法:
position:relative;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;
这四个属性不一定全部都用到,一般只会用到其中两个,参考对象是该元素的原始位置
3.绝对定位:absolute(使用最广泛)
语法:
position:absolute;
top:像素值;
bottom:像素值;
left:像素值;
right:像素值;
这四个属性不一定全部都用到,一般只会用到其中两个,参考对象是浏览器的四条边;
一个元素变成了绝对定位元素,这个元素就完全脱离文档流了,即这个元素浮于其他元素上面,独立出来
总结:默认情况下,固定定位和绝对定位的位置是相对于浏览器而言,而相对定位的位置是相对原始位置而言。
————————————————
版权声明:本文为CSDN博主「MOSIMIN」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/mosimin_980920_/article/details/95595571
 鲁公网安备37020202000738号
鲁公网安备37020202000738号