Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
学习这个跨平台的UI框架,也许有一天你能成为一个Android、IOS双端开发者,或者成为谷歌新系统Fuchsia开发者!不管怎么样,会让你的技能池更加丰富,让你变的更强大!
拥抱变化,才能把握机会!不学习就落后,落后就挨打!
Fast development(快速开发)
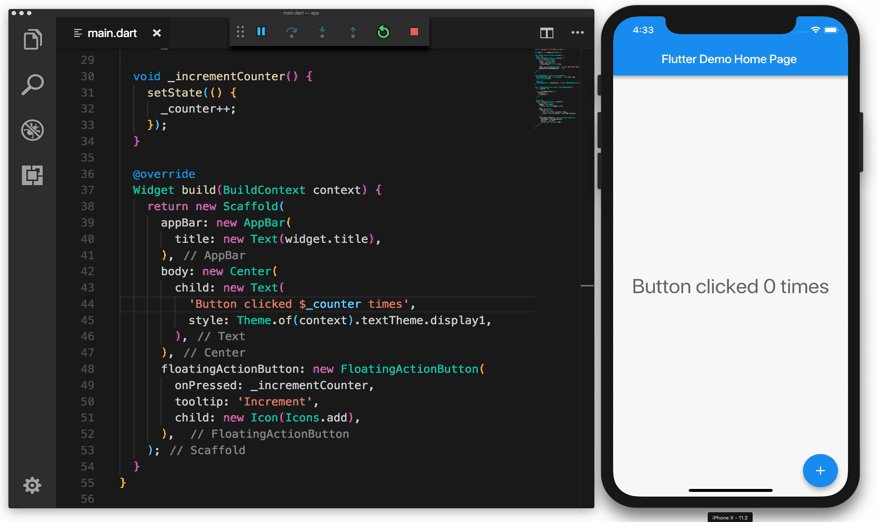
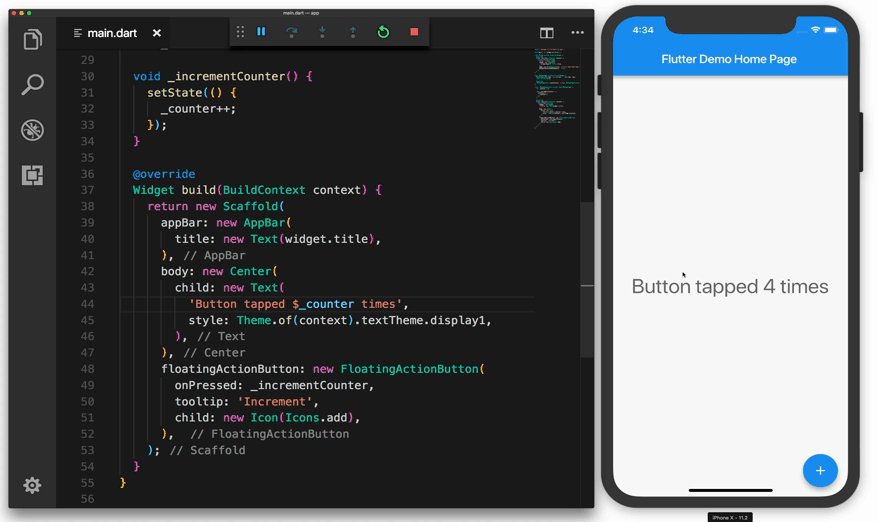
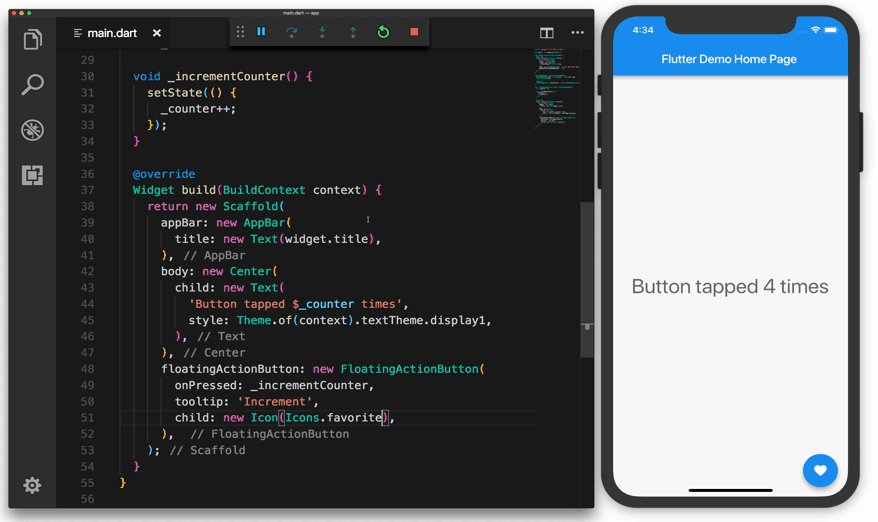
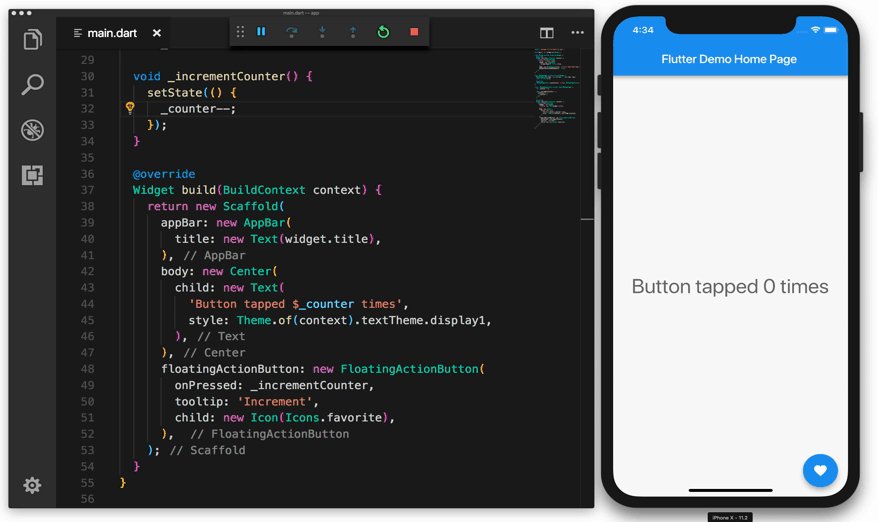
Flutter’s hot reload helps you quickly and easily experiment, build UIs, add features, and fix bugs faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android.
Flutter的热加载可以帮助你快速简单的尝试,构建UI,添加功能或者快速的修复BUG。你可以在任何具备IOS或Android的硬件的模拟器上体验不要一秒的重载时间,并且不会丢失任何状态!
毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。
Flutter的热重载可帮助您快速地进行测试、构建UI、添加功能并更快地修复错误。在iOS和Android模拟器或真机上可以在亚秒内重载,并且不会丢失状态。

Make a change in your code, and your app is changed instantly.
Expressive, beautiful UIs(漂亮的UI)
快速发布聚焦于原生体验的功能。分层的架构允许您完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。
使用Flutter内置美丽的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。
Delight your users with Flutter’s built-in beautiful Material Design and Cupertino (iOS-flavor) widgets, rich motion APIs, smooth natural scrolling, and platform awareness.
你的用户会感到高兴,因为Flutter内置的Material Design设计和Cupertino (iOS-flavor)控件,拥有丰富的api,能平滑滚动,并能保留了平台的特性。

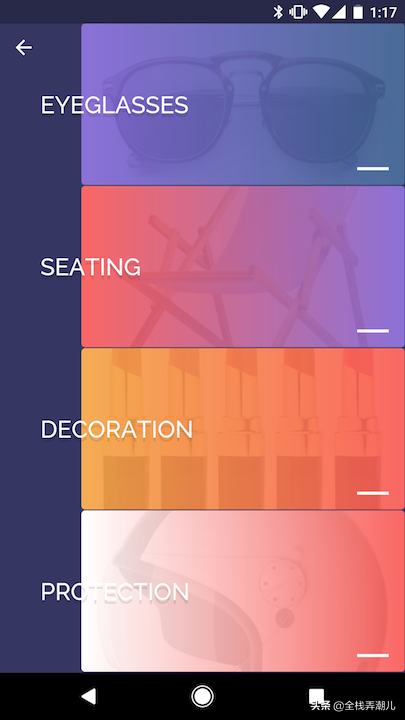
Brand-first shopping design

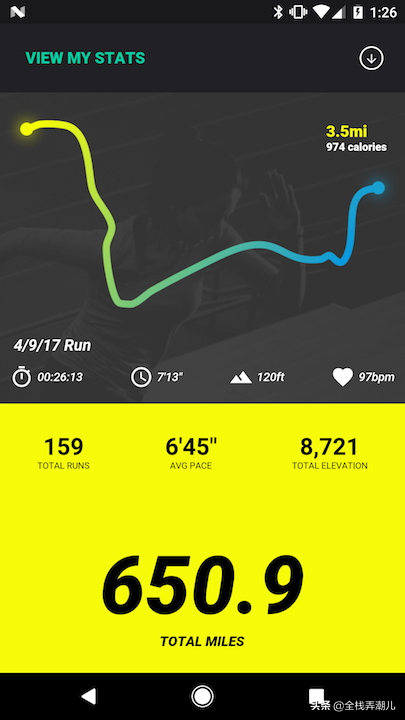
Fitness app design

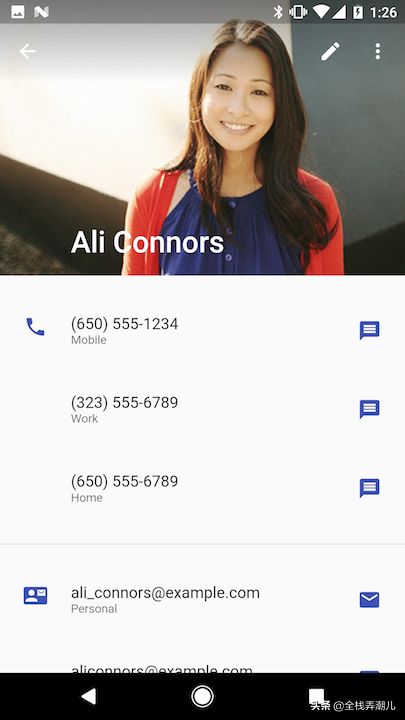
Contact app design

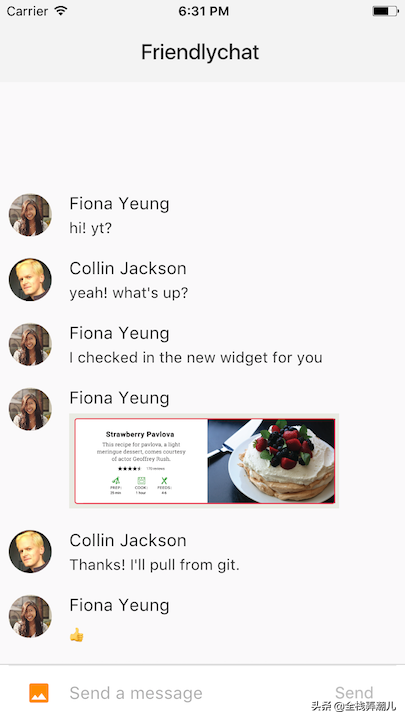
iOS chat app design
浏览 widget 目录.
Modern, reactive framework(流行的响应式框架)
Easily compose your UI with Flutter’s modern reactive framework and rich set of platform, layout, and foundation widgets. Solve your tough UI challenges with powerful and flexible APIs for 2D, animation, gestures, effects, and more.
Flutter是个时髦、响应式的UI框架,它有丰富的平台特性,布局,基础控件。它的2D,动画,手势,感应等强大的API,灵活使用,能解决你头疼的UI问题!
class CounterState extends State<Counter> {
int counter = 0;
void increment() {
// 告诉Flutter state已经改变, Flutter会调用build(),更新显示
setState(() {
counter++;
});
}
Widget build(BuildContext context) {
// 当 setState 被调用时,这个方法都会重新执行.
// Flutter 对此方法做了优化,使重新执行变的很快
// 所以你可以重新构建任何需要更新的东西,而无需分别去修改各个widget
return new Row(
children: <Widget>[
new RaisedButton(
onPressed: increment,
child: new Text('Increment'),
),
new Text('Count: $counter'),
],
);
}
}
浏览 widget 目录 ,了解更多关于 响应式框架.
访问本地功能和SDK
通过平台相关的API、第三方SDK和原生代码让您的应用变得强大易用。 Flutter允许您复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。
访问平台功能非常简单。以下是interop example(互操作示例)中的一个片段:
Future<Null> getBatteryLevel() async {
var batteryLevel = 'unknown';
try {
int result = await methodChannel.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level: $result%';
} on PlatformException {
batteryLevel = 'Failed to get battery level.';
}
setState(() {
_batteryLevel = batteryLevel;
});
}
了解如何使用 packages, 或编写 平台通道, 来访问原生代码、API、SDK。
统一的应用开发体验
Flutter has the tools and libraries to help you easily bring your ideas to life on iOS and Android. If you don’t have any mobile development experience, Flutter is an easy and fast way to build beautiful mobile apps. If you are an experienced iOS or Android developer, you can use Flutter for your views and leverage much of your existing Java/ObjC/Swift investment.
Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。 如果您没有任何移动端开发体验,Flutter是一种轻松快捷的方式来构建漂亮的移动应用程序。 如果您是一位经验丰富的iOS或Android开发人员,则可以使用Flutter作为视图(View)层, 并可以使用已经用Java / ObjC / Swift完成的部分(Flutter支持混合开发)。
经典前端面试题每日更新,欢迎参与讨论,地址:https://github.com/daily-interview/fe-interview。
更多angular1/2/4/5、ionic1/2/3、react、vue、微信小程序、nodejs等技术文章、视频教程和开源项目,请关注微信公众号——全栈弄潮儿。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号