来自未来,2022 年的前端人都在做什么?
如果给你一个站在巨人的肩膀上、使用上帝视角来看 2022 年前端趋势的机会,你会看到什么?
奋进道路上的前端人,踏着新的前端标准,不断攀上新高峰
坚实的前端基础框架、工程化与体验,是他们赖以生存的行囊
智能化前端搭建技术,让初入江湖的小白也能快速追赶前辈的脚步
怀揣一门绝技跨平台技术的大侠,在前端武林也能受人尊崇
精通泛前端的大神是六边形战士,上可摘月,下可捞星,可谓全才
5G 场景,更是给前端武林侠士们建起新的擂台,给予更多人实现梦想的机会
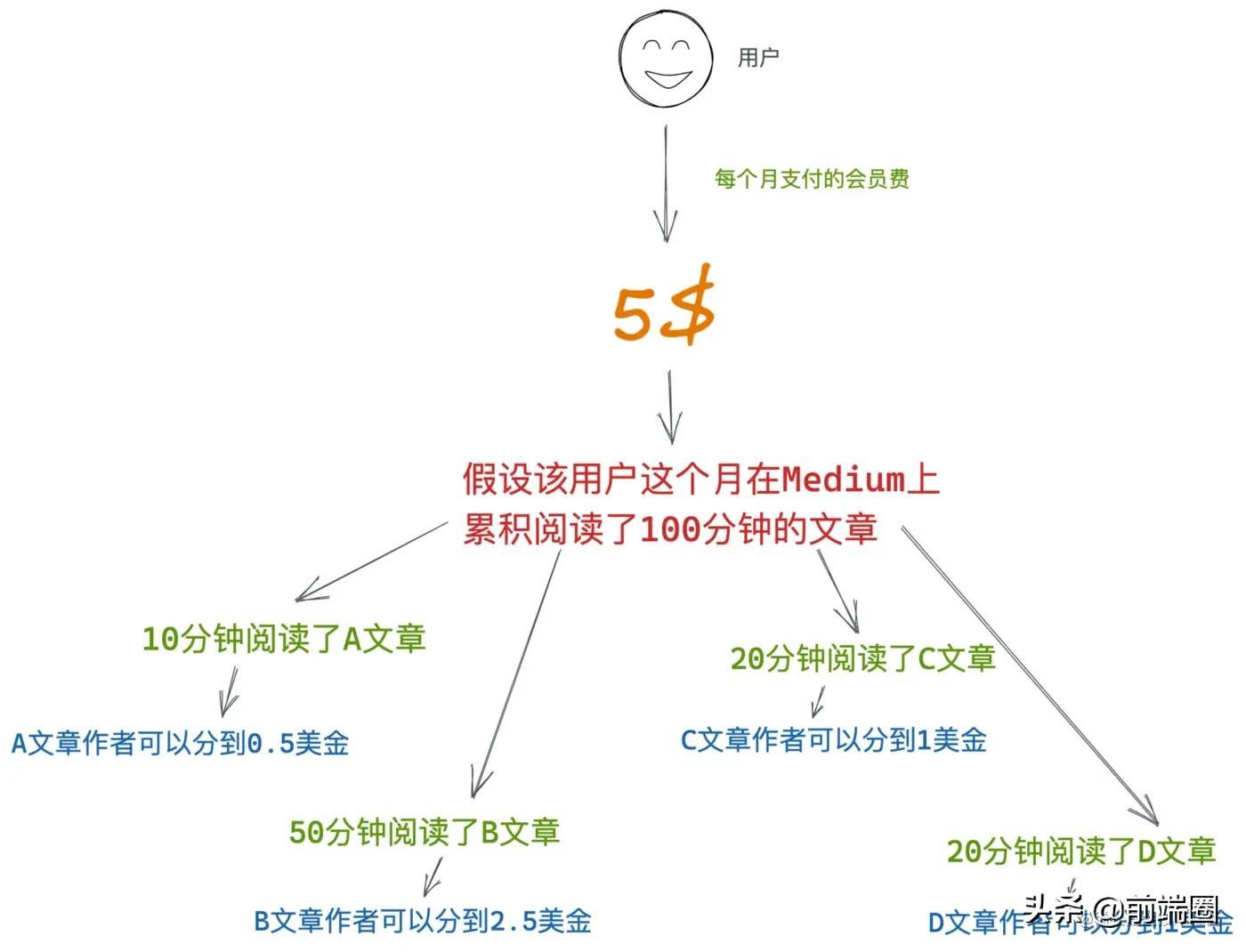
程序员如何通过在Medium.com上写技术博客赚钱?
在 Medium.com 上怎么变现呢?一图胜千言:

进阶探索
Chrome 99新特性:@layers 规则浅析
一句话概括 Layer 的特点:「对于处在不同层中的样式,无视样式本身的权重,后声明的层中的样式优先级更高,不在层中的样式优先级最高」。
即将到来的 ECMAScript 2022 新特性
汇总 ECMAScript 2022 预计会推出的新功能,包括:Top-level Await、类示例成员、Temporal API、内置对象 API 扩展等
动手打造一款 canvas 排版引擎
从最初想实现一个简单的图片渲染功能,最后实现了一个简易的 canvas 排版引擎,虽然实现的 feature 有限并且还有不少细节与 bug 需要修复,但是已经具有基本的布局以及交互能力,其中还是踩了不少坑,重构了很多次,同时也不禁感叹浏览器排版引擎的强大。
实践 & 应用
Three.js 实现2022冬奥主题3D趣味页面
本文使用 Three.js + React 技术栈,实现冬日和奥运元素,制作了一个充满趣味和纪念意义的冬奥主题 3D 页面。本文涉及到的知识点主要包括:TorusGeometry 圆环面、MeshLambertMaterial 非光泽表面材质、MeshDepthMaterial 深度网格材质、custromMaterial 自定义材质、Points 粒子、PointsMaterial 点材质等。

操作 JavaScript 的 AST
在实际编写 ESLint、Stylelint 规则时,大家容易遇到很多细节问题,比如解析的代码是有错误的、属性值不足以分析出问题之类的。我们还需要更多的工具来帮助我们简化规则开发的流程,比如容错度更高的解析器,或者获取更丰富属性的工具。
如何利用 SCSS 实现一键换肤
在项目开发过程中,我们有时候遇到需要更换站点主题色的需求。乃至于 APP 底部的 banner 中的 icon、文案和背景图都是运营线上可配置的,还有的功能比如更换系统字体大小等。针对这些场景,文中介绍了一种使用 SASS/SCSS 一键切换整站样式的方法。
这个春节用一片雪花❄️来致敬冬奥会的开幕
雪花之所以美丽,是因为它符合我们朴素的几何学审美,而在几何学中,分形学又往往能创造出让人印象深刻的图案。通常意义下,分形被定义为将一个确定的几何形状(元图像) 在其边上迭代地生成与元图像近似地的形状。这次就基于分形的原理,利用canvas画出一朵雪花吧。
作者:字节前端
链接:
https://juejin.cn/post/7063390613709783071
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号