对于UI / UX设计人员而言,要制作一个在每个浏览器上都看起来不错的漂亮网站不是一件容易的事。在创建网站布局并使其美观时,开发人员必须考虑所有Web浏览器和移动视图。
恐惧始终存在于内部,如果设计在某个愚蠢的浏览器上某个地方可怕地崩溃,该怎么办!多亏了 CSS使开发人员的生活变得无限轻松的框架。

CSS框架消除了大部分麻烦,如今,开发人员无法想象没有CSS框架的代码。这些框架不仅节省了大量时间,而且还有助于以更好,更快的方式构建漂亮的响应式Web应用程序。
这些框架提供了基本结构,包括网格,交互式UI模式,Web排版,工具提示,按钮,表单元素,图标。提供了现成的解决方案,这有助于快速构建网站。您不需要从头开始,也可以重用项目中的代码。
现在有一个问题,哪个框架最适合您?如果您不熟悉前端开发,那么选择框架可能会有些棘手。
老实说,每个CSS框架都有其优缺点,因此,这取决于您的特定需求。在本文中,我们将讨论一些适用于大多数行业开发人员的流行CSS框架。
我们在过滤这些框架时会牢记它们的优缺点。让我们讨论这些框架。
1、Bootstrap
地址:https://getbootstrap.com/
您可能肯定已经听说过此框架,即使这是您的第一个工作。该框架是第一个推广“智能手机优先”理念的框架。Bootstrap是世界上最流行的CSS框架,它于2011年由Twitter引入。
Bootstrap在大规模构建响应式设计方面有很大帮助。当包含相关的引导程序类时,它将自动针对不同的屏幕尺寸调整设计。它提供了大量的插件和主题生成器。
该框架的当前版本是Bootstrap 4,其中包括一些其他功能,例如新的配色方案,新的修改器,新的实用程序类。版本4是使用SASS构建的,这意味着Bootstrap现在已经支持LESS和SASS。
优点:
快速成型
大型生态系统
大量的组件
LESS和SASS支持
简单的文档和较低的学习曲线
由Twitter开发,因此对社区有长期的长期信任。

2、Foundation
地址:https://get.foundation/
开发人员说,如果编程是一种宗教,那么基金会和Bootstrap的家伙将处于障碍的两边。Foundation是世界上另一个使用最广泛的一流CSS框架。许多公司(例如Facebook,eBay,Mozilla,Adobe甚至Disney)都使用它。该框架是基于Saas(如引导程序)构建的。它更加复杂,灵活并且易于定制。它也带有CLI,因此很容易与模块捆绑器一起使用。它提供了Fastclick.js工具,可在移动设备上更快地呈现。
优点:
创建响应式设计
强大的电子邮件框架
极高的灵活性
在线网络研讨会培训支持。
易于定制。
提供了完整的模块化工具集,可让您解决几乎所有的界面任务
UI组件及更多:先进的成像系统,定价表组件,表单验证,垂直时间轴布局,RTL支持等等。

3、Bulma
地址:https://bulma.io/
与其他CSS框架相比,Bulma是市场上相对较新的框架,但Bulma设法在短时间内获得了用户的很多关注。这个免费的开源CSS框架基于Flexbox布局模型。最好的事情是,它完全基于CSS,根本不需要javascript。全球有200,000多名开发人员在使用它。它反应灵敏,轻巧,并且遵循“移动优先”的方法。
优点:
所有CSS类名称均按逻辑命名,因此易于学习和记住语法。
纯CSS,无JavaScript
大社区
模块化:使用Saas构建,您可以通过仅导入所需的必要功能来设计界面。
大量组件,例如垂直对齐解决方案,布局以及媒体对象
4、Pure
地址:https://purecss.io/
由Yahoo开发的Pure是一个轻量级的响应CSS框架。它使用Normalize.css构建,可帮助使用网格和菜单创建响应式布局。可以将其分为不同的CSS模块,并且可以根据您的需求和偏好导入这些模块。因此,如果仅需要网格系统,则无需导入整个CSS并增加站点的加载时间。与Bootstrap不同,它不允许创建固定的布局。
优点:
移动友好
完全基于CSS,因此很容易学习。
它提供5点,2点,24点等的变化。因此,在创建网格和列系统时可以更加灵活地使用它。

5、Semantic UI
地址:https://semantic-ui.com/
该框架以其令人难以置信的主题效果以及简单优雅的设计而闻名。语义UI是使用人类友好的HTML的响应框架,它允许您创建一个独特而美观的网站,而无需进行多次更改。它提供3000多个主题变量和50多个UI组件。它还支持第三方库,如React,Meteor,Ember,React等。
优点:
友好的类名:它使用人类友好的HTML,因此可以使用自然语言进行编码。
与Bootstrap 4和其他框架相比更具吸引力的布局。
仅加载必要的组件,从而减少了下载时间和文件大小
广泛的组件
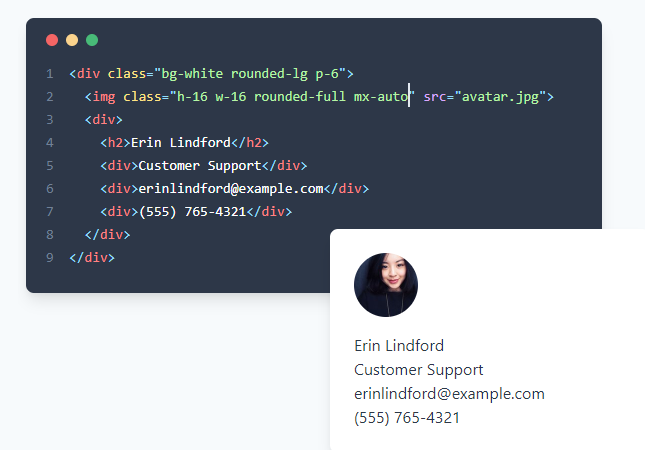
6、Tailwind CSS
地址:https://tailwindcss.com/
Tailwind CSS是一个灵活且高度可定制的低级CSS框架。Tailwind用PostCSS编写并用JavaScript配置。您将使用低级实用程序类来自定义设计,而不是使用预先构建的组件,从而使您可以完全控制网站的最终制作方式。从正面尺寸到间距,从断点到阴影,从颜色到边框尺寸都可以自定义。例如,您可以为按钮赋予药丸,轮廓和3D外观。您可以个性化每个方面,并且可以以独特的样式创建设计,该样式看起来绝对不同于其他框架,例如Bootstrap或UI套件。
优点:
易于定制
实用程序类
带有响应式选项

7、UI kit
地址:https://getuikit.com/
这个强大的CSS框架以极简主义功能而闻名。UI Kit是一个轻量级的最小CSS框架,几乎包含其他框架的所有功能。
您可以使用最大的空白空间和许多UI组件(例如SVG图标,进度条,图像制作器等)来创建超干净,优雅且美观的Web界面。有许多令人难以置信的组件,统一的样式和自定义选项。您可以使用Nestable之类的组件创建高级界面。它使用可靠且无冲突的命名约定。您还可以使用纯HTML设计复杂的基于flexbox的布局。
优点:
极简主义
大量有用的UI组件集合。
与更少和更少兼容
包含JavaScript
对任何设备的适应性
8、Materialize CSS
地址:
https://materializecss.com/
如果您喜欢使用材料设计,那么您绝对应该检查一下这个框架。它由Google于2014年创建,该框架对于想要设计网站或Android Web应用程序的人来说是一个很好的解决方案。许多Google产品都在此框架上实现,例如YouTube,Gmail,Google云端硬盘和Google文档。
它带有一些现成的组件和类,使您无需花费太多精力就可以尽快完成工作。该框架使用由Bootstrap建立的基于12列网格的布局,响应性动画和过渡,填充以及诸如灯光和阴影之类的深度效果。使用其预建的入门模板,您可以以最少的设置时间来设计网站。
优点:
材料设计
引导网格
大量的组件选择
轻松定制
与Sass兼容

9、Skeleton
地址:http://getskeleton.com/
顾名思义,Skeleton是最简单,响应最少的CSS框架。它仅包含400行代码,但是提供了在项目中使用的多种选择。诸如网格,版式,按钮,表单,列表,媒体查询,表格等功能使您可以轻松创建复杂的网站。我们已经在CSS框架中提到了它,但是更少的代码行没有将自身定义为CSS框架,库甚至模块。它实际上是一个样板,对小型项目或作为UI / UX开发人员开始其职业的人都非常有用。它仅带有有限数量的标准HTML元素,但这足以开始使用简单而优雅的网站。
优点:
移动友好
简单易学
10、Miligram
地址:https://milligram.io/
顾名思义,这是另一个轻量级CSS框架,旨在更快地创建网站。框架的大小仅为2Kb,但它具有许多功能和Web开发工具来满足您的需求。它为开发人员提供了灵活性,并允许他们使用CSS3规范提供的所有功能。您还可以使用几行自定义CSS进行扩展。
优点:
基于Flexbox网格
超级设计主题

我们已经提到了一些CSS框架,这些框架在开发人员中非常流行,但是您也可以尝试其他一些CSS框架。其他一些流行的框架包括Susy,Animate.css,Paper CSS,NES.css,Base,Tent CSS,Simple Grid,Spectre,Mustard UI,Picnic CSS,Mini.css,Gumby等。
多年开发老码农福利赠送:网页制作,网站开发,web前端开发,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等到移动端小程序项目实战【视频+工具+电子书+系统路线图】都有整理,需要的伙伴可以私信我,发送“前端”等3秒后就可以获取领取地址,送给每一位对编程感兴趣的小伙伴
 鲁公网安备37020202000738号
鲁公网安备37020202000738号