什么是 Vue.js?
Vue.js 是用于构建交互式的 Web 界面的库。
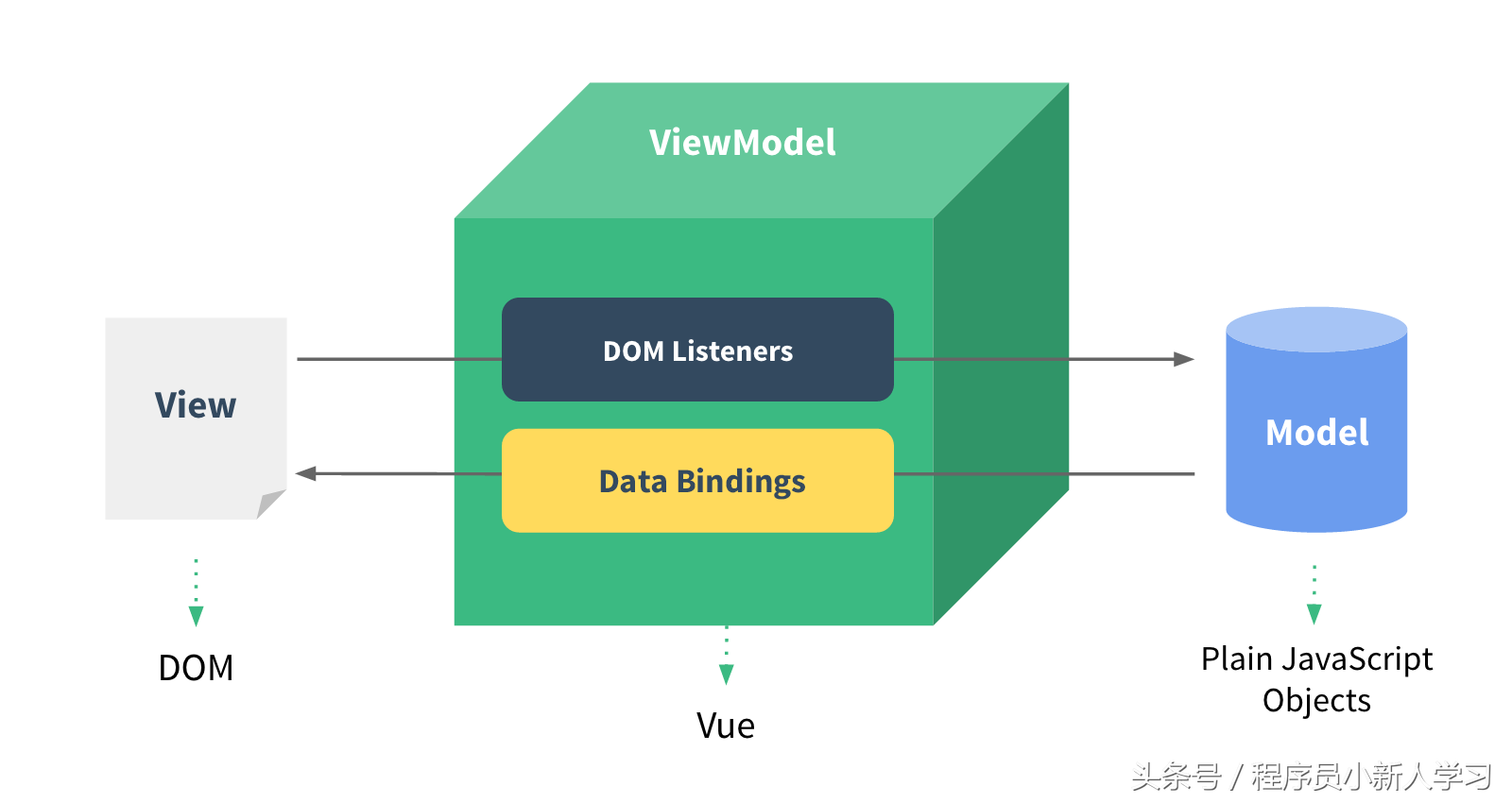
Vue.js 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。

本章节是关于 Vue1.x 版本的内容,如需查看 Vue2.x,可点以下链接。
Vue.js2.0 教程:
http://www.runoob.com/vue2/vue-tutorial.htmlVue2.0 新手入门:
http://www.runoob.com/w3cnote/vue2-start-coding.html
Vue.js 特点
- 简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
- 数据驱动: 自动追踪依赖的模板表达式和计算属性。
- 组件化: 用解耦、可复用的组件来构造界面。
- 轻量: ~24kb min+gzip,无依赖。
- 快速: 精确有效的异步批量 DOM 更新。
- 模块友好: 通过 NPM 或 Bower 安装,无缝融入你的工作流。
如果你喜欢下面这些,那你一定会喜欢 Vue.js:
- 可扩展的数据绑定机制
- 原生对象即模型
- 简洁明了的 API
- 组件化 UI 构建
- 多个轻量库搭配使用
Vue.js 安装
独立版本
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
Vue.js 官网下载地址:
http://vuejs.org/guide/installation.html
我们可以在官网上直接下载生产版本应用在我们项目中。

或者可以使用本站的静态资源 CDN 库(1.0.11版本):
http://static.runoob.com/assets/vue/1.0.11/vue.min.js
NPM 安装
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版本$ npm install vue# 最新稳定 CSP 兼容版本$ npm install vue@csp# 开发版本(直接从 GitHub 安装)$ npm install vuejs/vue#dev
Bower 安装
# 最新稳定版本$ bower install vue
创建第一个 Vue 应用
接下来我们创建第一个 Vue 应用。
View 层 - HTML 代码如下:
<div id="app"> {{ message }}</div>Model 层 - JavaScript 代码如下(需放在指定的HTML元素之后):
new Vue({ el:'#app', data: { message:'Hello World!' }});尝试一下 »
双向数据绑定
接下来我们创建一个 view 层 HTML 文件:vueapp.htm,以及 model 层文件:vueapp.js,然后通过 vue.js(使用v-model这个指令)完成中间的底层逻辑,实现绑定的效果。改变其中的任何一层,另外一层都会改变。

vueapp.htm 文件代码:
<div id="app"> <p>{{ message }}</p> <input v-model="message"></div>vueapp.js 文件代码:
new Vue({ el: '#app', data: { message: '菜鸟教程!' }})尝试一下 »
以上实例中 {{message}} 会根据输入框 input 的改变而改变,如果你不想让其变化可以修改为:
{{* message }}同时还支持一些简单的表达式:
<!-- 字符串连接 -->{{ message + '官网地址:www.runoob.com' }}<!-- 字符串反转 -->{{ message.split('').reverse().join('') }}尝试一下 »
列表输出
列表输出使用 v-for(v-for取代了1.0以前版本中的v-repeat) 这个指令就能完成:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title><script src="http://static.runoob.com/assets/vue/1.0.11/vue.min.js"></script></head><body><div id="app"> <ul> <li v-for="todo in todos"> {{ todo.text }} </li> </ul></div><script> new Vue({ el: '#app', data: { todos: [ { text: 'Learn JavaScript' }, { text: 'Learn Vue.js' }, { text: 'Build Something Awesome' } ] }})</script></body></html>尝试一下 »
多维数组实例
<div id="app"> <ul id="example-2"> <li v-for="item in items"> {{ parentMessage }} - {{ $index }} - {{ item.message }} </li></ul></div><script>var example2 = new Vue({ el: '#example-2', data: { parentMessage: '菜鸟教程官网', items: [ { message: 'www.runoob.com' }, { message: 'www.runoob.com' } ] }})</script>尝试一下 »
条件判断
在字符串模板中,如 Handlebars,我们得像这样写一个条件块:
<!-- Handlebars 模板 -->{{#if ok}} <h1>Yes</h1>{{/if}}在 Vue.js,我们使用 v-if 指令实现同样的功能:
<h1 v-if="ok">Yes</h1>
也可以用 v-else 添加一个 "else" 块:
<h1 v-if="ok">Yes</h1><h1 v-else>No</h1>
尝试一下 »
因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个 <template> 元素当做包装元素,并在上面使用 v-if,最终的渲染结果不会包含它。
<template v-if="ok"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p></template>
v-show
v-show作用与v-if类似,不同的是v-show的元素会始终渲染并保持在 DOM 中,且v-show不支持<template>标签。
<h1 v-show="ok">Hello!</h1>
过滤器
与Linux中的管道类似,vue.js也使用的是|:
{{message | uppercase}}这样就能输出message的大写了,过滤器也能串联在一起使用:
{{message | reverse | uppercase}}这里reverse并不是内建的过滤器,我们可以用Vue.filter自定义:
Vue.filter('reverse', function (value) { return value.split('').reverse().join('')})
 鲁公网安备37020202000738号
鲁公网安备37020202000738号