这题我会,史上最全的最使用的前端学习路线,不仅仅只是入门!!
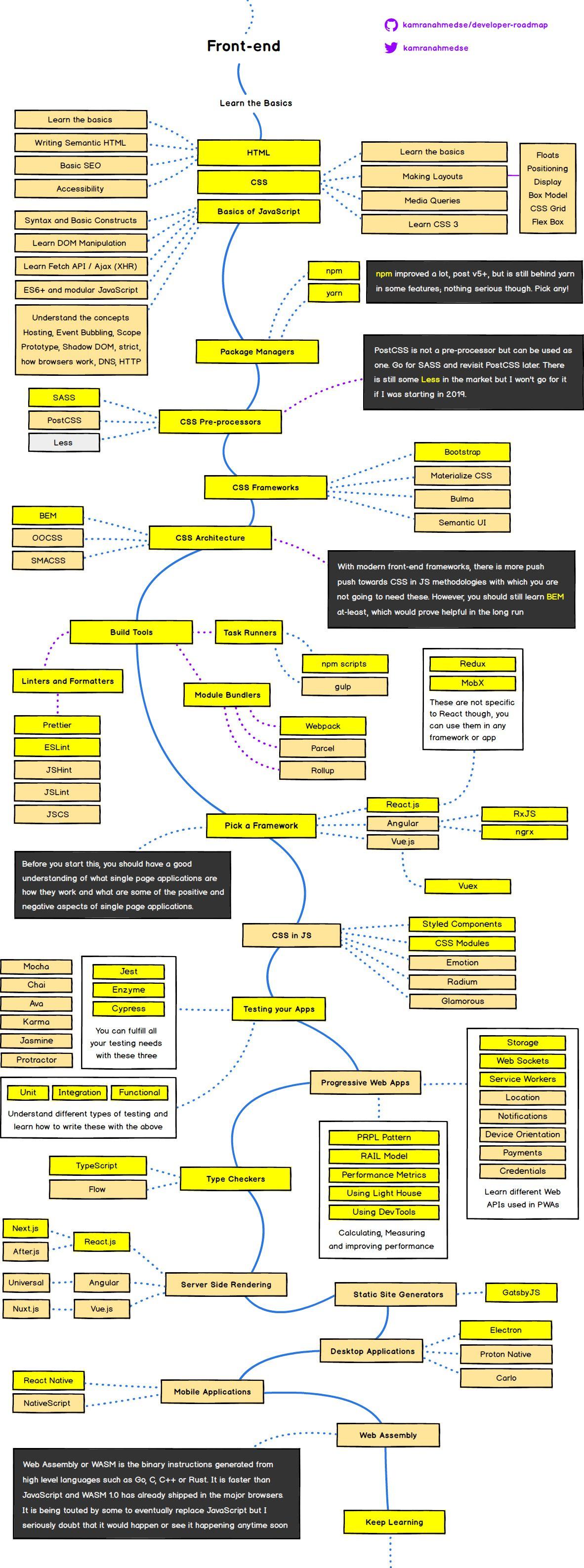
首先介绍一下GitHub 上一个很有名的 Roadmap,是国外的前端工程师kamranahmedse编写的前端进阶框架图,简洁而完备,最适合前端新手搭建基本的知识框架。
大佬的项目链接我也放在这了:
https://github.com/kamranahmedse/developer-roadmapgithub.com/kamranahmedse/developer-roadmap
想成为一名前端大牛,按照这个路线学习,足以帮助你快速成长。

基本路线搞定了,接下来我就给大家推荐一下前端必备的网站、书籍以及课程,帮助你快速成长。
另外在文末,我还放了详细的学习方法。
1.基础知识:
想要学好变成,最基础最基础的语法以及框架只是是必备的,下面是我推荐的一些优质学习资源。
语言:
想要学习前端,首先就要学习 HTML、CSS 和 JavaScript 的基础知识。你可以在以下几个网站学习这些基础知识:
W3school:http://www.w3school.com.cn/
MDN 官方教程:
https://developer.mozilla.org/zh-CN/
W3C 官方文档:https://www.w3.org/
freecodecamp 学习网站:
https://www.freecodecamp.com/
之后你就需要学习一些包管理,包括 npm,yarn 等等。
预处理:
接下来学习 CSS 预处理,CSS 的一些框架的使用,最常见的就是 Bootstrap 等。以及 CSS Architecture。
这里推荐一些好用的前端库:
- Sass: CSS的扩展,可以声明变量,引入模块,嵌套属性等等。
- Less: 为CSS添加声明变量,样式模块,命名空间,继承等特性。
- Stylus: 写CSS再也不用写烦人的括号啦~
- Bootstrap: 全世界最流行的响应式前端框架。
- Foundation: 提供了很多模版,针对网站、移动端、邮件提供了很多好用的模块和样式。
- Semantic UI: 个人非常喜欢的一个前端框架,样式非常好看,更重要的是就像它语义UI的名称一样,类命名特别友好,写网页就像和人说话一样。
- uikit: 漂亮、可定制,即将发布uikit3版本,感兴趣可以试试看。
工具:
包括但不限于以下工具:
- Grunt: JavaScript自动化工具。
- Gulp: 个人感觉是最好用的自动化构建工具。
- webpack:模块化加载构建一切,CSS/JS连图片都可以
- npm: NPM虽好,不要太依赖袄。
- Bower: 前端框架包管理工具,各类框架和库一键安装。
框架:
前端框架的选择和学习,包括但不限于以下框架:
- Vue:广泛使用的前端框架,认真学。
- React:也是一个广泛使用的前端框架,最好把这个和 Vue 都认真学习好。
- jQuery: 方便快捷,功能强大全面,居家旅行必备,近乎JS的替代品,你可以不会js,但是不能不会jQuery。
- BackBoneJS: 模型、视图、集合、事件,让你的前端代码更有框架感。
- D3.js: 数据可视化必学必会,只有你想不出来的,没有D3画不出来的。
- React: 学会React,再学学React-native,你就能从一个前端化身Web app工程师、IOS/Andorid开发者、桌面应用工程师……
- jQuery UI: 几行代码就能写一个带动画带ajax的Web应用。
- jQuery Mobile: 移动端专用js开发框架,和上面的类似袄。
- Underscore.js: 非入侵式框架,提供了众多有用的函数方法,弥补jQuery的不足。
- Moment.js: 原生的JS显示输出日期时间真的很痛苦,Moment为你解决了一切啦~
- Lodash: 模块化且高效,lodash和underscore很相似。
- Ruby on Rails: Ruby on Rails 是一款用ruby语言编写Web应用的MVC框架,github就是用它写的!
- AngularJS: Google主导的Web开发框架,数据绑定、MVVM,很可惜被后来更灵活的React、Vue等框架抢去了风头。
- Ember.js: 用来开发单页Web应用的JS前端MVC框架。
- Express: Node.js上的Web框架,搭建网站或API服务只要一秒钟!
- Meteor: JS全端框架,是的,你只需要学习JavaScript一门语言,就可以完成Web应用前后端、数据库的开发。
- Django: Python的Web框架,人生苦短,请用Python.
- Flask: Python的Web框架,据说只要学好flask就能随意找到好工作?
- ASP.net: 老一辈人的最爱。
- Laravel: 最优雅性感的PHP Web框架,好用到不能再好用,优雅到不能再优雅,毕竟PHP是全世界最好的语言嘛。
- Phalcon: 用C语言扩展的,据说是最快的PHP框架。
2.进阶知识
学好了基础知识之后,基本上可以完成初始的开发工作了,但是这个阶段的程序大概率是不能上线的,因为非常容易出问题,需要我们学习进一步的知识来进行处理。
测试
框架和知识学习好了,要学习如何进行测试,主要包括这部分内容:

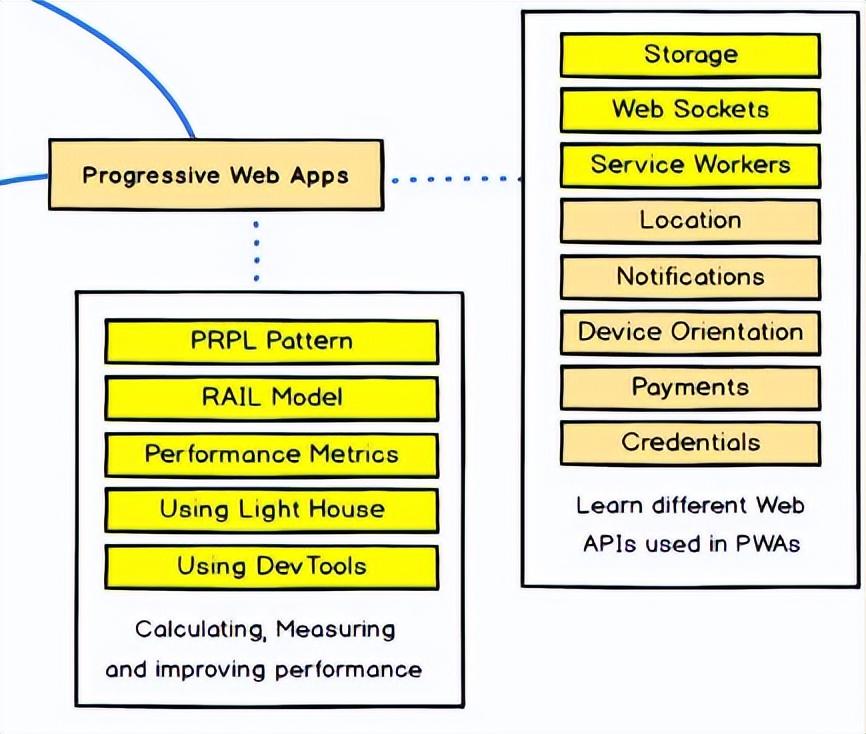
之后要学习 PWA,这是以后的发展趋势:

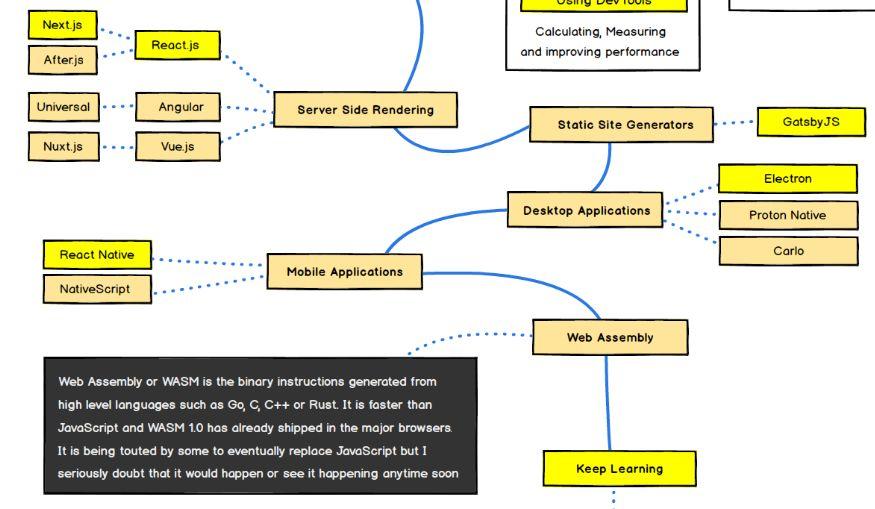
之后学习一些更深入的内容:

当然,学习无止境,最重要的是持续学习,加油吧!
3.自我成长
学习完基础内容和进阶内容之后,课程类的知识已经很难让你得到提高了,这个时候就需要靠阅读专业书籍或者做实操项目进行进一步的提升。
书籍:
在线书籍
- Front-end Developer HandBook
- Front-end Database
- Frontend Notebook
推荐书目
- 基础
- 深入浅出HTML与CSS、XHTML
- HTML & CSS设计与构建网站
- Pro Git中文版
- 鸟哥的linux私房菜
- 中级
- Head First HTML5 Programming
- JavaScript权威指南
- JavaScript语言精粹
- JavaScript & jQuery交互式Web前端开发
- 深入浅出Ajax
- 高级
- JavaScript高级程序设计
- HTML5高级程序设计
- CSS权威指南
- 深入浅出Node.js
 鲁公网安备37020202000738号
鲁公网安备37020202000738号