在过去的一个月里,从将近150个Vue.js开源项目中精选出十个热门项目,旨在帮助开发者找到自己需要的Vue.js开源项目
涉及的领域包括:系统设计,移动组件,图像过滤器,图表,Nuxtjs,组件,录音机,表格,谷歌地图,悬停效果
下面就是上榜的开源项目详情:
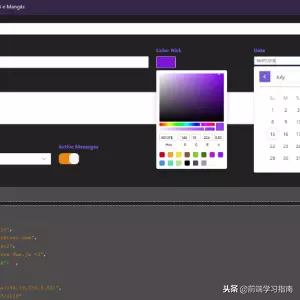
1.Vue-argon-design-system
项目链接:
https://github.com/creativetimofficial/vue-argon-design-system

Vue-argon-design-system
Vue-argon-design-system是基于Design System for Bootstrap 4开发,它由100多个独立的组件构成,用户可以自由选择和组合,所有组件都可以采用颜色变化,你可以使用SASS文件轻松修改。
2.Vue-ydui
项目链接:
https://github.com/ydcss/vue-ydui

Vue-ydui
3.imagvue
项目链接:
https://github.com/runkids/Imagvue

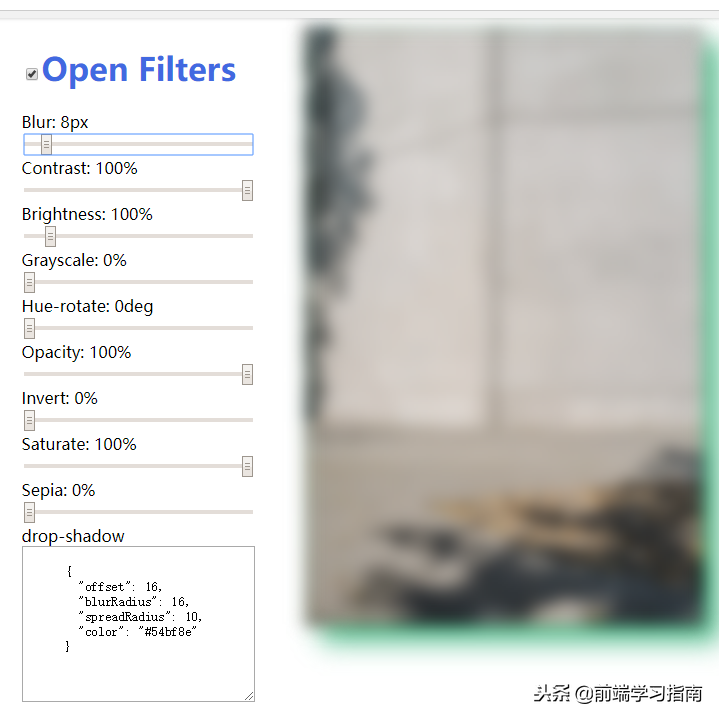
Imagvue是Vue.js的图像组件,具有以下特性:
● Imagvue 提供基本的图像处理道具(大小,模糊,对比度,灰度等)。
● 支持图像延迟加载。
● 所有属性都可以与数据绑定
4.Vue-apexcharts
项目链接:
https://github.com/apexcharts/vue-apexcharts

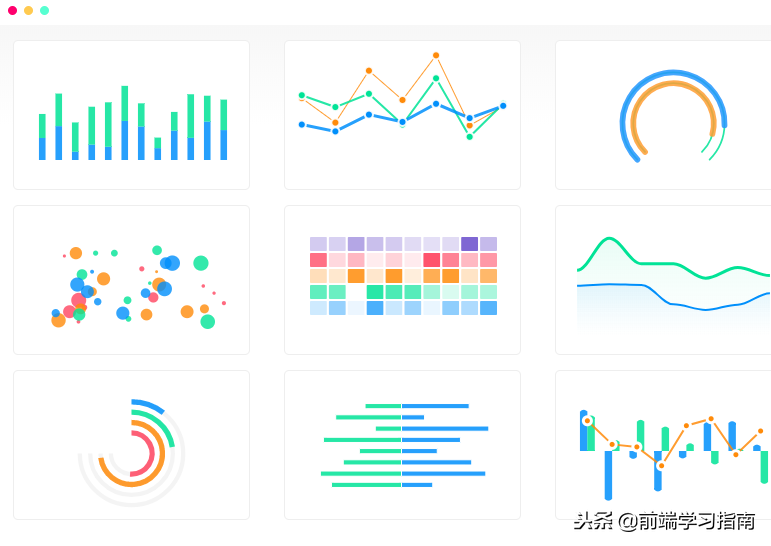
Vue-apexcharts
ApexCharts的Vue.js组件,用Vue.js对ApexCharts进行封装,实现在vue中构建交互式可视化
5.Nuxpress
项目链接:
https://github.com/galvez/nuxpress

Nuxpress
一个基于Nuxt的博客引擎和样板
6.Vui
项目链接:
https://github.com/vui-kit/vui

Vui
一个基于VUE的简易框架,用于Vue2单页面应用程序的轻量级组件库,此项目的创建主要是为了深入学习vue
7.Vue-audio-recorder
项目链接:
https://github.com/grishkovelli/vue-audio-recorder

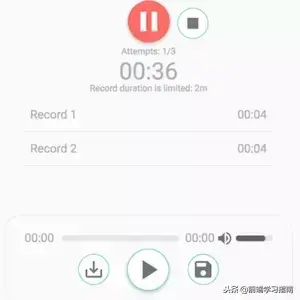
Vue-audio-recorder
适用于VueJS应用程序的简易录音机,它允许在服务器上创建,播放,下载和存储记录。
8.Vue-genesis-forms
项目链接:
https://github.com/BlackMix/vue-genesis-forms

Vue-genesis-forms
Vue-genesis-forms可以帮助你在Vue.js中轻松创建表单
9.Vue2-gmap-custom-marker
项目地址:
https://github.com/eregnier/vue2-gmap-custom-marker

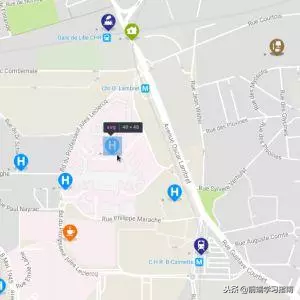
Vue2-gmap-custom-marker
该组件允许用户使用Overlay在地图上显示自定义html内容。这个组件是google map V3 overlay code的改编,其中一些创意来自angularjs谷歌地图
10.Vue-good-links
项目链接:
https://github.com/xaksis/vue-good-links

给你的超链接添加一个漂亮动画的vue插件,如翻转、跳跃、滚动......
 鲁公网安备37020202000738号
鲁公网安备37020202000738号