昨天晚上刷知乎,有个问题邀请我回答,本来我是不喜欢回答的,就喜欢瞎逛,但是一个看问题是:“怎么学习前端开发?求推荐学习路线?”,点进去一看:

这问题正好是咱专业,在行啊,必须给广大人民群众解解惑,就先留了个坑,今天终于写完了;

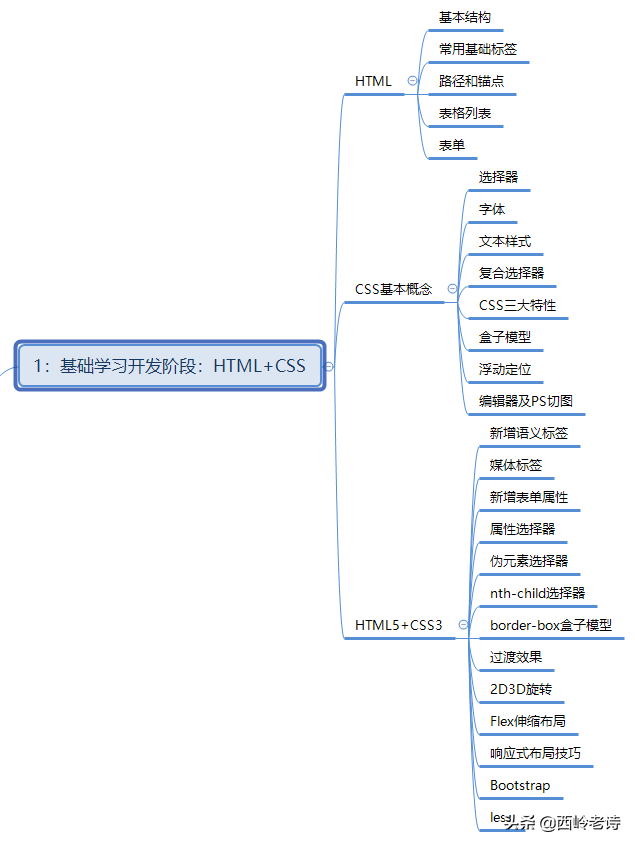
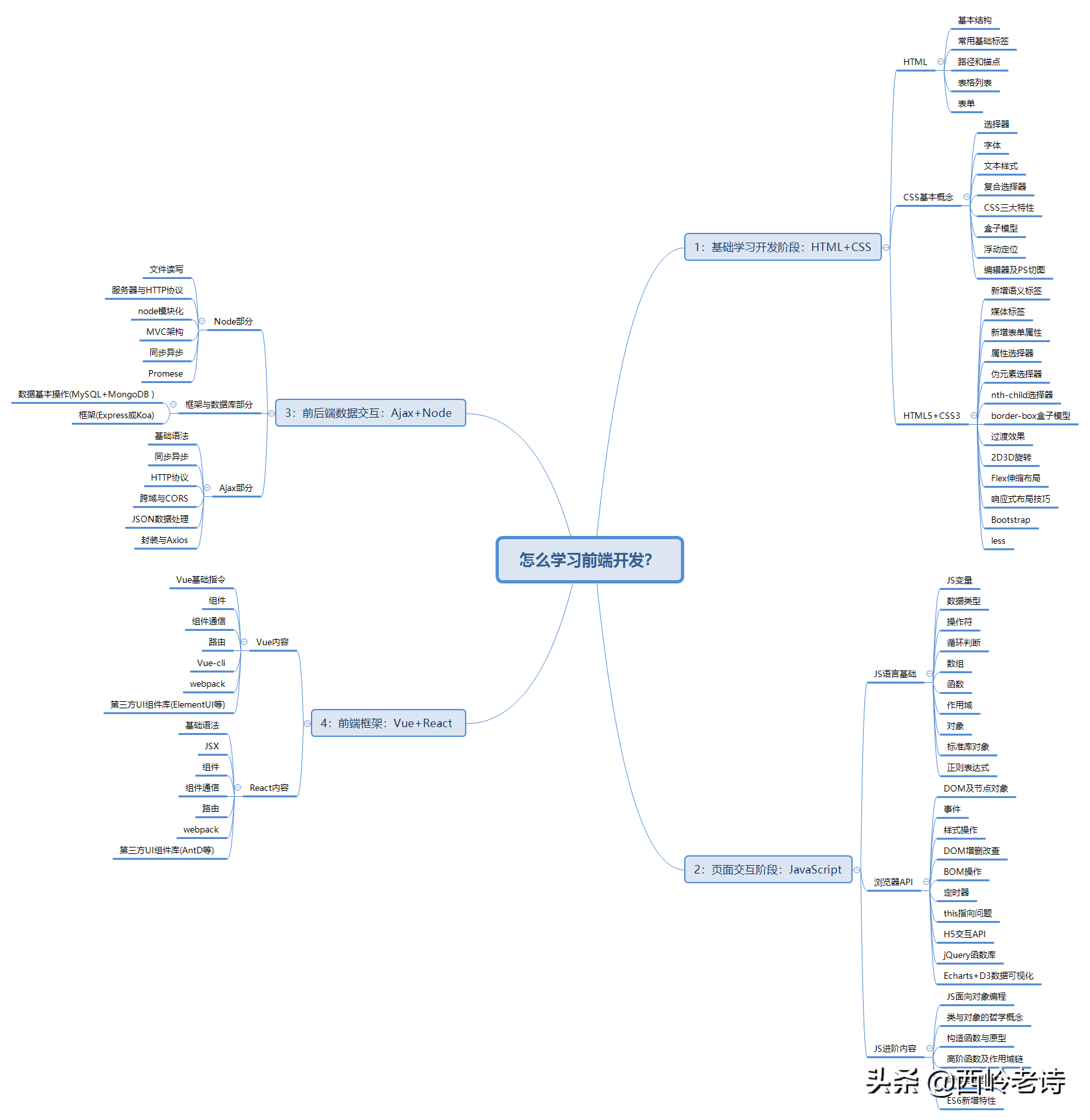
基础学习开发阶段:HTML+CSS
学习内容:
HTML基本结构、常用基础标签、路径和锚点、表格列表、表单……
CSS基本概念、选择器、字体、文本样式、复合选择器、CSS三大特性、盒子模型、浮动定位……
这些只是基本点,这个学习过程中还需要穿插学习浏览器、编辑器及PS切图等相关知识点,如果时老程序员转行,浏览器和编辑器大体浏览以下就行了;
这一部分过后,基本就能完成一些常规页面的布局,应付一些静态页面的排版布局完全够用了;
但是想做一些复杂绚丽的页面效果还是不行的;有些页面需要用到HTML5+CSS3的新特性才能完成;
所以下面就是H5+C3中需要学习的内容:
H5新增语义标签、媒体标签、新增表单属性……
C3新增属性选择器、伪元素选择器、nth-child选择器、 border-box盒子模型、图片模糊处理、过渡效果、2D3D旋转、Flex伸缩布局……
另外可以再加一些响应式布局技巧、Bootstrap、less等相关知识点;
到这里,最基本的页面布局和一些相对复杂的绚丽页面都可以完成了,但是,这也只是前端开发的基础,只能单纯的写一写页面,完全达不到前端工程师的级别,严格来说,连程序员都不算,因为不合格,缺少了用户和页面交互的内容,页面没有交互逻辑,HTML叫标记语言,CSS叫样式表,两者都不算是编程语言,没有逻辑可言;
这些内容学完,大概需要10-15天时间,

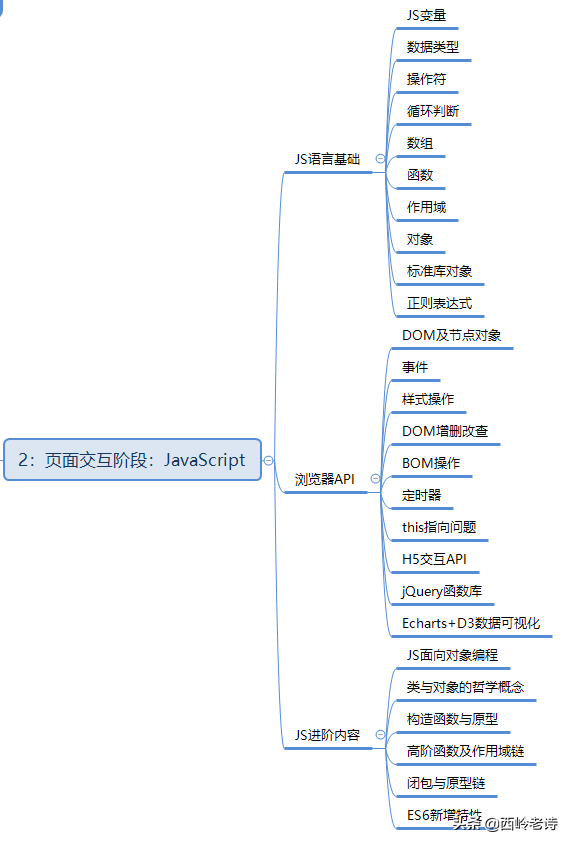
页面交互阶段:JavaScript
学习内容:
JS语言基础:JS变量、数据类型、操作符、循环判断、数组、函数、作用域、对象、标准库对象、正则表达式
浏览器API:DOM及节点对象、事件、样式操作、DOM增删改查、BOM操作、定时器、this指向问题,H5交互API、jQuery函数库、Echarts+D3数据可视化;
这一部分学完基本的页面交互是没有问题了,一些动态效果、数据统计之类完全不在话下,基本能算是初级前端程序员了;
这些内容学完,大概需要12-18天时间,
JS进阶内容:JS面向对象编程、类与对象的哲学概念、构造函数与原型、高阶函数及作用域链、闭包与原型链、ES6新增特性
这一部分对于新手很不友好,这也是很多人吐槽 JS 语言的点,基本能体现出JS语言的设计Bug、混乱、历史遗留等很多问题,几乎所有JS的槽点都会体现出来,概念理解多而且相对不容易理清楚,包括很多书上的讲解也不太完善,像MDN的文档也比较晦涩难懂,总体来说学习难度比较大;(个人吐槽以下,很多培训机构的讲师也讲不明白);如果是有其他编程语言基础的,学习起来会相对轻松一点;无论如何,不要有太大压力,我个人建议,有一些实在搞不懂的,学一两遍后就跳过,别钻牛角尖,留个印象就行,随着编程经验的增加,慢慢就会理解搞懂了;
这一部分大概5天时间足够了;

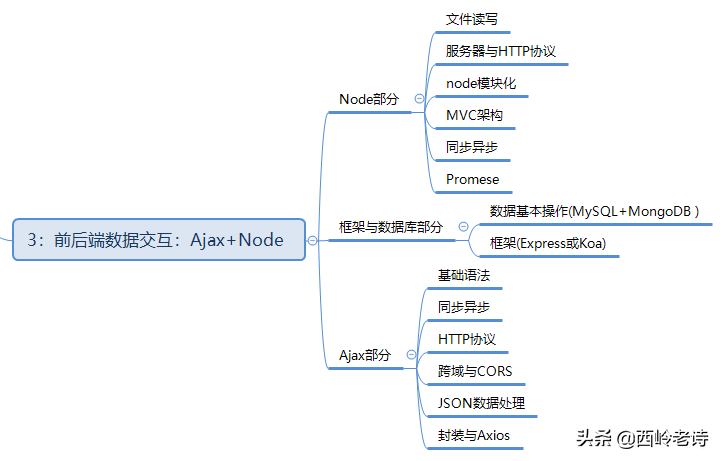
前后端数据交互:Ajax+Node
学习内容:
Node部分:文件读写、服务器与HTTP协议、node模块化、MVC架构、同步异步、Promese
框架与数据库部分:数据基本操作(MySQL+MongoDB )、框架(Express或Koa)
Ajax部分:基础语法、同步异步、HTTP协议、跨域与CORS、JSON数据处理、封装与Axios
这一部分内容很多,限于篇幅不容易展开(其实我就是懒);
如果你是有其他编程语言经验的,比如 java、python、PHP、Golang等。我个人则建议Node部分完全可以不用学,直接使用你擅长的后端语言做服务器就行了,节省时间,框架和数据库就看你自己的情况了;但是,Ajax部分是必须要学的;
没有相关经验的,这部分的学习时间可就不一定了,尤其是数据库和框架;
如果只是入门的话,8-10天应该足够了,深入学习数据库的话,额…… 出门左转,有运维+DBA专业……

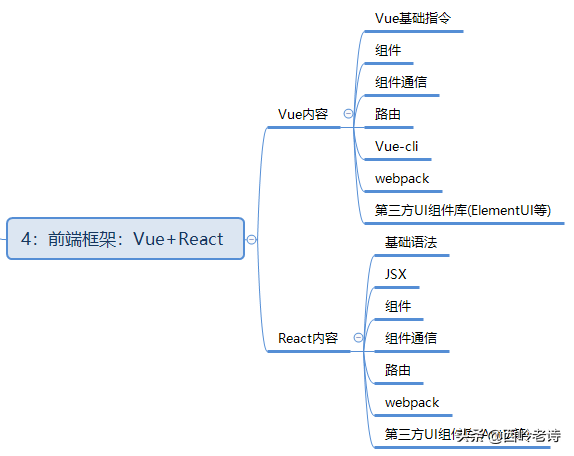
前端框架:Vue+React
学习内容:
Vue内容:Vue基础指令、组件、组件通信、路由、Vue-cli、Vuex、webpack、第三方UI组件库(ElementUI等)
React内容:基础语法、JSX、组件、组件通信、路由、webpack、第三方UI组件库(AntD等)
这是目前最靠谱的两个前端框架,最好两个都学,学一个当然也是可以的,看自己需求吧;学习时间,一个框架大概在5天左右就可以上手项目开发了;

汇总说明:
上面每个阶段给出的学习时间均为知识点学习时长,如果外加案例项目练手的话,总体时长x2就行了,在这个学习路径中我尽量剔除了一些编程相关的外围知识,更多的是针对前端编程的学习内容,比如编程概念类、工具git,微信小程序等就不再这里面,因为git是每个程序员必备的知识点,还有一些编程基础,像编译原理、算法及数据结构、网络通信,都是没有提及或者被我故意弱化的;

这个学习路径完成后,基本是一个合格的初级前端程序员了,距离前端架构师或者叫高级前端程序员级别还是有很长的路要走的,算法,数据结构,框架源码,高可用等等这些都是需要学习,关于这部分我就不写了,如果获赞比较多,或者需求比较大,我可以考虑写一套前端架构师成长路径;
当然,整个路径中提到的所有资料,书籍、视频教程、相关代码我这里都有,就看你点不点赞了……

偷偷告诉你:关注微信公众号 西岭老湿,私信我给你资料
 鲁公网安备37020202000738号
鲁公网安备37020202000738号