
定义
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
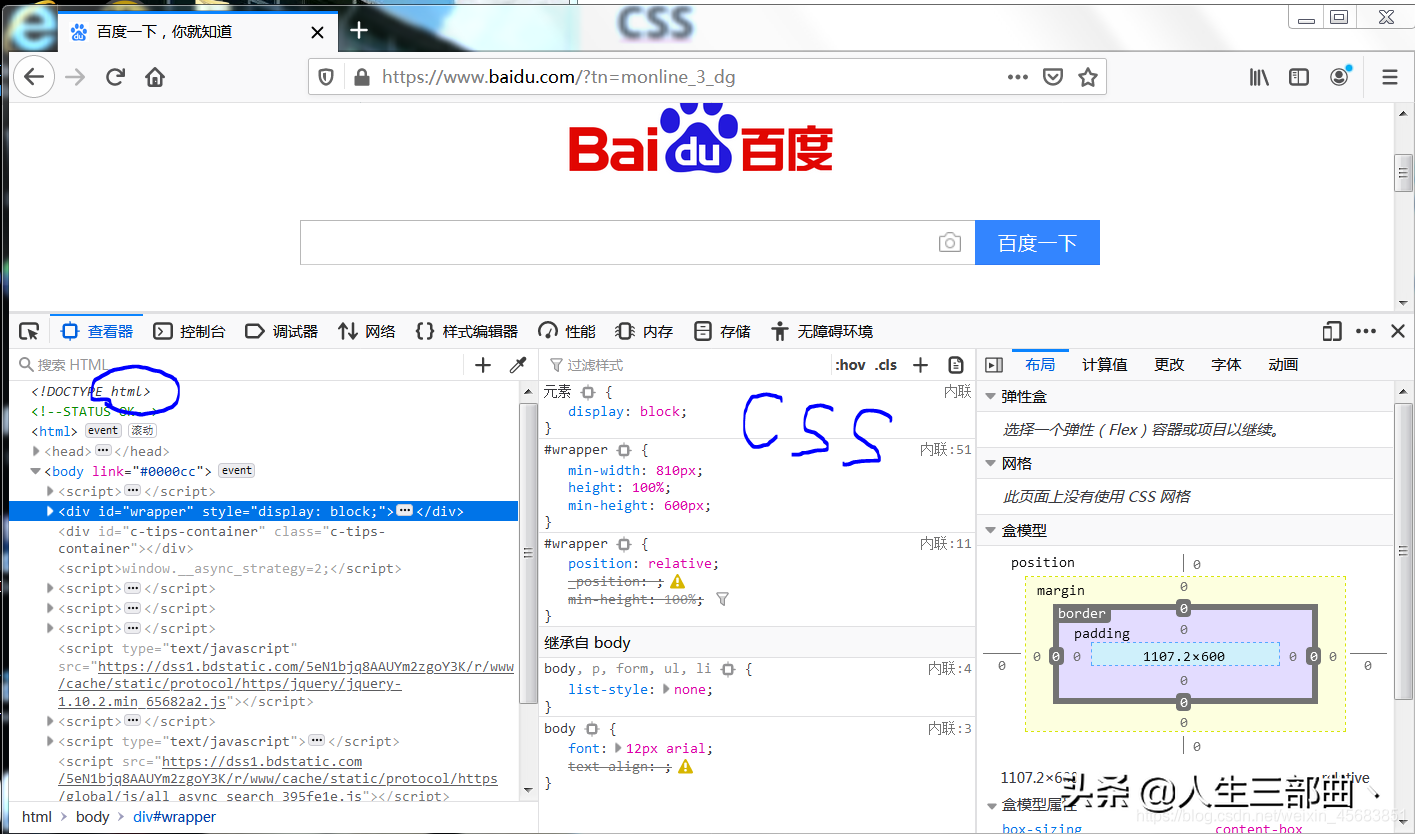
css 在哪里?

快速入门
(1) 创建规范
(2) 引进 CSS 方式一
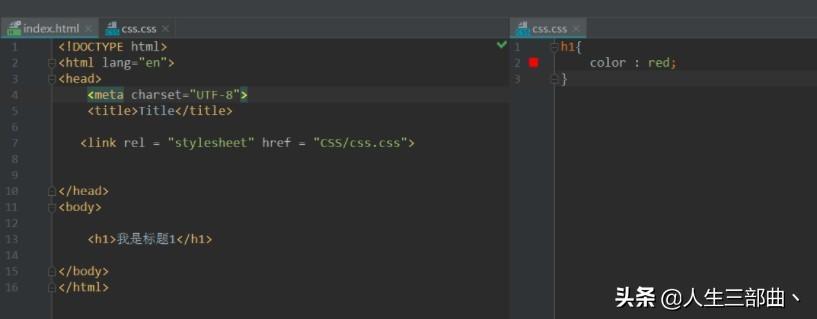
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!--规范:在<style>中填写css代码--> <style> h1{ color: red; } </style> <!--以上的一段代码是通过选择器(后面会讲)将标题变成了红色--></head><body> <h1>我是标题1</h1> </body></html>运行结果:

通过以上的例子,总结出语法:
<!--规范,<style> 可以编写css的代码 ,设一个声明,最好使用分号结尾 语法: 选择器 { 声明1; 声明2; 声明3; }-->(3) 引进 CSS 方式二
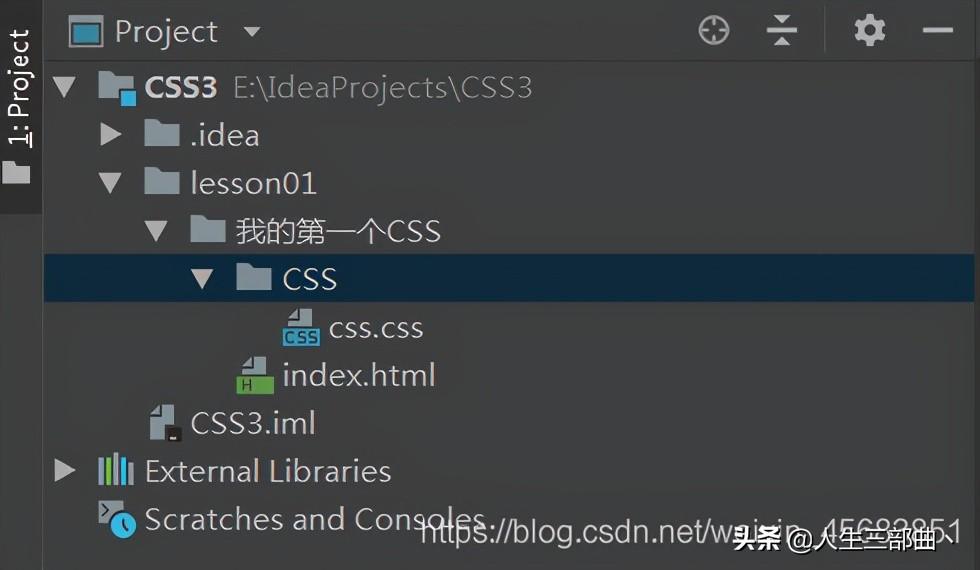
在CSS目录下创建一个.css文件,通过在.html文件中创建link来进行链接!

推荐使用该方式:

(4) css 的3种导入方式
- 内部样式
<!--内部样式--><style> h1{ color: green; }</style><!--行内样式:在标签元素中,编写一个style属性,编写样式即可 --><h1 style="color:red;">我是标题</h1>- 外部样式
链接式
<!--外部样式--><link rel="stylesheet" href="CSS/css.css">导入式
@import 是CSS 2.1 特有的!
<style> @import url("CSS/css.css");</style>(5) css 的优势
1)内容和表现分离;
2)网页结构表现统一,可以实现复用;
3)样式十分的丰富;
4)建议使用独立于html的css文件;
5)利用SEO,容易被搜索引擎收录!
CSS学习教程
动力节点的CSS视频教程「链接」,详细讲解了什么是css。层叠样式表(英文全称:CascadingStyleSheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
课程学习目录
1.CSS教程-CSS概述
2.CSS教程-HTML引入CSS样式的三种方式概述1
3.CSS教程-HTML引入CSS样式的三种方式概述2
4.CSS教程-HTML引入CSS样式的第一种方式内联方式
5.CSS教程-HTML引入CSS样式的第二种方式样式块
6.CSS教程-id选择器标签选择器和类选择器
7.CSS教程-HTML引入CSS样式的第三种方式引入外部独立css文件
8.CSS教程-列表样式
9.CSS教程-绝对定位
资料获取方式:
关注+评论/私信扣“1”获取HTML完整版学习资料
 鲁公网安备37020202000738号
鲁公网安备37020202000738号