对于一名好的UI设计师来说,具备优秀的视觉和交互设计能力十分重要,但同时,具备和开发或前端之间的沟通能力、推进界面设计的落地能力也是非常必要的。

对UI设计师而言,你不仅需要好的视觉和交互设计能力,同时还需要具备和开发或前端之间的沟通能力、推进界面设计的落地能力。而开发小哥哥每天面对代码是相当忙,如果这时候我们提供的标注和适配有模糊不清的地方,这样就会导致无尽的沟通。
因此适配落地,让开发小哥哥看懂最重要,接下里我将从三个方面和大家进行分享:
- 为什么要掌握适配知识?
- 组件适配三大规则;
- 图片适配注意要点。
一、为什么要掌握适配知识?
前段时间有一个UI设计朋友找我,想我问我如何能够提高设计能力。于是我让他发一个界面给我,主要看他现在处于什么水平,当他把他的界面发过来后,我发现了很多基础性错误,设计相当不规范。
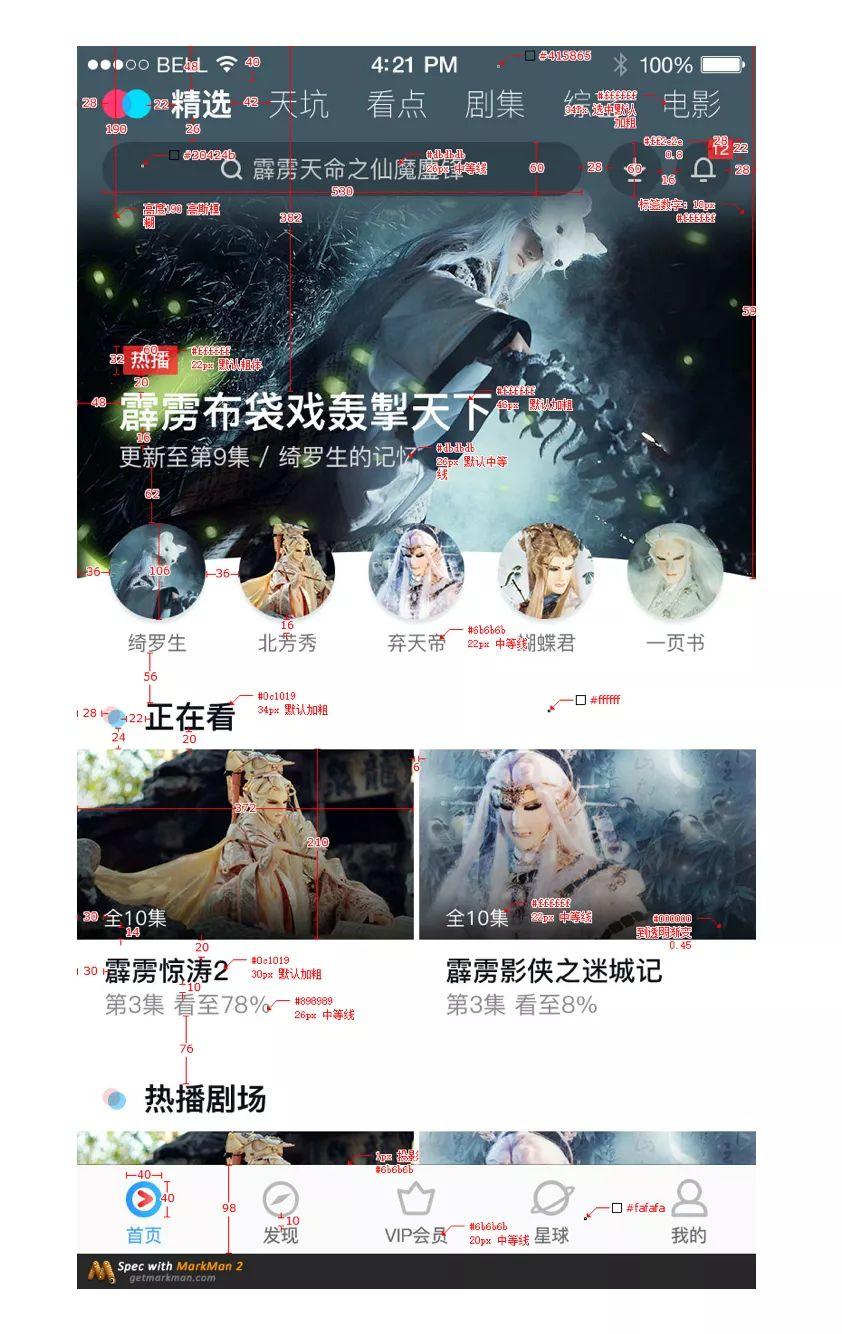
于是我给他说,让他去临摹一些大厂的设计并要求进行标注,主要目的是让他感受下别人的设计规范。然后他就去临摹了优酷的首页,同时标注得也是“特别全”。
如下图:

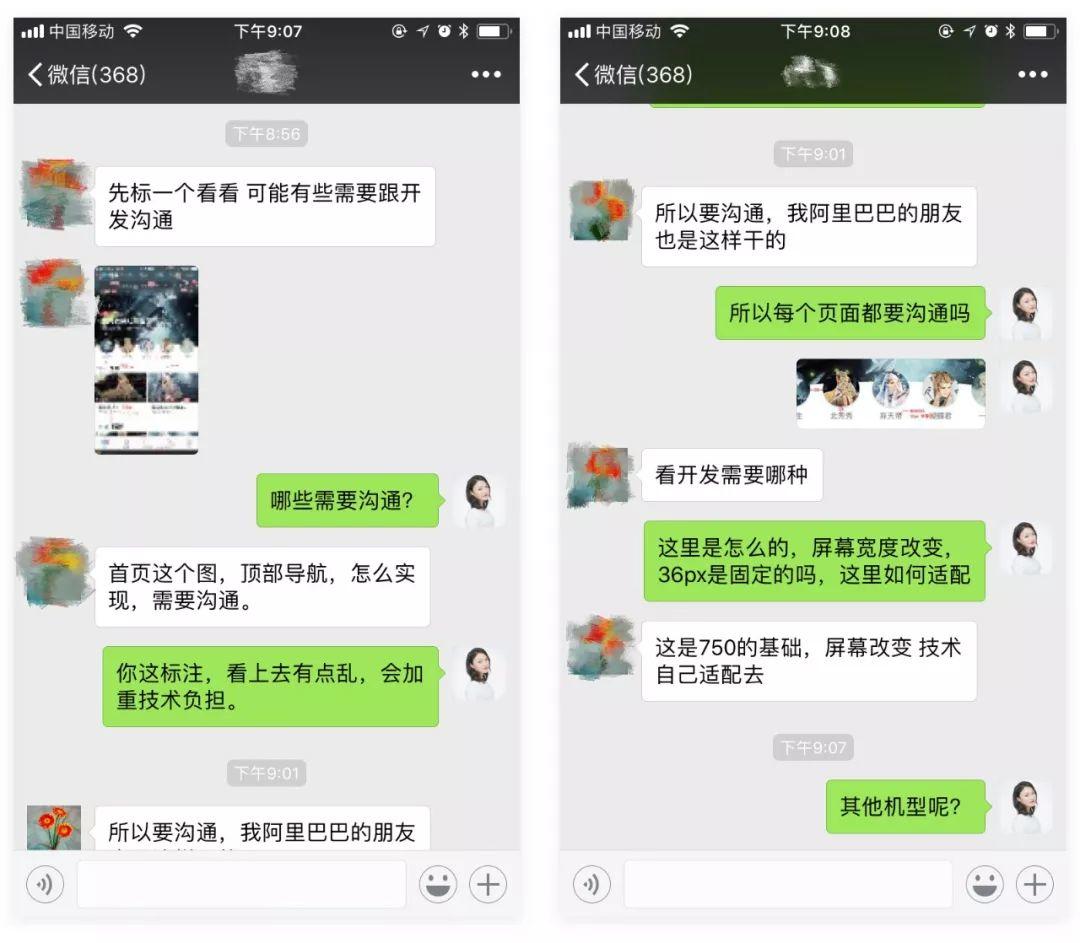
他标注的图我暂时不做说明,问题比较多。下面主要来看看我和他的微信对话内容:
大概意思就是他标注出来之后,有很多地方都需要去和开发进行沟通才能够确定,当我问他图标区域是如何适配的,他说的也比较含糊,最后直接说让开发自己去适配。

上面的对话,如果他们技术看见不知道有何感想?
其实有很多设计师和我这位朋友一样,多表现为刚毕业1、2年的同学比较多,他们存在一个常见的错误观念——适配是开发或者前端的事儿!
如果设计师这样想的后果就是,设计师与技术之间就需要反复沟通与调试,并不是说不可以,但这无疑是一个低效的工作方式。
1. 设计应该掌握适配知识
在正常的工作流程中,不管是网页设计、平面设计,都需要设计师对最终效果进行验收。

比如:上图如果落地效果好,自然没问题。如果落地效果差就需要设计师协助技术完成一系列的问题调试。
此时,为了达成良好的协作沟通,设计师自然需要掌握一些前端知识或印刷知识。
因此作为UI设计师,不仅需要了解一点前端知识,更要了解一些适配知识。不知道适配知识,在和技术沟通的时候必然会存在障碍。

比如:上图的标注就是文章开头说的那位UI朋友标注的。
从图上面看,他将头像大小标注清楚了,同时图片之间的间距也标注清楚了,如果不需要跨机型适配的话这样标注没有问题。
但是如果换一个机型,屏幕宽度改变后,应该如何去适配呢?因此为了项目的落地效果能够高度还原设计稿,那设计是肯定需要掌握适配知识的。
2. 前端应该掌握适配知识
当然作为前端也是需要掌握适配知识的,首先你要把界面写出来,同时还要去适配各种机型,这本身就需要你了解适配知识。
同时当你遇到这种“不懂”适配的设计师时,可以避免因沟通理解不同,导致界面反复调整的情况。

还是以我这个朋友标注的图标区域为例,如果是按照他上面的标注,技术在理解的时候可能会有三种方案:
- 图标尺寸固定,间距自适应;
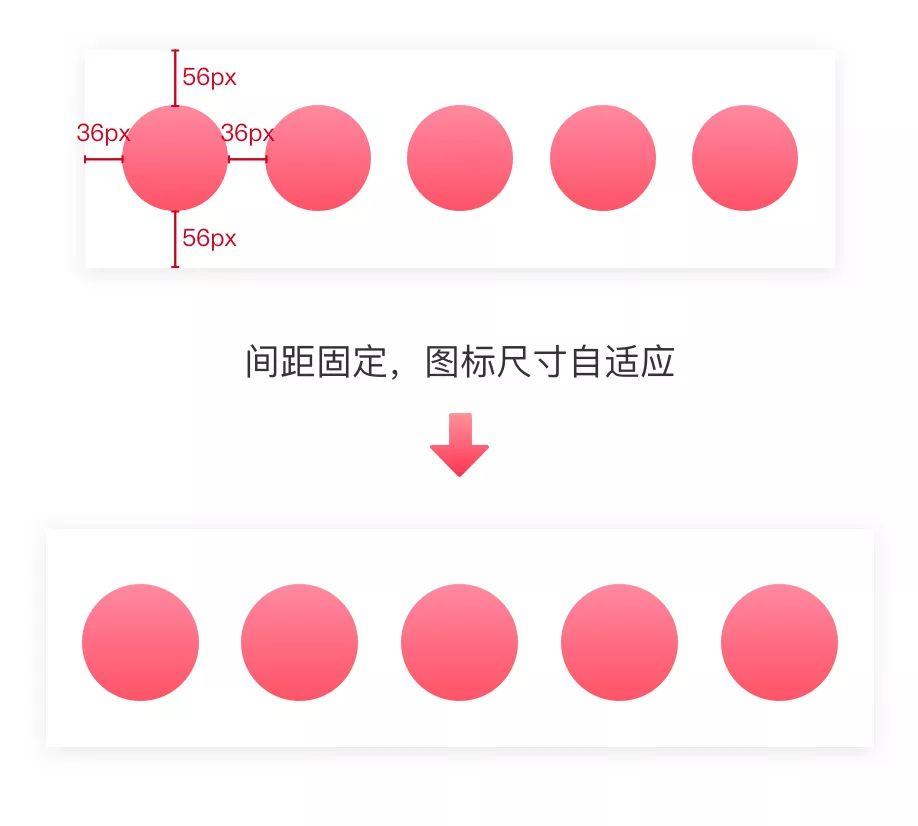
- 间距固定,图标尺寸自适应;
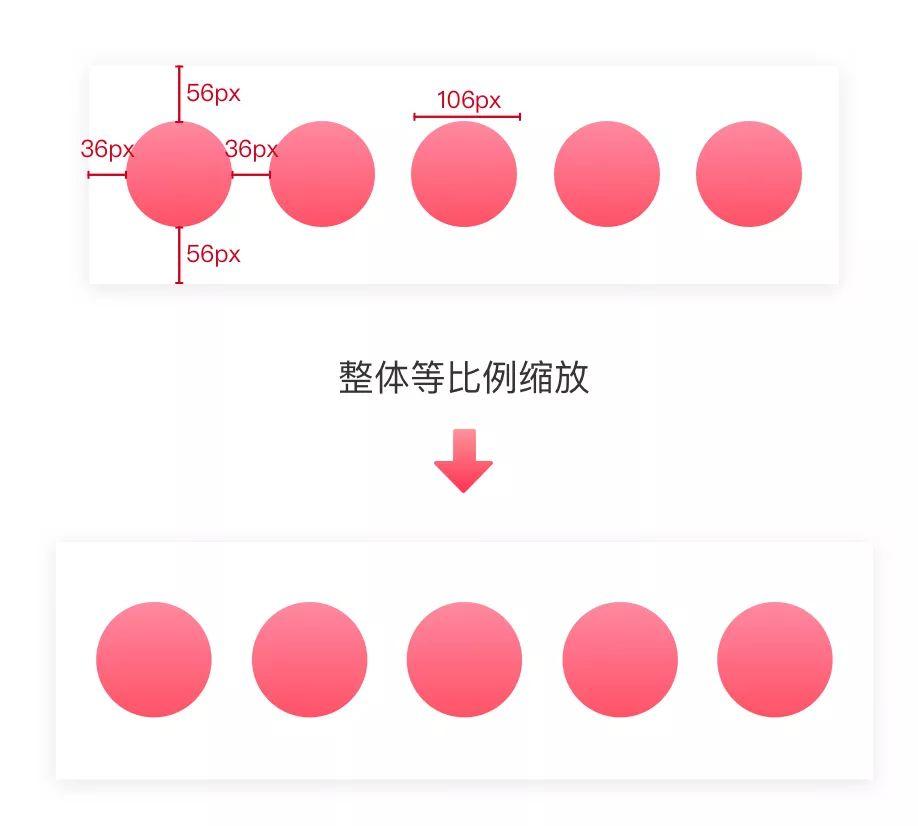
- 整体等比缩放。
这时候你也不确定用那种,肯定就会找设计进行沟通。但是设计也不太懂啊,让你自己适配,这时候你千万不要听他的自己去适配去,最后上线效果如果不是他想要的,那么让你返工的几率就很大了。
这时候你就可以分别给他说下有哪些方案,常见的使用场景是什么。这样可以大大的降低后期反复调整的情况。
下面我就用这三个方案举个列子:
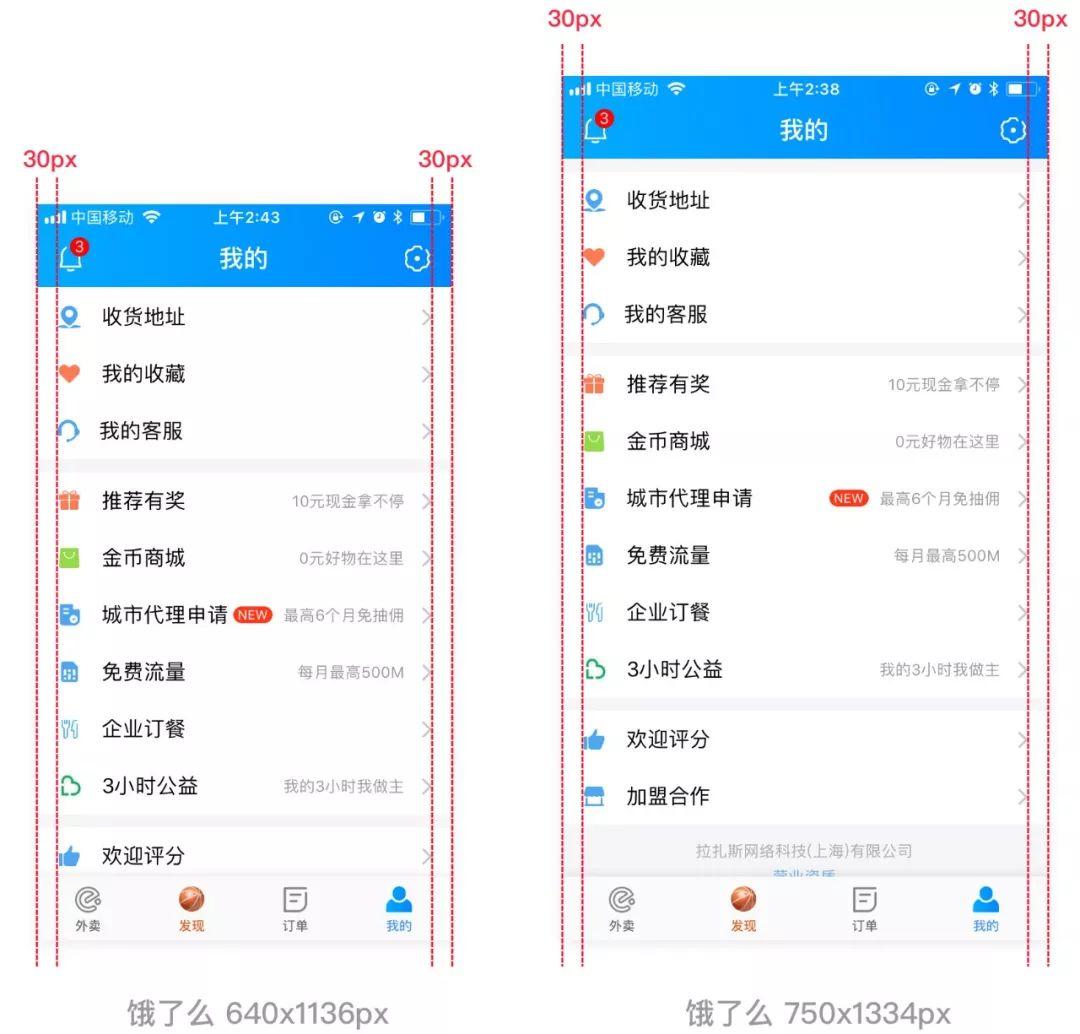
方案一:图标尺寸固定,间距自适应。该方案就是在同一倍率下,图标的尺寸固定不变,间距随着屏幕宽度的变化而变化,该方案的优势就是适配成本较低,同时在各大机型中表现良好。
目前大多数APP都是采用这种适配方式。

比如:饿了么他就是采用这种适配方式,图标大小不变,间距随着屏幕宽度而变化。因此比较推荐这种适配方式。

方案二:间距固定,图标尺寸自适应该方案同样在同一倍率下,间距的尺寸固定不变,图标随着屏幕宽度的变化而变化,该方案适配成本也较低。
有个缺点就是当从小屏适配到大屏时,图片展示就会模糊,影响用户的阅读体验。我们常处理的方式就是将图标切大一点,这无疑会增加图片大小,最终导致安装包过大。

比如:优酷视频,他就是采用了间距固定,图标尺寸自适应,这样的好处就是在大屏手机中可以避免图标展示过小的问题。

方案三:整体等比缩放缩放的适配方案主要针对图片和以图片为主的整体界面,在适配中往往需要针对不同机型的尺寸上获取不一样的图片资源,以保证放大后图片的清晰度。
该方式适配成本高,同时对于机型的兼容性不太好,需要针对某个机型进行单独调整。

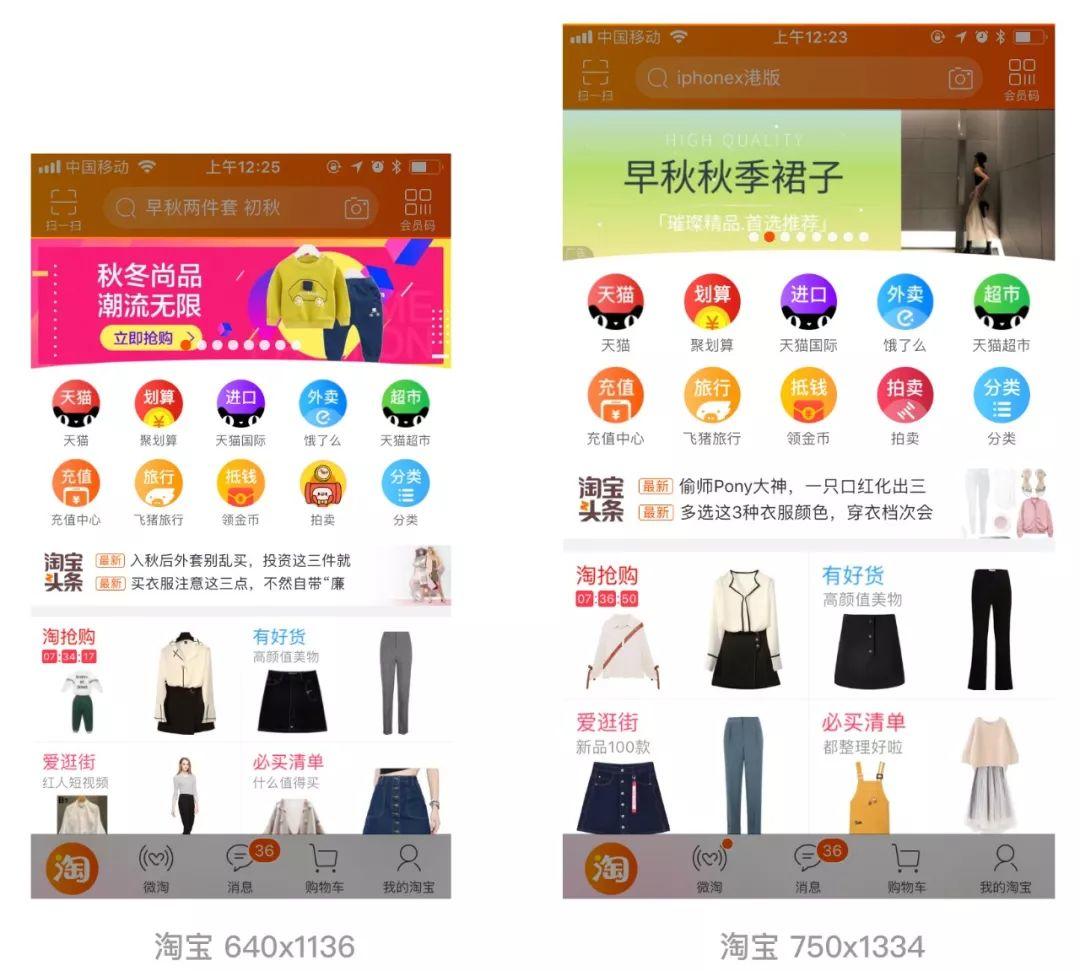
比如:我们常用的淘宝就是采用整体等比缩放的方式。从图可以看到除了导航栏和标签栏,整个界面元素包括图标、图片、文字都采用750/640的比例进行缩放。
在就需要针对不同屏幕尺寸切多套图进行使用,因此该方式对于普通APP来说并不适用。

你向上面一样给设计师说了,最后他也会乐意听你的推荐,这样就降低后期反复调整的情况。
当然作为测试和后台开发,也是推荐了解一些适配知识,这样你们也可以了解我们的工作机制,可以帮助我们在沟通时能够高效进行。
二、适配三原则
上面说了适配的重要性,针对屏幕适配规则和适配相关知识点物理像素、逻辑像素、渲染像素等知识点这里就不提了。
这里主要和大家分享一下组件适配规则,这样大家可以更好的了解我们的工作机制,从而方便提高彼此的协作能力。
我们设计时主要考虑组件适配,它需要遵循以下三个适配原则:

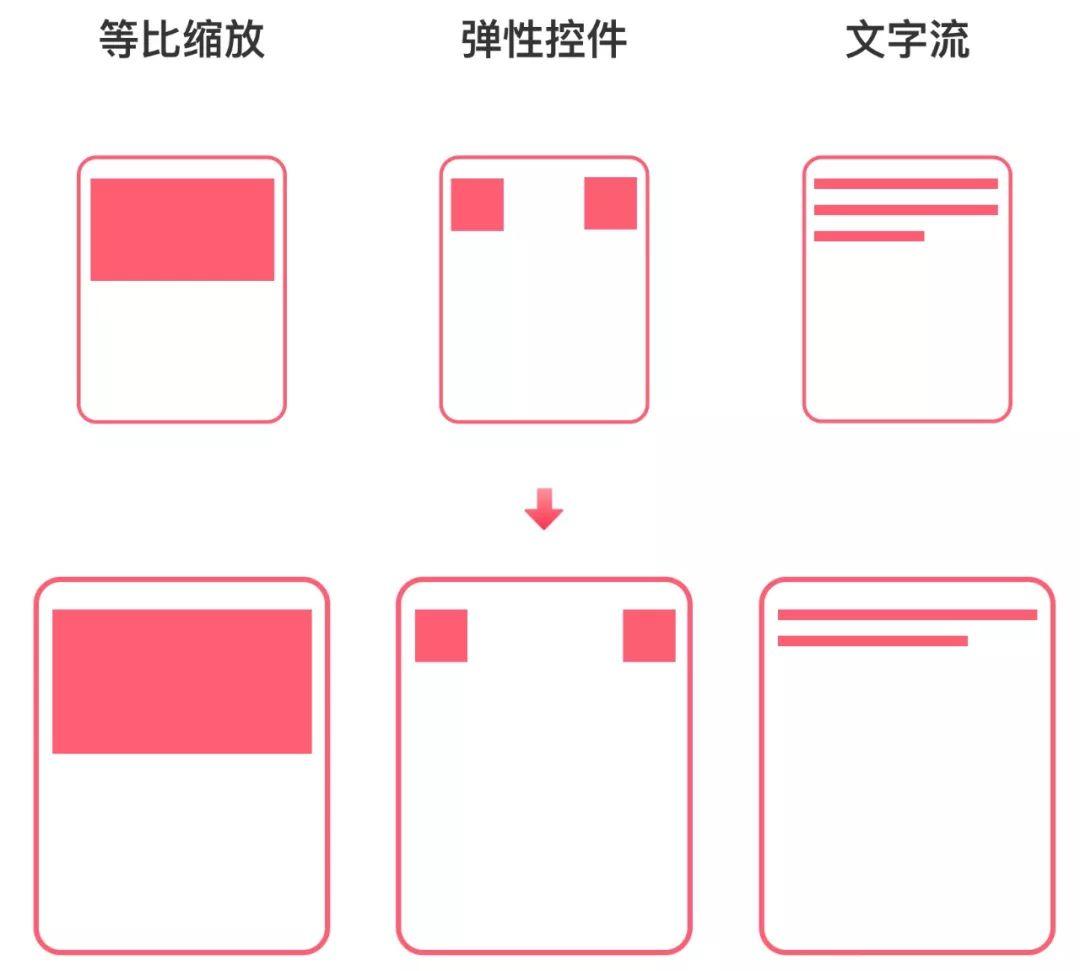
1. 等比缩放
等比缩放也就是指元素的尺寸不固定,随着屏幕尺寸的变化而变化。常用于banner图、产品图的适配中。
如图:腾讯视频视频首页的banner图和视频图片都是采用16:9的比例。在适配中不管屏幕尺寸如何变化,都始终保持这个比例。

同时,少部分的图标适配也会有间距不变、图标等比例缩放的形式。

比如:上文说的优酷图标部分的适配,不管是640还是750的界面,他们的间距都是一样的,唯一的区别就是图标大小不同。该适配方式在一般App中较少使用。多用在对图片质量要求较高的App中。
2. 弹性控件
弹性控件是指组件尺寸不变,间距根据屏幕宽度而变化,就如同弹簧一样。
普通列表,间距变化:
比如:饿了么,对比640和750的界面可以看出,其左右间距图标和文字间间距都相等,而随着屏幕宽度不断变化,中间的间距变大。

横向滑动列表比如爱奇艺的导航,这种适配方式也较为常见,屏幕越宽,展示的导航数越多。

3. 文字流
文字流指在多行文字的情况下,文字数量变化会影响界面布局和元素大小。在文字相同情况下,屏幕越宽段落文字行数越少。

比如:小米商城,在相同文字数量下,750的屏幕尺寸展示4行文字,640点尺寸展示5行文字。
三、图片适配注意事项
图片在适配时,除了上面说的等比缩放的方式排版的适配外,还有具体的图片如何适配到规定的比例框架里。
图片常见的适配方式有三种:
- 图片全部展示;
- 等比缩放适配最长边;
- 等比缩放适配最小边;
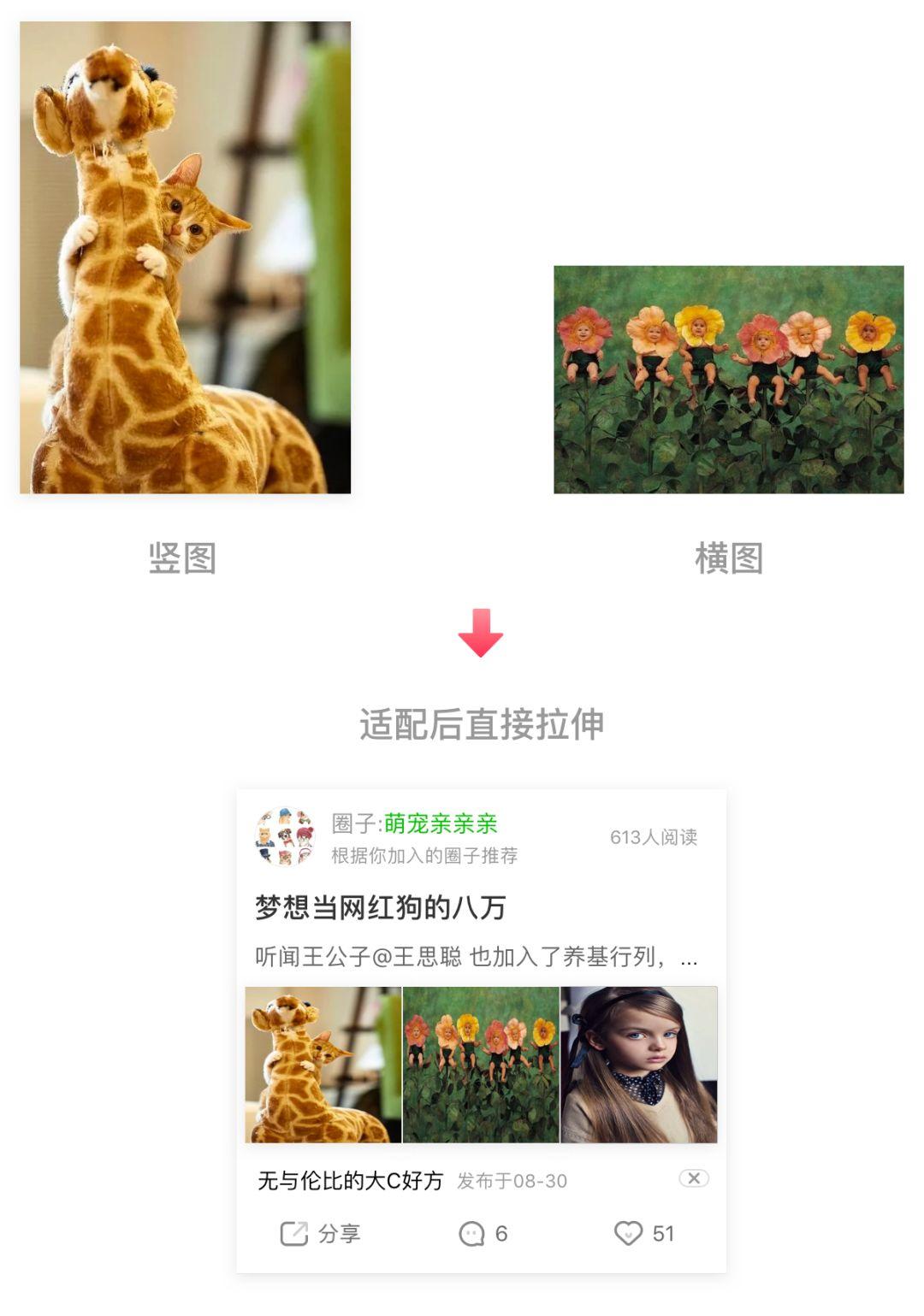
1. 图片全部展示
图片全部展示也就是不管你上传的图片尺寸是横图还是竖图,直接将图片进行拉伸到图片布局框架中。
这样的好处就是图片信息不会丢失,但是图片拉伸严重影响美观,一般展示性App不建议采用该方式。但是特殊页面比如荣誉资质就可以采用该方式进行适配,一遍保证信息能够全部展示。
如下图:

2. 等比缩放适配最长边
采用该种方式图片的信息可以完全展示,同时图片也不会被拉伸,但是其缺点就是会导致图片区域撑不满,影响用户视觉体验,该方式不建议使用。
如下图:

等比缩放适配最短边采用该种方式图片的信息可以完全展示,同时图片也不会被拉伸,同时还能够将图片撑满,不影响用户视觉体验,因此在适配中常常用该适配方式。
如下图:

总结:今天分享了3个方面的内容,为什么要了解适配知识;适配三原则;以及图片适配的注意事项。其主要目的就是想让大家了解我们的工作机制,从而在日后的工作中可以能够更好的协作。
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号