HTML的作用
HTML是用来开发网页的,它是开发网页的语言
HTML的定义
全称HyperText Mark-up Language,超文本标记语言
标记就是标签
<标签名称></标签名称> 比如 <html></html> <h1></h1>等,标签大多数都是成对出现的。
超文本 两层含义:
- 因为网页中还可以有图片、视频、音频等内容(超越文本限制)
- 它还可以在网页中跳转到另一个网页,与世界各地主机的网页链接(超链接文本)
HTML的基本结构
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>网页标题</title> </head> <body> 网页显示内容 </body></html>第一行<!DOCTYPE html>是文档声明
用来指定页面所使用的html的版本, 这里声明的是一个html5的文档
<html>...</html>标签是开发人员在告诉浏览器
整个网页是从<html>这里开始的,到</html>结束
也就是html文档的开始和结束标签
<head>...</head>标签用于定义文档的头部
是负责对网页进行设置标题、编码格式以及引入css和js文件的
<body>...</body>标签是编写网页上显示的内容
网页文件的后缀是.html, 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页
VS Code 安装
VS Code全拼是 Visual Studio Code 是由微软研发的一款免费、开源的跨平台代码编辑器
目前是前端(网页)开发使用最多的一款软件开发工具
下载网址:
https://code.visualstudio.com/Download
选择对应的安装包进行下载:

安装一切默认


VS Code 的插件安装
- Chinese(Simplified) Language Pack for VS Code 中文汉化包
- open in browser 右击在浏览器打开html

常用的HTML标签
1 标签不区分大小写,但是推荐使用小写
2 根据标签的书写形式,标签分为双标签(闭合标签)和单标签(空标签) 2.1 双标签是指由开始标签和结束标签组成的一对标签,这种标签允许嵌套和承载内容,比如: div标签 2.2 单标签是一个标签组成,没有标签内容, 比如: img标签
标签的使用形式
- 成对出现的标签
- 标签的嵌套
- 单个出现的标签
- 带属性的标签

列表标签
- 无序列表标签(ul标签)
- 有序列表标签(ol标签)


网页效果
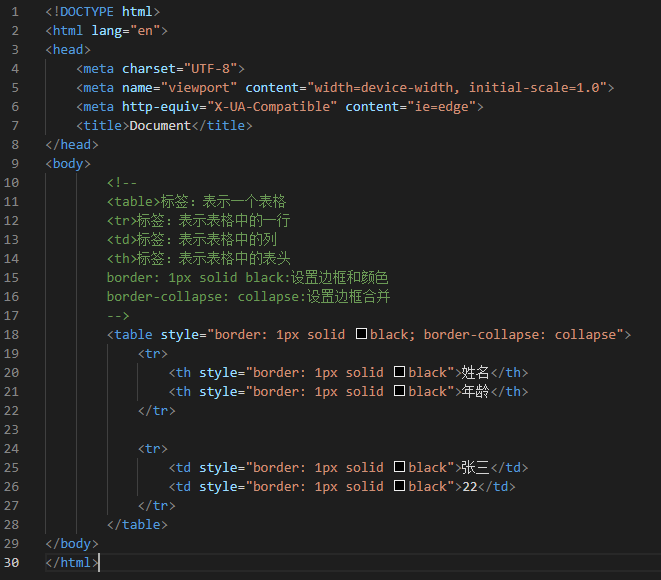
表格标签
<table>标签:表示一个表格
<tr>标签:表示表格中的一行
<td>标签:表示表格中的列
<th>标签:表示表格中的表头
属性设置
border: 1px solid black:设置边框和颜色
border-collapse: collapse:设置边框合并


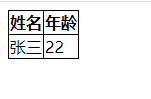
网页效果
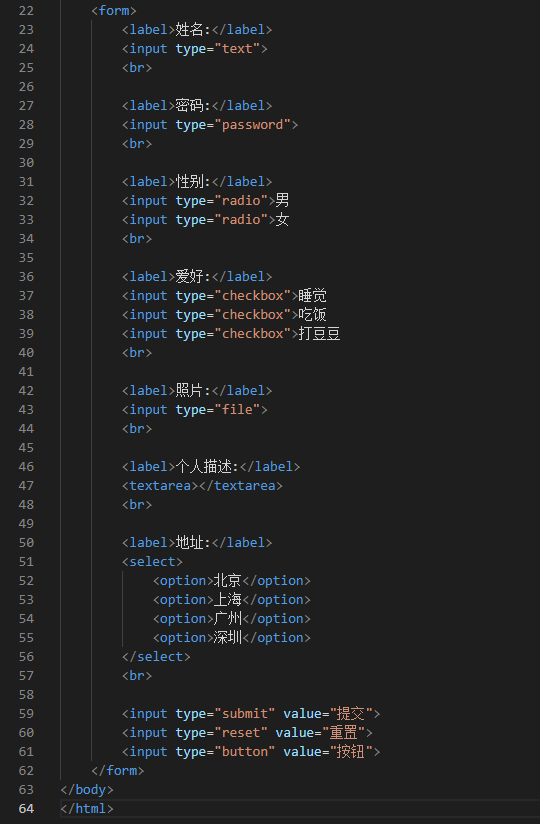
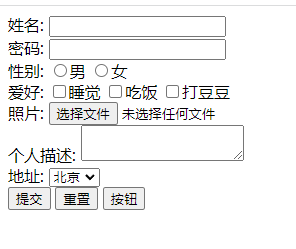
表单标签
表单用于搜集不同类型的用户输入的数据,然后可以把用户数据提交到web服务器
<form>标签 表示表单标签,定义整体的表单区域
一个表单中有很多信息组成,比如 姓名,爱好,地址等,这些内容有很多其他标签来承载
这些标签称为表单元素标签



网页效果

表单提交
表单用于搜集不同类型的用户输入的数据,然后可以把用户数据提交到web服务器
- action属性 设置表单数据提交地址
- method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写
两种方式的区别:
- “GET”方式 : 没有请求体
- “POST”方式 : 有请求体
表单元素属性设置
- name: 表单元素的名称,用于作为提交表单数据时的参数名
- value: 表单元素的值,用于作为提交表单数据时参数名所对应的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--
姓名 type="text" 定义单行文本输入框
密码 type="password" 定义密码输入框
性别 type="radio" 定义单选框
爱好 type="checkbox" 定义复选框
照片 type="file" 定义上传文件
个人描述 <textarea></textarea> 定义多行文本输入框
地址 <select></select> 定义下拉列表
提交 type="submit" 定义提交按钮
重置 type="reset" 定义重置按钮
按钮 type="button" 定义一个普通按钮
-->
<form action="http://192.168.1.106:8080" method="POST">
<label>姓名:</label>
<input type="text" name="username" >
<br>
<label>密码:</label>
<input type="password" name="password">
<br>
<label>性别:</label>
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="0">女
<br>
<label>爱好:</label>
<input type="checkbox" name="like" value="睡觉">睡觉
<input type="checkbox" name="like" value="吃饭">吃饭
<input type="checkbox" name="like" value="打豆豆">打豆豆
<br>
<label>照片:</label>
<input type="file" name="pic">
<br>
<label>个人描述:</label>
<textarea name="desc"></textarea>
<br>
<label>地址:</label>
<select name="addr">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>

点击提交:

可以看到服务器收到了请求报文。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号