作者:marsboyding(丁涛)腾讯IEG中级工程师低代码OTeam负责人
编者按|近些年来,低代码/无代码开发风潮又一次来袭,业界对“降本、增效、提质”的声音越来越强。国内有西门子Mendix,谷歌PowerPlatform等大厂的相关低代码产品,国外有阿里的易搭,Ivx,腾讯的微搭等低代码产品,甚至公司内的低代码产品和平台就有数十种以上。我们在建设低代码产品平台的同时,能够将低代码领域公共、核心的这种能力沉淀和抽离下来,统一提供给业务团队使用呢?我们又该从什么方面入手去建设这样的公共能力?本文将针对那些问题从公司低代码OTeam的建设层面做简单论述。
●背景●
哪些是低代码/无代码?
近些年来低代码概念越来越火,各个领域各家公司都有建设和推出相关的产品,而且低代码概念绝对不是全新的概念。早在上世纪,低代码的概念就早已有了,我们使用的Microsoft的Access数据库进行图形化交互操作,我们使用VisualBasic进行可视化界面的程序开发,我们使用Dreamweaver进行后端页面可视化开发等,都彰显了低代码开发的理念。
理解低代码/无代码的概念,我们必需要从广义去理解她们:低代码/无代码是指所有还能增加编码量甚至无需编码而达到研发开发出相关服务/产品的能力的一种实现方法、工具或则平台。虽然我们常见的低代码开发平台大多数都是可视化的拖放方法实现的,并且这只是一种常见的,狭义的低代码实现方法,虽然我们还可以使用表单配置、模板配置、人工智能解析RP稿/设计稿、积木交互等各类人机交互的方式来实现低代码的能力。
低代码的价值降本增效
降本增效虽然可以理解为字面意思,就是为企业增加研制成本、人力成本,提高研制效率,减短产品交付周期。
为什么能降本增效?低代码产品所具备的能力有什么?
公共代码组件化——这个能力和中台化、SDK的概念有相像之处,就是将重复的公共的能力沉淀下来,封装上去,让开发人员可以在低代码平台上,直接掏出来作为工具嵌到产品中,这样开发者就不用再关心这个功能/组件的内部实现。
开发流程可视化——可视化交互是低代码平台所具备的一种必备能力,不再面对黑漆漆的传统文本IDE编辑器,转而和可视化的编辑器进行交互,不管是UI界面,交互风波、后端插口、数据库/Redis调用,都能通过高贵而简单的可视化交互完成配置和编辑。
多端发布——对于后端研制人员,我们常常须要多端发达衣岩一个项目/页面,在H5/小程序/IOS/Android我们常常须要不同技术栈的研制人员,而对于低代码,我们屏蔽了具体的代码选型,内部编辑的是一个DSL的语言(Schema的结构化数据),最后发布上线,我们可以将其发布成多种终端适用的产物(产品),并且能尽量保证其UI、交互、功能一致。
进一步降本增效
假如说低代码平台是为了一线研制的降本增效,这么低代码平台OTeam就是给研制低代码平台“降本增效”。目前,低代码平台/产品的功能、形式长治小异,大多低代码产品/平台都是和具体的行业/业务场景挂钩绑定,都是为了解决一些特定场景下的产物。例如腾讯IEG增值服务部的星图低代码平台,最初就是为了游戏营销活动开发而设计的,我们的陌陌支付、腾讯广告相关的部门也有相关的低代码产品,也都是为了提高各自业务场景下的研制效能而建设的。
低代码平台OTeam怎么加码
经过了近半年的讨论和筹办,我们低代码平台OTeam,早已基本成立完毕。我们将旨在于提供统一、高效的低代码核心引擎和底层库以及标准建设。具体包括以下模块:
1.建设一套统一的UI可视化开发规范和引擎
2.建设一套统一的逻辑可视化开发规范和引擎
3.建设一套统一的DSL语言和IDE
4.建设一套生产与运行解决方案(解析、编译引擎,一码多端引擎)
5.建设一套低代码质量保证解决方案(调试、测试、监控)
●建设内容●
低代码平台OTeam作为一个OTeam,将主要从产品(核心引擎)建设、标准建设、运营建设三个方面做简略概述。
核心引擎和底层库建设
如右图1,低代码产品结构从下而上,可以分为三层:引擎层、平台层、产品(产物)层,其中每一层,都是基于下一层的能力建设而至。我们低代码平台OTeam的责任就落在了最底层的5大模块建设上!
图1低代码平台OTeam结布光
UI可视化建设
UI可视化建设主要针对后端开发领域而言。一款产品的后端展示,页面UI,交互等都是UI可视化要管的事情。在这儿我们主要界定了3件事情:
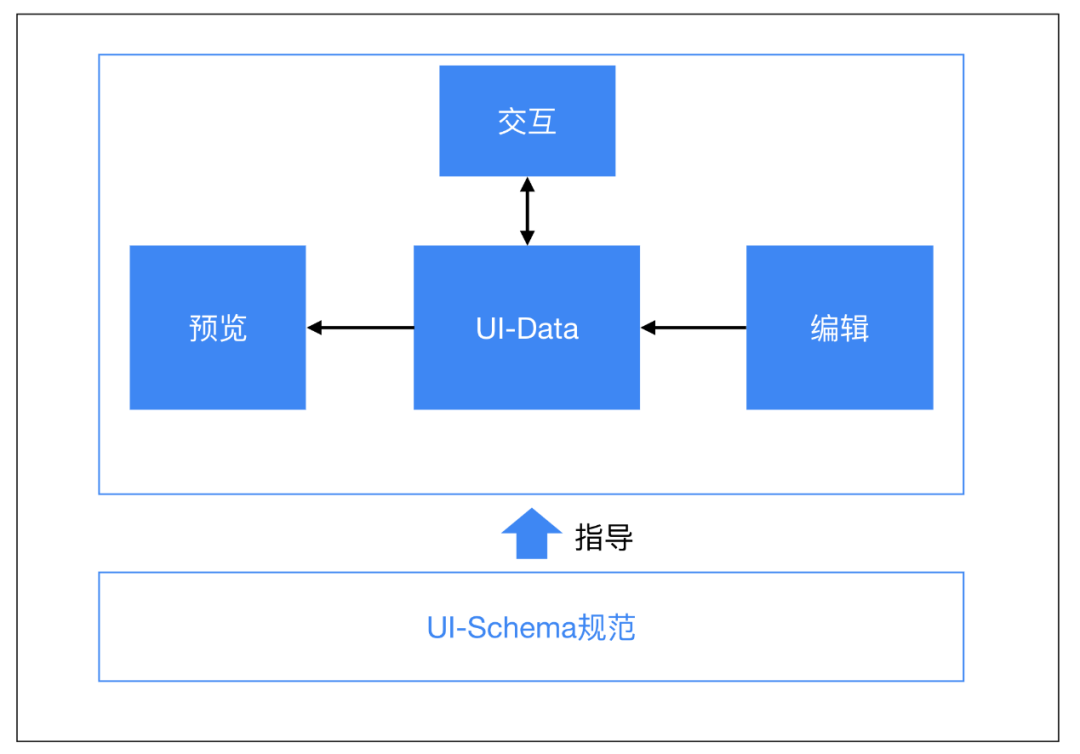
1.UISchema规范建设。UI-Schema是核心,它是拿来描述和定义UI界面所有内容的一个规范,包括页面、布局、组件的表现方式、属性范围、属性格式、值类型、样式、事件等内容。按照UI-Schema规范,我们在UI可视化模块实际维护的是一个UI-Data数据。
2.预览/交互引擎建设。预览引擎主要负责预览区渲染能力,交互引擎负责预览区部份UI交互能力(例如位置,布局、选中等)它接收和操作UI-Data数据,并根据UI-Data的数据进行预览区的渲染,也会根据交互动态修改UI-Data的数据。
3.编辑引擎/SDK建设。编辑区,是操作UI-Data的交互区域,我们可以通过它对UI-Data的各项属性和内容进行编辑,新增组件等等。
图2UI可视化建设模块描述
逻辑可视化建设
逻辑可视化建设,顾名思义就是对逻辑层的建设。低代码平台中,最重要的就是怎样将平常须要用if-else,形参、while等代码能够叙述的逻辑用可视化的方法叙述下来。和UI可视化建设类似,逻辑的可视化也同样须要编辑器的建设,这么同样就少不了相关的规范、编辑器、预览区等能力建设:
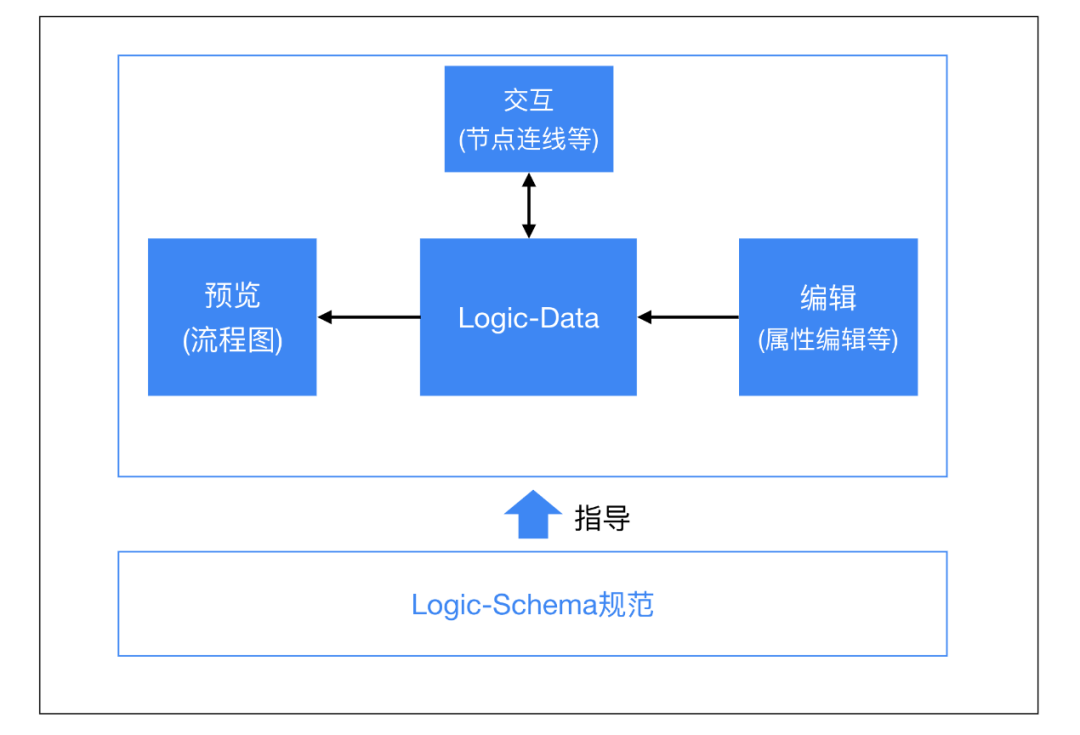
1.LogicSchema规范建设。逻辑可视化建设中,Logic-Schema是核心,他是拿来描述和定义一段逻辑的规范,包括各类控制语言、赋值句子、运算操作、I/O操作、网络操作、页面UI操作、组件调用等。
2.预览/交互引擎建设。预览引擎主要负责逻辑的可视化诠释,我们可以诠释为流程图方式、也可以诠释成积木方式等等。我们不限制交互方式,我们的工作是建设一套交互预览引擎的描述和动作集。
3.编辑引擎/SDK建设。这儿实现的预览引擎中各个节点的编辑能力,我们将封装对Logic-Data的各种操作到SDK中。
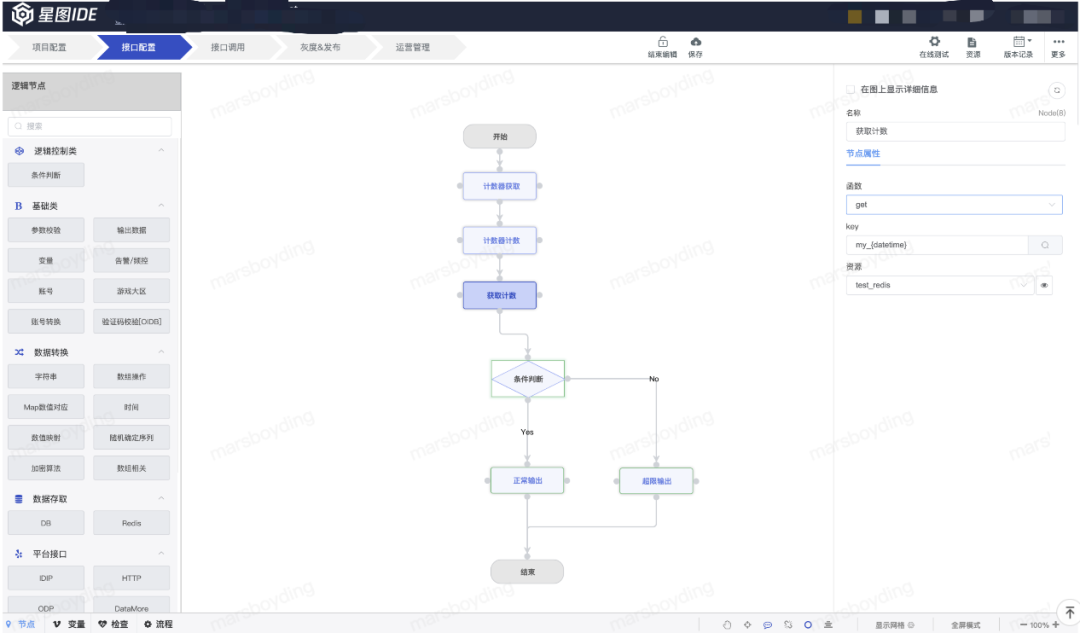
图3[反例]星图逻辑可视化编辑界面
如上图3所示,为IEG星图低代码平台的逻辑编辑器的可视化编辑界面,从图中我们很清晰的看见我们的编辑区域(右边和左边)和预览界面(中间的流程图),所有的编辑内容都是基于Logic-Schema规范的,之间关系可以简单整理为右图4。
图4逻辑可视化建设模块描述
代码语言建设
代码语言建设就是建设一套可以不通过可视化,而是通过少量描述语言能够实现开发能力的DSL语言规范和解析引擎,以及一些IDE工具。我们的主要建设内容为:
1.DSL规范与拟定。制订一套领域专用描述语言,可以拿来描述低代码逻辑和表现。
2.DSl转换引擎。建设一套SchemaDSL的转换引擎。让开发者通过编撰DSL,就能得到同样的逻辑和UI疗效。
3.IDE建设。建设一套对应DSL的IDE工具,具备辨识、高亮的相关能力。
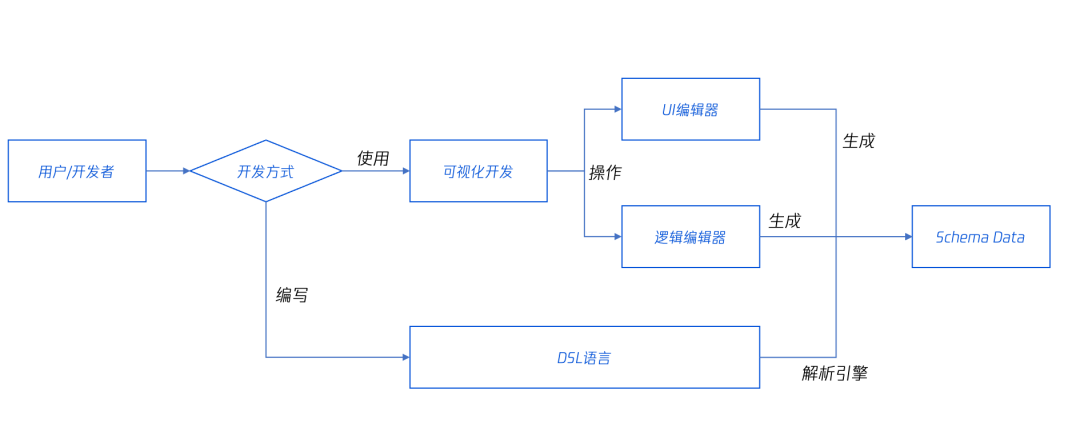
关于DSL,它是一种特定环境/领域下的专用语言,这些语言通常可以用少量的文字就可以描述一些特定的大量的固定格式的信息和动作,markdown语言就是一种DSL语言,它通过一些特定的标记诸如">#*"等就可以描述各类段落格式,款式等,大大减短了文本编辑人员写文章,控制格式相关的时间投入。关于这一块的建设逻辑,我们简略通过图5来描述:
图5DSL语言所处的位置
生产与运行建设
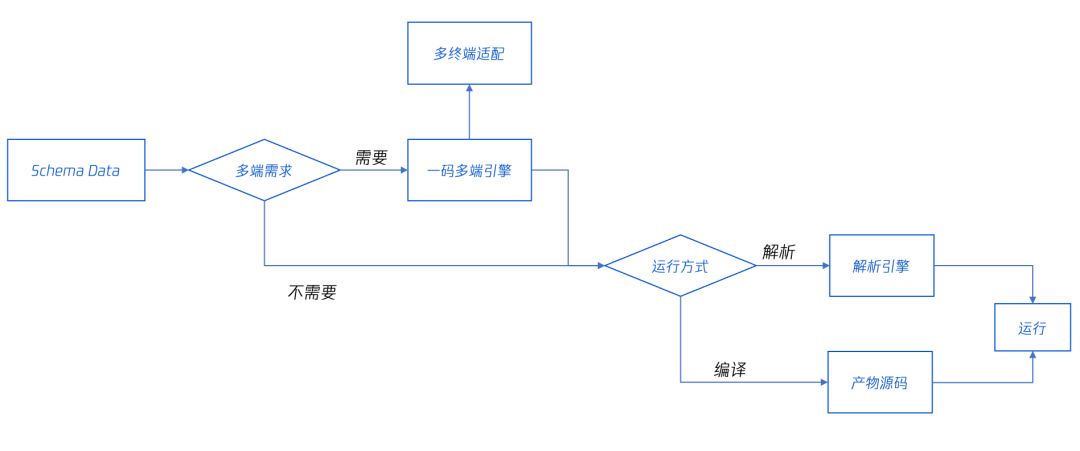
生产与运行建设阶段,我们须要研究怎样将开发者编辑的内容数据让它实际运行上去,才能真正以产物的方式出现。我们须要对SchemaData进行处理,整合UI相关的数据和逻辑调用相关的数据,要么生成目标语言的源代码执行,要么通过解析引擎解析执行。在这个模块,我们须要做以下三件事:
1.解析引擎。制订一套SchemaData的解析器,在运行阶段就能运行解析器对SchemaData进行解析执行。
2.编译转换引擎。建设一套SchemaData的编译器,在运行之前就将SchemaData编译转换为最终能直接执行的中级语言代码(例如前的js,html,css,前端的php,go等)
3.一码多端引擎。对页面开发的产物进行多端适配和生成(web,h5,小程序,ios,android等)。
图6简略描述了此阶段要做的事情:
图6生产运行模块须要做的事情
质量保证建设
低代码不同于传统的开发流程,在整个开发流程中,开发人员可能都不会编撰一行代码,这么测试、调试、以及监控该怎么去做?出了问题该怎么入手呢?因此,我们必须建设一套适用于低代码的质量保证解决方案:
1.调试/测试。研制一套低代码的调试/测试相关引擎/工具
2.监控告警。研制一套低代码的监控告警相关的体系,包括上报机制、监控机制、告警机制。
标准建设
不仅常规的开发工作,OTeam还旨在于联合公司标准组的朋友构建低代码的企业标准建设,前期我们将针对UI可视化建设展开标准的草案拟定相关工作。后续我们将全面围绕,UI、逻辑、数据、DSL、生产运行、质量保证等多个模块将相关的标准写入低代码企业标准中。
营运建设
作为OTeam,不仅常规的产品研制相关的工作之外,我们还须要做相关的营运建设。包括KM建设、码客平台建设、公司内外宣传分享建设等。
●近期热文●
对数据库要求最严苛的金融行业,这套构架凭哪些异军凸出?
怎样在一个领域保持专注









 鲁公网安备37020202000738号
鲁公网安备37020202000738号