一、Angular和React框架
1.Angular
Angular更适合开发一些大型应用,其强大之处在于可以把静态页面与动态数据绑定起来。该框架拥有良好的项目结构,适合大型项目的开发,但也因此丧失了一些灵活性。值得一提的是,Angular 由于API设计差而长期饱受开发者诟病。
2.React
React是一个构建用户界面的 JavaScript 库。React实际上和Vue有些类似,例如都使用虚拟Dom技术,都专注视图层,都可以灵活的与其它框架配合。由于Facebook在17年修改了开源React的使用许可协议,引起了一些公司的不满,进而放弃了使用React。
二、Vue.js框架介绍
下面是官方给出的对Vue.js解释:
Vue.js是一套用于构建用户界面的渐进式框架 。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时Vue也完全能够为复杂的单页应用提供驱动。1.渐进式框架
需要什么就用什么
从简单到困难
组件化管理
模块化的编程方式
2.只关注视图层
一旦从后端拿到了数据,接下来的事情只需要交给Vue.js的虚拟DOM技术就可以啦!这样,我们就只需要按照设计稿,写出相应的HTML元素就可以了。当然,这需要按照Vue.js的语法方式进行书写。可以说,使用了Vue.js之后,就不需要再像jQuery那样手动拼接Html的代码了。
三、谈谈Vue.js的优点
(1)体积小
以2.6.11版本为例,只有335KB,
(2)更高的运行效率
Vue.js使用了虚拟Dom技术,虚拟Dom技术在JavaScript内存当中计算好了最后一步DOM需要展现出的那种状态,然后将这个状态告诉浏览器去渲染。这样就很大程度提升了数据视图展现的性能和前端用户的体验。
(3)双向数据绑定
双向数据绑定不是Vue首发,但正是由于双向数据绑定,我们只需要关注视图,可以把更多的精力放在业务上。
(4)生态丰富 学习成本低
Vue的社区非常火爆,各种UI组件,动画效果,现成的Demo应有尽有,直接拿来使用可以实现项目的快速开发。
学习成本:Angular > React > Vue四、Vue.js的部署与安装
Vue的官方比较友好,可以直接前往下载,下载完成后粘贴进项目内即可。
方式1:直接使用<Script>标签引入
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> </body></html>如果不想下载,也可以使用CDN的方式引入:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>方式2:使用CLI命令行工具
建议先不使用CLI工具,在熟悉 Vue 本身之后再使用 CLI。
五、第一个Vue.js应用
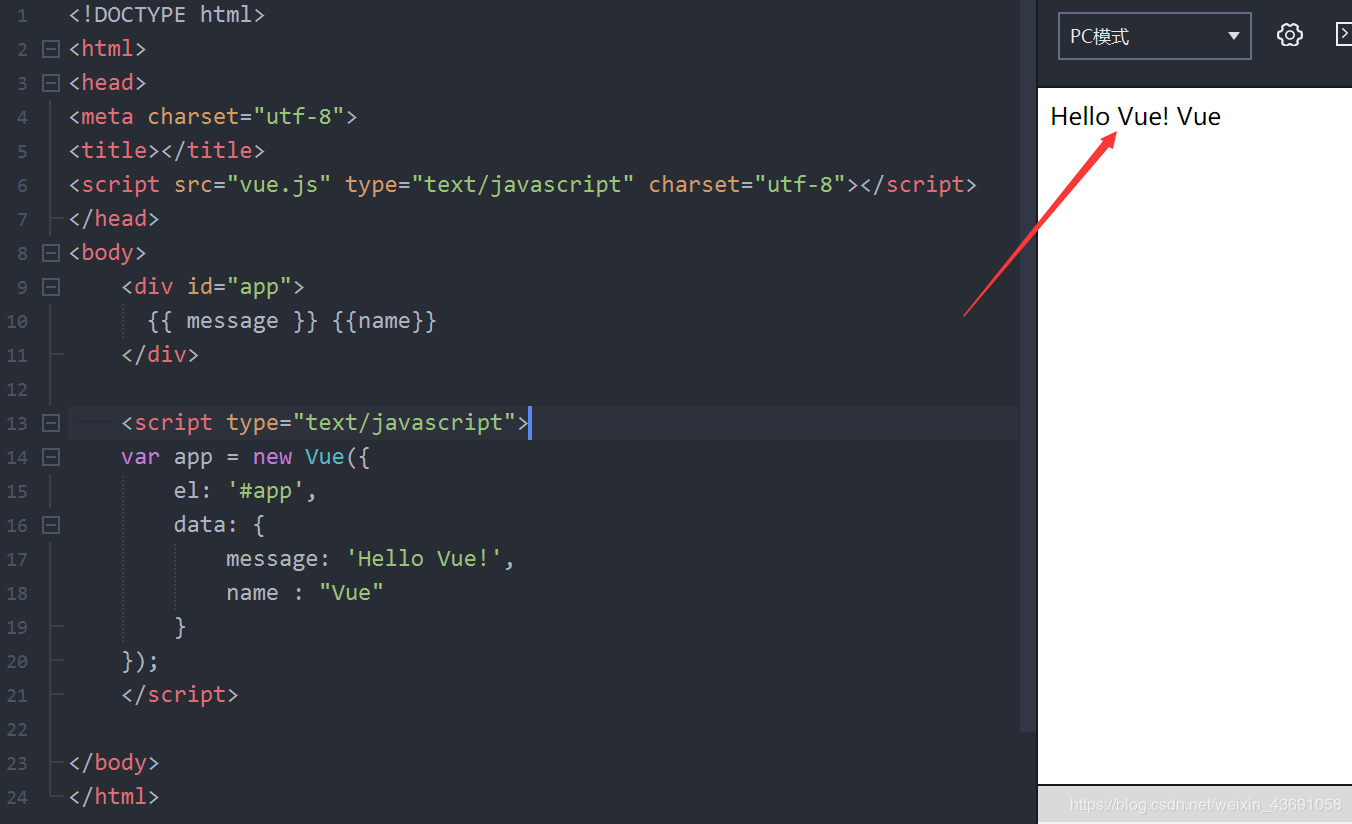
下面的代码是第一个Vue.js应用的小案例,后续的文章逐步介绍Vue.js框架!<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="vue.js" type="text/javascript" charset="utf-8"></script></head><body> <div id="app"> {{ message }} {{name}} </div> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!', name : "Vue" } }); </script></body></html>
注:文章转自互联网
 鲁公网安备37020202000738号
鲁公网安备37020202000738号