以下为译文:
CSS-in-JS 技术在前端工具中占有重要的一席之地,而且这种趋势在近期内还将持续。尤其是在 React 世界中。根据 2020 年 CSS 的使用状况调查,在参与调查的 11492 人中,只有14.3% 没有听说过 Styled Components(一个占主导地位的 CSS-in-JS 库),超过 40% 的人都使用过该库。
很长一段时间以来,我一直想深入比较一下 CSS-in-JS 库(比如比较 Styled Components 与一个很好的CSS库)的性能。可是很遗憾,我未能在实际的项目中进行比较,毕竟这不是一个简单的测试场景。于是,我决定自己动手。我将一个真实的应用 从 Styled Components 迁移到了 Linaria(它会在构建时提取CSS)。在用户机器上不需要运行时生成样式。
在开始比较之前,首先声明一下,我并不讨厌 CSS-in-JS。我承认CSS-in-JS的开发者体验很棒,而且继承自 React 的组合模型也很棒。它可以为开发人员提供一些不错的优势。但是,我想从用户的角度来看,这个伟大的开发者体验的代价是什么?
如果你十分关心网站的加载性能,则请不要使用运行时 CSS-in-JS。JS 代码越少,网站的加载速度就越快。我们对此无能为力。如果你想看一看具体的数字,则请继续阅读。
测试内容以及方法
我测试的应用是一个非常标准的 React 应用。使用 Create React App 项目引导,使用了Redux,而样式也采用了Styled components(版本5)。这个应用非常大,有许多页面、可定制的仪表板、客户主题等。由于是用 CRA 构建的,因此没有服务器端渲染,一切都在客户端上渲染(这是一个 B2B 应用,因此这不是必需的)。
我以这个应用为基础,并利用 Linaria 替换了 Styled Components,Linaria 有一个类似的 API。我以为整个转换会很容易,但事实证明一点都不容易。我总共花费了两个多月的时间,才迁移了几个页面。
我使用 Chrome 开发工具在两个最常用的页面上运行了几个测试。每项测试我都会运行3遍,然后求平均值。此外,我还将 CPU 限速设置为 4倍,将网络限速设置为速度非常慢的3G。在性能测试中,我使用了单独的 Chrome 配置文件,其中没有任何扩展。
测试内容:
网络(JSS与CSS资产的大小、覆盖范围、请求数量);
Lighthouse审计(使用移动设备设置进行性能审计);
性能分析(页面加载测试,拖放交互测试)。
网络测试
首先我们从网络测试开始。CSS-in-JS 的优点之一是没有未使用的样式,是吗?其实,不完全是。虽然你只激活了页面上使用的样式,但也可以下载不需要的样式。只不过不是将它们放在单独的 CSS 文件中,而是放在 JS 包中。
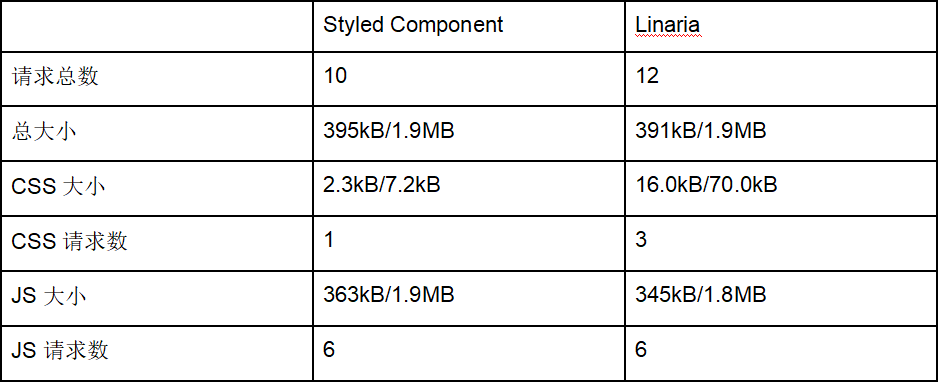
下面是使用 Styled Component 和 Linaria 构建的同一个主页的比较数据。斜线前的数字是经过压缩的大小,而斜线后是未压缩的大小。
主页网络统计数据比较
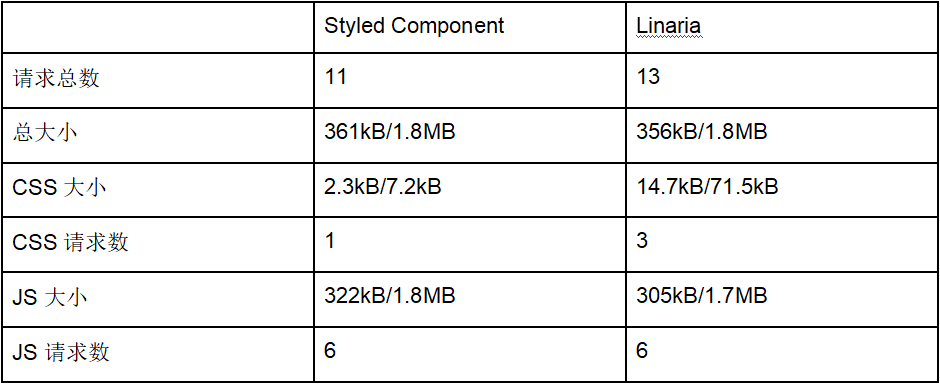
搜索页面网络统计数据比较

尽管 CSS 负载增加了很多,但是两个测试用例下载的数据总量都减少了(但差异几乎可以忽略不计)。但更重要的是,Linaria 的 CSS 和 JS 总量少于Styled Component 中的 JS 代码量。
覆盖范围
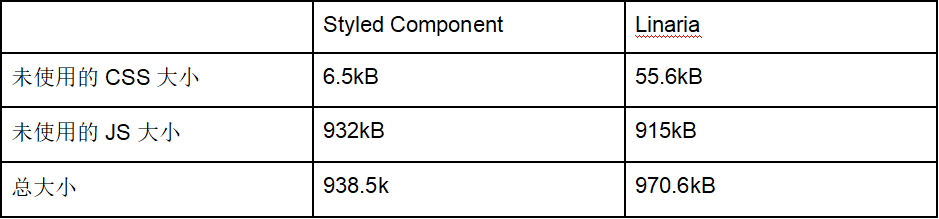
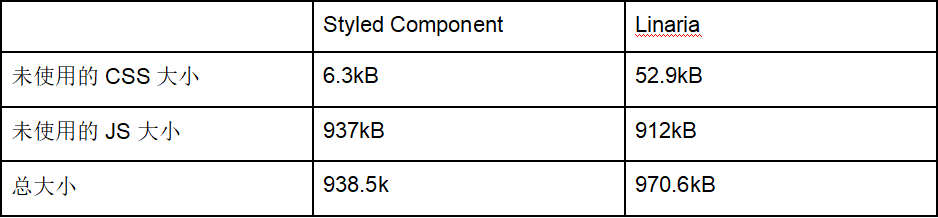
比较覆盖范围的时候,我们发现 Linaria 有很多未使用的 CSS(大约 55kB),而 Styled Component 有 6kB(这些 CSS 主要来自 npm 包,而非Styled Components 本身),Linaria 未使用的 JS 代码量比 Styled Component 少了 20kB。但 Linaria 中未使用资产的总体规模更大。这是外部 CSS 的弊端之一。
覆盖范围比较 – 主页
覆盖范围比较 - 搜索页面
Lighthouse 性能审计
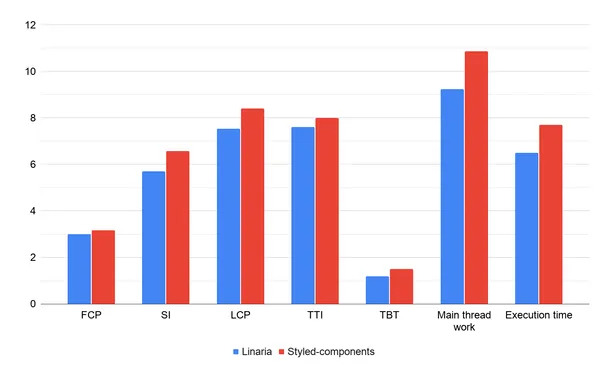
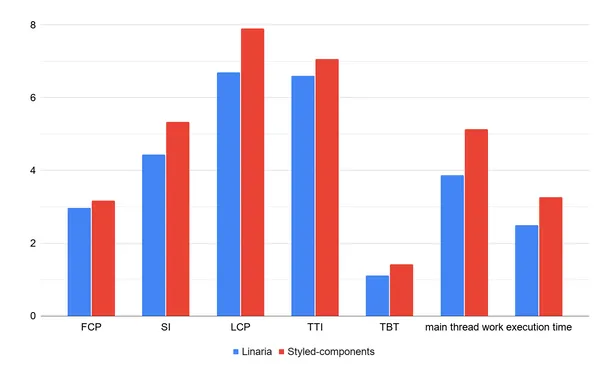
提起性能,就不得不使用 Lighthouse了。下面的图表显示了比较结果(3次比较的平均值)。除了一些 Web 的关键性能指标之外,我还比较了主线程的工作(解析、编译和执行资产的时间,其中最大的部分是 JS,但它涵盖了布局和样式计算、绘图等)和 JS 的执行时间。我省略了累计布局偏移,因为这个值几乎为零,而且 Linaria 和 Styled Component 之间几乎没有区别。
如上图所示,在大多数关键性能指标中,Linaria 的表现更好,而且在有些指标上占很大优势。例如,主页的 LCP 快了870 毫秒,在搜索页面上快 1.2 秒。不仅页面使用普通 CSS 渲染的速度更快,而且需要的资源也更少。阻塞时间和执行所有 JS 所需的时间分别减少了 300 毫秒和大约 1.3 秒。
性能分析
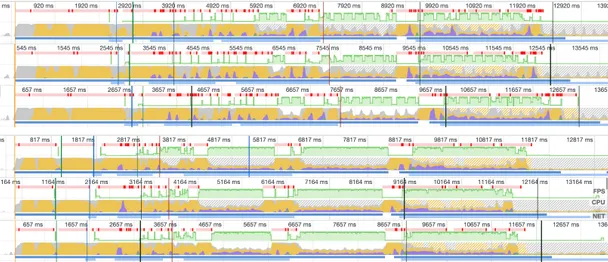
Lighthouse 提供了许多性能方面的见解。但如果想深入了解细节,开发工具中的性能选项卡才是最好的选择。你可以通过性能选项卡确认 Lighthouse 的结果。你可以通过下图看到详细信息。
使用 Styled Component 构建的页面拥有更多长时间运行的任务。与 Linaria相比,这些任务需要更长的时间才能完成。
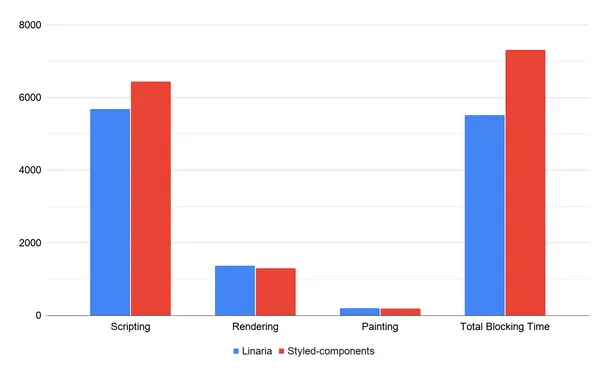
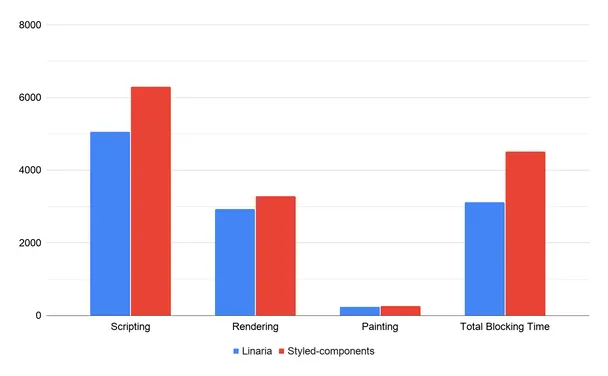
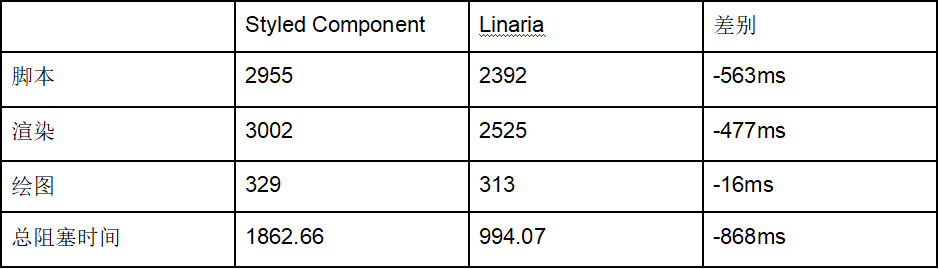
为了让你看到确切的数据,下面的表格详细比较了Styled Component(顶部)和 Linaria(底部)加载主页的性能。
用户交互比较
下面我们来比较一下用户交互。我测量了拖放活动的性能。总体结果如下。
拖放比较
总结
如你所见,运行时 CSS-in-JS 会对网页性能产生显著的影响,主要会影响网速较慢或数据费用较高的低端设备和地区。因此,我们应该进一步思考我们使用的工具和方式。出色的开发人员体验不应以牺牲用户体验为代价。
我认为开发人员应该更加谨慎地考虑我们选择的工具对项目造成的影响。我不会在下一个新项目中使用运行时 CSS-in-JS。我会使用旧的 CSS,或者使用一些其他方式来代替 CSS-in-JS。
原文链接:
https://pustelto.com/blog/css-vs-css-in-js-perf/
声明:本文由CSDN翻译,转载请注明来源。




















 鲁公网安备37020202000738号
鲁公网安备37020202000738号