【CSDN 编者按】Wasm 是否会取代 JavaScript ?这是 WebAssembly 发布之初不少人发出的疑问,本文作者在通过各项基准测试之后,回答了这个问题。
链接:https://thenewstack.io/javascript-vs-wasm-which-is-more-energy-efficient-and-faster/
JavaScript 还是 WebAssembly(简称 Wasm),究竟哪个运行速度更快、更节能?葡萄牙米尼奥大学对这个问题展开了研究,并得出了结论:虽然在实验室微基准测试方面,JavaScript 比 Wasm 更节能、更快,但在实际应用程序中,Wasm 在速度和节能方面皆优于 JavaScript,有时能高出 30%。
请不要忘记,如今 Wasm 还处于发展的早期阶段。
研究员兼软件工程师 João De Macedo 表示:“Wasm 仍处于起步阶段,只有时间能告诉我们它将如何发展。在我们看来,Wasm 完全有可能战胜原生应用,并帮助网络浏览器成为 21 世纪的操作系统。”
微基准测试与实际应用
该研究于 2022 年发表,不仅参考了微观基准,也考虑了实际情况。
João De Macedo解释道:“微基准测试是一种程序,用于跟踪和测量某个明确定义的任务的性能,例如持续时长、操作速率、带宽等。微基准测试是测量软件系统性能的主要方法之一,因此,Wasm 也不例外。”
由于 Wasm 的主要目标之一是提高 Web 应用程序的性能,因此比较 Wasm 和 JS 的运行时和节能的表现非常重要。
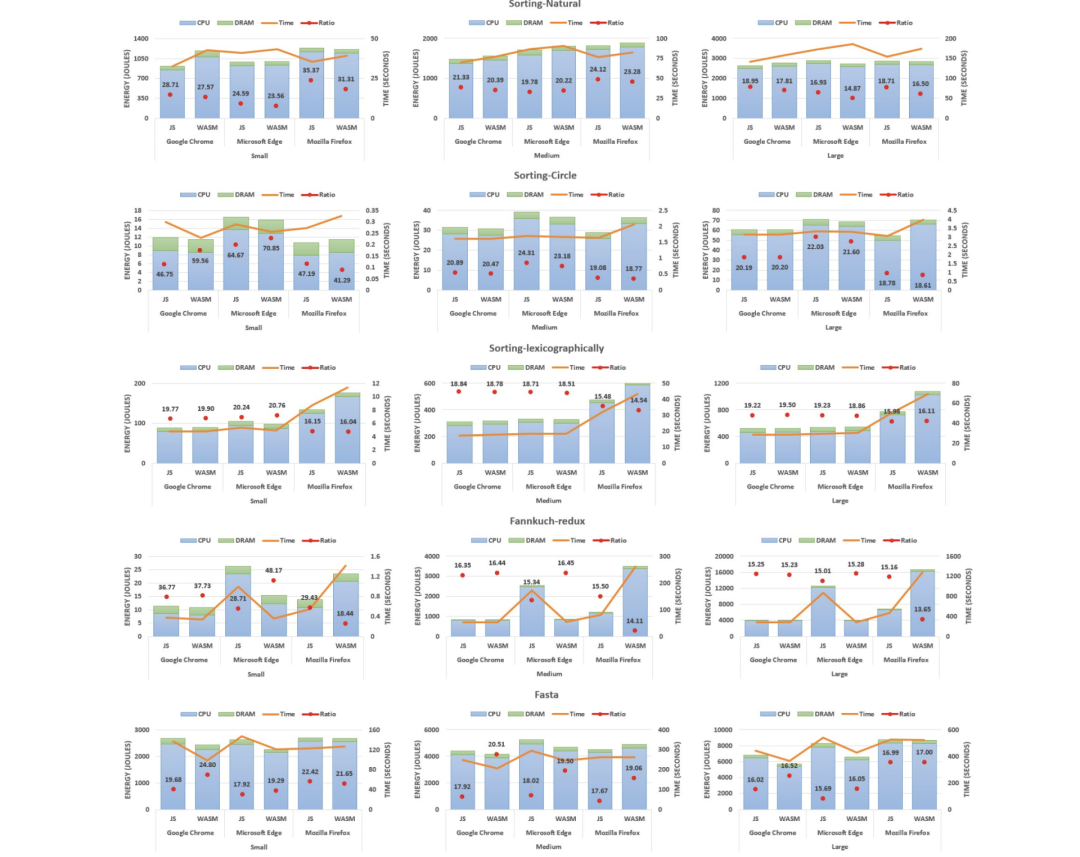
从微基准测试来看,在有些情况下,JavaScript 在速度和节能方面的表现都超过了 Wasm。然而,在 Google Chrome 和微软 Edge 上,Wasm 不仅比 JavaScript 更节能,而且性能也更好。但是,JavaScript 在 Mozilla Firefox 上确实比 Wasm 具有更好的性能,而且大多数时候的差异很明显。
尽管如此,最终 Wasm 仍将在实际的应用程序中占据主导地位。
报告称,“初步结果表明,WebAssembly 虽然仍处于起步阶段,但已开始超越 JavaScript,并且 WebAssembly 的成长空间也更大。统计分析表明,与 JavaScript 相比,WebAssembly 表现出了显著的性能差异。”
JavaScript 与 Wasm 研究的实际表现
该研究通过 Wasmboy 基准测试,测量了 Wasm 和 JavaScript 在实际应用程序中的表现。Wasmboy 基准测试是一个 Gameboy/Gameboy Color 模拟器,是用Typescript 编写的Wasm基准测试。Wasmboy 是用 JavaScript/TypeScript 编写的,创建的主要目标是比较 AssemblyScript 编译器生成的 Wasm 与 TypeScript 编译器生成的 ES6 最新版 JavaScript 之间的运行时性能。
报告称:“该游戏机包括六个开源游戏,可以从游戏机中运行。我们更新了 WasmBoy 的源代码,指定了执行游戏的浏览器。”
因此,总共有六款游戏在三种浏览器(Chrome、Edge 和 Firefox)上运行,使用两种语言,这样团队就有了 36 个独特的样本。
此外,他们还使用了 PSPDFKit 基准测试。该基准测试使用的软件支持在任何平台上查看、注释和填写 PDF文档中的表格。该报告指出,创建开源基准是为了评估将软件移植到 Wasm 生态系统的可能性,并比较 Wasm 与 JavaScript 的实现。该团队修改了应用程序的源代码,使用这两种语言(was 和 asm.js)执行多个输入。为了利用实际输入执行基准测试,该团队考虑了五个不同的 pdf 文档,其中包括将一本书分为三个部分、一篇科学论文和 20 张幻灯片。
报告称,“与 Wasmboy 基准测试类似,我们编写了一些 makefile,在不同浏览器中自动执行测试”,结果得到了在三种浏览器中运行的、用两种语言编写的五个示例程序,也就是说共有 30 个各不相同的程序。
此外,此次研究还考虑了各种微基准,这些程序最初是用 C 编写的,然后使用 Emscripten 编译器编译成了 Wasm 和 JavaScript。还有一些其他的语言也可编译为 Wasm,其中包括 C/C++、Rust、Go、Python 和 AssemblyScript(TypeScript 的一种形式)。
有关微基准测试和研究其他方面的详细信息,请参见 João De Macedo、Rui Abreu、Rui Pereira 和 João Saraiva 的论文《WebAssembly与JavaScript:能源和运行时性能》(https://ieeexplore.ieee.org/document/9830108)。
总的来说,他们可以通过这种方法检查JS 和 Wasm 如何以不同方式处理规模和输入大小。之前有研究使用了这种方法,但只检查了虚拟机的性能。De Macedo 的研究希望了解真实世界的应用程序,因此该团队开发了一个框架来测量基于浏览器的环境中的性能。
Wasm 是否会取代 JavaScript?
De Macedo 认为,“也许永远不会,因为 JS 更适合不需要超高性能的网页。目前,Wasm 只能作为 JS 的补充,而不能取而代之。但是,如果 Wasm 得到进一步发展,就有可能在某些应用程序中取代 JS,因为 Wasm 的加载时间更快,而且资源的使用效率更高。”
De Macedo 认为,从长远来看 Wasm 将带来颠覆性的改变。
他表示:“Wasm 不仅会彻底改变Web,而且还有可能颠覆技术市场的多个领域,包括云,尽管越来越多的组织采用了容器模式,但并未能真正满足每个人都需求。”






 鲁公网安备37020202000738号
鲁公网安备37020202000738号