JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
JavaScript 语句
JavaScript 语句是发给浏览器的命令。
这些命令的作用是告诉浏览器要做的事情。
下面的 JavaScript 语句向 id="q" 的 HTML 元素输出文本 "你好 77!" :
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript 语句</title></head><body><p id="q">JavaScript 语句</p><script> document.getElementById("q").innerHTML = "你好 77!";</script></body></html>运行结果:

分号 ;
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>分号 ;</title></head><body><p id="q"></p><p id="w"></p><script> a = 1; b = 2; c = a + b; document.getElementById("q").innerHTML = c; x = 1; y = 2; z = x + y; document.getElementById("w").innerHTML = z;</script></body></html>运行结果:

ps:在 JavaScript 中,用分号来结束语句是可选的。
JavaScript 代码
JavaScript 代码是 JavaScript 语句的序列。
浏览器按照编写顺序依次执行每条语句。
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript 代码</title></head><body><p id="q">一个段落。</p><div id="w">一个 DIV。</div><script> document.getElementById("q").innerHTML="你好 77!"; document.getElementById("w").innerHTML="你最近怎么样?";</script></body></html>运行结果:

JavaScript 代码块
JavaScript 可以分批地组合起来。
代码块以左花括号开始,以右花括号结束。
代码块的作用是一并地执行语句序列。
代码练习:
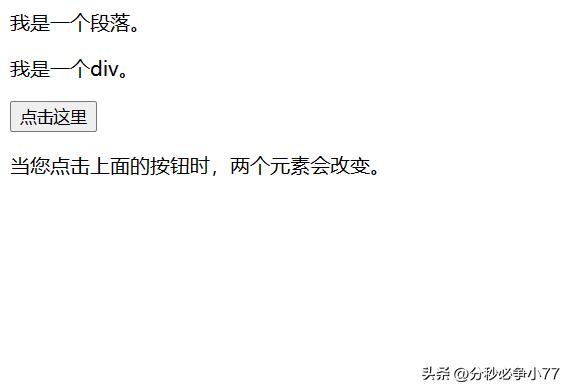
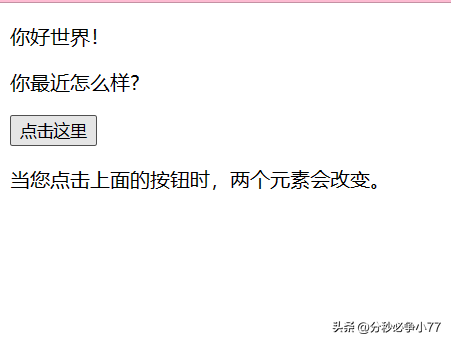
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>JavaScript 代码块</title></head><body><p id="q">我是一个段落。</p><div id="w">我是一个div。</div><p> <button type="button" onclick="myFunction()">点击这里</button></p><script> function myFunction(){ document.getElementById("q").innerHTML="你好世界!"; document.getElementById("w").innerHTML="你最近怎么样?"; }</script><p>当您点击上面的按钮时,两个元素会改变。</p></body></html>运行结果:运行前:

运行后:

JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
语句标识符是保留关键字不能作为变量名使用。
下表列出了 JavaScript 语句标识符 (关键字) :

空格
JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。
对代码行进行折行
您可以在文本字符串中使用反斜杠对代码行进行换行。
代码练习:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>对代码行进行折行</title></head><body><script> document.write("你好 \世界!");</script></body></html>运行结果:

不过,不可以像这样折行,会报错:
document.write \ ("你好世界!");ps:JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号