1. 什么是nodejs
他是一个后台管理程序,就类似于 PHP 、 Java 等的后端语言,但是他是轻量的。
说白了 Nodejs 就是运行在服务端的 JavaScript
nodejs是一个时间驱动 I/O 服务端 javascript 环境,基于 Google 的 V8 引擎,V8 引执行JavaScript 的速度快,性能好
2. 它提供的服务
数据服务
文件服务
web服务
3. 他的优势、劣势
优势:
性能高,方便
入门难度低
大公司都在用(BAT)
劣势:
服务器提供的相对较少
相对其他语言,能用的上的学习资料少
对程序员要求高
安装nodemon方法
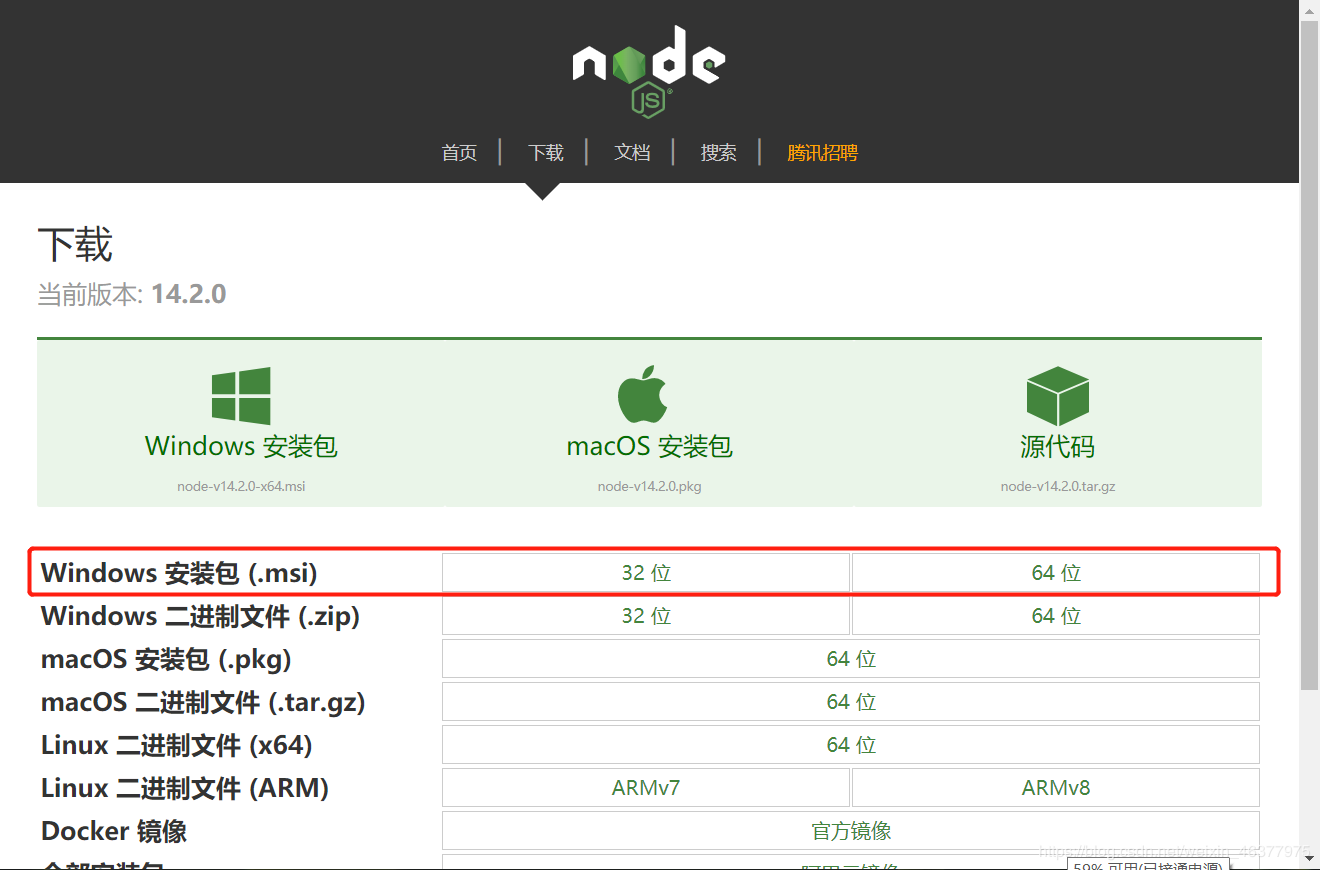
需要先去官网下载安装包:Nodejs官方网站
选择适合自己的系统位数进行下载

1.全局安装
npm install nodemon -g
2.检查是否安装成功
查看安装的版本
nodemon -v
注意事项:
nodemon 命令只在运行服务的代码去使用,就是写完代码一保存,在浏览器实时刷新的那种
有的时候 cmd 窗口会卡顿,写完代码保存后没有新命令提示,只需要在小黑框内多敲几次回车就好了
在终端里输入 nodemon + 文件名称
或者 node + 文件名称
(列:nodemon node.html)
nodejs 操作
使用 nodejs 中 http 模块来搭建一个 web 服务流程
引入 http 模块(内置模块)
const http = require(“http”)
调用 http crateServer 方法来创建服务
//createServer : 接收的函数,是一个回调函数,当服务器启动后,浏览器访问时代码就会进入到这个函数中//req :就是 request 的缩写,代表对象,所以他的含义就是 请求对象//res :就是 response 的缩写,也是代表对象,但是他的含义是 响应对象const server = http.createServer(function(req,res){ //要设置响应头,否则会出现中文乱码问题 res.writeHead(200,{ "content-Type":"text/html; ccahrset=utf-8" }) //hello 就是响应出来的内容 //这里面可以直接输入 HTML格式 内容 res.write("hello"); //注:请求需要结束的,要不结束响应,浏览器会一直转圈圈的 res.end(); //监听电脑的某个端口 nodemon server.listen(3000, function(){ console.log("服务器启动,端口是 3000") })})//注意:定义端口号要从 3000 开始往上好了,上面就是一套简易的nodejs操作流程了
fs模块:处理文件相关操作,读文件、写文件
fs.readFileSync('要被读取的内容')
列:
通过 fs.readFileSync()去读取另一个文件的内容(另一个文件名列为 :day01 / index.html)
cosnt fileData = fs.readFileSync(./day01 / index.html)
再把读取出来的内容作为 res.write()的参数
代码格式为:res.write(fileData)
//引入 fs 模块const fs require("fs")const server = http.createSercer((req,res) => { //去读取 day01 文件夹下的 index.html 文件 cosnt fileData = fs.readFileSync(./day01/index.html)//最后输出那个文件里面的内容consol.log(fileData.toString);//注:因为在终端输入出的是二进制模式,所以通过 .toString 这个方法给他转成字符串(仅演示)//注意:千万不要忘了终止,博主当初没少在这大意,然后就看着它一直转圈圈,跟死循环一样了})注:不管是任何的网络请求 HTML 、css 都会到这个回调函数内部
判断当前请求的 url
// 这个啥双引号内的 / 代表http://locahost/3000,没有路径时用 req.url 就是 /if(req.url === "/"){ const fileDate = fs.readFileSync("vacode/day01.js"); req.write(fileDate); //终止 res.end() //如果不能继续往下判断直接return返回 return}各种文件的响应头
HTML文件:‘Content-Type’: ‘text/html; cahrset= +utf-8’
CSS文件:‘Content-Type’: ‘text/css’
JS文件:‘Content-Type’: ‘text/javascript’
img 的 jpg 文件:‘Content-Type’: ‘imge/jpeg’
请求方式
get 请求
post 请求
put 请求
delete 请求
patch 请求
copy 请求
head 请求
options 请求
link 请求
UNlink 请求
purge 请求
lock 请求
unlock 请求
propfind 请求
view 请求
虽然列出了这么多,但是常用的就是 get、post、 put 、delete请求
get 请求
get请求的参数是携带在请求地址上的
在浏览器地址栏中访问的都是get请求
post请求
post请求都是借助请求模拟工具
这里推荐postman(postman官方下载地址)

里面有各种各样的请求,大家都可以试试
模块化
模块就是一个实现特定功能的文件
优点:
避免变量污染
提供代码复用性
提高代码的可维护性
依赖关系清晰
规范:
nodejs - commonjs规范
requirejs - AMD规范
seajs - CMD规范
每一个 nodejs 文件都有一个 module 变量,代表着这个模块
console.log(module)
module.exports这个属性默认是一个对象,我们引入某个模块文件,其实就是引入的这个文件的 module.exports 对象
给它添加一些属性
列:module.exports,name = “张三”
引入一个模块,列:文件名为 day01.js,引入的其实就是它的 module.exports
const M01 = require("./day01.js")
exports
每一个模块文件 ,其实还有一个 exports 变量,他默认指向 module.exports
可以理解为,每个文件的开头,其实有如下一行代码
var exports = module.exports
要暴露接口给调用者使用,可以直接在 exports 身上添加属性
如果要当前模块的某些内容给到调用者去使用,就需要暴露
module.exports = { a:a, b:b, c:c}exports.a=aexports.b=bexports.c=c** 如果直接对 exports 赋值,那么就不需要暴露了
原因是切掉了 exports 与 module.exports 之间的联系**
exports = { a: a, b: b}console.log("wo shi 05")路径
绝对路径:
require(“c:/第一层文件夹 / 第二层文件夹 / 文件”)
相对路径:
require("./文件")
引入 nodejs 核心模块或通过 npm 在当前项目中安装的目录
console.log(require(“jquery/bower.json”))
没有写后缀时,会自动按照 .js 、.json 、 .node 的后缀顺序去查找模块
var a = requier("./common/a")
注:require 路径是有一个文件夹时,默认会找这个文件夹下的 package.json 文件中的 main 属性定义的值。加载的模块就是 main 属性定义的文件。如果这个文件夹下没有 package.json 文件,那么会需要 index.js、index.json、index.node
欢迎诸位检查批评!!!

 鲁公网安备37020202000738号
鲁公网安备37020202000738号