【分享成果,随喜正能量】一个人真正有本事,一个真正强大内心的人,不会以权势压人,你说得有道理,能够以理服人以德服人,别人自然会认可你。反之自己没有本事,还要强制别人按照自己说的去做,即使表面上服从,最终也只是伤了和气,丢了福气。做人要有雅量,即使再聪明,也要有涵养,随意指出别人的错误,并不能证明自己的高明,只会让自己更加掉价。
《VBA信息获取与处理》教程是我推出第六套教程,目前已经是第一版修订了。这套教程定位于最高级,是学完初级,中级后的教程。这部教程给大家讲解的内容有:跨应用程序信息获得、随机信息的利用、电子邮件的发送、VBA互联网数据抓取、VBA延时操作,剪贴板应用、Split函数扩展、工作表信息与其他应用交互,FSO对象的利用、工作表及文件夹信息的获取、图形信息的获取以及定制工作表信息函数等等内容。程序文件通过32位和64位两种OFFICE系统测试。是非常抽象的,更具研究的价值。
教程共两册,八十四讲。今日的内容是专题七 VBA与HTTP网络通讯的第1讲:VBA中网络通信

第一节 网络通信基础
在当今的时代,网络是无所不在的,在互联网的基础上开始了物联网的起步。从电子邮件的发送,到无人驾驶技术;从手机的智能到宇宙的探测,通信无所不能。在探讨网络通信时我们有必要理解几个概念,在VBA的网络应用中,有必要对网络的通信进行必要的模拟认识。
1 几个基本概念的讲解(WEB, HTTP, TCP/IP)
1)WEB 即World Wide Web的缩写,中文名翻译为:全球广域网或万维网
它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
Web 非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供将图形、音频、视频信息集合于一体的特性。
Web 1.0时代开始于1994年,其主要特征是大量使用静态的 HTML 网页来发布信息,并开始使用浏览器来获取信息,这个时候主要是单向的信息传递。通过Web万维网,互联网上的资源,可以在一个网页里比较直观地表示出来,而且资源之间,在网页上可以任意链接。Web1.0 只解决了人对信息搜索、聚合的需求,而没有解决人与人之间沟通、互动和参与的需求。
Web 2.0 始于 2004 年 3 月,在Web2.0中,软件被当成一种服务,Internet从一系列网站演化成一个成熟的为最终用户提供网络应用的服务平台,强调用户的参与、在线的网络协作、数据储存的网络化、社会关系网络、RSS应用以及文件的共享等成为了Web2.0发展的主要支撑和表现。Web2.0模式大大激发了创造和创新的积极性,使Internet重新变得生机勃勃。
可以说WEB使得全世界的人们以史无前例的巨大规模相互交流。相距遥远的人们,甚至是不同年代的人们可以通过网络来发展亲密的关系或者使彼此思想境界得到升华,甚至改变他们对待小事的态度以及精神。情感经历、政治观点、文化习惯、表达方式、商业建议、艺术、摄影、文学都可以以人类历史上从来没有过的低投入实现数据共享。信息保存方式不是使用人们熟悉的方式如图书馆、出版物那样实在的东西。信息传播是经由万维网和英特网来实现,而无须被搬运具体的书卷,或者手工的或实物的复制而限制。而且数字储存方式的优点是,你可以比查阅图书馆或者实在的书籍更容易有效率地查询网络上的信息资源。
2) HTTP 是HyperText Transfer Protocol的缩写,翻译为超文本传输协议。
万维网WWW技术的出现使得因特网得以超乎想象的速度迅猛发展。这项基于TCP/IP的技术在短短的十年时间内迅速成为已经发展了几十年的Internet上的规模最大的信息系统,它的成功归结于它的简单、实用。在WWW的背后有一系列的协议和标准支持它完成如此宏大的工作,这就是Web协议族,其中就包括HTTP超文本传输协议。
HTTP是应用层协议,同其他应用层协议一样,是为了实现某一类具体应用的协议,并由某一运行在用户空间的应用程序来实现其功能。HTTP是一种协议规范,这种规范记录在文档上,为真正通过HTTP协议进行通信的HTTP的实现程序。
HTTP诞生之初主要是应用于WEB端内容获取,那时候内容还不像现在这样丰富,排版也没那么精美,用户交互的场景几乎没有。对于这种简单的获取网页内容的场景,HTTP表现得还算不错。但随着互联网的发展和WEB2.0的诞生,更多的内容开始被展示(更多的图片文件),排版变得更精美(更多的CSS),更复杂的交互也被引入(更多的jS)。用户打开一个网站首页所加载的数据总量和请求的个数也在不断增加。
3)TCP/IP是Transmission Control Protocol/Internet Protocol的缩写,翻译为传输控制协议/网际协议,是指能够在多个不同网络间实现信息传输的协议簇。
TCP/IP传输协议对互联网中各部分进行通信的标准和方法进行了规定。并且,TCP/IP传输协议是保证网络数据信息及时、完整传输的两个重要的协议。TCP/IP传输协议是严格来说是一个四层的体系结构,应用层、传输层、网络层和数据链路层都包含其中。
TCP 用于应用程序之间的通信。当应用程序希望通过 TCP 与另一个应用程序通信时,它会发送一个通信请求。这个请求必须被送到一个确切的地址。在双方“握手”之后,TCP 将在两个应用程序之间建立一个全双工 (full-duplex) 的通信。这个全双工的通信将占用两个计算机之间的通信线路,直到它被一方或双方关闭为止。
IP 用于计算机之间的通信。IP 是无连接的通信协议。它不会占用两个正在通信的计算机之间的通信线路。这样,IP 就降低了对网络线路的需求。每条线可以同时满足许多不同的计算机之间的通信需要。通过 IP,消息(或者其他数据)被分割为小的独立的包,并通过因特网在计算机之间传送。IP 负责将每个包路由至它的目的地。
TCP/IP协议意味着 TCP 和 IP 在一起协同工作。TCP 负责应用软件(比如你的浏览器)和网络软件之间的通信。IP 负责计算机之间的通信。TCP 负责将数据分割并装入 IP 包,然后在它们到达的时候重新组合它们。IP 负责将包发送至接受者。
2 网络通信的实现步骤
由以上的名词解释我们可以看出,通过TCP/IP的通信规格可以让我们的计算机进行网络通信;HTTP协议架起了客户端和服务器之间的文档或数据的交互桥梁,通过以上两个协议就可以让我们的计算机和外界有了联络的可能。
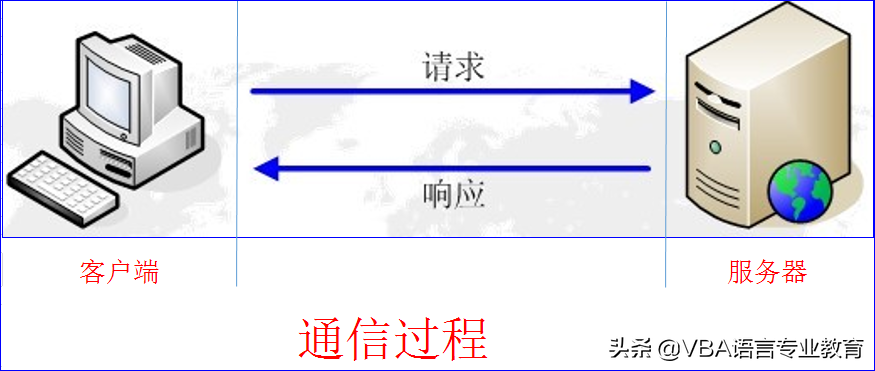
1)通信的过程分析
一般而言,通讯是静态的。服务器在等待浏览器的请求之前,是不会主动做任何事情的。现在页面很多动态实时的效果,其实还是我们浏览器,不停的向服务器发送请求,服务器返回消息再更新页面的结果,例如AJAX技术;或者是首次请求后,通讯并没有断开,服务器源源不断的往浏览器发送更新数据,这就是传说中的长连接技术。
通常情况下,当我们的浏览器,通过域名,访问了某个服务器,会进到服务器的门户主页面中。当我们点击门户页面的某个超链接或者点击某个提交按钮后,要求服务器进一步返回我们需要的某个资源文档,或者执行我们提交给它的某些命令。其实,我们刚才点击的超链接或按钮,就蕴含着我们要获取的文档或者执行程序的路径,这个路径统称为URL——统一资源定位符。HTTP通讯中,这个路径的格式一般为:
HTTP://域名:端口/文档或程序的全路径?参数。
端口就是服务器某个特定进程来处理客户端发来的消息,默认为80,可以先不用去理解这个名词。文档或程序路径是相对路径。服务器也是一台计算机,上面除了存放资源文件,还存放着维护服务器的软件,因此资源文档可能并不存放在其根目录上。
用于传递浏览器向服务器发送的请求参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开,例如:http://www.baidu.com/s?ie=utf-8&wd=苹果,就是浏览器向百度服务器发送查询参数,查询关键字是苹果的数据,并请求按utf-8的内码进行返回。请注意,URL里面有时候是不支持英文和数字以外的字符的,这时候就需要URLENCODE的函数去转换。
服务器接收浏览器发来的HTTP请求,并翻译识别请求中的消息并进行权限校检,进而识别请求中的URL并翻译成服务器的一个文档名称并按请求的内容进行返回;或者将将请求翻译为某个程序名称,并传递参数后按请求的规定执行它,并将结果返回。
2)实现网络通信的步骤 典型的HTTP事务处理处理流程分以下几个步骤:
(1)客户与服务器建立连接;
(2)客户向服务器提出请求;
(3)服务器接受请求,并根据请求返回相应的文件作为应答;
(4)客户与服务器关闭连接。
HTTP规范定义了9种请求方法,每种请求方法规定了客户和服务器之间不同的信息交换方式,常用的请求方法是GET和POST。
HTTP报文由从客户机到服务器的请求和从服务器到客户机的响应构成。
请求报文格式如下:请求行 - 通用信息头 - 请求头 - 实体头 - 报文主体
服务器将根据客户请求完成相应操作,并以应答块形式返回给客户,最后关闭连接。
应答报文格式如下:状态行 - 通用信息头 - 响应头 - 实体头 - 报文主体

好了,这讲的内容就到这里,希望大家通过对这讲内容的了解,能对网络通信过程有个认识。
本节知识点回向:
什么是WEB?什么是HTTP?什么是TCP/IP?网络通信的步骤是怎么样的?

我20多年的VBA实践经验,全部浓缩在下面的各个教程中,教程学习顺序:

【分享成果,随喜正能量】别人为什么不愿意搭理你呀?因为搭理你,没有好处/人与人之间就是等价交换的原则,如果你老是想着占便宜,别人就会离你远远儿的/社会本质上也是一个价值交换系统。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号