本人熟悉前端(html,css,js,vue等),后端(python),小程序,老板有需求联系我。
1.CSS初识
- 概念: CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
- 作用:主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
2. 引入CSS样式表(书写位置)
2.1 行内式(内联样式)
- 概念: 称行内样式、行间样式. 是通过标签的style属性来设置元素的样式
- 其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>实际上任何HTML标签都拥有style属性,用来设置行内式。
- 案例:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>- 注意:style其实就是标签的属性样式属性和值中间是:多组属性值之间用;隔开。只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
- 缺点:没有实现样式和结构相分离
2.2 内部样式表(内嵌样式表)
- 概念: 称内嵌式 是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
- 其基本语法格式如下:
<head><style type="text/CSS"> 选择器(选择的标签) { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; }</style></head><style> div { color: red; font-size: 12px; }</style>- 注意:style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。type="text/css" 在html5中可以省略。只能控制当前的页面
- 缺点:没有彻底分离
综合案例
<style> /*选择器{属性:值;}*/ p { color:#06C; font-size:14px; } /*文字的颜色是 蓝色*/ h4 { color:#900; } h1 { color:#090; font-size:16px; } body { background:url(bg2.jpg); }</style>2.3 外部样式表(外链式)
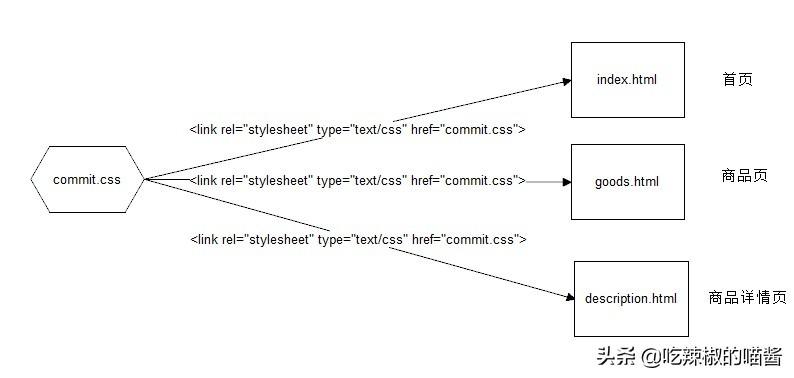
- 概念: 称链入式 是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中, 通过link标签将外部样式表文件链接到HTML文档中
- 其基本语法格式如下:
<head> <link rel="stylesheet" type="text/css" href="css文件路径"></head>- 注意: link 是个单标签link标签需要放在head头部标签中,并且指定link标签的三个属性
属性 | 作用 |
rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |

2.4 三种样式表总结(位置)
样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
CSS选择器(重点)
2. CSS基础选择器
2.1 标签选择器
- 概念:标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
- 语法:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } - 作用:标签选择器 可以把某一类标签全部选择出来 比如所有的div标签 和 所有的 span标签
- 优点:是能快速为页面中同类型的标签统一样式
- 缺点:不能设计差异化样式。
2.2 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
- 语法:类名选择器.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}标签<p class='类名'></p> - 优点:可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
- 注意类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)长名称或词组可以使用中横线来为选择器命名。不要纯数字、中文等命名, 尽量使用英文字母来表示。
命名规范: 见附件(Web前端开发规范手册.doc)
命名是我们通俗约定的,但是没有规定必须用这些常用的命名。
课堂案例:
<head> <meta charset="utf-8"> <style> .blue { color: blue; font-size: 100px; } .red { color: red; font-size: 100px; } .orange { color: orange; font-size: 100px; } .green { color: green; font-size: 100px; } </style> </head> <body> <span class="blue">G</span> <span class="red">o</span> <span class="orange">o</span> <span class="blue">g</span> <span class="green">l</span> <span class="red">e</span> </body>2.3 类选择器特殊用法- 多类名
我们可以给标签指定多个类名,从而达到更多的选择目的。

注意:
- 各个类名中间用空格隔开。
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
<div class="pink fontWeight font20">亚瑟</div><div class="font20">刘备</div><div class="font14 pink">安其拉</div><div class="font14">貂蝉</div>2.4 id选择器
id选择器使用#进行标识,后面紧跟id名
- 其基本语法格式如下:id选择器#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }标签<p id="id名"></p>
- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。
- 用法基本和类选择器相同。
id选择器和类选择器区别
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
id选择器和类选择器最大的不同在于 使用次数上。
总结他们**
- 类选择器我们在修改样式中,用的最多。
- id选择器一般用于页面唯一性的元素身上,经常和我们后面学习的javascript 搭配使用。
2.6 通配符选择器
- 概念通配符选择器用*号表示, * 就是 选择所有的标签 他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
- 其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* { margin: 0; /* 定义外边距*/ padding: 0; /* 定义内边距*/}- 注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
2.7 基础选择器总结
选择器 | 作用 | 缺点 | 使用情况 | 用法 |
标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
2.8 团队约定
选择器
- 尽量少用通用选择器 *
- 尽量少用 ID 选择器
- 不使用无具体语义定义的标签选择器 div span
CSS字体样式属性调试工具
1.font字体
1.1 font-size:大小
- 作用:font-size属性用于设置字号
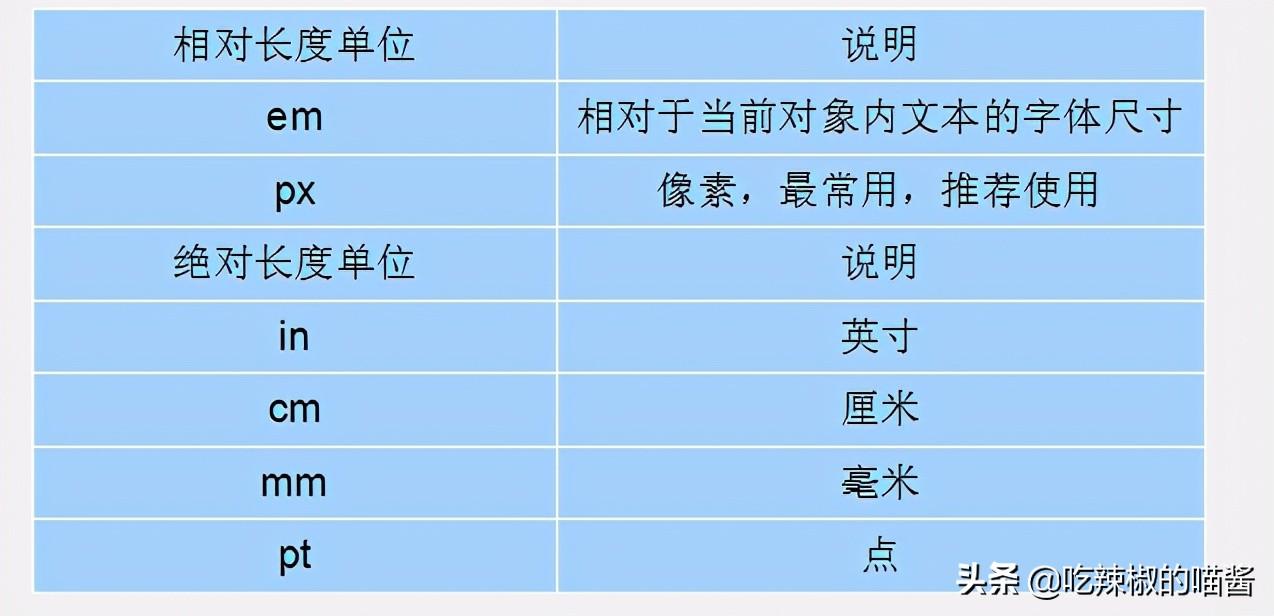
p { font-size:20px; }- 单位:可以使用相对长度单位,也可以使用绝对长度单位。相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

注意:
- 我们文字大小以后,基本就用px了,其他单位很少使用
- 谷歌浏览器默认的文字大小为16px
- 但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
1.2 font-family:字体
- 作用:font-family属性用于设置哪一种字体。
p{ font-family:"微软雅黑";}- 网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
- 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}常用技巧:
1. 各种字体之间必须使用英文状态下的逗号隔开。2. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。3. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。4. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。CSS Unicode字体
- 为什么使用 Unicode字体在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
- 解决:方案一: 你可以使用英文来替代。 比如font-family:"Microsoft Yahei"。方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。font-family: "FAEF6FC5ED1"; 表示设置字体为“微软雅黑”。
字体名称 | 英文名称 | Unicode 编码 |
宋体 | SimSun | B8BF53 |
新宋体 | NSimSun | B0B8BF53 |
黑体 | SimHei | ED1F53 |
微软雅黑 | Microsoft YaHei | FAEF6FC5ED1 |
楷体_GB2312 | KaiTi_GB2312 | 77F53_GB2312 |
隶书 | LiSu | B6E66 |
幼园 | YouYuan | E7C06 |
华文细黑 | STXihei | 4E87EC6ED1 |
细明体 | MingLiU | EC60EF53 |
新细明体 | PMingLiU | B0EC60EF53 |
1.3 font-weight:字体粗细
- 在html中如何将字体加粗我们可以用标签来实现使用 b 和 strong 标签是文本加粗。
- 可以使用CSS 来实现,但是CSS 是没有语义的。
属性值 | 描述 |
normal | 默认值(不加粗的) |
bold | 定义粗体(加粗的) |
100~900 | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
提倡:
我们平时更喜欢用数字来表示加粗和不加粗。
1.4 font-style:字体风格
- 在html中如何将字体倾斜我们可以用标签来实现字体倾斜除了用 i 和 em 标签,
- 可以使用CSS 来实现,但是CSS 是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
属性 | 作用 |
normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
italic | 浏览器会显示斜体的字体样式。 |
小技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。1.5 font:综合设置字体样式 (重点)
font属性用于对字体样式进行综合设置
- 基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}- 注意:使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
1.6 font总结
属性 | 表示 | 注意点 |
font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
font-family | 字体 | 实际工作中按照团队约定来写字体 |
font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
2. CSS外观属性
2.1 color:文本颜色
- 作用:color属性用于定义文本的颜色,
- 其取值方式有如下3种:
表示表示 | 属性值 |
预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
十六进制 | #FF0000,#FF6600,#29D794 |
RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
- 注意我们实际工作中, 用 16进制的写法是最多的,而且我们更喜欢简写方式比如 #f00 代表红色
2.2 text-align:文本水平对齐方式
- 作用:text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
- 其可用属性值如下:
属性 | 解释 |
left | 左对齐(默认值) |
right | 右对齐 |
center | 居中对齐 |
- 注意:是让盒子里面的内容水平居中, 而不是让盒子居中对齐
2.3 line-height:行间距
- 作用:line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
- 单位:line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
- 技巧:
一般情况下,行距比字号大7.8像素左右就可以了。line-height: 24px;2.4 text-indent:首行缩进
- 作用:text-indent属性用于设置首行文本的缩进,
- 属性值其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
p { /*行间距*/ line-height: 25px; /*首行缩进2个字 em 1个em 就是1个字的大小*/ text-indent: 2em; }2.5 text-decoration 文本的装饰
text-decoration 通常我们用于给链接修改装饰效果
值 | 描述 |
none | 默认。定义标准的文本。 取消下划线(最常用) |
underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
overline | 定义文本上的一条线。(不用) |
line-through | 定义穿过文本下的一条线。(不常用) |
2.6 CSS外观属性总结
属性 | 表示 | 注意点 |
color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
line-height | 行高 | 控制行与行之间的距离 |
text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
3. sublime快捷操作emmet语法
Emmet的前身是Zen coding,它使用缩写,来提高html/css的编写速度。
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <div></div>
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $ .demo$*3
<div class="demo1"></div>
<div class="demo2"></div>
<div class="demo3"></div>
4. 拓展阅读@
emment语法
 鲁公网安备37020202000738号
鲁公网安备37020202000738号