前一段时间学习了HTML和CSS的相关知识,目前我已经可以写一些简单的页面布局了,仿了一个京东手机端页面,效果还算可以,这个东西还是需要多写多练才能熟练掌握。现在我已进入了一个新的阶段学习——JavaScript,听一些大佬说这个JS入门容易,学精挺难,听了大佬们的见解,感觉亚历山大呀,不过还是需要去面对的,有困难咱就克服,加油吧。

一、什么是JavaScript
JavaScript简称JS,它是一种异步单线程的脚本语言,JS不需要进行编译即可在浏览器运行,它是边解释边执行的。
二、JavaScript相关历史
ECMAScript6(ECMA 2016),即:ES6,是JavaScript语言的下一代标准,它于2015年6月正式发布的。
ECMAScript和JavaScript是什么关系呢?
ECMA是国际标准化组织,1996年11月JavaScript的创造者把JS提交给了ECMA成为了国际标准。次年,ECMA发布了262号文件(ECMA-262)规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,也就是JavaScript的第一个版本1.0。
从ES6开始制定到最后发布,用了整整15年。
ECMAScript发布时间线:
1997年6月 ECMAScript1.0
1998年6月ECMAScript2.0
1999年12月ECMAScript3.0
2000年ECMAScript4.0,不被大众接受,版本太过激进
2009年12月ECMAScript5.0版本正式发布
2011年6月ECMAScript5.1称为IOS国际标准2015年6月ECMAScript6正式发布,成为新的国际标准。
三、JavaScript常用的数据类型
JS数据类型分为两种:
1.原始类型
- 数值: 整数和小数
let age = 38;console.log(age, typeof age); // 38 "number"- 字符串
let email = 'tp@php.cn';console.log(email, typeof email); // tp@php.cn string- 布尔
let isMarried = true;console.log(isMarried, typeof isMarried); // true "boolean"- undefined,未初始化变量的默认值
let gender;console.log(gender, typeof gender); // ndefined "undefined"- null,空对象
let obj = null;console.log(obj, typeof null); // null "object"- 符号,创建对象属性的唯一标识
let s = Symbol('custom symbol');console.log(s, typeof s); // Symbol(custom symbol) "symbol"在原始类型的中都是值传递的,意思就是一个变量的更新并不会影响另外一个变量,例如我们声明一个变量:
let a = 100;此时,再声明一个变量b,并将a赋值给b:
let b = a;打印b的值,发现也是100,说明a的值传递给了b,那么如果这时候将a的值修改为200,再次打印b的值,结果是多少呢?
a = 200;console.log(b);通过测试,我得知b的值依旧是100,由此得到一个结论:a的值更新并不会影响到b,因此在原始类型中都是值传递的。
2.引用类型
- 对象
此时声明一个对象user,如下:
let user = { id: 1, username: '张三', 'my email': 'admin@admin.cn', // 方法: 函数 getName: function () { // this表示当前的上下文,当前对象 return '我的名字:' + this.name; }}console.log(user.id, user.name); // 1 "张三"console.log(user['my email']); // admin@admin.cnconsole.log(user.getName()); // 我的名字:张三- 数组
let a = [1, "PHP", 3, 4];console.log(a, typeof a); // [1, "PHP", 3, 4] "object"数组中的索引元素是从0开始的,因此我们可以使用a[数组下标]的方式来访问数组中的元素。
- 函数
function hello(a, b, c) { console.log(arguments);}// demo4.html:76 ƒ hello(a, b, c) { console.log(arguments); } "function"console.log(hello, typeof hello); // hello(a, b, c) { console.log(arguments); } "function"console.log(hello instanceof Object); // true对象是属性的无需集合,因此还可以往对象里添加属性:
hello.email = 'hello@admin.cn';console.log(hello.email);// 并没有给这个函数添加name属性console.log(hello.name);hello(1, 2, 3, 4, 5, 6);console.log(hello);- 效果图:

四、变量与常量的声明与赋值
- 变量:使用let声明一个变量:
// 声明let username;此时,username的默认值是undefined,现在我们对其进行初始化(赋值):
username = 'Hello World';可在控制台打印变量username,得到:
Hello World
如果再次对username进行赋值:
username = '你好,世界!';console.log(username);此时可在控制台查看username值为:你好,世界!。
但是,禁止在再次给username赋值时使用以下格式:
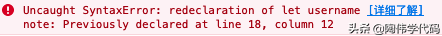
let username = 'Hello World!';这样的话控制台会报错:

所以,let在声明变量的时候禁止重复声明。
也可以将变量声明与初始化同时进行:
let username = 'Hello World!';console.log(username);- 常量:使用const声明常量
- 常量特殊的变量,它是只读变量;
- 常量声明后即不能删除,也不能更新;
- 常量的声明与初始化必须同步完成。
const APP = '用户管理系统';常量、变量、函数名...都称为JS标识符,他们都有严格的命名规则:
- 只能是字符、数字、下划线、$,且第一个不能是数字;
- 标识符是严格区分大小写的;
- 命名规范。
- 蛇形,下划线
let user_name = 'a';- 驼峰式
let userName = 'a';- 大驼峰,帕斯卡
let UserName = 'a';- 匈牙利式
let oBody = document.body;oBody.style.backgroundColor = 'lightgreen';
 鲁公网安备37020202000738号
鲁公网安备37020202000738号