如何基于jabdp平台的移动端开发一款进销存软件?
之前写过一个BSS系列的文章,该系列的文章讲的就是进销存软件(PS:要是感兴趣的,可以点个关注,点我头像查看哦!)。当然这只是PC端的软件,有PC端又怎么能少了移动端呢?今天小编给大家带来的就是基于jabdp平台的移动端做一款进销存软件。
工欲善其事必先利其器。在做开发之前,我们肯定要先了解一下移动端的部署。只有学会如何部署移动端,才能更好的进行开发工作。
如何部署?
1.获取应用包
首先要先获取两个压缩包:jabdp-v1.4.0.zip和iMobile.zip。

2.解压
获取到应用包后,接下来当然是解压应用包的操作啦!首先,我们先解压jabdp-v1.4.0的压缩包到系统的英文名称目录下即可(PS:不可以是中文目录哦!)。然后,我们再将iMobile压缩包解压到jabdp-v1.4.0文件夹下的webapps目录下。


3.配置
需要配置的地方有三处,小编会一一道来。
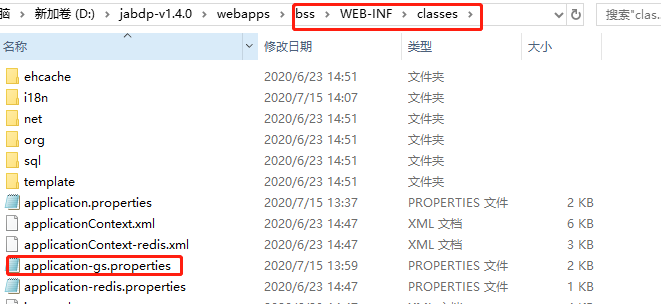
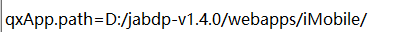
①进入需要配置移动端开发的项目所在的文件夹(PS:此处以bss文件夹为例,bss就是存放进销存应用的文件夹),在WEB-INF目录下的classes文件夹中找到application-gs.properties文件,右键编辑该文件,在qxApp.path=后面加上iMobile文件夹的绝对路径,保存退出。


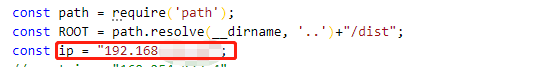
②进入configs文件夹,找到config.js(路径:iMobile -> configs),右键编辑,找到ip属性并修改为自己电脑的ip,以及在proxyTable属性下添加自己项目的访问路径,保存并退出。具体修改如下:


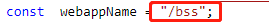
③进入pages文件夹,找到config.js文件(路径:iMobile -> src -> native -> pages),右键修改,此文件只需要修改webappName属性即可,改成自己的项目访问路径,具体可参考下图:

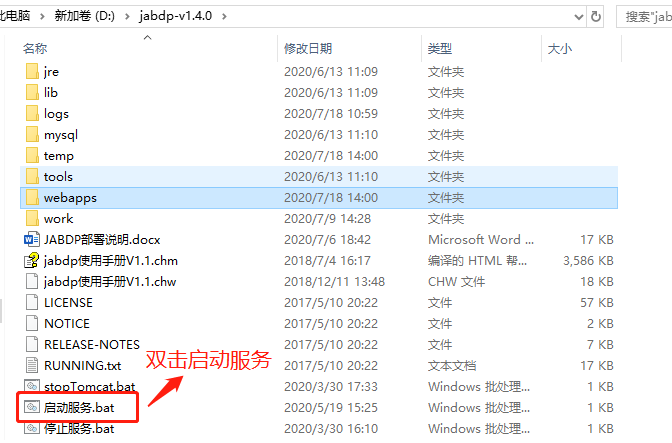
4.启动
配置完成后,就可以启动平台,访问移动端了,移动端访问地址为:http:// IP地址
:9090/iMobile/release/web/。



好了,又到了文章的末尾,今天的分享到这里就算结束了,要是喜欢的朋友,请点个关注哦!--我是jabdp,我为自己“带盐”,感谢大家关注。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号