
注:本文已经收录进开源项目:
github.com/hansonwang99/JavaCollection,有自学路线、面试题和面经、编程资料以及系列技术文章。
前 言
这篇想写很久了,原以为一两天搞定,结果整理、串接、画图搞了一周多。经过一番梳理、虽然东西不少,但感觉还是挺清晰的,不说了,肝。
前方高能
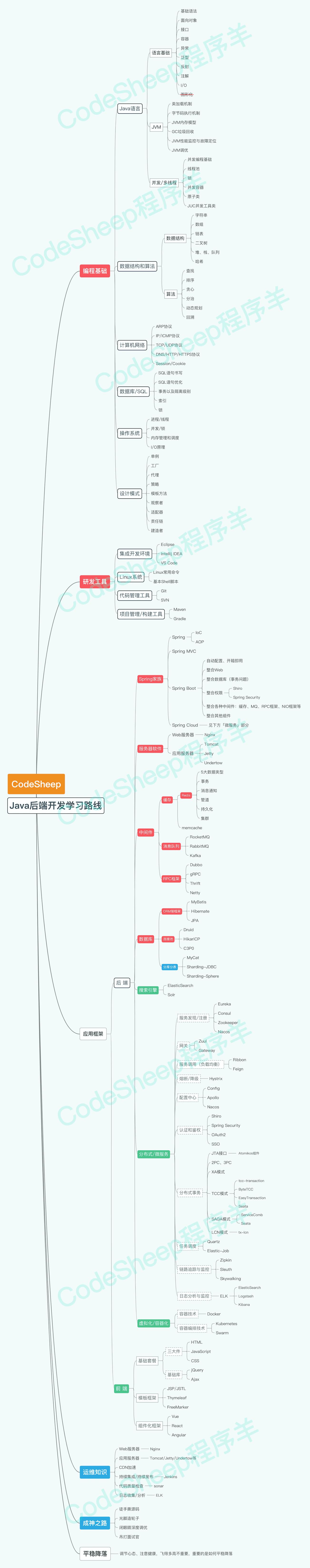
一图胜千言,但凡能用图,就不想用文字。直接看图吧,看完再聊几个问题。

注:本图高清素材已收录进开源项目:
github.com/hansonwang99/JavaCollection,需要可自取。
应该说,基本把Java后端开发主流技术点都串起来了。
所以接下来,聊聊几个问题吧。
编程基础
到底我们口口声声所说的编程基础是什么?
这次在上面的脑图中已经完全展现了!
即使后面的东西都没学,基础部分是肯定需要完成的,这也是后面所有应用框架学习的基石;反之,在应用框架的学习时如果感觉吃力,可能非常有必要回过头来再巩固对应的基础知识。
然而基础的确不是一蹴而就的,确实需要一定的反复和回炉,才能做到真正的融会贯通,这需要一个过程,所以珍惜每一次复习基础的机会。
学了哪些才能找(到)工作?
啊,这个问题有点难。
只能这样说,优先把编程基础准备充分,不留纰漏;其次,应用框架部分内容能学则学,尽力准备,在熟练使用的同时能了解原理,就基本很稳了。
后端开发需要学前端吗?
完全不懂肯定是不行的,会太过于被动,但钻牛角尖也的确没必要。
如果目标在后端开发相关岗位,还是优先掌握后端领域的东西为好,毕竟本领域的东西就太多了,而对于前端的知识,大致技术轮廓和概念了解一下还是有必要的。
咋没有Java Web?
有人问,为什么图中没有Java Web学习路线相关的东西呢?
本来所谓的Java Web无非也就是:HTTP协议、Servlet、Web容器、JSP、Cookie和Session等等这些内容。
所以这几点对照到上面的脑图会发现,其实已经包含在上图的诸如:「计算机网络」、「Spring框架」、「模板框架」等等这些部分里了,所以这些掌握了,所谓的Java Web就自然过关了。
学完如何能保证留下东西?
我坚信:学习不在入,而在出。
所以勤于做笔记、善于写博客,做好技术输出非常重要,这样后面复习、回顾、自查都有章可循了。
共 勉
在没有这样总结之前,总感觉东西很乱,但经过这一番梳理和串接之后,会发现虽然东西是不少,但好在路线也非常清晰,按照这个路线去扎实推进一般问题就不大了。
平稳降落
飞得多快,非得多高,不是目的,重点是如何平稳降落,小伙伴们也记得调整心态、注意健康,徐图长期发展。
文章/资源持续更新,本文已经收录进GitHub开源项目:
github.com/hansonwang99/JavaCollection,有自学路线、面试题和面经、编程资料及系列技术文章。
由于个人能力有限,不足之处还请见谅和指出,一起交流进步
急不得,慢一点才能更快
 鲁公网安备37020202000738号
鲁公网安备37020202000738号