JQuery是一个 JavaScript 库,她极大的简化了我们对 JavaScript 的编程,今天我们总结了下平常项目中用到的一些小技巧,仅供参考。

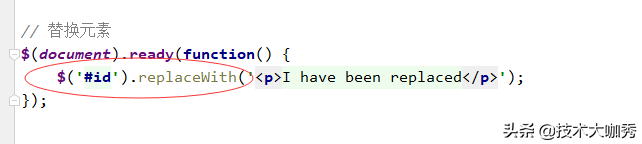
1、替换元素
有时候需要直接替换掉html中的某个元素时,可以以这么做。

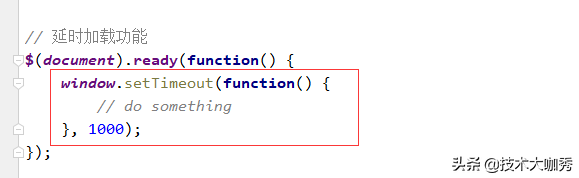
2、延时加载
当页面中元素过多或者需要控制某些元素的加载顺序时,我们可以对这些元素进行延时加载。

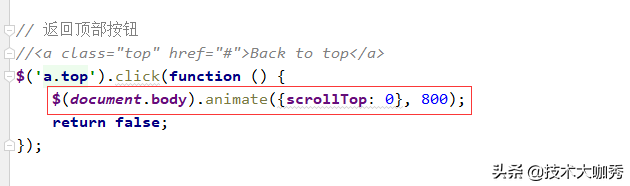
3、返回顶部按钮
可以利用 animate 和 scrollTop 来实现返回顶部的动画,而不需要使用其他插件。

4、检查浏览器版本
注: 在版本jQuery 1.4中,.support替换掉了.support替换掉了.browser 变量。

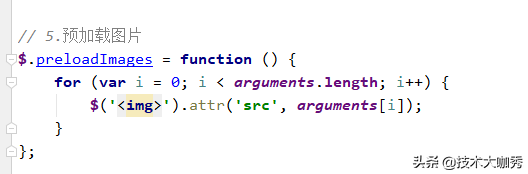
5、预加载图片
当页面中使用了很多不可见的图片(如: hover 显示),可能需要预加载它们。

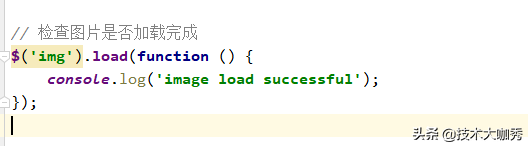
6、检查图片是否加载完成
有时候需要确保图片完成加载完成后,再执行后续的操作。

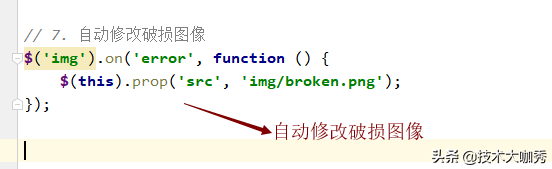
7、自动修改破损图像
如果你碰巧在你的网站上发现了破碎的图像链接,你可以用一个不易被替换的图像来代替它们。添加这个简单的代码可以节省很多麻烦。

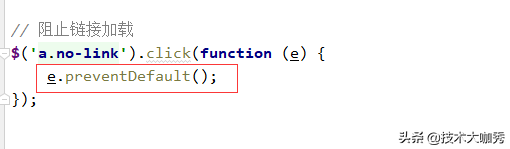
8、阻止链接加载
有时不希望链接到某个页面或者重新加载它,可能希望它来做一些其他事情或者触发一些其他脚本,可以这么做。

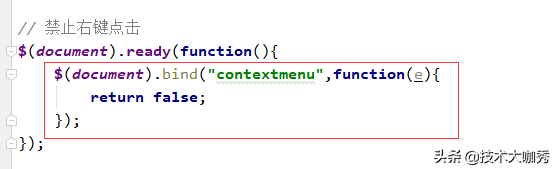
9、禁止右键点击
某些情况下需要控制页面元素,禁止右键点击的行为,可以这么做。

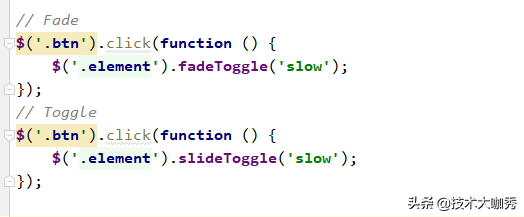
10、切换 fade/slide
fade 和 slide 是我们在 jQuery 中经常使用的动画效果,它们可以使元素显示效果更好。但是如果你希望元素显示时使用第一种效果,而消失时使用第二种效果,则可以这么做。

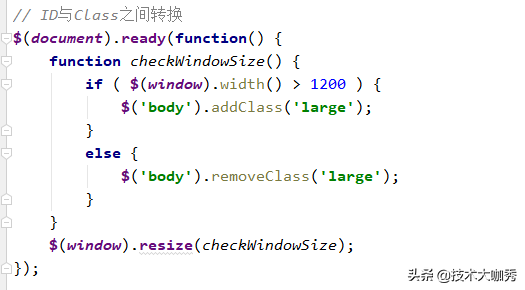
11、ID与Class之间转换
当改变Window大小时,在ID与Class之间切换。

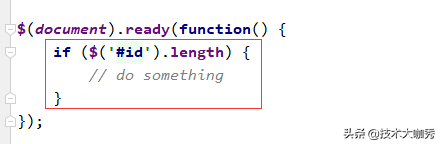
12、检查某个元素是否存在
验证某个元素是否存在,我们可以使用length属性来判断。

13、验证元素是否为空

14、把创建的元素动态地添加到DOM中
新创建的元素,动态添加DOM,可以这么做。

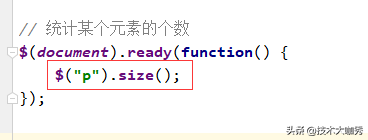
15、统计元素个数
统计页面中某个元素标签的个数,比如,

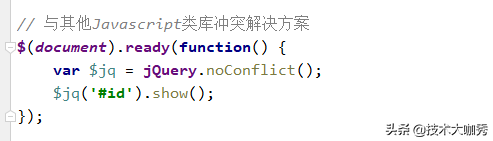
16、与其他Javascript类库冲突解决方案
当页面中引入了多个Javascript类库时,若有不同类库之间方法冲突的情况发生,可以重命名JQuery的调用名。

好了,以上JQuery的一些小技巧,你都了解了吗。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号