
一、什么是Vue.js
Vue.js是一个采用 MVVM 架构, 通过数据驱动视图的形式来构建用户界面的渐进式框架。Vue.js采用自底向上增量开发的设计。
Vue.js 自身不是一个全能框架,它只聚焦于视图层。因此它非常容易学习和与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。

二、Vue.js的特点
易用:在有HTML、CSS、JavaScript的基础上,快速上手。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化。
数据驱动:自动追踪依赖的模板表达式和计算属性。
组件化: 用解耦、可复用的组件来构造界面。
快速:精确有效的异步批量 DOM 更新。
模块友好:通过 NPM 或 Bower 安装,无缝融入你的工作流。

三、Vue.js的核心是什么?
Vue.js通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。由此可以反映出来Vue.js的两个核心关键词:数据绑定和视图组件。
1.数据驱动
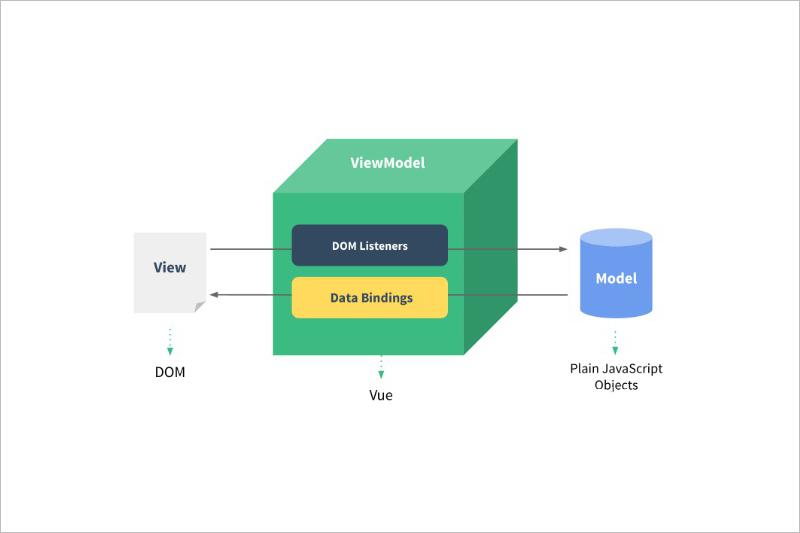
Vue.js是数据驱动视图的框架, 采用了 MVVM 架构。其核心库只关注视图层, 视图与数据状态保持同步。
2.视图组件化
把整个网页拆分成一个个区块,每个区块我们可以看作成一个组件,网页由多个组件拼接或者嵌套组成。
简化地表示 "数据" 与 "视图" 的关系就如下图:

拓展:
1.什么是 MVC 架构?
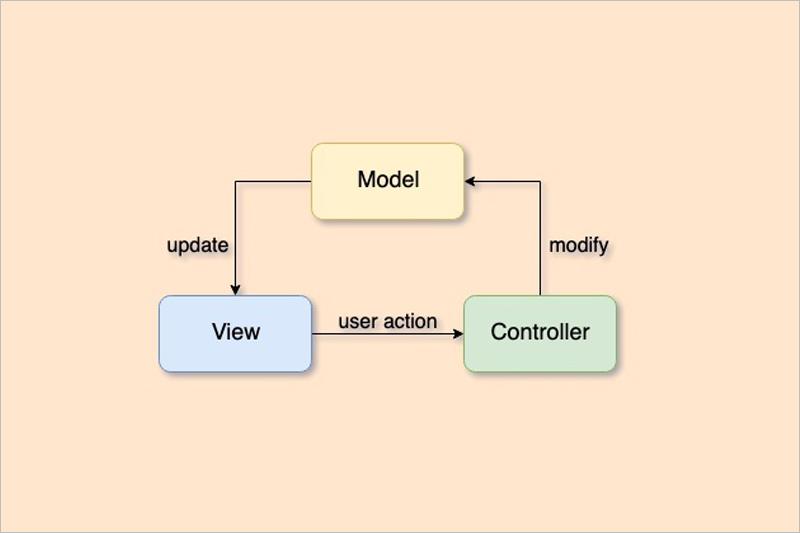
在 MVC 架构下, 软件可以分成三个部分:
视图 (View): 用户界面;
控制器 (Controller): 业务逻辑;
模型 (Model): 数据保存。

一般而言的 MVC 模式各个部分之间的通信方式如上图:
用户在 View 上进行操作, 触发相应事件;
Controller 接到事件, 执行相应业务逻辑, 调用 Model 的接口修改数据状态;
Model 中新的数据发送到 View, 视图更新, 用户得到反馈。
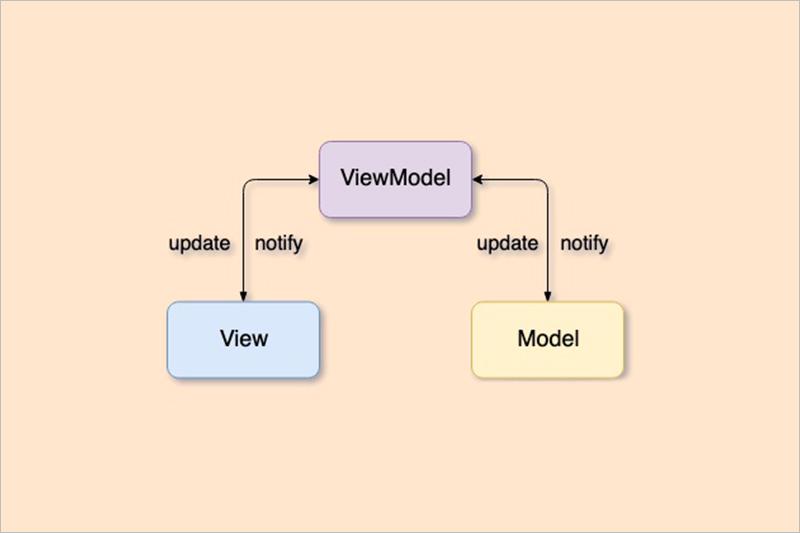
2.什么是 MVVM 架构?
在 MVVM 架构中, Controller 被替换成了 ViewMode。它作为 View 与 Model 沟通的桥梁, 负责监听 Model 或 View 的修改。由此实现了 View 和 Model 的 "双向绑定"。意思就是说, 当 Model 层数据进行修改时, ViewModel 层检测到了变化, 然后通知 View 层进行相应的视图修改。反之, 当 View 层做了修改时, Model 层的数据也会得到相应的修改。

四、结语
远齐科技基于成熟的软件架构、互联网、物联网、大数据、人工智能等技术构建面向未来的集成开发平台系统。在自有集成开发平台基础上,基于最佳业务实践开发出丰富的软件功能模块、业务系统,为企业提供高效的定制化开发服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号