
加载DOM
以浏览器装载文档为例,在页面加载完毕后,浏览器会通过javaScript为DOM元素添加事件,在常规的javaScript代码中,通常使用window.onload方法,而在jQuery中,使用的是$(document).ready(function(){})方法,该方法是事件模块中比较重要的一个函数,可以极大地提高Web应用程序的响应速度。jQuery就是用$(document).ready()代替传统javaScript的window.onload方法,通过使用该方法,可以在DOM载入就绪时就对其进行操作并执行它所绑定的函数,在使用过程中需要注意$(document).ready()方法和window.onload方法之间的细微区别,区别如下:
- 执行时机
$(document).ready()和window.onload有相似的功能,但在执行时机方面是有区别的。window.onload是在网页中所有的元素(包括元素的所有关联文件)完全加载到浏览器之后才执行,而通过$(document).ready()方法注册的事件处理程序,在DOM完全就绪时就可以被调用。
举一个例子,有一个大型的图库网站,为网页中所有图片添加某些行为,如单击图片后隐藏或显示,如果用window.onload来处理,那么用户必须等到每一幅图片都加载完毕才可以进行操作,如果使用$(document).ready()方法来进行设置,只要DOM就绪即可操作,不需要等待所有图片下载完毕,很显然,把网页解析为DOM树的速度要比把页面中所有关联文件加载完毕的速度快的多。
- 多次使用
在页面中可以多次使用$(document).ready()去绑定加载执行事件,绑定事件顺序执行。
- 简写方式
$(document).ready(function(){ });可以简写为$(function(){ });,另外,$(document)也可以简写为$(),当$()不带参数时,默认参数是“document”,因此还可以简写为$().ready(function(){ });。
事件绑定
在文档装载完成后,如果打算为元素绑定事件来完成某些操作,则可以使用()方法来对匹配元素进行特定事件的绑定,on()方法的调用格式为:
on(events,[selector],[data],fn)说明如下:
第1个参数是事件类型,类型包括:blur、focus、load、resize、scroll、unload、click、dblclick、mousedown、mouseup、mousemove、mouseover、mouseout、change、select、submit、keydown、keypress、keyup、和error等,当然也可以是自定义名称。
第2个参数为可选参数,一个选择器字符串用于过滤器的触发事件的选择器元素的后代。如果选择的< null或省略,当它到达选定的元素,事件总是触发。
第3个参数为可选参数,作为event.data属性值传递给事件对象的额外数据对象。
第4个参数则是用来绑定的处理函数。
- 基本效果
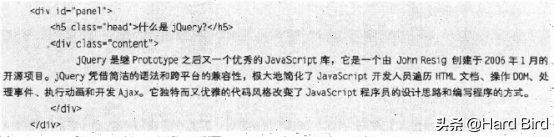
下面通过一个示例来了解on()方法的用法,假设网页中有一个常见问题解答,单击“标题”链接将显示内容。
HTML代码如下:

示例DOM
按照需求,需要完成以下几个步骤。
- 等待DOM装载完毕。
- 找到“标题”所在元素,绑定click事件。
- 找到“内容”元素,将“内容”元素展示。
根据分析的步骤,可以轻易地写出如下jQuery代码:
$(function(){ $("#panel h5.head").on("click",function(){ $(this).next().show();//$(this).next()获取"内容"元素 });});- 加强效果
在上面的例子中,单击“标题“显示出“内容”;再次单击“标题”,“内容”并没有任何反应,现在需要加强效果:第2次单击“标题”,“内容”隐藏;再次单击“标题”,“内容”又显示,两个动作循环出现,为了实现这个功能,需要经过以下几个步骤:
- 等待DOM装载完毕。
- 找到“标题”所在元素,绑定click事件。
- 找到“内容”元素,如果“内容”元素是显示的,则隐藏,否则显示。
为了判断元素是否显示,可以使用jQuery中的is()方法来完成,代码如下:
$(function(){ $("#panel h5.head").on("click",function(){ if($(this).next().is(":visible")){ //如果"内容"显示 $(this).next().hide(); } else { $(this).next().show(); } });});通过以上的修改,当反复单击“标题”链接时,“内容”会在隐藏和显示两种状态下切换。
- 改变绑定事件的类型
上面的例子中,给元素绑定的事件类型是click,当用户单击的时候会触发绑定的事件,执行事件的代码,现在把事件类型换成mouseover和mouseout,即当光标滑过的时候就触发事件,需要进行以下几步操作:
- 等待DOM装载完毕。
- 找到“标题”所在的元素,绑定mouseover事件。
- 找到“内容”元素,显示内容。
- 找到“标题”所在元素,绑定mouseout事件。
- 找到“内容”元素,隐藏内容。
根据分析的步骤,可以写出如下代码:
$(function(){ $("#panel h5.head").on("mouseover",function(){ $(this).next().show(); }).on("mouseout",function(){ $(this).next().hide(); });});- 简写绑定事件
像click、mouseover和mouseout这类事件,在程序中经常会使用到,jQuery为此也提供了一套简单的写法,简单写法和on()方法类似,实现的效果也相同,唯一的区别是能够减少代码量,简写如下:
$(function(){ $(on#panel h5.headon).mouseover(function(){ $(this).next().show(); }).mouseout(function(){ $(this).next().hide(); });});合成事件
jQuery有两个合成事件——hover()和toggle()方法,类似前面讲过的ready()方法,这两个方法都属于jQuery自定义的方法。
- hover()方法
hover()方法的语法结构为:
hover(enter,leave);hover()方法用于模拟光标悬停事件,当光标移动到元素上时,会触发指定的第1个函数(enter);当光标移除这个元素时,会触发指定的第2个函数(leave)。
将上面的例子改写成hover()方法,jQuery代码如下:
$(function(){ $("#panel h5.head").hover(function(){ $(this).next().show(); },function(){ $(this).next().hide(); });});
- toggle()方法
toggle()方法的语法结构为:
toggle(fn1,fn2,…fnN);toggle()方法用于模拟鼠标连续单击事件,第1次单击元素,触发指定的第1个函数,当再次单击同一元素时,则触发指定的第2个函数,以此类推,直到最后一个,然后循环。
$(function(){ $("#panel h5.head").toggle(function(){ $(this).next().show(); },function(){ $(this).next().hide(); });});toggle()方法在jQuery中还有另外一个作用:切换元素的可见状态,如果元素是可见的,单击切换后则为隐藏的,如果元素是隐藏的,单击切换后则为可见的。
若感觉对您有用,可以关注并转发,您的关注是对我莫大的支持!
关注并转发后私信“jQuery基础材料”获取线下资料,包括完整基础资料、chm文档、示例代码及其他参考资料。
上一章:jQuery基础回顾——jQuery中的DOM操作
下一章:jQuery基础回顾——事件冒泡、移除事件、模拟事件
 鲁公网安备37020202000738号
鲁公网安备37020202000738号