前端的同学们对 CSS 肯定不会陌生,这部分内容控制着网页的外观。今天我们给大家整理了一些有趣的 CSS 组件,这些组件能增强网页的排版、让网页实现多种风格,甚至可以检查页面的 Bug !
1、 赫蹏
项目官网:https://sivan.github.io/heti/
开源协议:MIT
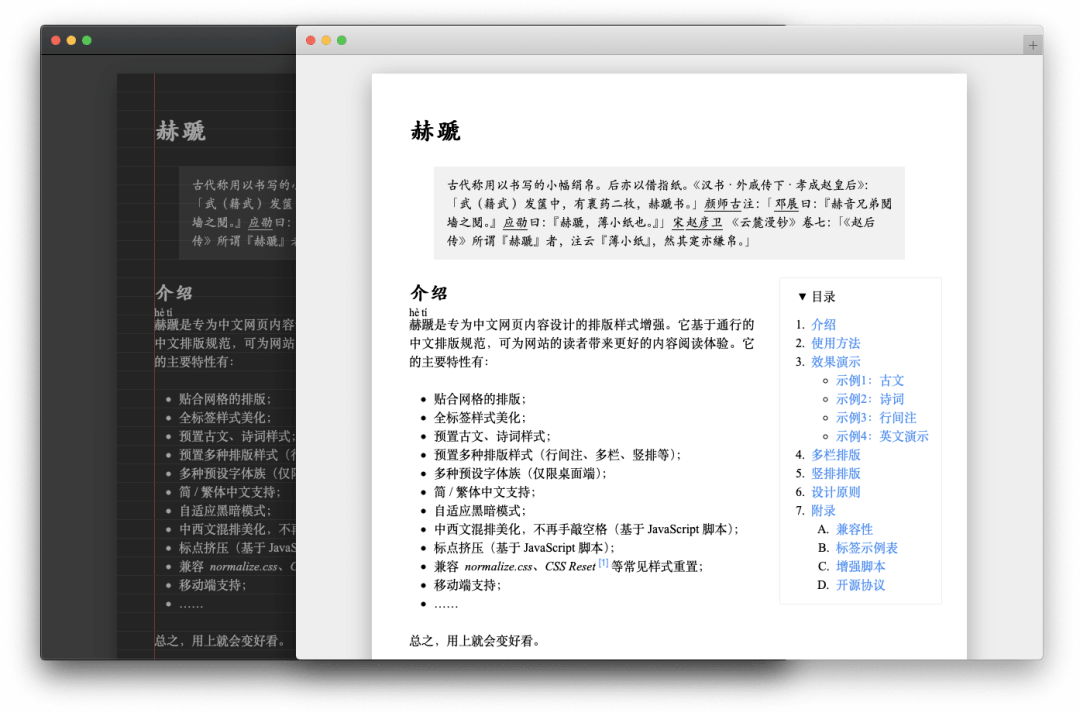
赫蹏(hètí)是专为中文内容展示设计的排版样式增强,只需在页面的标签中引入 heti.css 文件,在要作用的容器元素上增加 class="heti" 的类名即可使用。
赫蹏基于通行的中文排版规范而来,预置古文、诗词样式,提供移动端支持,且兼容 normalize.css、CSS Reset 等常见样式重置;可以为网站的读者带来更好的文章阅读体验。
赫蹏效果展示:

项目地址:https://www.oschina.net/p/heti
2、 Pixel Art to CSS
项目官网:https://www.pixelartcss.com/
开源协议:MIT
Pixel Art to CSS 是一个基于 React 的在线像素绘画编辑器,你可以用这个编辑器绘制像素版的图片或者 GIF 动图,绘制完毕后可以 一键获取对应像素图的 CSS 代码,随后可通过复制的 CSS 代码将对应的像素图嵌入到网页中。
Pixel Art to CSS 页面展示:

项目地址:https://www.oschina.net/p/pixel-art-react
3、 css-checker
项目官网:https://xiemala.com/s/gaSXqA
开源协议:MIT
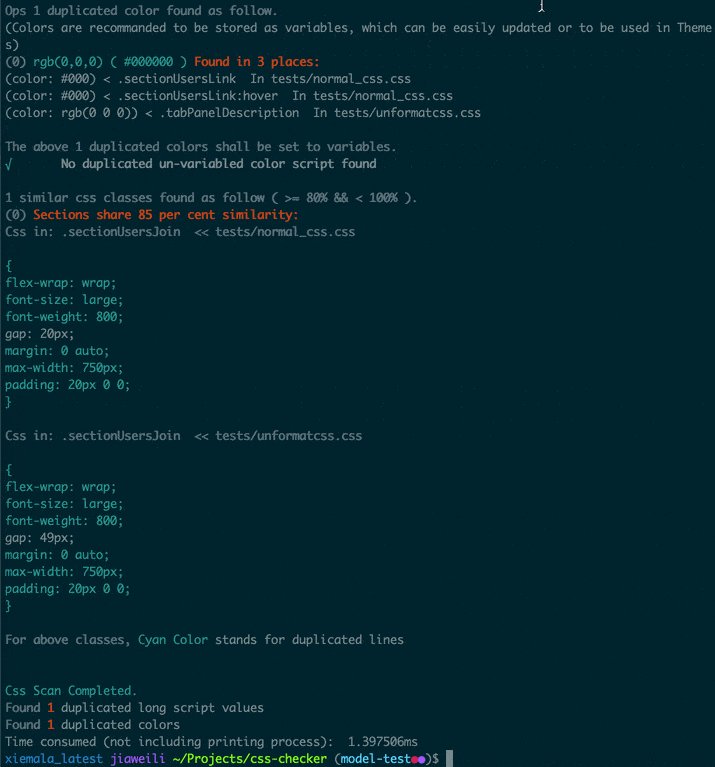
css-checker 可用于检查 css 样式是否有重复,并在几秒钟内找到具有高度相似的 css classes 之间的差异,从而避免文件之间出现冗余或相似的 css 样式。
css-checker 还支持颜色检查、长脚本以及未使用的 CSS classes 的警告功能。该工具同时适用于本地开发和 CI 等自动化流程。
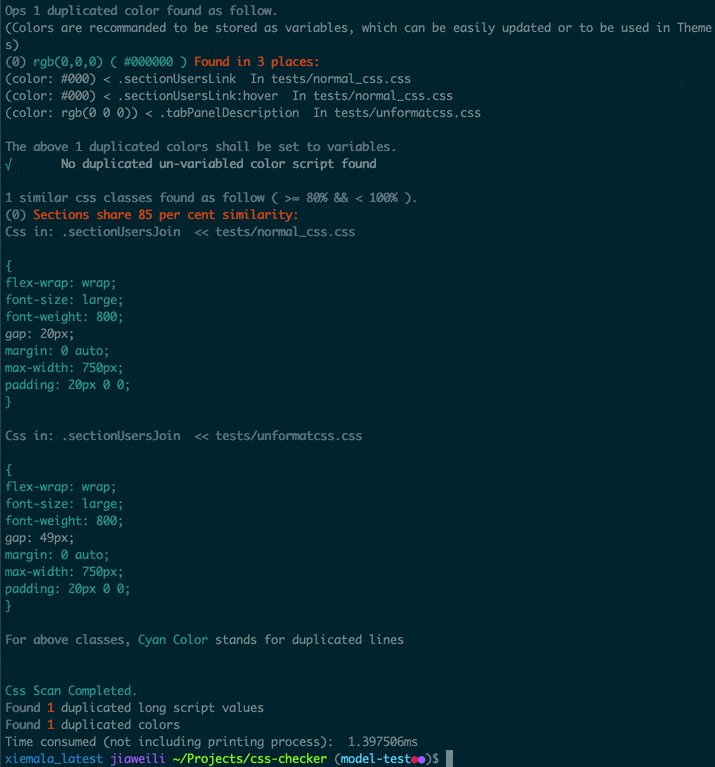
css-checker 工作流程展示:

项目地址:https://www.oschina.net/p/css-checker
4、 bttn.css
项目官网:https://bttn.surge.sh/
开源协议:MIT
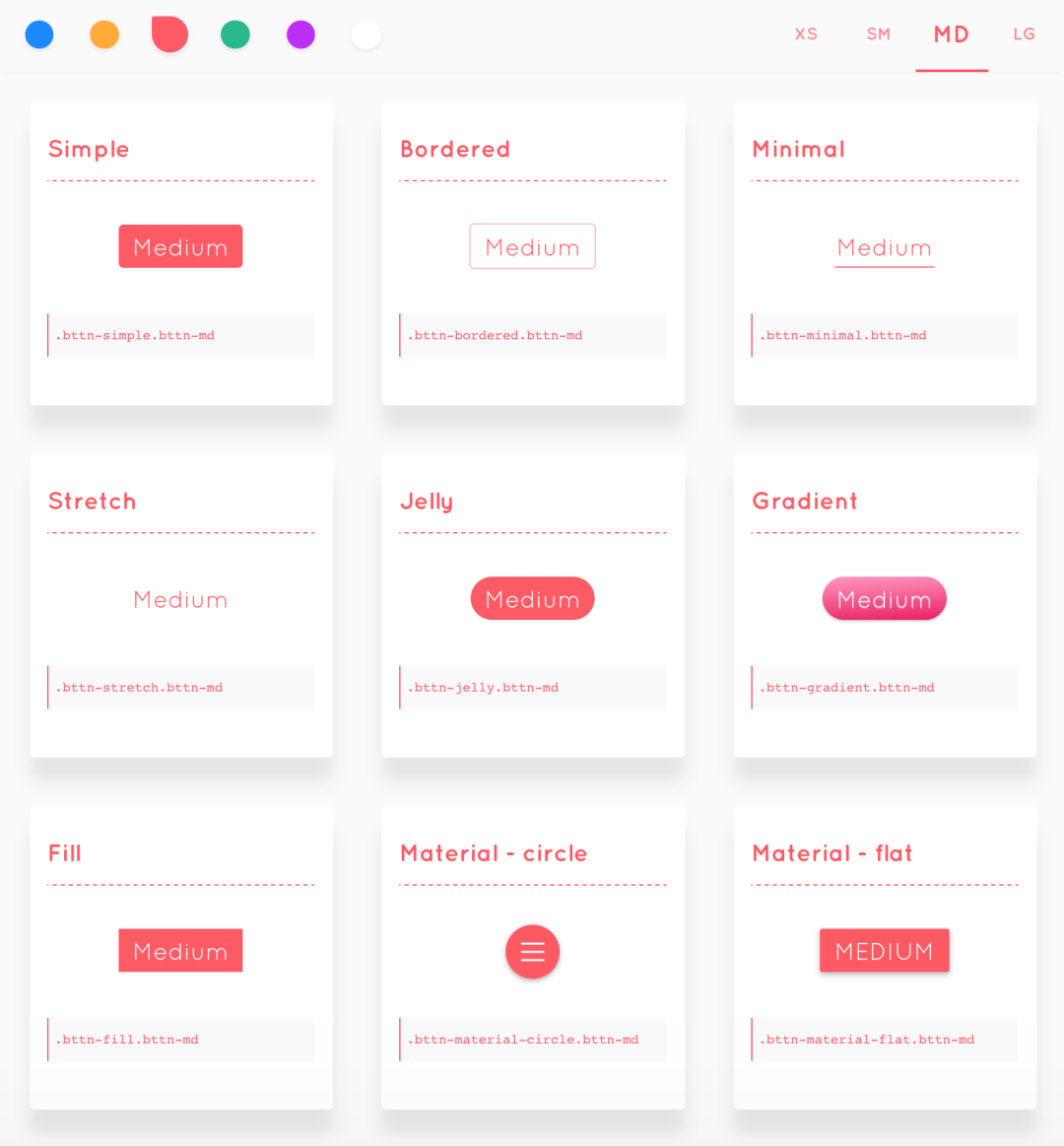
bttn.css 是一个 CSS 按钮样式库,包含一系列精美的按钮样式。引入 bttn.css 文件后,在按钮元素中添加对应 css 类即可为按钮加入对应样式。
bttn.css 的按钮分四种尺寸:大、中、小、超小,同时有方形边框、椭圆边框、圆形边框、单线框等多种边框样式,能适应多种使用场景。
效果展示:

项目地址:https://www.oschina.net/p/bttn-css
5、 Animate.css
项目官网:https://animate.style/
开源协议:MIT
Animate.css 是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,让网页变得更加灵动。安装 Animate.css 后,将 animate__animated 类与动画名称一起添加到元素,即可为元素附加对应的动画。
Animate.css 还可以与 Java 结合使用,制作一些更有趣的循环动画效果。
项目地址:https://www.oschina.net/p/animate-css
6、 NES.css
项目官网:https://nostalgic-css.github.io/NES.css/
开源协议:MIT
NES.css 是一款 NES 红白机风格的 CSS 框架,可以使用它实现红白机风格的按钮,字体,对话框。NES.css 只含 CSS ,不依赖任何 Java,对性能影响极小。另外,NES.css 只提供组件,页面布局需要自己定义。
需要注意的是:NES.css 的默认字体 Press Start 2P 只支持英文字符,如果需要把这个框架与非英语的语言一起使用,则需要使用其他字体,比如配合中文需要使用 Zpix (最像素) 字体。
效果展示

项目地址:https://www.oschina.net/p/nes-css
7、 PSone.css
项目官网:https://micah5.github.io/PSone.css/
开源协议:MIT
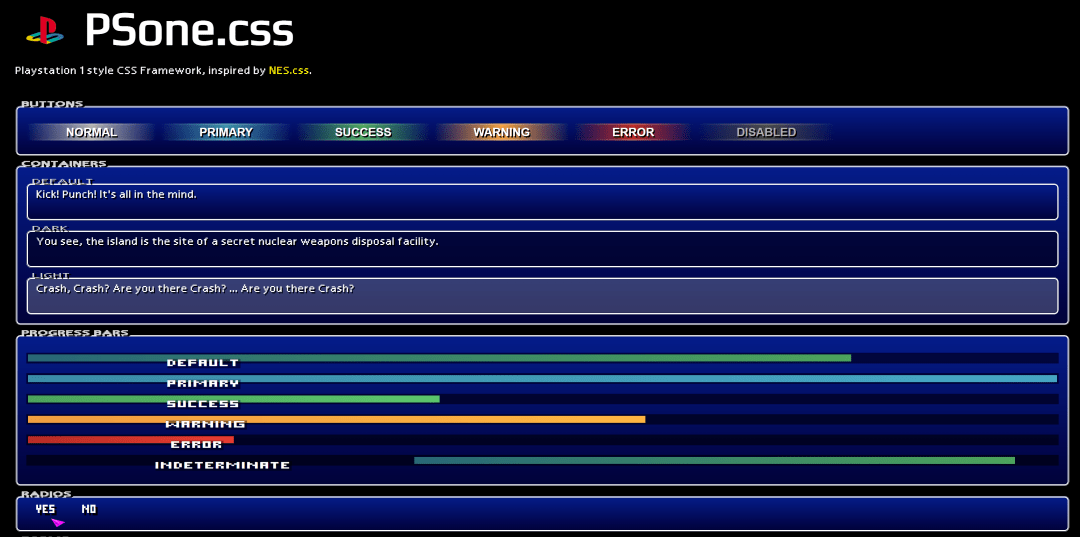
Psone.css 是一个 PS1 游戏机风格的 CSS 框架,使用它可以实现复古 PS1 风格的网页元素。它的灵感来自前面的 Nes.css ,目前只能通过链接使用该 css 文件:
< linkrel= "stylesheet"type= "text/css"href= "https://cdn.jsdelivr.net/gh/98mprice/PSone.css@master/PSone.min.css">
样式展示:

项目地址:https://www.oschina.net/p/psone-css
8、 98.css
项目官网:https://jdan.github.io/98.css/
开源协议:MIT
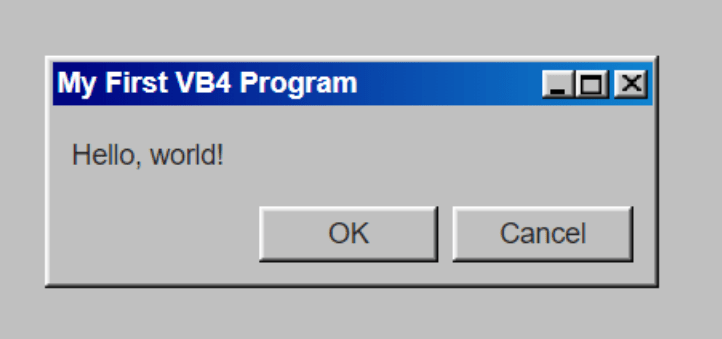
98.css 是一个用于模仿 Windows 98 界面的 CSS 库,满满的怀旧风... 98.css 不包含任何 Java,仅使用一些 CSS 来设置 HTML 样式,这意味着它与前端框架不会有兼容问题,也不会出现性能问题。
该库依赖于语义 HTML 的用法,例如要编写按钮,需要使用 Button,输入元素需要标签,图标按钮依赖于 aria-label。
支持的组件包括:Button、Checkbox、OptionButton、GroupBox、TextBox、Dropdown、window(Title Bar、Window contents)与 TreeView。


项目地址:https://www.oschina.net/p/98-css
9、MVP.css
项目官网:https://jdan.github.io/98.css/
开源协议:MIT
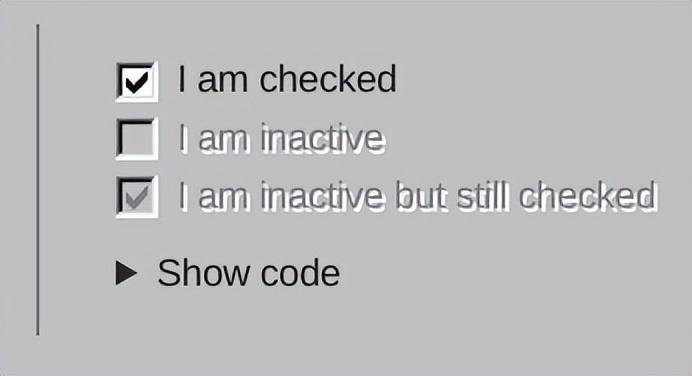
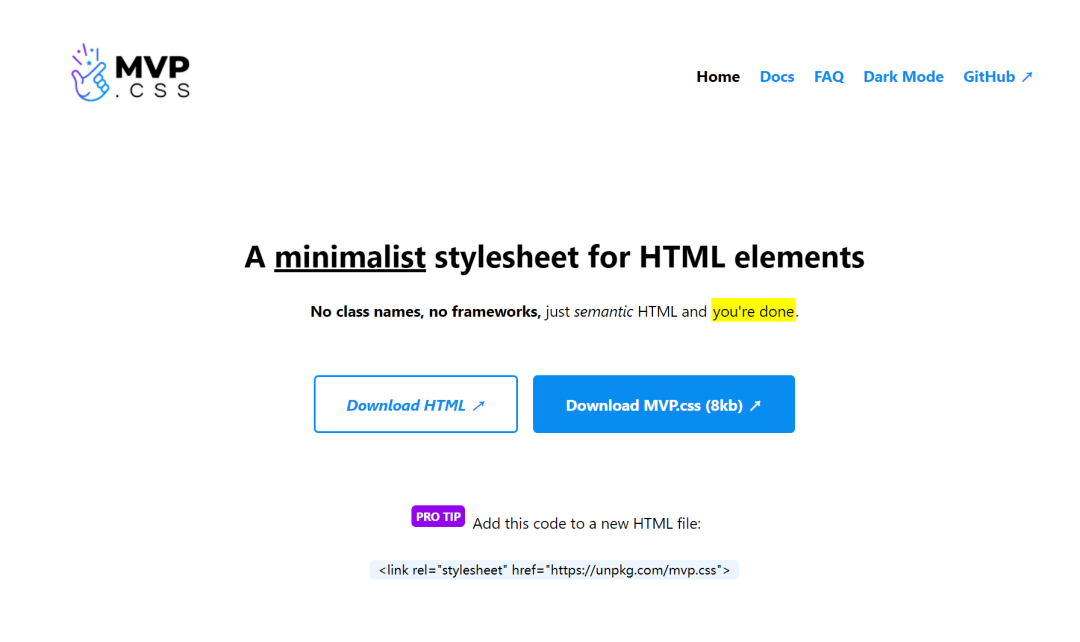
MVP.css 包含 HTML 基本元素的开箱即用 CSS 样式,它没有类名,也没有任何需要学习的框架。也就是说用户甚至可以不懂 CSS ,只需在 HTML 中引用该 css 文件:
< linkrel= "stylesheet"href= "https://unpkg.com/mvp.css">
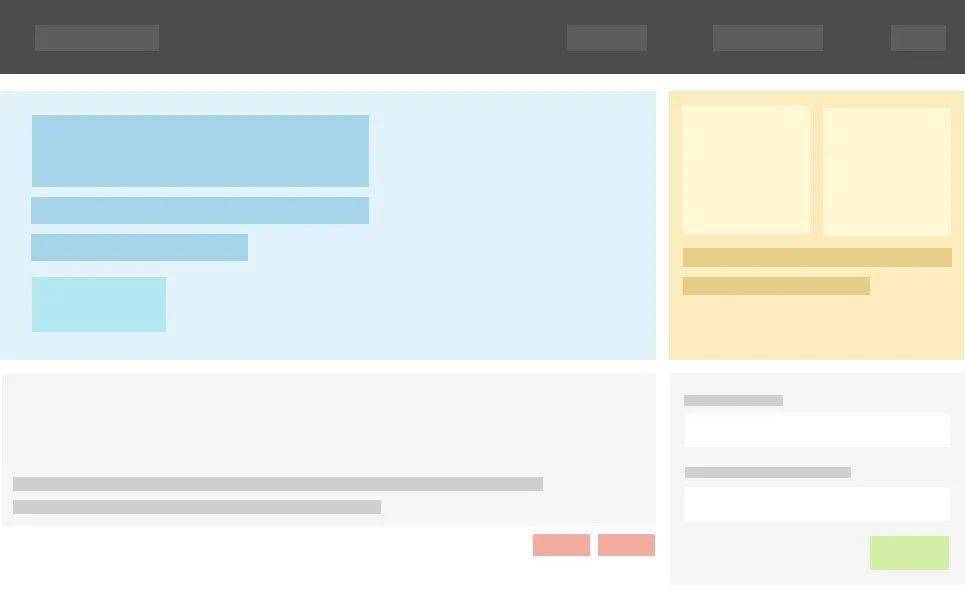
即可为 HTML 元素附加简约而现代的样式:
样式展示:

项目地址:https://www.oschina.net/p/mvp-css
10、Charts.css
项目官网:https://chartscss.org/
开源协议:MIT
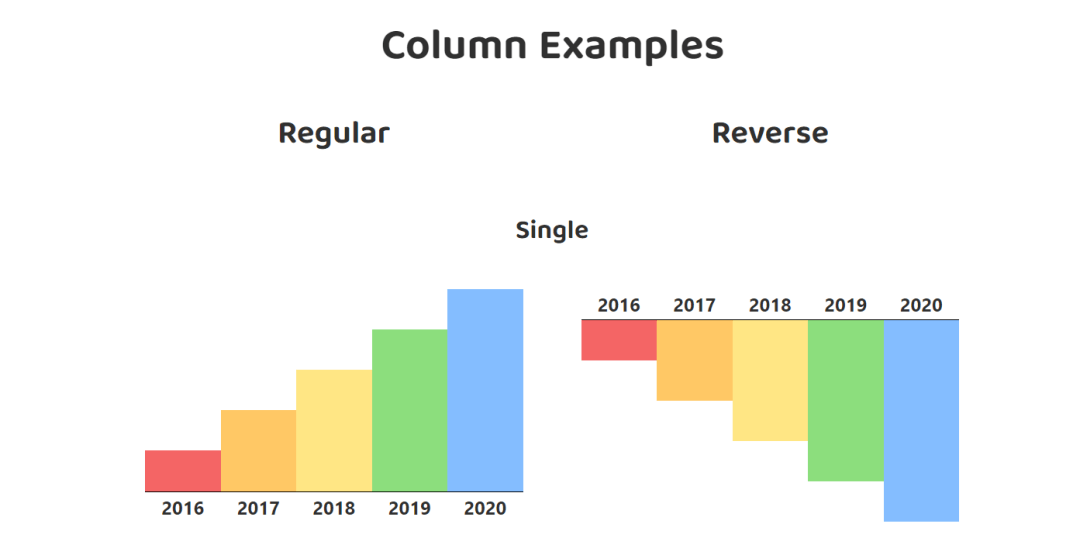
Charts.css 是一个将 HTML 元素样式转化为可视化图表的开源 CSS 框架,用简单的 CSS 类即可将数据转换为漂亮的图表和图形。
Charts.css 使用语义 HTML 标记进行结构化,并使用 CSS 类设置样式,通过类名的更改可将表单等元素显示为可视化图形。它支持使用媒体查询进行自适应缩放、支持多种图表类型、无 JS 代码带来的额外性能开销。

项目地址:https://www.oschina.net/p/charts-css
11、 Pure.css
项目官网:http://purecss.io/
开源协议:BSD
Pure 是一个小型响应式 CSS 框架,它包含一组响应式 CSS 模块,为原生 HTML 元素以及最常见的 UI 组件提供响应式布局和样式。
Pure 基于 Normalize.css ,它支持 Firefox、Chrome、Safari、iOS 和 IE 10+ ,因此不存在浏览器兼容性问题。此外,Pure 包含各种常见的表格样式且自带表单对齐功能、包含垂直和水平菜单样式和对下拉菜单的支持。
通过 Pure 可以使用 Grids、Menus 等组件快速构建网页的基础布局 —— PC / 移动双端、所有屏幕大小都适配的自适应布局。
排版效果展示:

项目地址:www.oschina.net/p/pure-css
12、Bulma.css
项目官网:https://bulma.io/
开源协议:MIT
Bulma 是一个基于 Flexbox 的现代 CSS 框架,对移动端及其友好的响应式排版、模块化支持导入部分内容、且外观非常现代化。
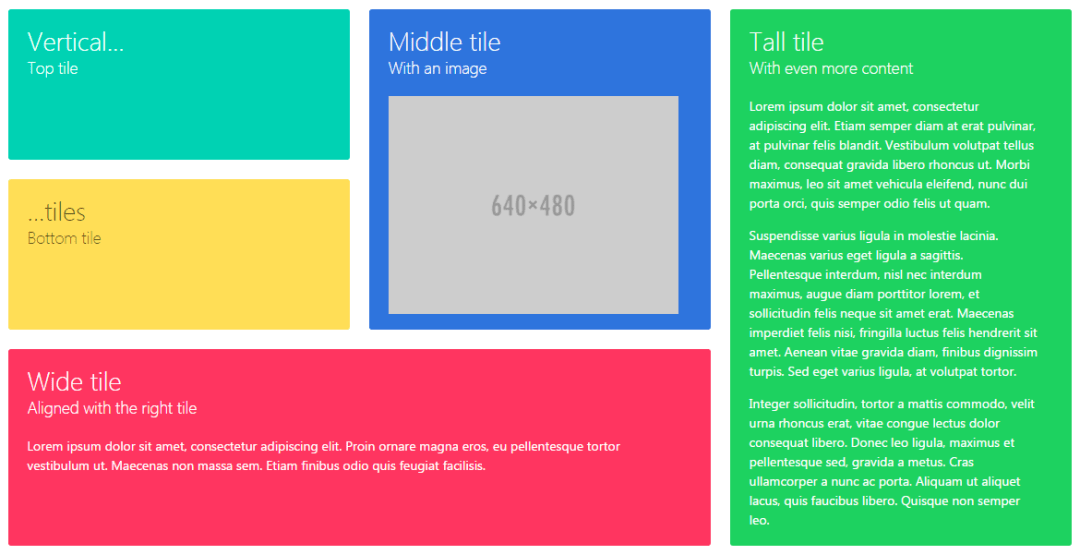
Bulma 提供了现成的响应式前端组件,使用这些组件可以轻松创建一个 100% 响应式的页面,它的 Magic tiles 组件能根据端口大小自适应排版,对审美不佳的排版小白来说尤为好用。
排版效果展示:

项目地址:https://www.oschina.net/p/bulma
13、 css.gg
项目官网:https://css.gg/
开源协议:MIT
css.gg 是一个开源的 CSS、SVG 和 Figma UI 图标库,可用于 SVG Sprite、样式组件、NPM 和 API。
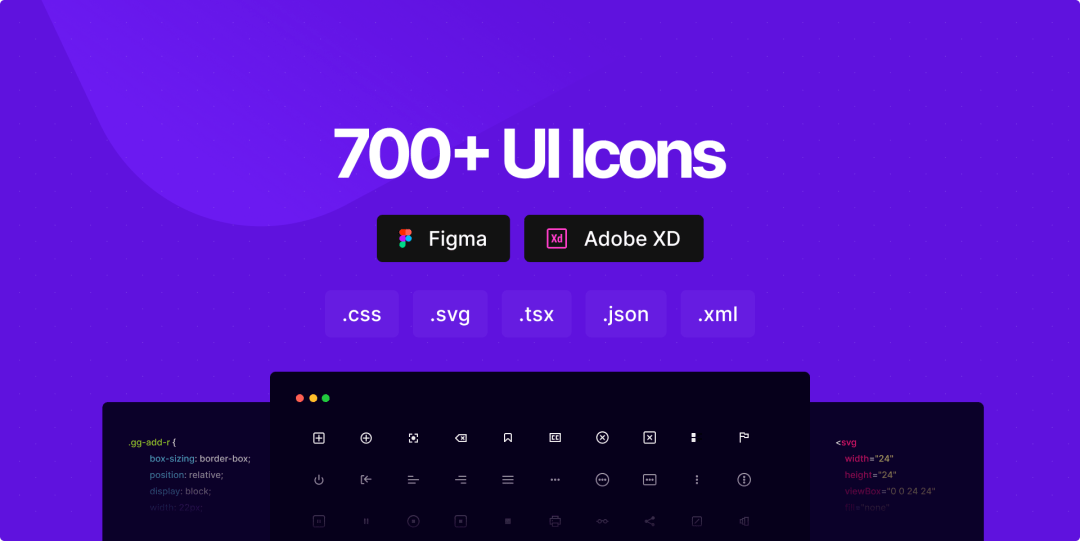
css.gg 拥有 700 + 不同格式的、美观而现代的图标,使用 css.gg 可让整个页面处于一组统一而美观的 UI 风格中。
图标样式:

项目地址:https://www.oschina.net/p/css-gg
本文所介绍的软件均来自 Awesome 软件系列之《有趣且实用的 CSS 框架、组件》 :https://www.oschina.net/project/awesome?columnId=3 。
小编在此系列中摘录了部分开源 CSS 框架 / 组件作介绍,旨在抛砖引玉。如果你还了解其他有趣、实用的 CSS 组件,欢迎在评论区留言分享,我们将采纳大家的建议,持续更新 Awesome 系列的内容。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号