做好体验设计需要先了解整个用户产品使用的过程,然后才能针对性做设计。这篇文章,作者系统分析了体验设计的方法和设计,希望能帮到大家。

在软件产品设计过程中,用户体验的设计是一个不可忽视的课题。
对于互联网产品,用户是否喜欢我们的产品,取决于他使用产品所获得的好处,也取决于他在产品中获得的体验。
而用户的体验往往会影响用户的口碑,口碑影响产品的成败,产品的成败也影响了产品经理的利益。
对于B端软件产品,由于业务特性让产品设计人员更加关注业务需求和多角色协同流程,往往忽视了终端用户的诉求和单一用户视图。
不好的体验往往会影响项目的交付和公司的形象,从而影响了公司的利益。
既然用户体验这么重要,那我们应该如何做好用户体验设计呢?
一、影响用户体验的三要素
体验以用户为中心,那么我们就以用户的视角观察一下产品的体验。
假设某天因为用户体验设计的问题困扰你,你想通过”人人都是产品经理“找到相关的文章为你解决问题提供解帮助。
于是你打开网站,点击搜索,输入关键字,敲击回车后,浏览目标文章,通过简要说明找到可能让你关注的文章后,点击查看文章,如果满足你的要求时,你还可能会收藏备用。
整个过程中,会涉及到以下三种体验要素:
1. 别让我等
用户的耐心是非常用限的,一方面是生命是有限的,另一个更主要的方面是传统媒体教育的结果。我们打开图书、打开电视时得到的都是即使的体验。
此外,像电脑浏览器可以同时找开多个页签,手机可以多窗口的切换等技术的支持也让用户习惯了在有限的时间内追求体验程度最大化。
许多研究表明,用户最满意的网页打开时间是2秒以下,等待12秒以上绝大多数用户会关闭网页(通过进度条等手段可以延长至38秒),用户也更倾向于认为打开速度较快的网站质量更高、更可信、也更有趣。
2. 别让我想
懒惰是人性的组成部分,用户不喜欢被迫进行思考或学习。
当用户触达你的网站时,发现网页一团糟,不知道里面是干什么的,也懒的学习,于是他眼都不眨一下的关掉了网站。
这个绝对不是用户的错,他会开电脑,用鼠标和键盘,会打开浏览器进入到你的网站。
所以留给产品经理的问题是:怎么留住到来的用户?
3. 别让我烦
网站效率低,会令人烦躁,用户完成任务难度与所需步骤成平方正比。
一次又一次的重复操作绝对不是用户想要的,如何进行高效的设计缩短用户完成任务的路径是产品经理要面临的挑战。
二、合理规划任务流程
从用户角度理解完用户体验之后,我们再从产品的角度规划产品功能。设计之前,我们需要依据场景合理规划任务流程。
任务流程是”需求“到“设计”之间的连接线,用户使用你的产品时,一般都有特定的需求。
所以用户需要在合理的引导下完成任务,满足自己的需求。合理指要符合用户的心智即要符合用户的思维习惯与行动习惯。
这里介绍C端产品设计中非常经典的一款用户体验分析工具“用户故事地图”:
1. 用户故事地图
用户故事地图可以帮助产品经理分析用户在使用产品时为了达成某个目的的关键步骤和动线,并据此从场景的角度来拆解设计软件的功能点。
用户的操作动线在每个层面被拆解,以得到第一级别的场景,即Activity。
再从第一级场景进一步拆解出第二级场景,即Back Bone ,它就像叙述故事的骨架。
在二级场景下,可以进一步更加细致地列出所有相关的功能点,即用户任务User Task。
用户地图中的最小颗粒度就是用户任务。
用户任务即敏捷开发中的用户故事(User Story),每个用户故事可以用“作为(谁),我想要(什么),这是为什么(为什么)”这样的结构进行描述。
以下为某购物平台用户下单购物的简化用户故事地图如下:

2. 主要任务和次要任务
按照优先级和迭代计划将用户任务进行分组就可以得到Release One、Release Two、Release Three…。
每个Release就是迭代中的一个冲刺(Sprint)。按照任务与用户的目标期望达成度可以将任务分为主要任务和次要任务。主要任务指完成用户目标必须需要的任务,次要任务是出于部分用户的分支需求,亦或是出于商业的需求。
Release One由主要任务组成,要以理解为这套产品的第一个最小可执行版本(MVP)。
三、基于三要素的用户体验设计
清楚了任务流程和版本功能点后,我们需要考虑如何将必要的信息有效组织起来分门别类的呈现给用户,别让用户想,让用户快速找到自己想要的信息。
同时,我们还需要考虑对界面的信息进行排列和一系列的引导,别让用户烦,帮助用户快速理解信息并完成任务。
最后,我们需要通过一定的技术实现方式解决用户等的问题。
下面我们逐一展开分析:
1. 解决用户想的问题:让用户快速找到自己想要的信息;减少用户思考和学习的成本
1)Logo
a)我们辨别一个人,并不需要记住他从头到脚的所有细节,最重要的是看他的脸;当我们辨别一个产品时,最重要的是通过Logo。Logo能让用户轻松的知道产品是什么。
b)Logo的旁边或下面会有细化的规格或分类,提供更具体的信息告诉用户当前模块/频道是什么。
c)Logo旁边或下面有时还会有一个简明扼要的Slogan,告诉用户产品能够给客户提供什么样的服务,带来什么样价值。
比如下图所示:
2)关注用户任务,给予正确的指引
导航设计是信息组织与分类的基础,在产品设计中扮演着重要的角色。虚拟的网络世界没有现实现世界中明显的方向感,不明确的导航和位置容易导致用户迷失,成功的导航设计可以自我解释,让用户清楚的认识信息结构和自己所处的位置,能为用户清楚的解释我从哪里来,我现在在哪里,我能到哪里去。
设计导航时,要注意深广度平衡与导航形式选择:
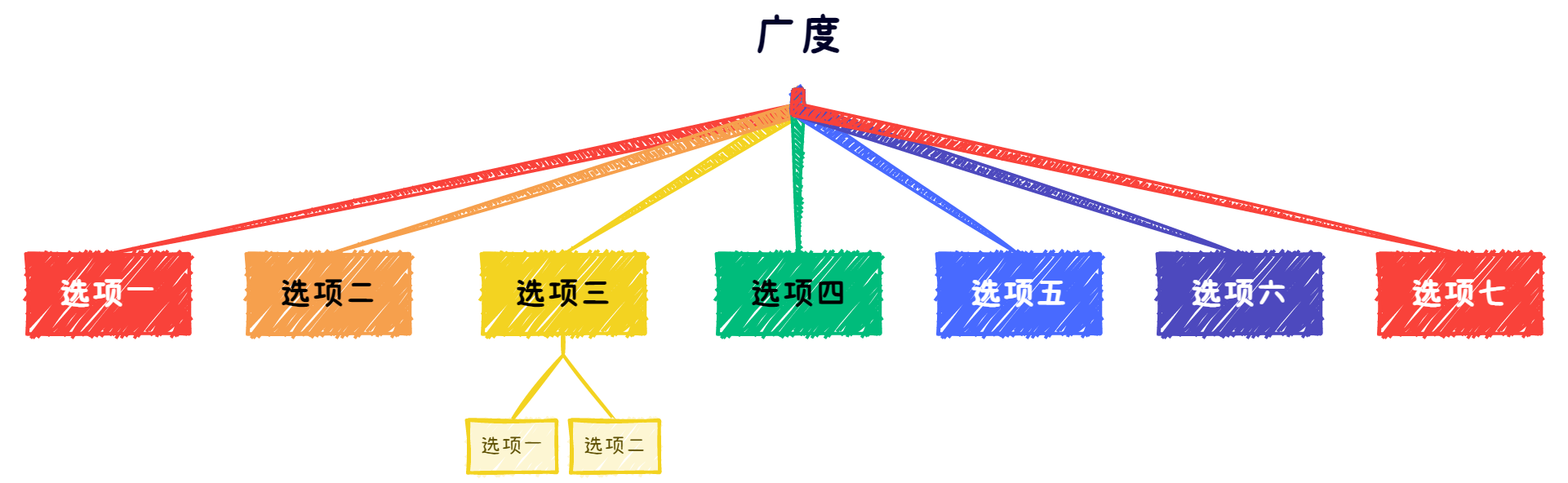
a)导航层级的数目称为深度,每层级中包含的选项数称为广度。
导航深度建议不超过5层,过深的导航容易流失用户,一些细小的信息隐藏过深用户很难发现,而且过深的层级关系也容易让用户迷失方向。
与深度相比,广度导航更利于用户发现信息,但广度超过7个选项,用户就很难记住,一次性展示过多选项会让用户患上选择恐惧症,很难选出哪一项是自己要的。
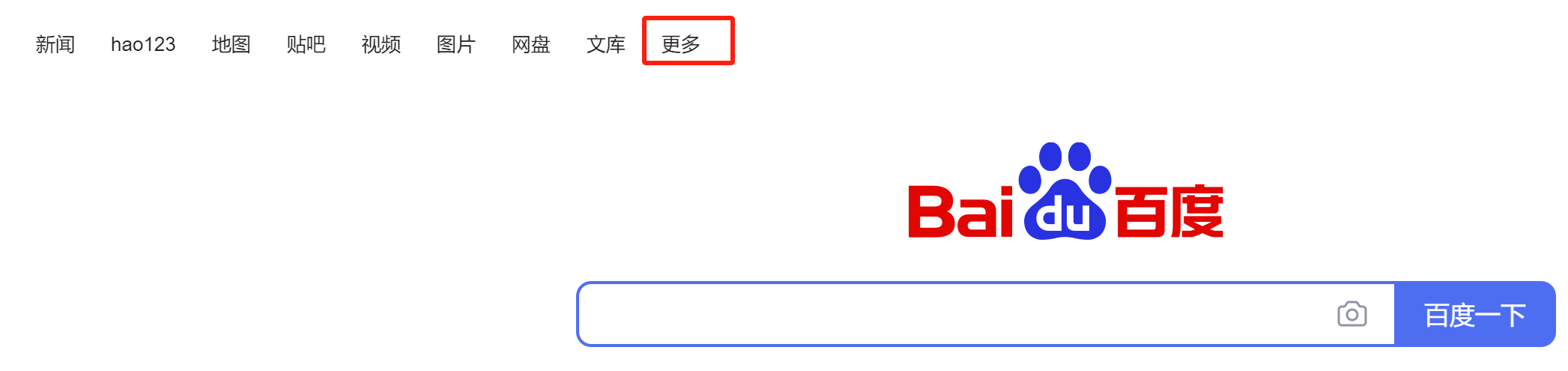
如下图所示:

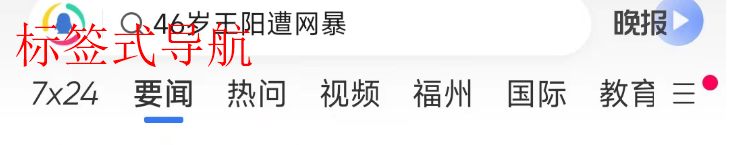
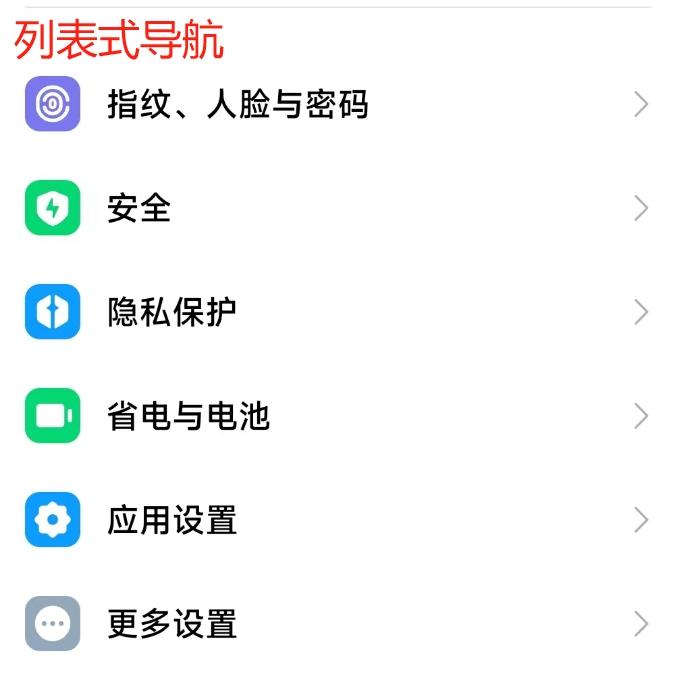
b)就移动端产品来说,主要导航的形式包括底部的Tab导航、标签式导航、陀式导航、抽屉式导航、宫格式导航和列表式导航。
Tab导航比较常见,对于仅有3~5个常用功能的产品,直接将功能选项暴露在产品首页。
标签式导航一般位于界面顶部,比底部Tab导航更具有扩展性,常与Tab导航组合使用,Tab导航做为一级功能分类,标签导航做为二级扩展分类。
陀式导航与Tab导航类似,不同之处在于会有一个非常突出的选项,这个选项通常为主要触发按扭。
抽屉式导航通过点击屏幕呼出侧边栏导航内容,感觉像拉抽屉一样拉出菜单,常用于主要功能突出,次要功能使用频次较低的产品。
宫格式导航将产品主要功能集中于首页,每个功能都是一个独立的入口,适用于体量大、功能多的产品。
列表导航常用于二级导航,结构清晰便于分组,适用于需要分组的功能或内容。
如下图所示:





导航是面向整个产品功能的,对于单一场景的用户需要完成目标任务,还需要做好任务引导的设计。
使用向导控件完成跨越多个界面的用户任务,是一种常用的方法,这种控件多用于web端,引导用户完成多步操作。
在同一界面中对用户进行引导,可以使用相似性引导、方向性引导和运动元素引导这三种方法让用户自然顺畅的完成操作步骤。
相似性引导就是如果大小、色彩、形态等因素相似,那么这些因素就可以牵引用户的视觉。
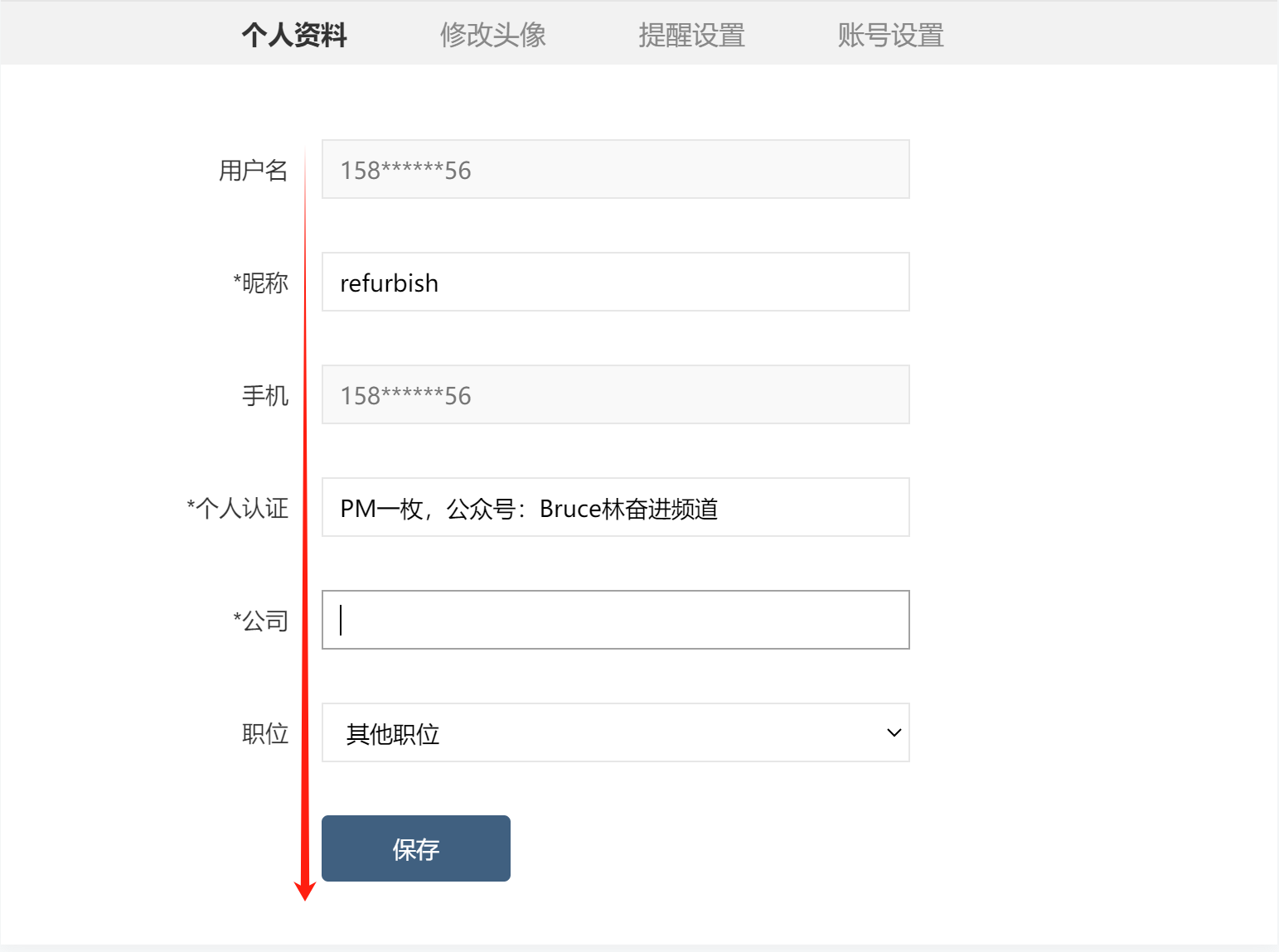
方向性引是对操作步骤较多的任务时,利用有指向性的箭头进行方向性引导(包括箭头和无形引导)。
运动元素引导就是使用元素的动态效果引导用户视线,带领用户走到下一步。
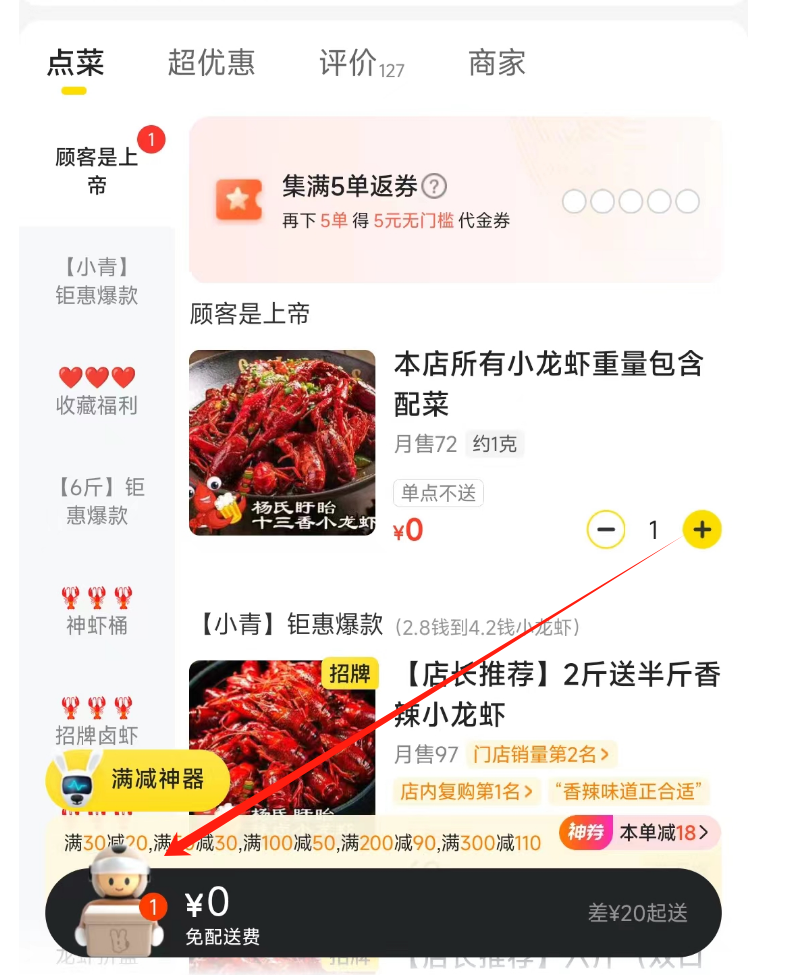
如下图所示:
色彩、形态相似的引导

方向性引导

运动元素引导(添加成后的动态效果)

要想让用户不花费很多精力阅读,而是通过扫描一下界面找出吸引其注意力的内容,特别对于信息量大的界面,就就要求设计人员组织好这些信息,并进行精心的设计。
这里提供三个层面的参考帮助设计人员提高产品的用户体验:
a)让界面层次清晰:界面清晰实际上就是界面简洁易懂、有重点、有逻辑、有层次。
首先,我们需要将大段的信息分解成易于理解的信息模块,再将这些模块依据用户的浏览习惯排列优先级并放置到相应的界面位置上。
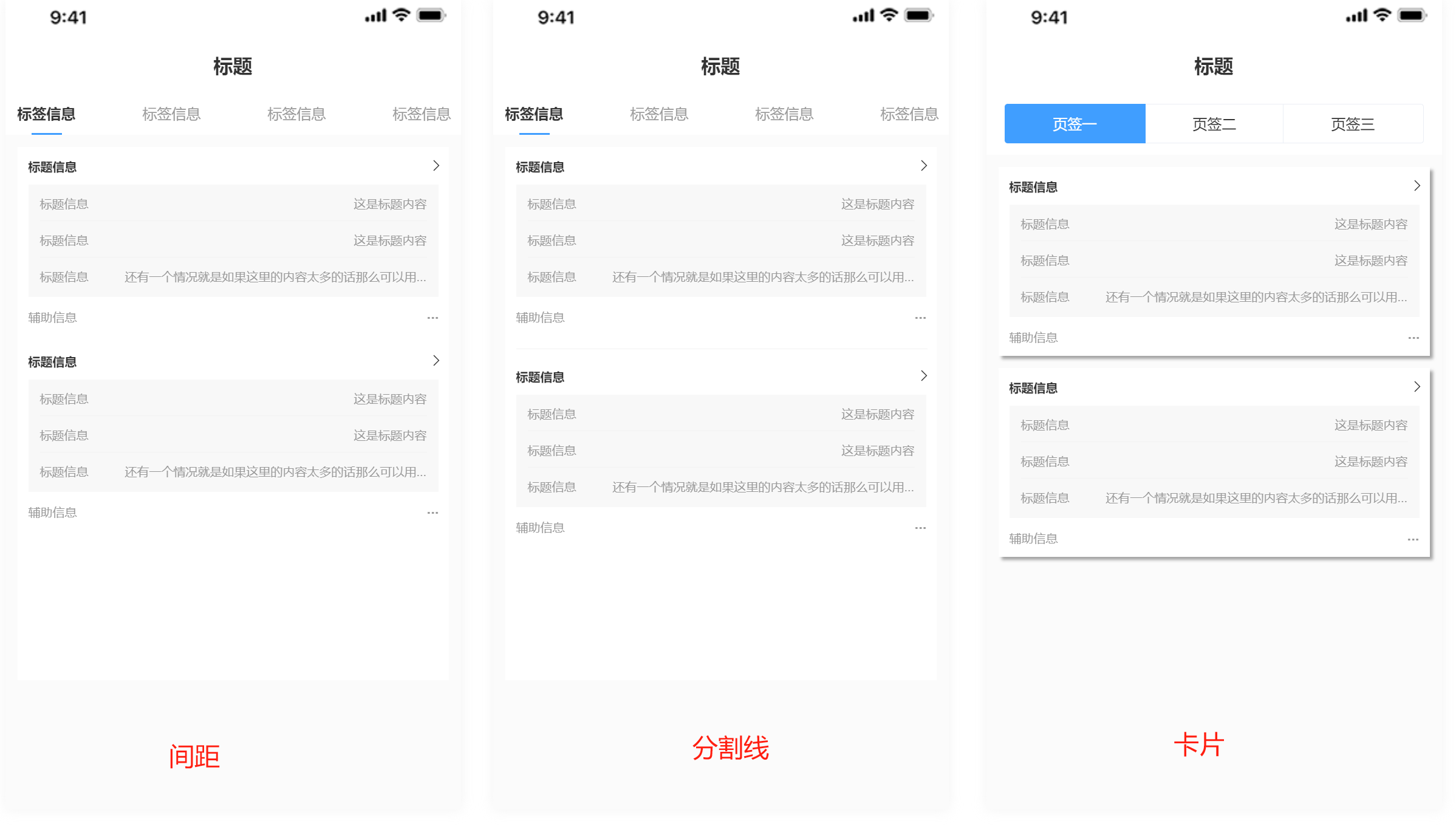
其次,在视觉呈现上通过间距、分割线、卡片,让用户能够区分不同模块并突出模块之间的逻辑关系;模块的内容,存在重要程度不同和逻辑关系嵌套的,可以在视觉呈现上体现出差异。
最后,可以通过不同的样式帮助用户辨别不同层级的信息。
如下图所示:

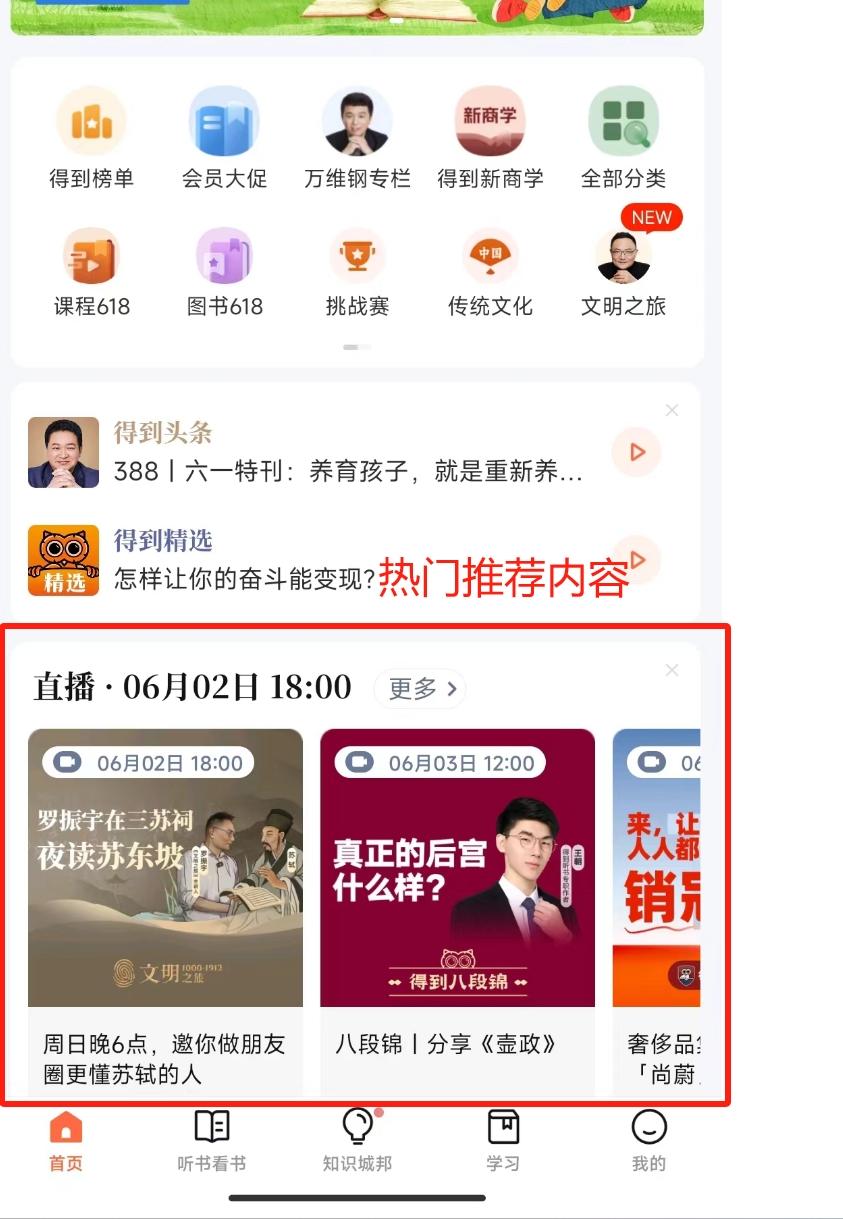
b)突出重点信息:通过强化某些设计元素,如加大加粗、运用色彩比对、添加背景色、适度留白等方式强调界面的重点信息,然后让非重点的信息稍加弱化从而使界面的重点信息自然而然的跳出来。
如下图所示:

c)隐藏次要信息:随着产品功能的增加,界面上的元素也越来越,为了不影响新手和中间用户,需要将次要的信息隐藏起来,待用户需要时再次他们展示出来。
隐藏次要信息不仅可以让界面重点信息更加突出,也会减少复杂信息对用户的干扰,帮助用户更便捷的操作。
如下图所示:

3)尽可能降低用户学习成本
探讨界面交互体验设计问题时,我们可以遵循尼尔森的十大可用性原则,其中在解决用户想的问题上主要包括如下六条:
a)隐喻原则:在提到隐喻原则之前,有必要提及一下拟物化的视觉。最直接借鉴现实世界的方式就是拟物化,通过模拟现实中的物体,使用户产生熟悉感,让信息与功能更加易于识别和理解。
随着大家对电子产品接受度越来越高,拟物化细节过于复杂,会让用户感觉累,从而设计师抽象出物体中最有特征的部分,将繁杂的视觉元素进行简化处理,由拟物化转向扁平化。
而拟物化的界面设计有一定的局限性,并不是界面中的每个元素在现实世界中都可以找到对应的物品,设计师通过用户熟悉的语句、短语、符号来表达意思,遵循真实现世界的认知、习惯、让信息呈现更加自然,易于辨别和接受,这就是隐喻原则。
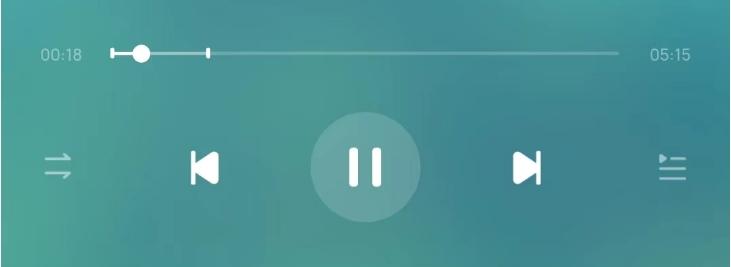
例如:播放器的功能按扭,如下图所示:

b)防错原则:避免错误的发生要好过出错后再给提示。设计时,要先考虑如何避免错误的发生,其次再检查校验异常。
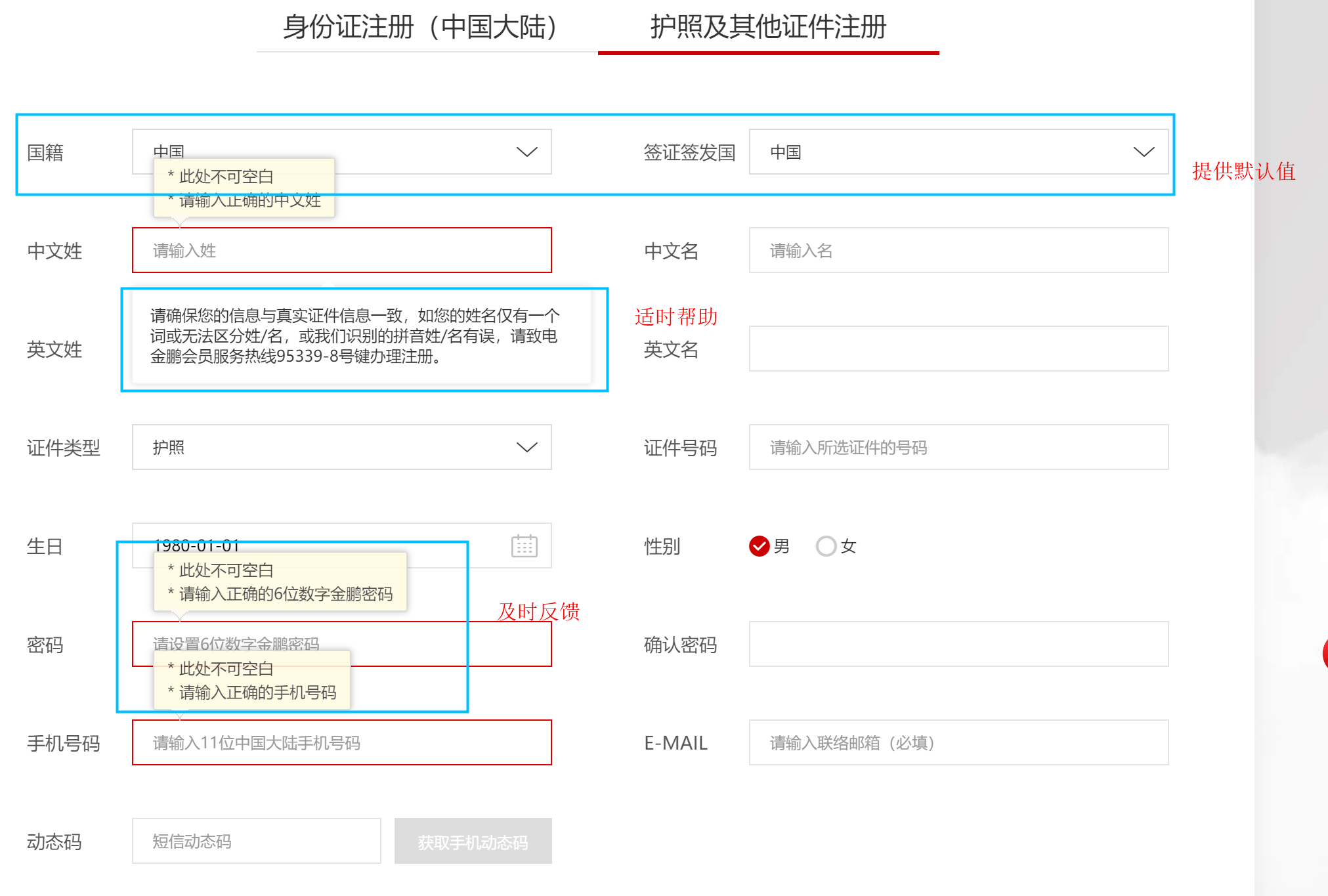
例如:在填写表单时,可以通地提示文字避免用户填写错误,填写完成后可以检查用户填写信息是否准确。

c)一致性原则:同样的情景、环境下,用户进行相同操作,结果应该一致。系统或平台的风格应保持一致。当用户已经习惯了固有的规范,我们设计时应遵循惯例,不要盲目标新立异。
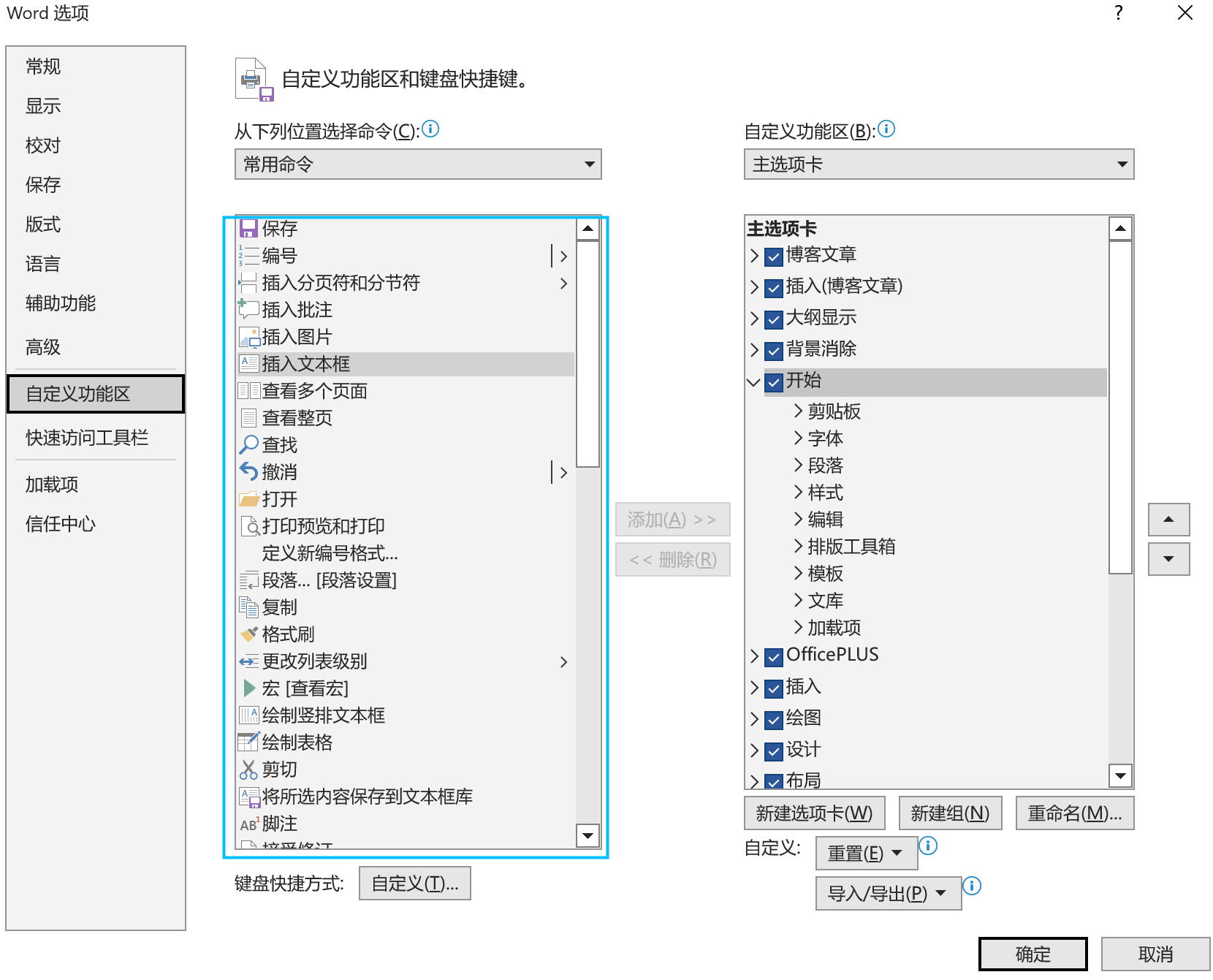
例如:下图的我的图标放第一个位置是不是有些别扭?
d)记忆原则:让系统的相关信息在需要的时候显示出来,减轻用户的记忆负担。
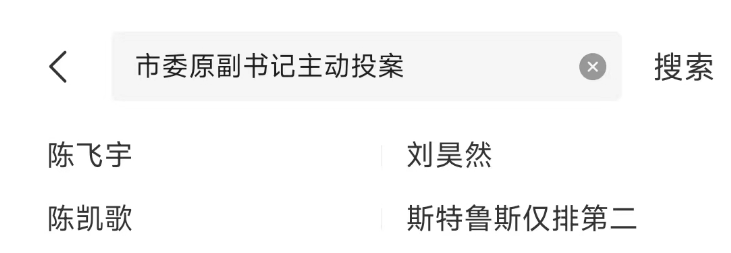
例如:大部分APP搜索的时候,会保留用户最近使用过的搜索关键词。

e)简约设计:用户的信息交互内容不应该包含无关或没必要的信息;增加或强化一些信息意味着弱化另一些信息。
f)容错原则:错误信息应用通俗易懂的语言说明,而不是只向用户提示错误代码,提示信息应包含解决方案。例如:访问网站报告404的错误。

2. 解决用户烦的问题:让用户快速理解信息并完成任务,缩短完成路径帮助用户偷懒。
1)灵活易用:系统中往往中级用户较多,而初高级用户较少。所以系统设计应为大多数人设计,同时兼顾少数人的需求,做到灵活易用。

2)及时的反馈:系统应该在合理的时间、用正确的方式向用用户提示或反馈目前系统在做什么、发生了什么。与用户保持沟通和信息传递,不会让用户感到失控和焦虑。
3)回退原则:用户因不小心误操作,需要有一个功能让程序恢复到错误发生之前的状态。对于误操作概率高的用户,让他有反悔的机会,会让他感到有安全感。比如,大部分商城下单后,可以在一定条件下取消订单。
4)减少功能性,视觉听觉的骚扰:减少广告、走马灯一类的效果吸引用户将视线移开,让用户分心并且烦躁。
5)减少用户产品使用过程中感受到的压力:不要为了增加用户关注度而强迫他们去做他们不关心的事。
3. 等:界面设计 & 技术方案
加载比较大的页面元素内容,复杂的操作运算(涉及后台运算或数据的调用)、代码非最优方案导致加载页面或某个操作需要消耗太多时长。这时候我们解决方案有:
1)技术方案
a)减少Http请求数
b)使用内容分发网络(CDN)
c)压缩网页元素
d)把样式放在网页的Head部分
e)把脚本文件放在网页底部
f)把样式和脚本放在外部文件中
g)减少DNS查询次数
h)缓存Ajax
2)交互设计
对于某些特殊的情况确实需要消耗大量时间时,可以通过进度条或加载动画手段将加载需要的时间,处理的数据数量等信息展示给用户,让用户可以收到反馈,有预期,减少用户等待时产生的确定性。
四、结语
做好用户交互体验需要先了解整个用户产品使用的过程,再引导用户完成任务,完成任务的过程不要让用户等、不要让用户学习和思考,缩短任务完成的路径帮助用户偷懒,这样才能捕获用户的获心,让你的产品更具有粘性。
作者:refurbish ; 公众号:Bruce林奋进频道
本文由 @refurbish 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号