概述

官网的介绍
感觉还是虚了,如果对一个没用过Vue的程序员来说。为啥用Vue来开发前端,只是因为MVC,或者说的MVVM,如果还加一条,就是这个MVVM做得性能还不错。
实例
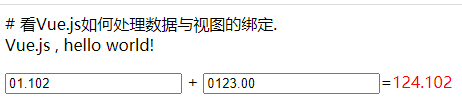
下面这个例子,以往直接用javascript来实现,说不得要监听下input的输入事件,然后还要操作下结果的数据。用Vue的确比较省事。

一个最小的例子
<html> <head> <meta charset="UTF-8"> <script src="/Js/vue.js"></script> </head> <body> <span class="title"># 看Vue.js如何处理数据与视图的绑定. </s></span> <div id="app"> {{ message }} <p><input v-model="x"/> + <input v-model="y"/>=<span style="color: red;" v-text="result"></span></p> </div> <script> var app = new Vue({ el: '#app', data: { message: 'Vue.js , hello world!', x:0, y:0 }, computed:{ result:function(){ let x = parseFloat(this.x); let y = parseFloat(this.y); return x+ y; } } }); </script> </body></html>Vue的一些关键特性
文本
有多重方式,实现html标签内值与js值的关联关系。如在标签内的
{{text-msg-var-name}}
以及在标签属性的
v-text="text-msg-var-name"
Html
v-html="html-msg-var-name"
绑定属性v-bind
可以将标签的属性与js值起来,如v-bind:value用在input标签中。
但是这个只是单向的(js变量到输入框),如果要实现双向的,可以用v-model.
绑定事件v-on
<button class="default" v-on:click="addToChat"> Add to chat </button>条件v-if
用来实现对一个标签的存在与否的控制。
computed
当数据发生变化时,computed里面的函数会被执行。
watch
特定的格式函数,监听某个参数的变化,执行相关动作。
绑定样式v-bind:class={classname:isCond;...}
根据isCond的bool值,确认classname的存在与否。
循环v-for
....
总结
Vue并非一个构件工具,如果要做分工协作,还是要与webpack结合起来一起看。但是这个也许并非更好的选择,如果基于less、typescript来完成css与js的编写,与gulp结合使用,也许会更好
 鲁公网安备37020202000738号
鲁公网安备37020202000738号