《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个基于 JavaScript 的开源可视化图表库——Apache ECharts。

ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅地运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
特性
丰富的图表类型:提供开箱即用的 20 多种图表和十几种组件,并且支持各种图表以及组件的任意组合。
强劲的渲染引擎:Canvas、SVG 双引擎一键切换,增量渲染、流加载等技术实现千万级数据的流畅交互。
专业的数据分析:通过数据集管理数据,支持数据过滤、聚类、回归,帮助实现同一份数据的多维度分析。
优雅的可视化设计:默认设计遵从可视化原则,支持响应式设计,并且提供了灵活的配置项方便开发者定制。
健康的开源社区:活跃的社区用户保证了项目的健康发展,也贡献了丰富的第三方插件满足不同场景的需求。
友好的无障碍访问:智能生成的图表描述和贴花图案,帮助视力障碍人士了解图表内容,读懂图表背后的故事。
移动端优化:ECharts 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。
快速上手
1 获取 Apache ECharts
Apache ECharts 支持多种下载方式,你可以根据项目的实际情况选择以下任意一种方式安装。
- 从 GitHub 获取:
apache/echarts 项目的 release 页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后 dist 目录下的 echarts.js 即为包含完整 ECharts 功能的文件。
https://github.com/apache/echarts/releases- 从 NPM 获取:
npm install echarts --save- 从 CDN 获取:
在
https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击并保存为 echarts.js 文件。
2 引入 Apache ECharts
在刚才保存 echarts.js 的目录新建一个 index.html 文件,内容如下:
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="echarts.js"></script> </head></html>打开这个 index.html,你会看到一片空白。但是不要担心,打开控制台确认没有报错信息,就可以进行下一步。
3 绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个定义了高宽的 DOM 容器。在刚才的例子 </head> 之后,添加:
<body> <!-- 为 ECharts 准备一个定义了宽高的 DOM --> <div id="main" style="width: 600px;height:400px;"></div></body>然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码:
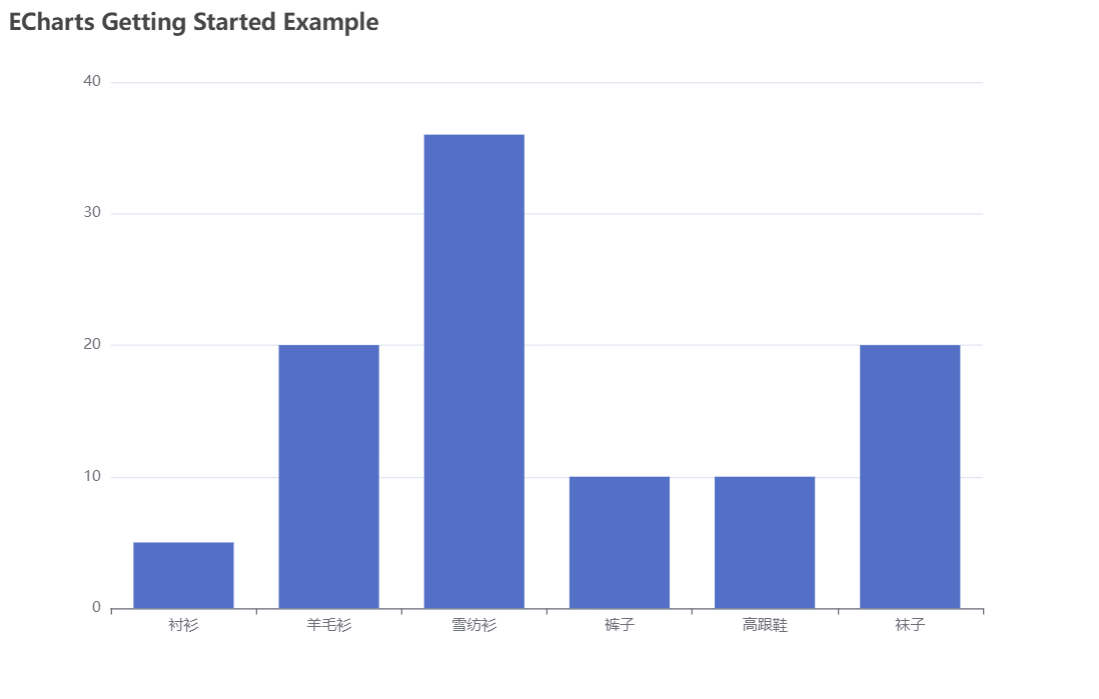
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>ECharts</title> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="echarts.js"></script> </head> <body> <!-- 为 ECharts 准备一个定义了宽高的 DOM --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body></html>这样你的第一个图表就诞生了!

图表示例
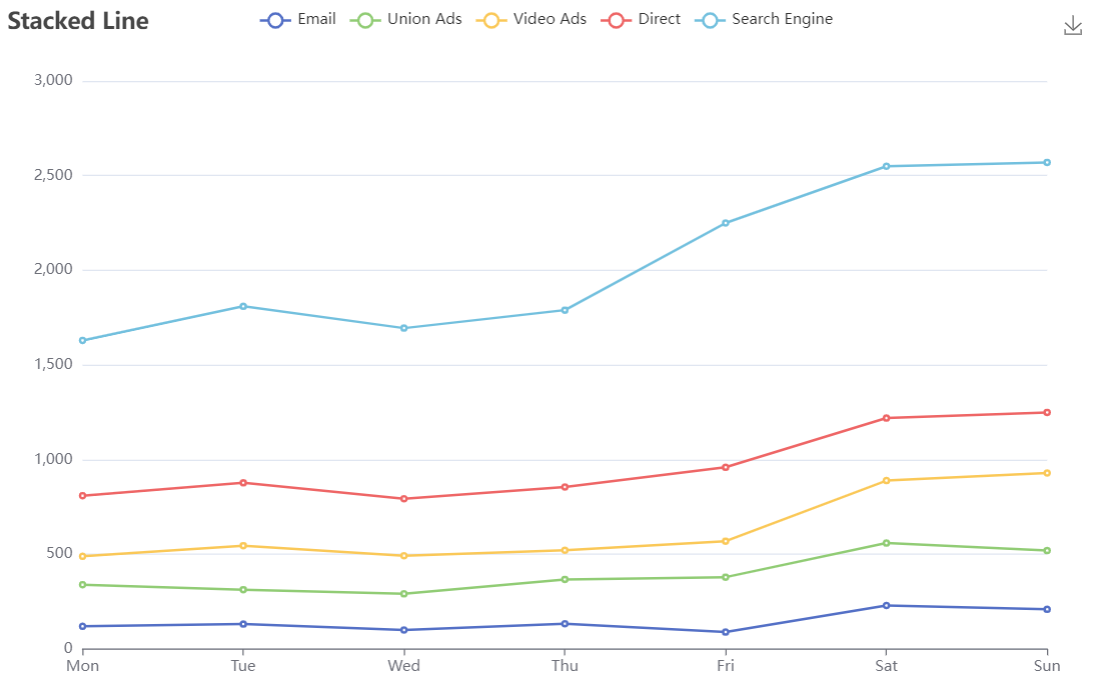
折线图

折线图堆叠

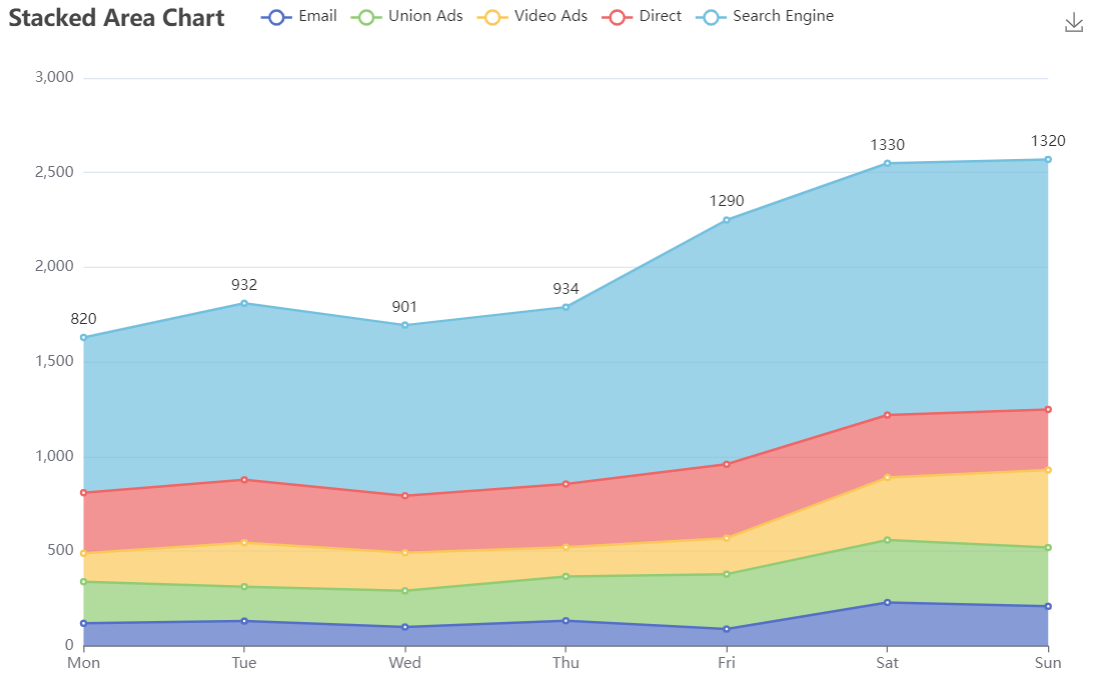
堆叠面积图

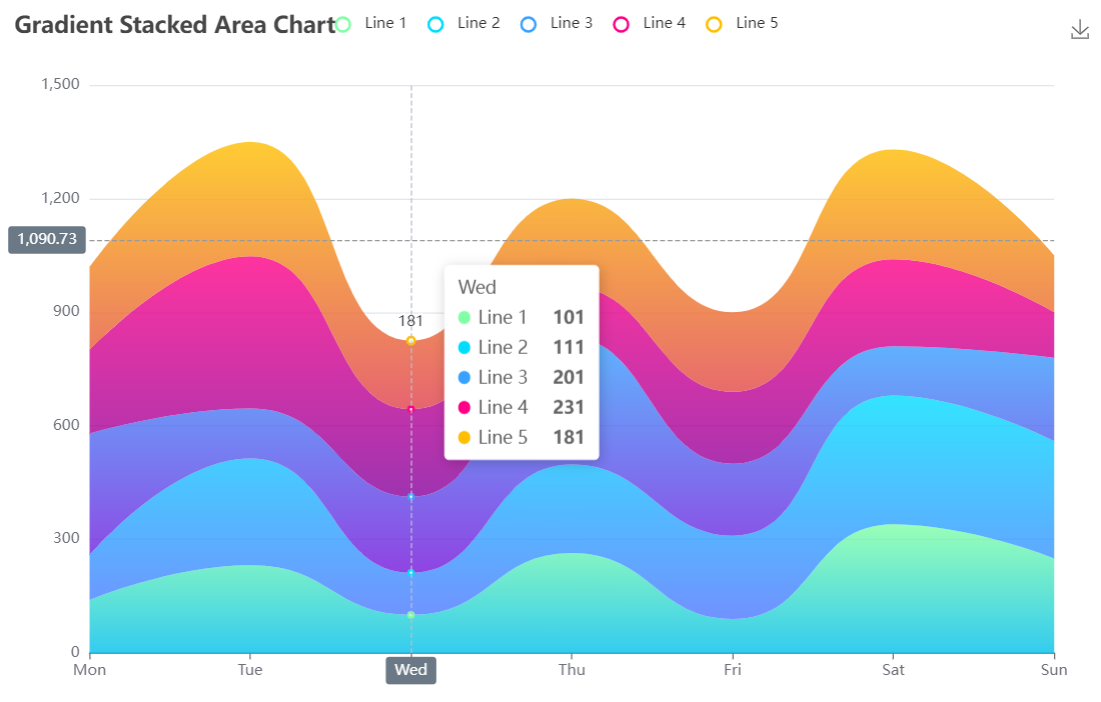
渐变堆叠面积图

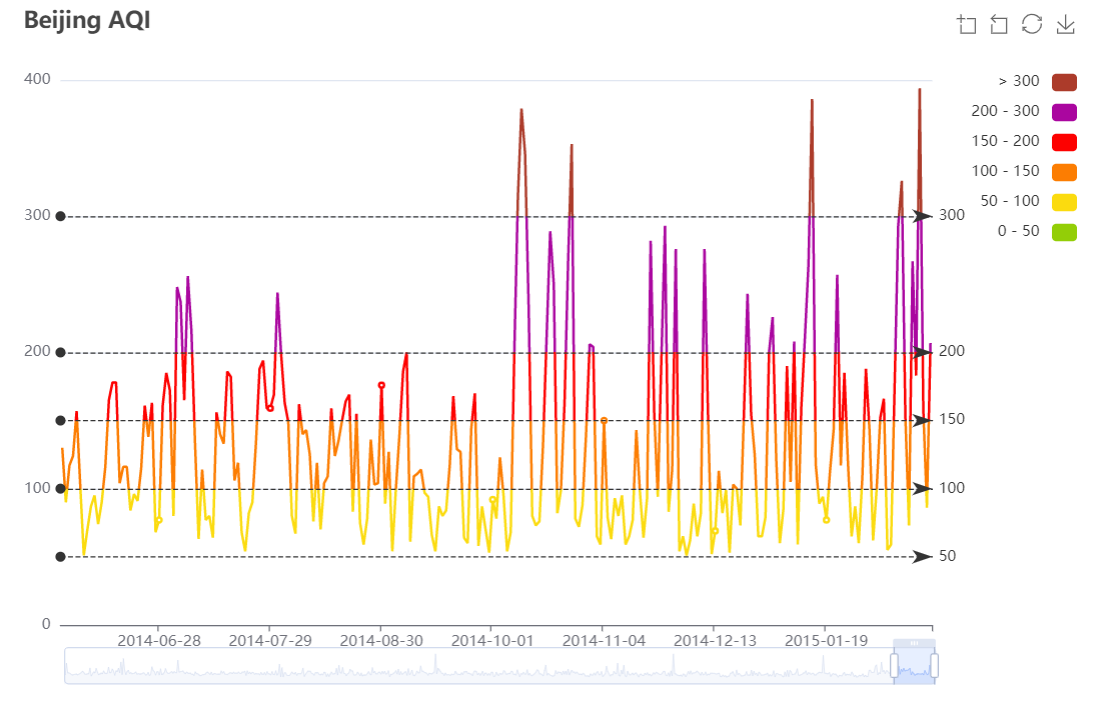
北京 AQI 可视化
柱状图

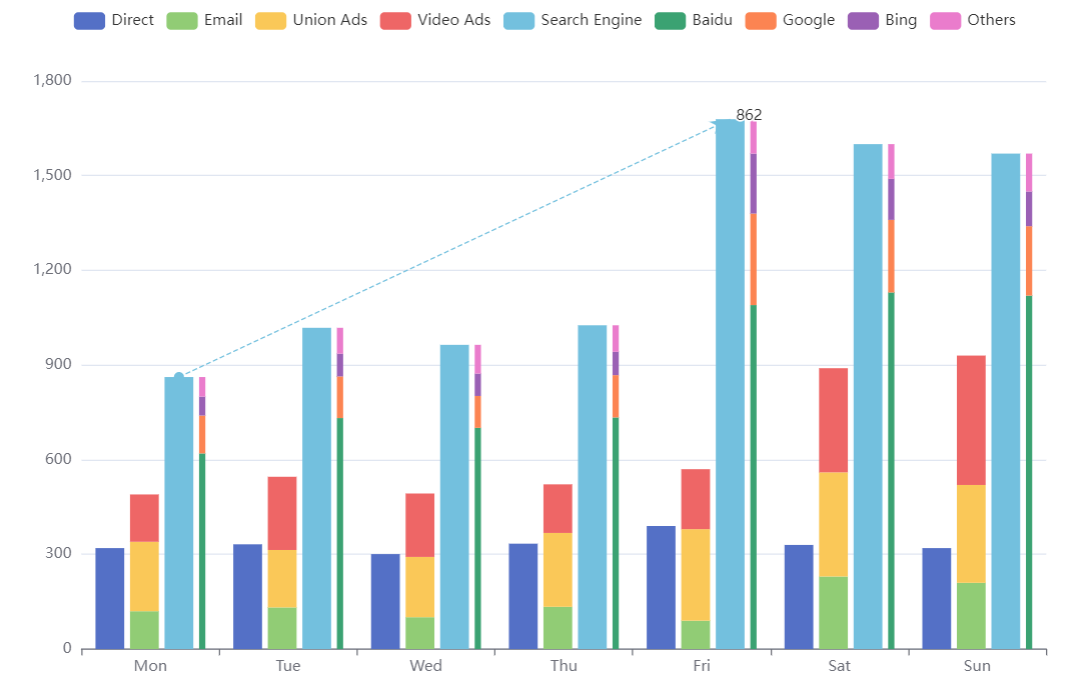
堆叠柱状图

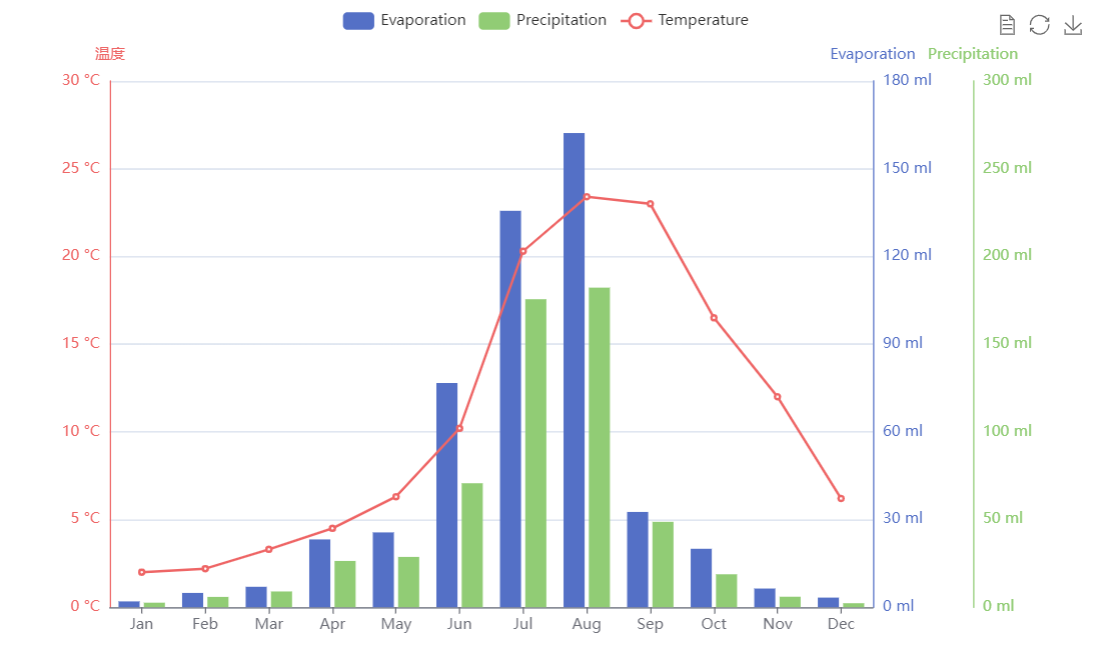
多 Y 轴

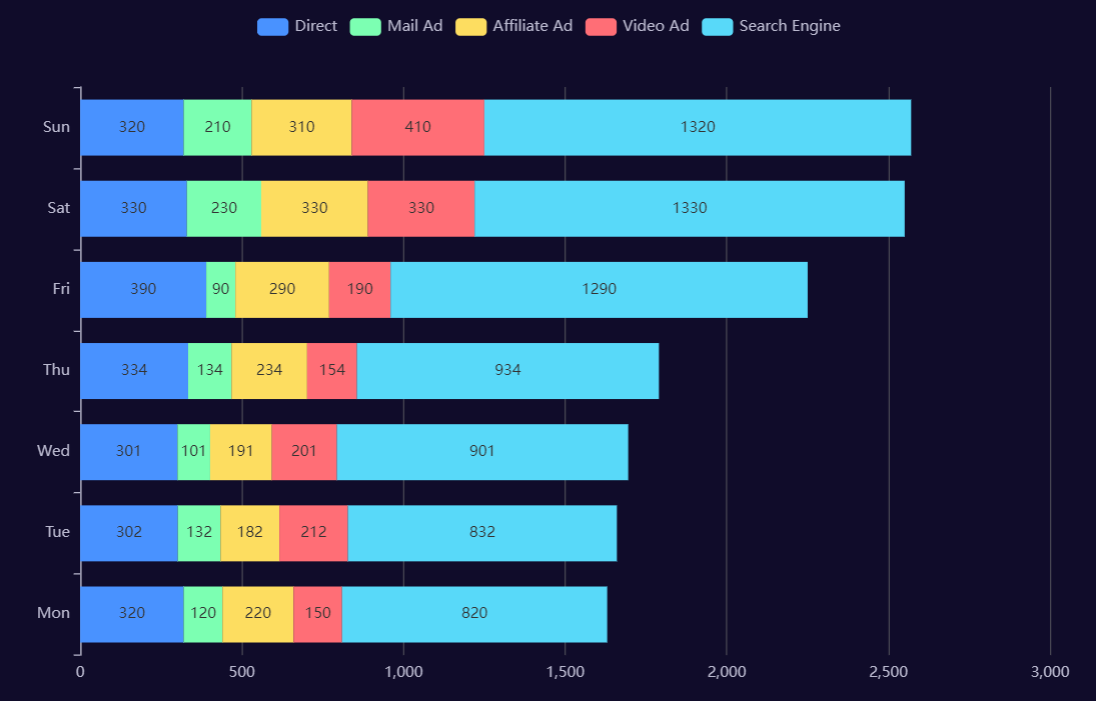
堆叠条形图
饼图

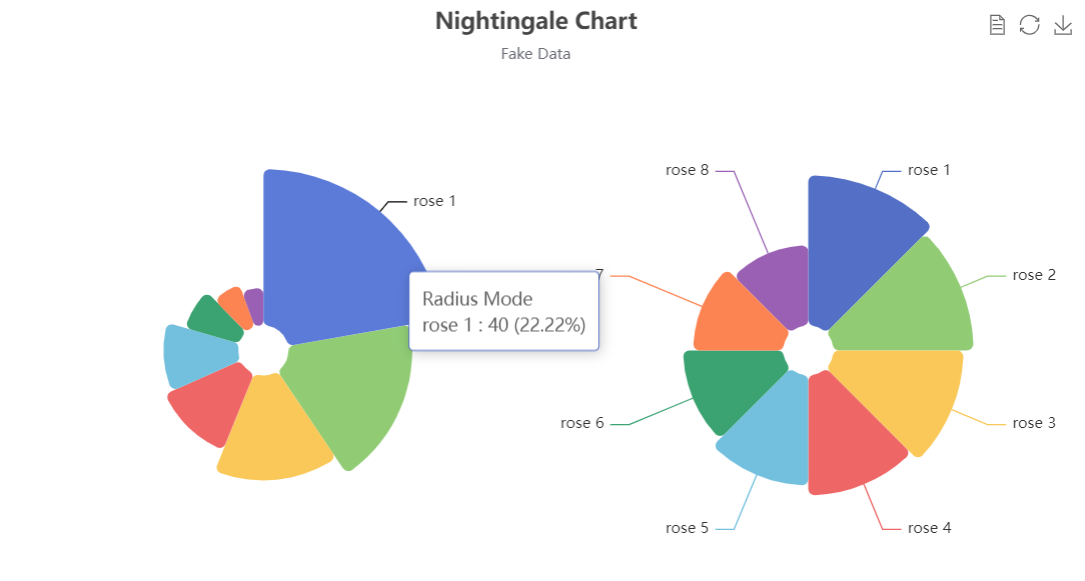
南丁格尔玫瑰图

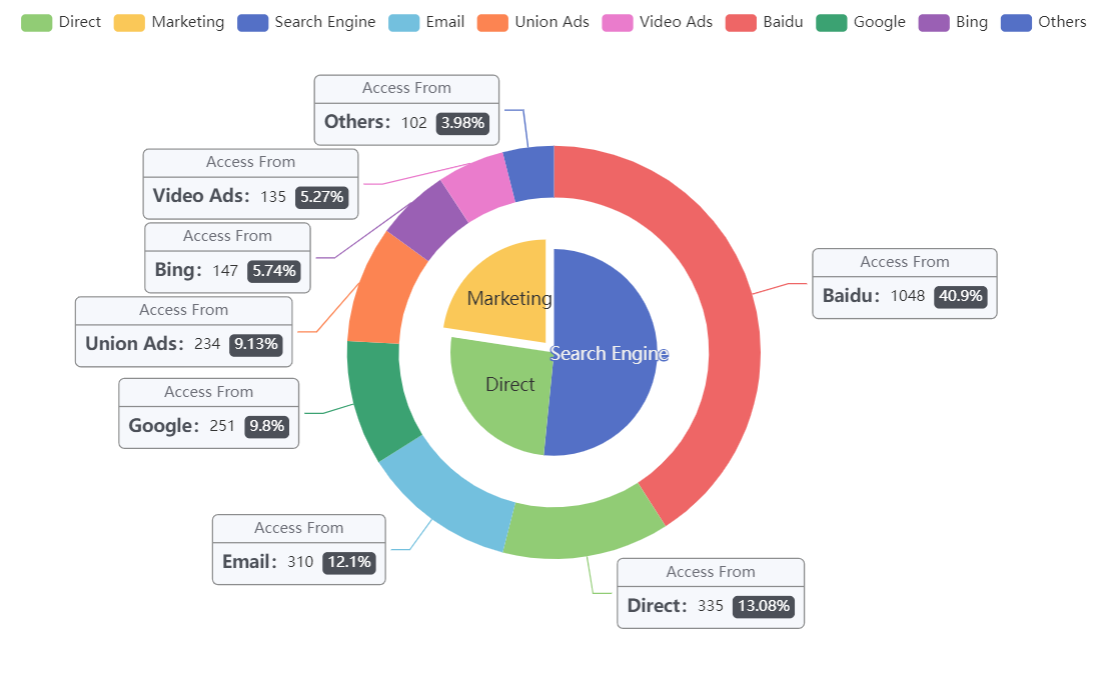
嵌套环形图
地理坐标/地图

地图柱状图变形动画
关系图

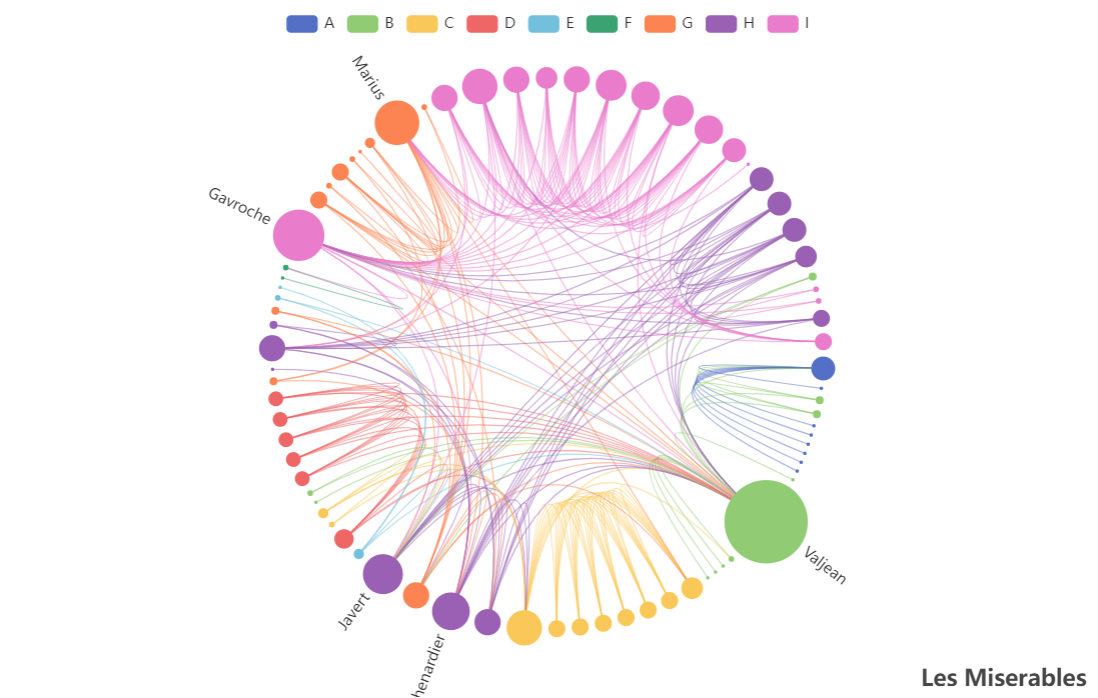
人物关系图(环形布局)

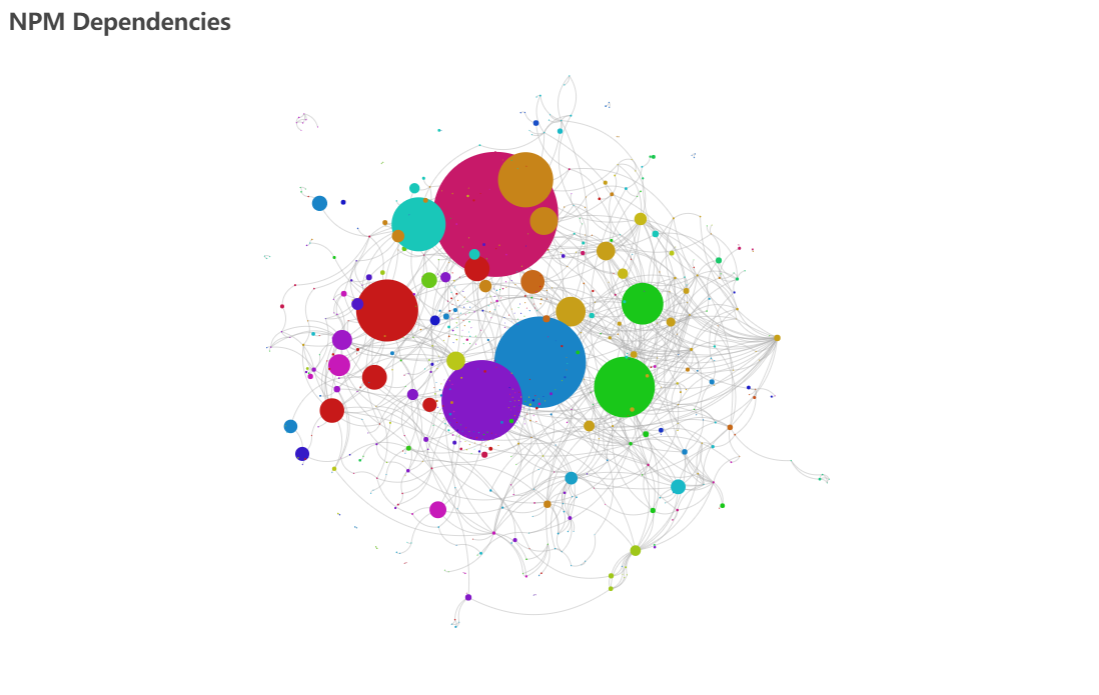
NPM 依赖关系图
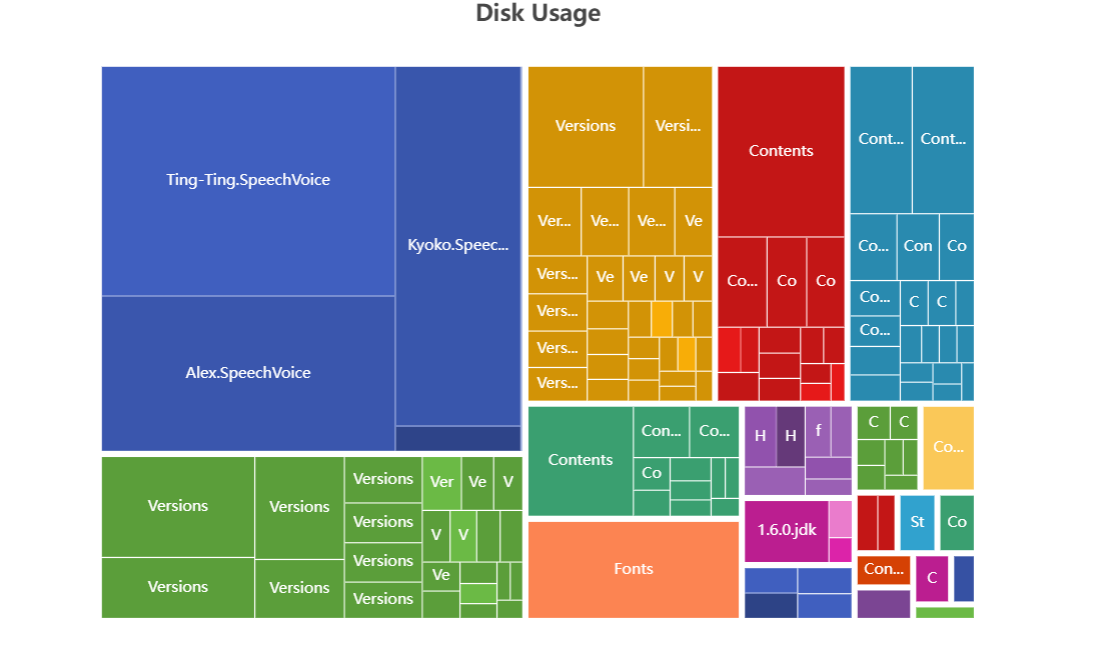
矩形树图

磁盘占用
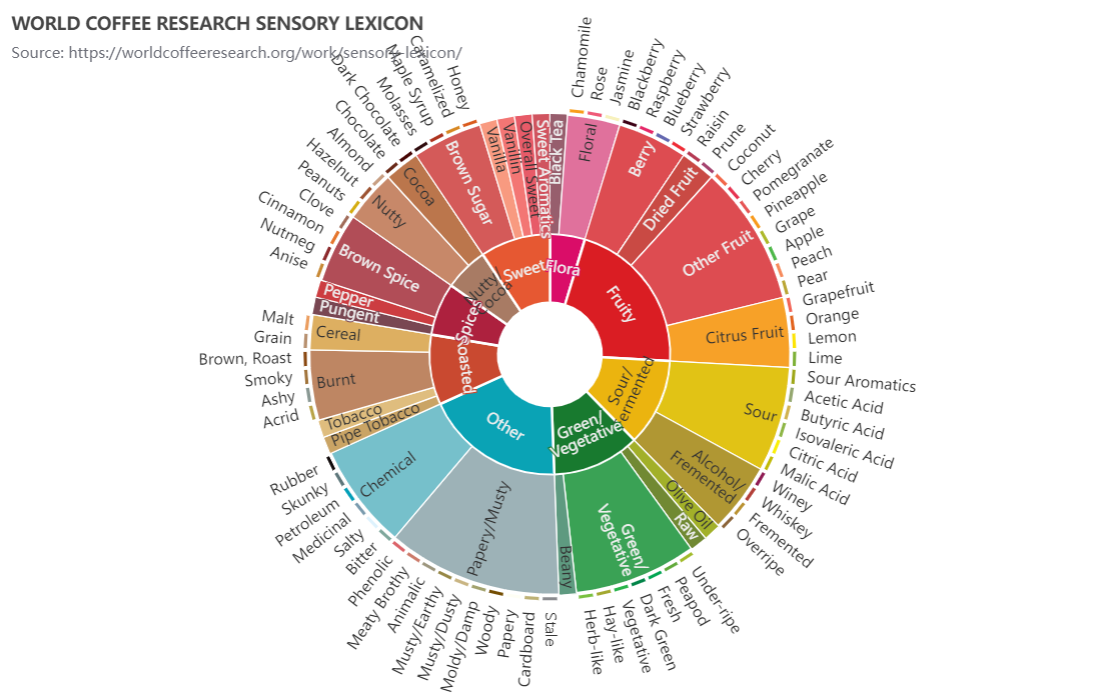
旭日图

Drink Flavors
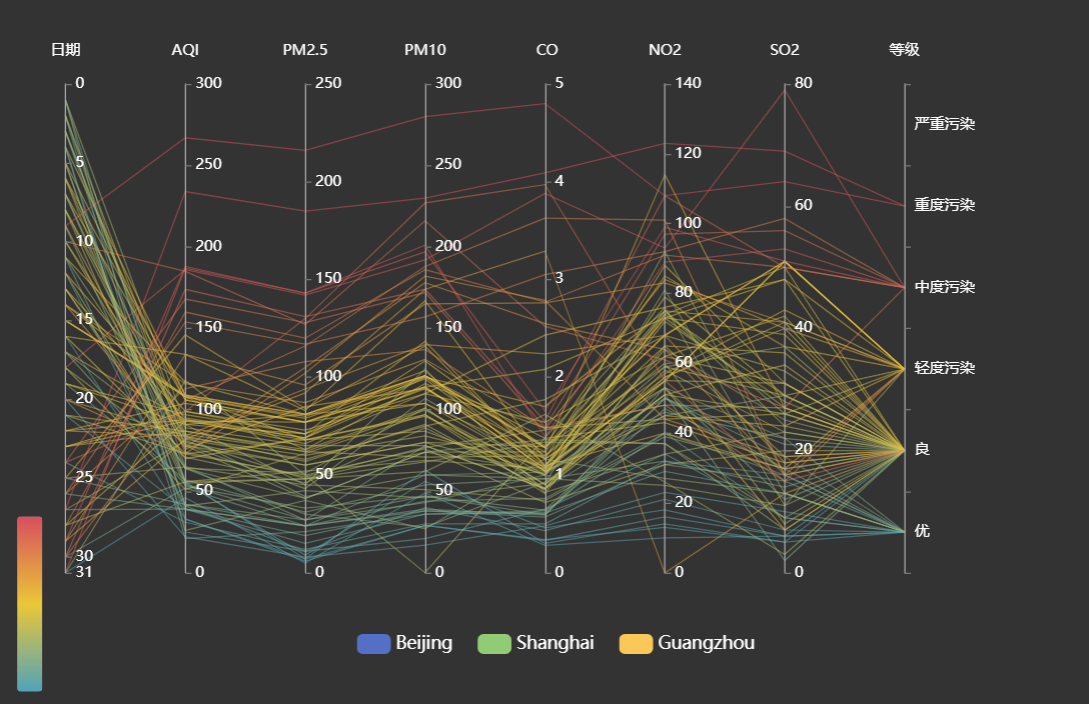
平行坐标系

AQI 分布(平行坐标)

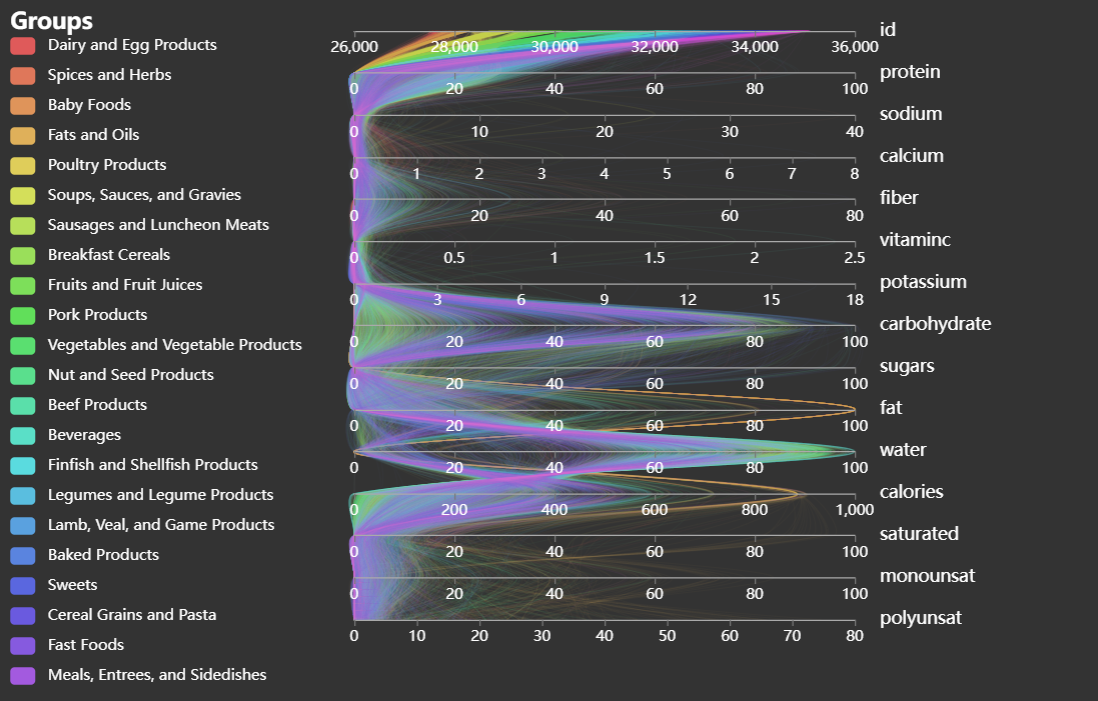
营养结构(平行坐标)

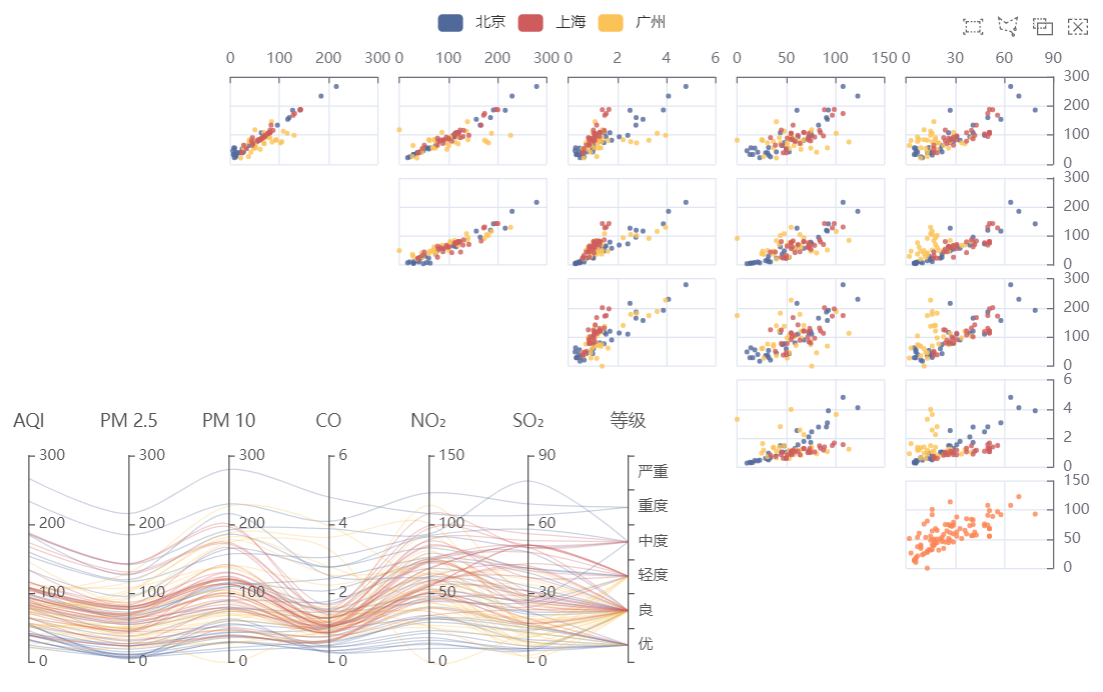
散点矩阵和平行坐标
—END—
组件预览地址:
https://echarts.apache.org/examples/zh/index.html
开源协议:Apache2.0
开源地址:
https://github.com/apache/echarts
 鲁公网安备37020202000738号
鲁公网安备37020202000738号