大家好,我是三木。
这篇文章,替大家汇总了css的布局方式,在每个布局的结尾附上了我认为比较好的文章链接,不仅仅可以当作学习资料,也可以当作方法的查询手册,以后开发的时候忘记了某个属性就来查查。
看完推荐的文章保准解决你 99% 的css布局问题
每篇文章不仅仅包含介绍,还有代码案例,以及如w3c网站的在线代码编辑,可以自己修改属性尝试。
普通布局
使用方法——display: block/inline/inline-block
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。
资料文章:
w3c:https://www.w3schools.com/cssref/playdemo.asp?filename=playcss_display
w3c:https://www.w3school.com.cn/css/css_inline-block.asp
用法:
https://zhuanlan.zhihu.com/p/65353887
浮动布局
使用方法:float:left/right
指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。
float属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本。
float的值有:
- left- 元素浮动到其容器的左侧
- right- 元素浮动到其容器的右侧
- none- 元素不浮动(将仅显示在文本中出现的位置)。这是默认的
- inherit- 元素继承其父元素的浮点值
资料文章:
w3c:https://www.w3schools.com/css/css_float.asp
MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/float
CSS深入理解之float浮动:
https://segmentfault.com/a/1190000014554601
弹性布局
使用方法——display:flex/inline-flex
Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。

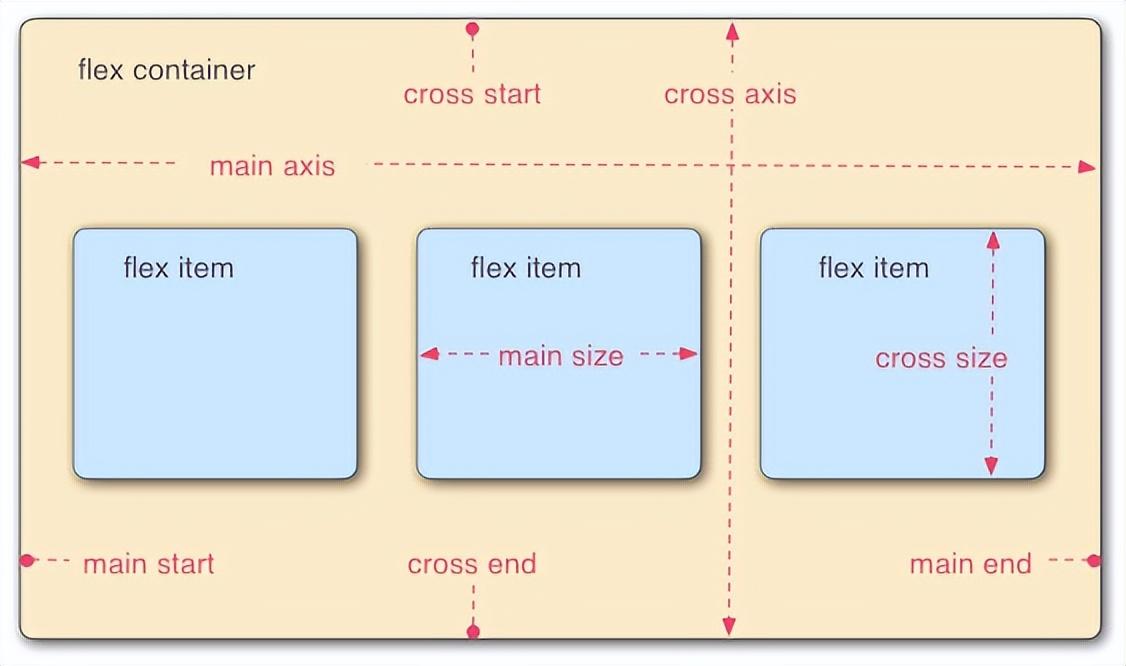
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器有以下属性:
- flex-direction-属性决定主轴的方向(即项目的排列方向)
- flex-wrap-定义设置换行模式
- flex-flow-定义了项目在主轴上的对齐方式
- justify-content-定义项目在交叉轴上如何对齐
- align-items-定义项目在交叉轴上如何对齐
- align-content-定义了多根轴线的对齐方式
资料文章:
w3c:https://www.w3schools.com/css/css3_flexbox_container.asp
Flex 布局教程:语法篇:
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
深度解析 CSS Flexbox 布局:
https://juejin.cn/post/6844904116141948936
48张小图带你领略flex布局之美:
https://juejin.cn/post/6866914148387651592
定位布局
使用方法——position:absolute/relative...
给元素设置postion属性后,就可以定义该元素的top,bottom,left,right四个属性。当然postion的值不同,对应的top,bottom,left,right这四个属性的值代表的含义也不相同
position属性用来指定一个元素在网页上的位置,一共有5种定位方式:
- static-静态
- relative-相对定位
- fixed-固定定位
- absolute-绝对定位
- sticky-粘性定位
资料文章:
w3c: https://www.w3schools.com/css/css_positioning.asp
MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
CSS 定位详解:
https://www.ruanyifeng.com/blog/2019/11/css-position.html
表格布局
使用方法——
display:table/table-row/table-cell....
有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性)。
HTML Table是指使用原生的<table>标签,而CSS Table是指用CSS属性模仿HTML 表格的模型。
table布局的display总共包含如下值
- table:指定对象作为块元素级的表格,相当于html标签<table>
- inline-table:指定对象作为内联元素级的表格,相当于html标签<table>
- table-caption:指定对象作为表格标题,相当于html标签<caption>
- table-cell:指定对象作为表格单元格,相当于html标签<td>
- table-row:指定对象作为表格行,相当于html标签<tr>
- table-row-group:指定对象作为表格行组,相当于html标签<tbody>
- table-column:指定对象作为表格列,相当于html标签<col>
- table-column-group:指定对象作为表格列组显示,相当于html标签<colgroup>
- table-header-group:指定对象作为表格标题组,相当于html标签<thead>
- table-footer-group:指定对象作为表格脚注组,相当于html标签<tfoot>
资料文章:
display:table的几个用法:
https://blog.51cto.com/u_4048786/3205160
css table布局大法:
https://segmentfault.com/a/1190000007007885
display:table的用法:
https://www.jianshu.com/p/037a706ba9e9
栅格布局
使用方法 ——display:grid
网格布局将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。

column-gap Specifies the gap between the columns
- grid:设置grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, and the grid-auto-flow属性
- grid-area:设置grid-row-start, grid-column-start, grid-row-end, grid-column-end属性
- grid-auto-columns:设置浏览器自动创建的多余网格的列宽
- grid-auto-flow:设置排序方式
- grid-auto-rows:设置浏览器自动创建的多余网格的行高
- grid-column :设置grid-column-start and、grid-column-end properties
- grid-column-end:设置右边框所在的垂直网格线
- grid-column-gap:设置列间距
- grid-column-start: 设置左边框所在的垂直网格线
- grid-gap: 设置grid-row-gap、grid-column-gap属性
- grid-row: 设置grid-row-start、grid-row-end属性
- grid-row-end: 设置下边框所在的水平网格线
- grid-row-gap: 设置行间距
- grid-row-start:设置上边框所在的水平网格线
- grid-template: 设置grid-template-rows,、grid-template-columns、grid-areas属性
- grid-template-areas:设置网格的区域,一个区域由多少单元格组成
- grid-template-columns:设置列宽
- grid-template-rows:设置行高
- row-gap:设置行与行之间的间距
资料文章:
w3c:https://www.w3schools.com/css/css_grid.asp
CSS Grid 网格布局教程:
https://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
Grid 布局:
https://juejin.cn/post/6854573220306255880
A Complete Guide to Grid:https://css-tricks.com/snippets/css/complete-guide-grid/
多列布局
使用方法——column-count
column-count: length | auto
column-width:interger | auto
- column-count:描述元素的列数
- column-fill:设置多列内容的平衡填充模式
- column-gap:属性用来设置元素列之间的间隔(gutter)大小
- column-rule:属性规定了列与列之间的直线
- column-rule-color:设置在多列布局中被画在两列之间的规则(线条)的颜色
- column-rule-style:设置在多列布局中被画在两列之间的规则(线条)的样式
- column-rule-width:设置在多列布局中被画在两列之间的规则(线条)的宽度
- column-span:设置某一个内容是否跨多栏显示。
- columns:用来设置元素的列宽和列数
资料文章:
浅谈CSS3多列布局:
https://juejin.cn/post/6844903450623524872
CSS columns分栏布局教程:
https://www.zhangxinxu.com/wordpress/2019/01/css-css3-columns-layout/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号