本文已经过原作者 shadeed 授权翻译。
当我们使用 CSS 构建布局时,考虑长短文本内容很重要,如果能清楚地知道当文本长度变化时需要怎么处理,可以避免很多不必要的问题。
在许多情况下,添加或删除一个单词会改变 UI 的外观,更糟的是,它可能会破坏原有的设计,使其无法访问。在我学习 CSS 的早期,我低估了添加或删除一个单词的作用。在本文中,我会介绍几种不同的技巧,智米们可以马上使用它们来处理CSS中不同长度的文本。
问题
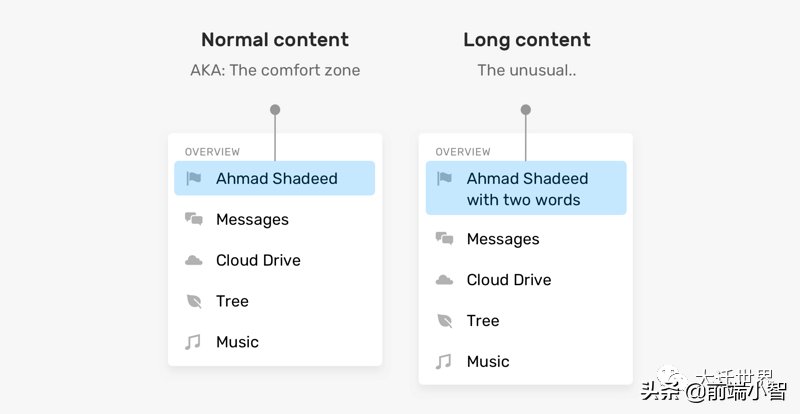
在讨论处理文本内容的技巧之前,先来解释一下这个问题,假设我们有一个垂直导航。

名字的长度可以变化,特别是如果你是在一个多语言网站工作。在上面的示例中,随着名称变长,它被包装到第二行。这里有一些问题
- 应该把这段文字截短吗
- 应该换成多行吗?如果是,最多可以换行多少行?
这种情况下单词比预期的多,但是当单词太长时会发生什么呢?默认情况下,它将溢出其容器。

作为专业前端开发人员,重要的是要确定在这种情况下应该要知道怎么处理。幸运的是,有一些CSS属性就是专门用于解决此类问题。
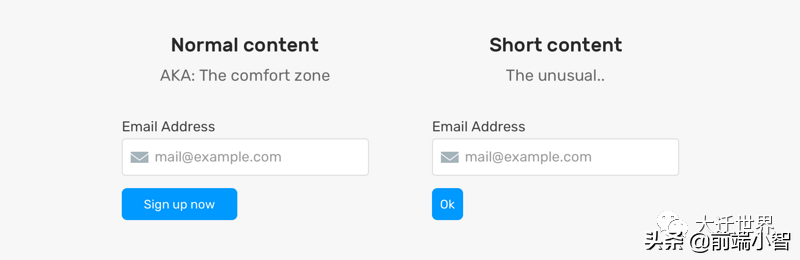
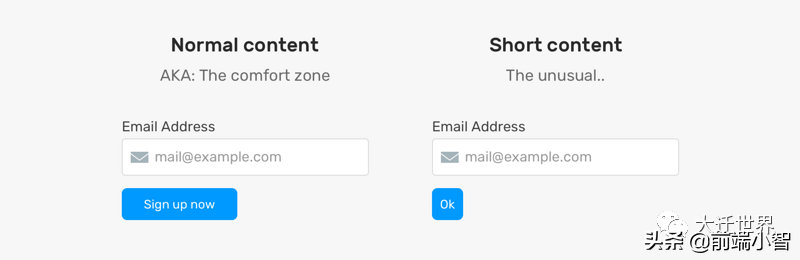
除此之外,问题不仅在于长内容,短内容也会破坏UI,或者至少会让它看起来很奇怪。如下面的示例

带有ok文本的按钮的宽度非常小。我并不是说这是一个致命的问题,但它会让按钮看起来很弱或很难被注意到。
在这种情况下我们该怎么办?也许在按钮上设置min-width?无论内容长度如何,都可以提供安全的宽度。
长内容
在,大家已经对问题有所了解,我们接着深入研究CSS 技巧,这些技巧可为处理长内容提供解决方案。
overflow-wrap
CSS 属性 overflow-wrap 是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。

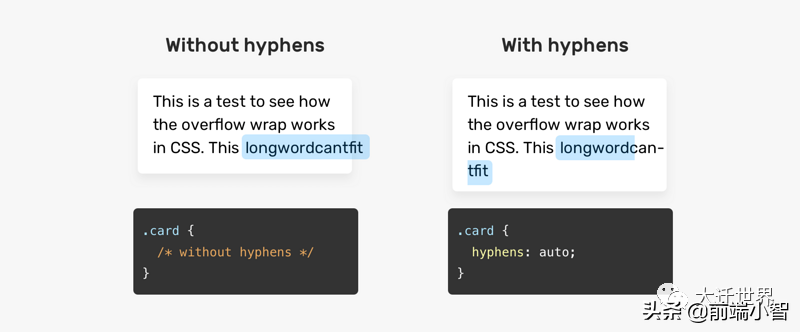
Hyphens
CSS 属性 hyphens 告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符,也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
.element { hyphens: auto;}
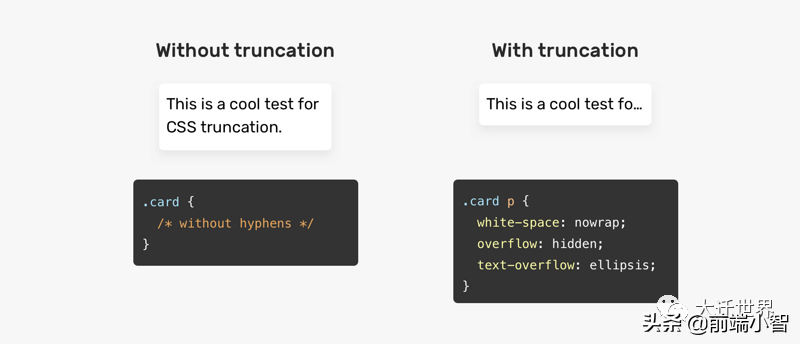
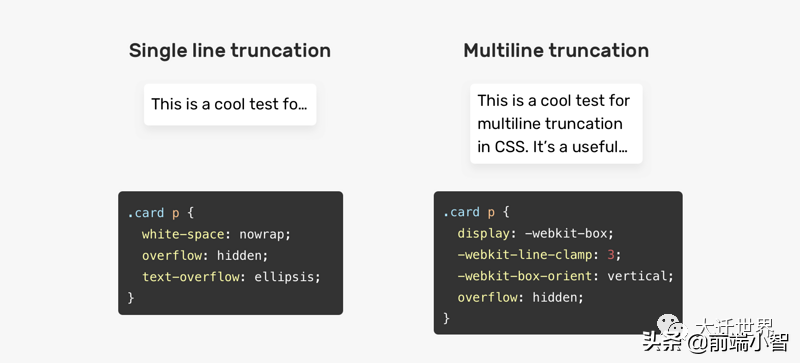
文本截断处理
截断是指在句子的末尾添加点,以表明有更多的文本内容。

没有text-truncation属性或其他属性,但是它混合了一些CSS属性,可以为我们完成工作。
.element { white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}多行文本截断处理
如果要截断多个行,可以使用line-clamp属性。
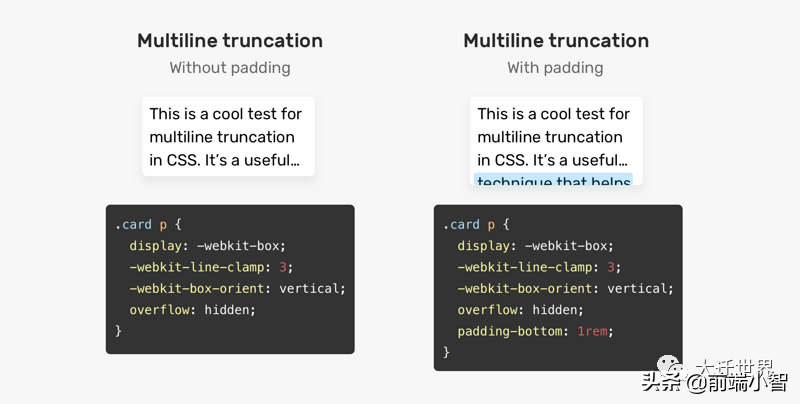
.element { display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden;}要让这种工作,必须使用display: -webkit-box。-webkit-line-clamp指定截断工作的最大行数。

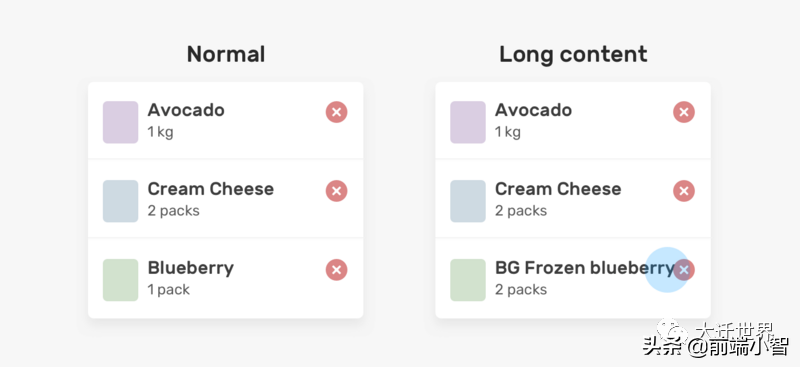
这种技巧的缺点是,如果要为元素添加padding,它很容易失败。当添加padding时,会导致显示下一行的一部分,这本应该要被截断的。见下图:

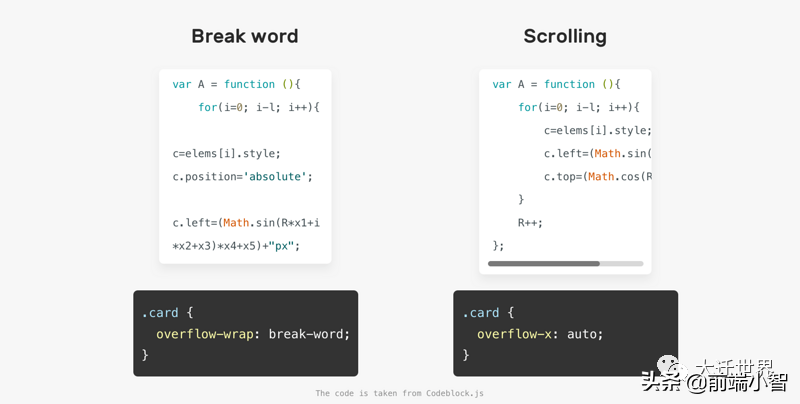
水平滚动
有时候,截断或连接一个单词并不总是可行。例如,当一个长字换成新行时,JavaScript代码可能会变得难以阅读。在这种情况下,水平滚动将使阅读体验更好。

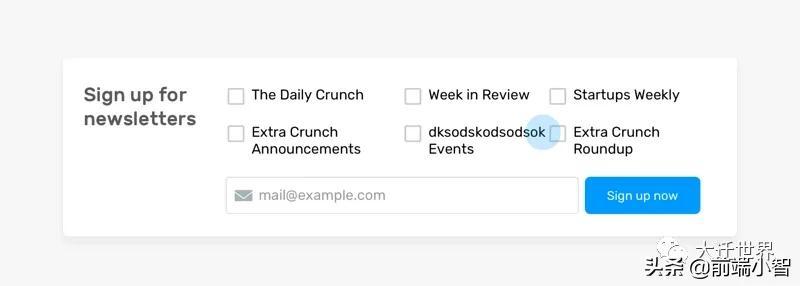
Padding
在某些情况下,大家可能会忘记添加padding,直到我们注意到一个视觉问题。考虑以下问题:

这里有一个复选框列表,其中有一个非常接近它的兄弟项。发生这种情况的原因是网格上没有间距。这是来自Techcrunch网站的一个真实的例子。
短内容
这对大家来说并不常见,但在设计和构建UI时,也是一个要重要考虑的事项。
设置一个最小宽度
回到本文开头向大家展示的一个示例。我们要如何增强它并使按钮看起来更好?

我们可以通过在按钮上添加min-width来解决此问题,这样一来,它就不会低于该宽度。

现在大家已经对问题及其解决方案有了一定的了解,我们来探索web上的一些用例和示例。
用例和示例
个人资料卡
这是长内容的常见示例。很难预测名称的长度。我们应该如何应对呢?
/* 方案1 */.card__title { text-overflow: ellipsis; white-space: nowrap; overflow: hidden;}/* 方案2 */.card__title { display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden;}导航项
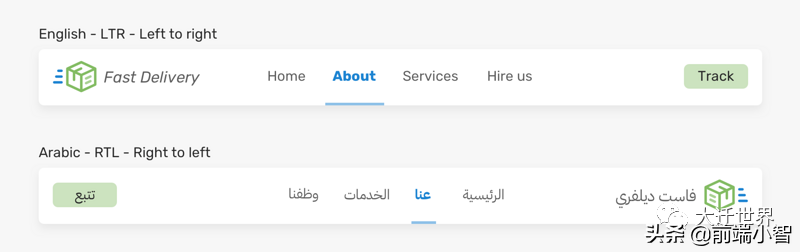
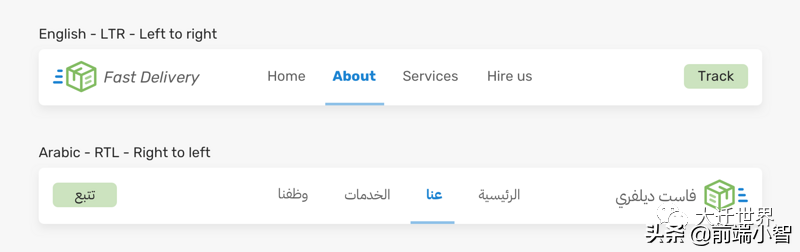
在处理多语言布局时,内容长度会发生变化。考虑以下示例

LTR(从左到右)的导航项About比RTL(从右到左)的导航项大。在RTL中,项目看起来太小了。可点击区域太小不利于用户体验。我们能做什么?在这种情况下,最好为导航项设置最小宽度。
.nav__item { min-width: 50px;}
文章内容
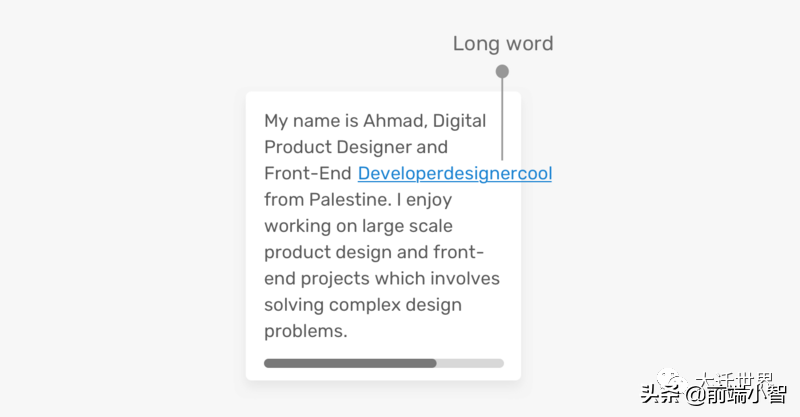
一个长词或一个链接是很常见的,尤其是在手机上。考虑以下

上面有一个很长的单词,它会上容器溢出导致水平滚动。我们可以通过使用overflow-wrap或hyphens来解决这个问题。
.article-content p { overflow-wrap: break-word;}购物车
产品名可以从一个单词到多行不等。在本例中,由于没有在它们之间添加足够的间距,产品名称太接近删除按钮。

这个解决方案可以通过添加padding或margin来实现,这取决于你们的上下文,为了简单起见,这里使用margin解决方案。
.product__name { margin-right: 1rem;}Flexbox和长内容
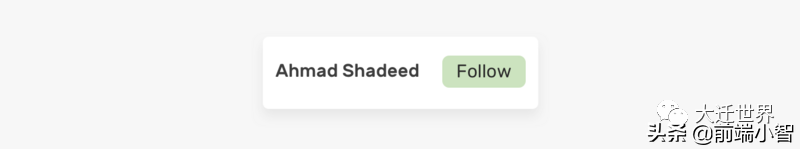
flexbox和长内容会发生某种行为,从而导致元素溢出其父元素。考虑以下示例:

html
<div class="user"> <div class="user__meta"> <h3 class="user__name">Ahmad Shadeed</h3> </div> <button class="btn">Follow</button></div>css
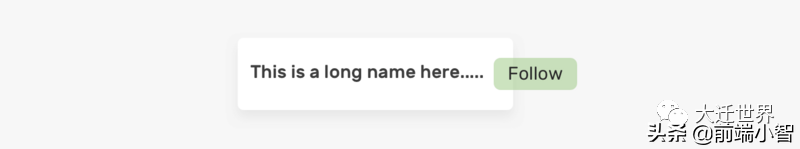
.user { display: flex; align-items: flex-start;}.user__name { text-overflow: ellipsis; white-space: nowrap; overflow: hidden;}然而,当内容很长时,这就不起作用了。文本将溢出它的父文件。

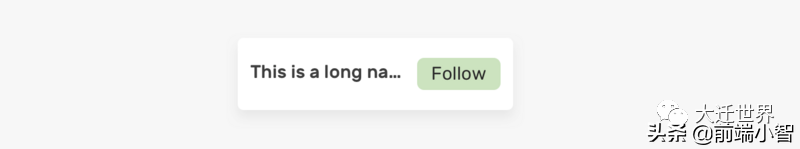
原因是 flex 项不会收缩到其最小内容大小以下。为了解决这个问题,我们需要在flex项目.user__meta上设置min-width: 0。
.user__meta { /* other styles */ min-width: 0;}
总结
我希望智米们已经学会了处理CSS中短内容和长内容的不同技巧。我很喜欢这篇文章,因为它帮助我记住了一些小细节,这对未来的项目会很有帮助。
完~ 我是小智,我们下期见~
作者:shadeed 译者:前端小智 来源:ishadeed
原文:https://isheed.com/article/css-short-long-connt/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号