曾经的前端开发中,JavaScript、CSS、HTML 作为三大独立的技术,各司其职,互不干涉。然而随着组件结构 React 的出现,将 HTML、CSS、JavaScript 强制混合在一起,这就有了 JSX 以及 CSS in JS 的诞生。接下来,本文作者将分享使用 CSS in JS 的真实感受。

作者 | max stoiber
译者 | 苏本如
责编 | 屠敏
出品 | CSDN(ID:CSDNNews)
以下为译文:
三年来,我都没有用任何 .css 文件为我的 Web 应用程序设置样式了,相反地,我用 Javascript 来编写所有的 CSS 样式。
我知道你想问什么:“为什么有人会用 Javascript 编写 CSS 呢?”下面听我来解释。
CSS-in-JS 是什么样子的?
开发人员已经创建了不同风格的 CSS-in-JS 库。到目前为止最受欢迎的是我参与创建的一个名为 styled-components (
https://styled-components.com/)的库,它在GitHub上已经拥有20,000多颗星。
将其与 React 结合起来使用,就像下面的示例:
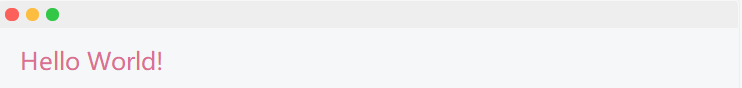
import styled from 'styled-components'const Title = styled.h1` color: palevioletred; font-size: 18px;`const App = () => ( <Title>Hello World!</Title>)
这个示例将渲染字体大小为 18px, 颜色为”苍紫罗蓝色”的 <h1> 标题文字到 DOM 组件,效果如下:

我为什么喜欢 CSS-in-JS
首先,CSS-in-JS 增强了我的信心。我可以添加、更改和删除 CSS,而不会产生任何意外的后果。我对一个组件样式的更改也不会影响任何其他的内容。如果我删除了一个组件,我同时也删除它的 CSS。不再有以前的样式表越来越臃肿的问题!
- 信心提升:添加、更改和删除 CSS,不会产生任何意外的后果,同时避免了无用的死代码。
- 无痛维护:不需要再去寻找影响你的组件的 CSS 样式代码。
我曾经加入的团队尤其受益于这种信心提升。我不能期望所有的团队成员,特别是年轻人,对 CSS 有一个百科全书式的理解。
有了 CSS-in-JS,我们就可以自动避开常见的令人沮丧的 CSS 问题,例如类名冲突和 CSS 优先级特性。这让我们的代码库保持干净,同时也让我们能更快地推进开发进程。
- 增强的团队合作:无论团队成员的经验水平如何,CSS-in-JS 可以避免常见的令人沮丧的 CSS 问题,以保持代码库干净并加快开发进程。
在性能方面,CSS-in-JS 库会跟踪我在页面上使用的组件,并且只将它们的样式注入到 DOM 中。虽然这样做会让我的 .js 包稍微重了一些,但是用户需要下载的 CSS 负荷变得尽可能地小了,对 .css 文件的额外网络请求也减少了。
页面的互动会变得稍微慢一些,但对用户来说有价值的首屏渲染(first paint)的时间加快了!
- 快速性能:只给用户发送关键的 CSS 来保证快速的首屏渲染(first paint)速度。
我还可以根据不同的状态(variant=“primary”vs. variant=“secondary”)或全局主题来轻松调整组件的样式。当我动态更改上下文时,组件将自动应用正确的样式。
- 动态样式:使用全局主题或基于不同状态来轻松设置组件的样式。
CSS-in-JS 仍然提供 CSS 预处理器的所有重要功能。所有的库都支持自动前缀,而 Javascript 提供了大多数其他特性,比如本地的 mixins(函数)和 variables。
我知道你想说:“Max,你也可以通过其他工具、严格的流程或广泛的培训来获得这些好处。CSS-in-JS 看起来没有什么特别的啊?“
CSS-in-JS 将所有这些好处组合到一个方便的 package 中并加以实施。它指引我走向成功之路:做正确的事容易,做错误的事难(甚至不可能)。
谁在用CSS-in-JS?
数千家公司在使用CSS-in-JS进行开发,包括 Reddit、Patreon、Target、Atlassian、Vogue、GitHub、Coinbase 等等。
CSS-in-JS 是否适合你?
如果你正使用一个 Javascript 框架来构建一个包含组件的 Web 应用程序,那么 CSS-in-JS 可能是一个很好的选择。尤其是在你的团队中的每个团队都了解基本的 Javascript 的情况下。
如果你不确定如何在你的团队中开始使用,我建议你自己先尝试一下,看看它会不会让你感觉很好!
原文:
https://mxstbr.com/thoughts/css-in-js/本文为 CSDN 翻译,如需转载,请注明来源出处。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号