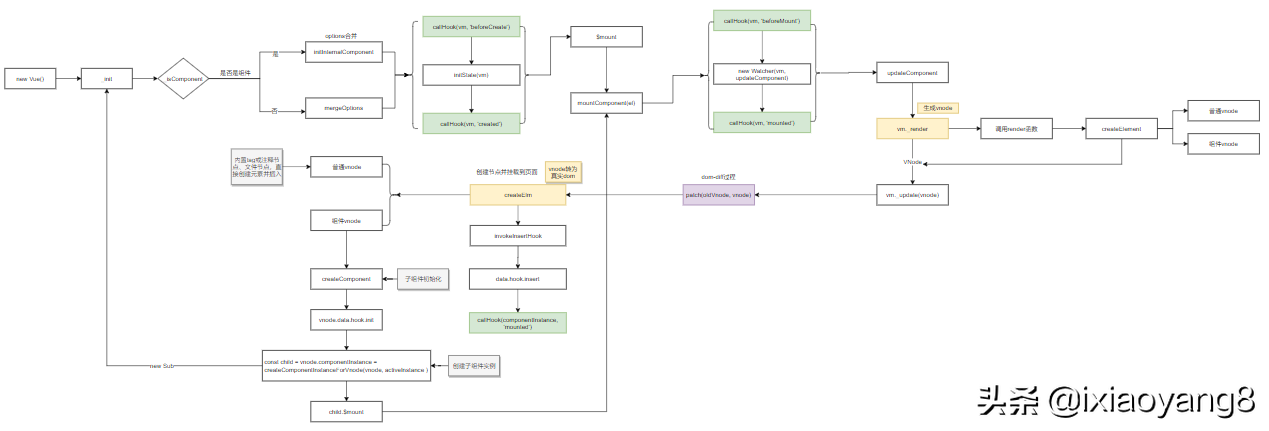
vue初始化流程
Vue的初始化流程,是从 new Vue() 开始的,从以下的图中可以知道。在 new Vue()后,会执行init,在 $mount实现挂载,再到编译compile,生成render函数,接下来是响应式依赖收集,通过pach实现异步更新 。
流程图来源:
https://www.iodraw.com/template/vue-init

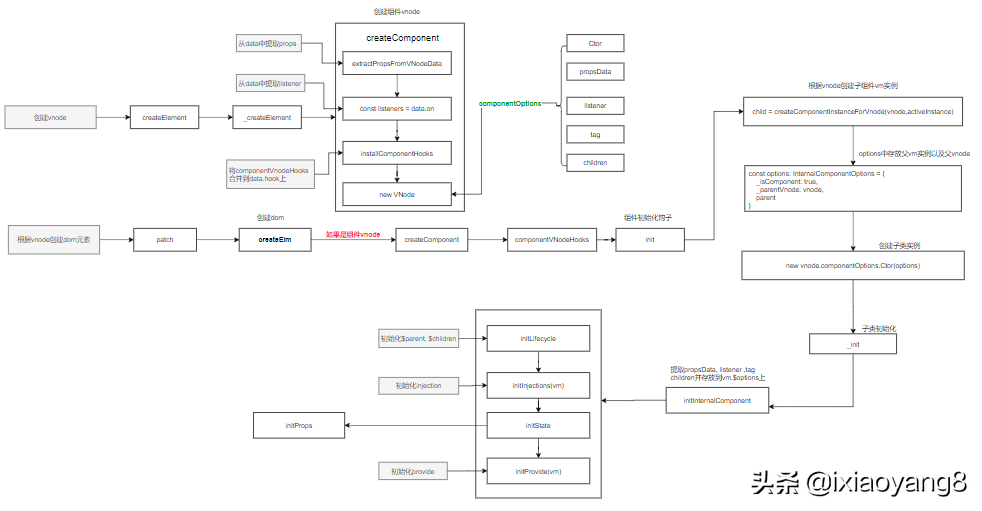
vue组件通讯方式
组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。对于vue来说,组件之间的消息传递是非常重要的。
流程图来源:
https://www.iodraw.com/template/vue

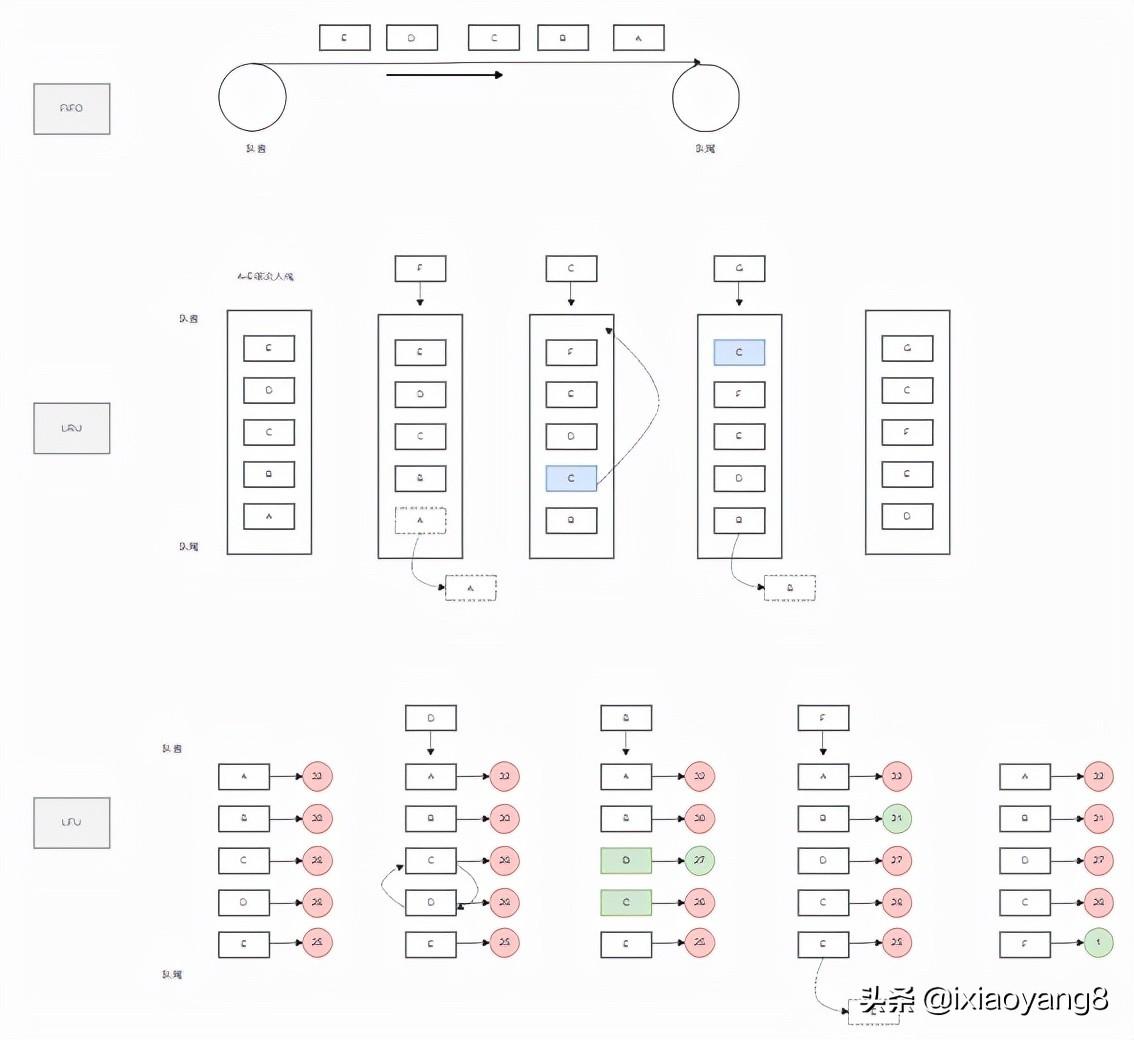
VUE缓存算法,LRU策略算法
LRU是Least recently used的简写,主要原理是根据历史访问记录来淘汰数据,其存储结构是一个双链表,最近被访问到的放在双链表的尾部,头部放的就是最早被访问到数据。
流程图来源:
https://www.iodraw.com/template/vue-lru

HTML网页模板
随着HTML5的火热发展,大家都在找精美的HTML5模板,且由于各种屏幕大小不一的移动设备的出现,Web开发者开始寻求跨设备的解决方案。
流程图来源:
https://www.iodraw.com/template/html

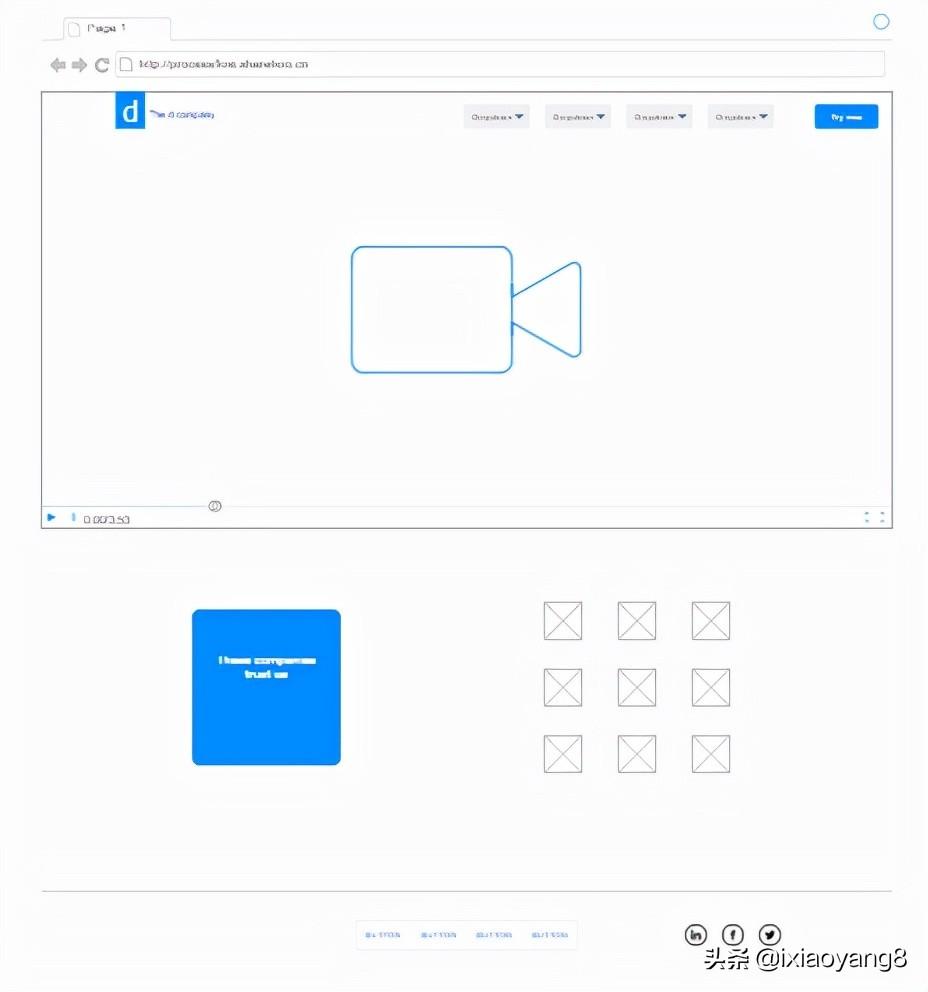
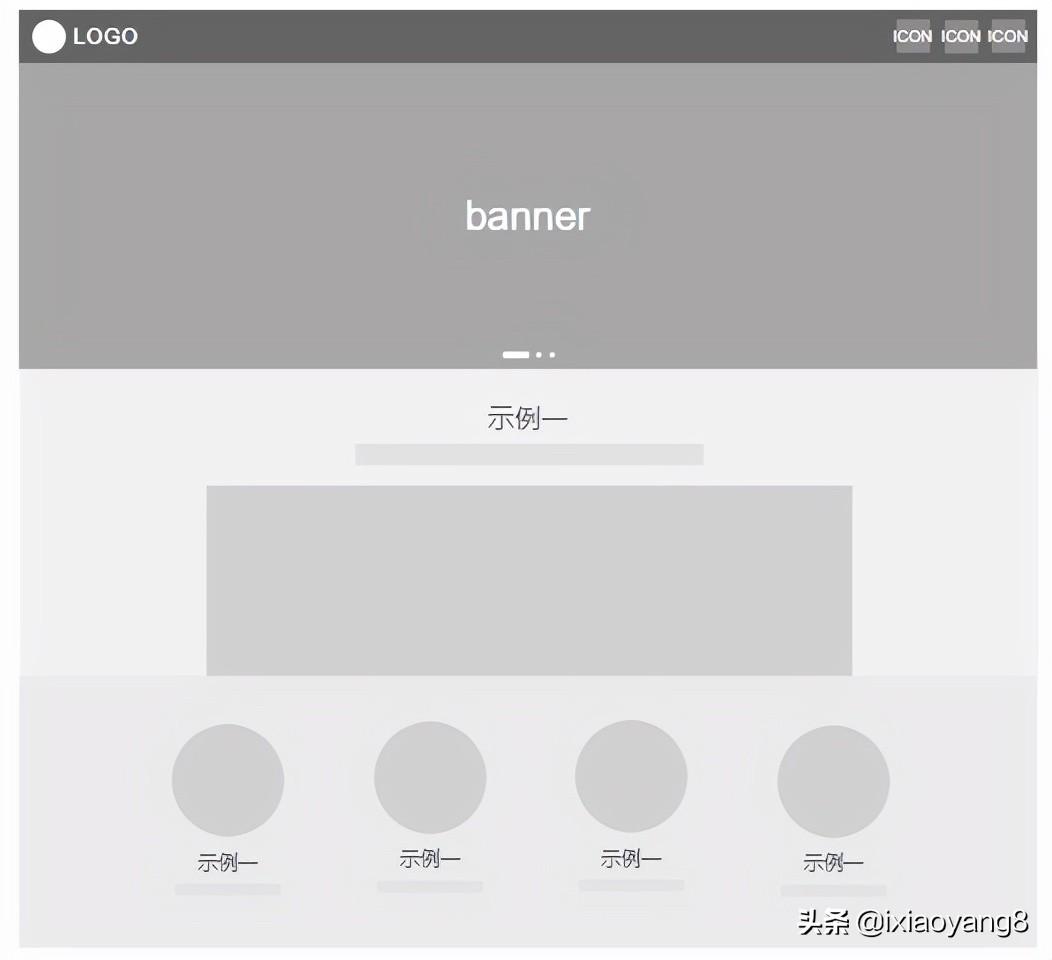
原型图样例
原型图是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,每个功能间的交互,使产品的初步构思有一个可视化的展示。
流程图来源:
https://www.iodraw.com/template/protograph

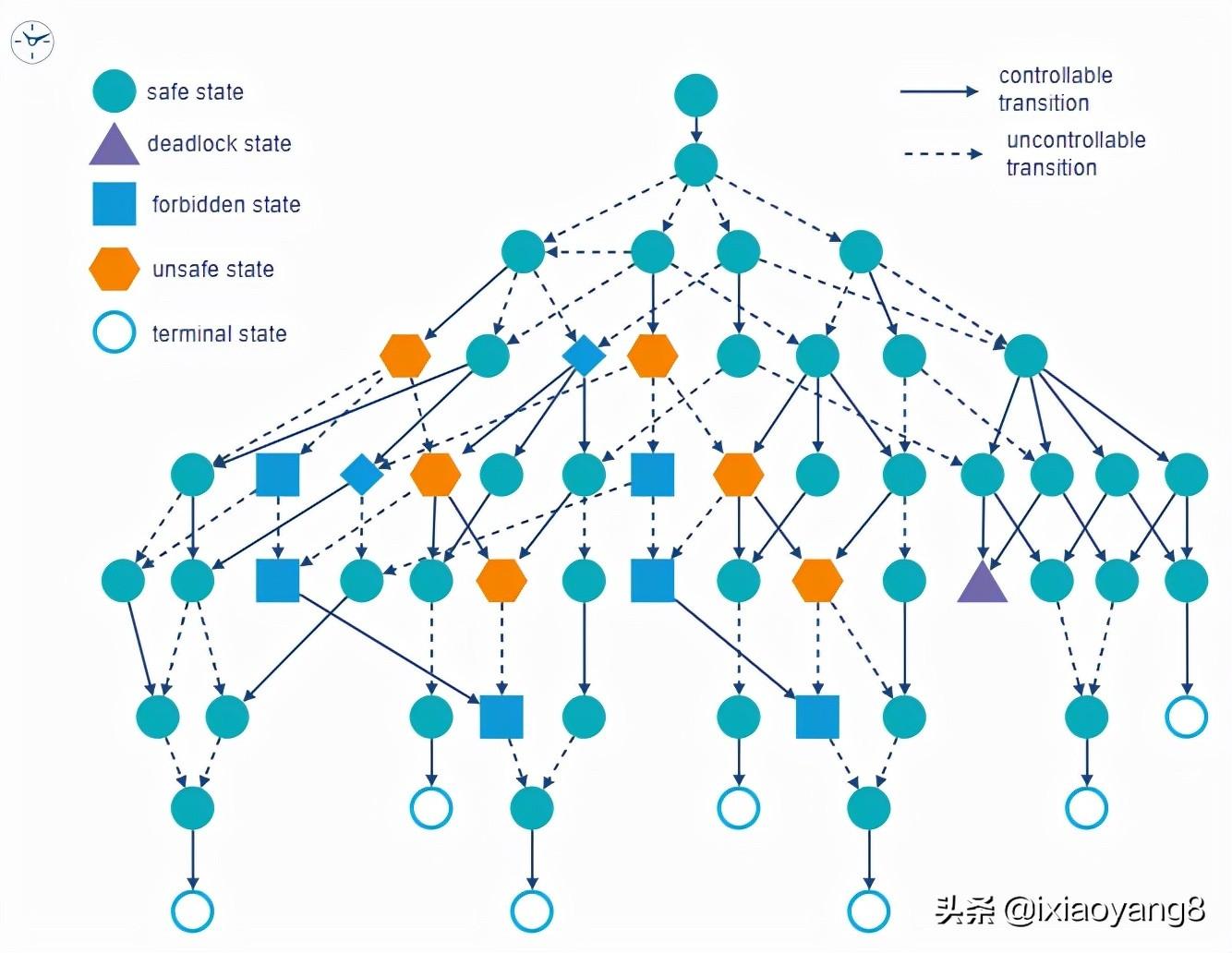
神经网络图
图神经网络是近年来新兴的一种智能算法,其将深度学习算法和图计算算法相融合,取长补短,以达到更优的认知与问题处理等能力,被广泛应用于 搜索、推荐、风险控制等重要领域。
流程图来源:
https://www.iodraw.com/template/nerve

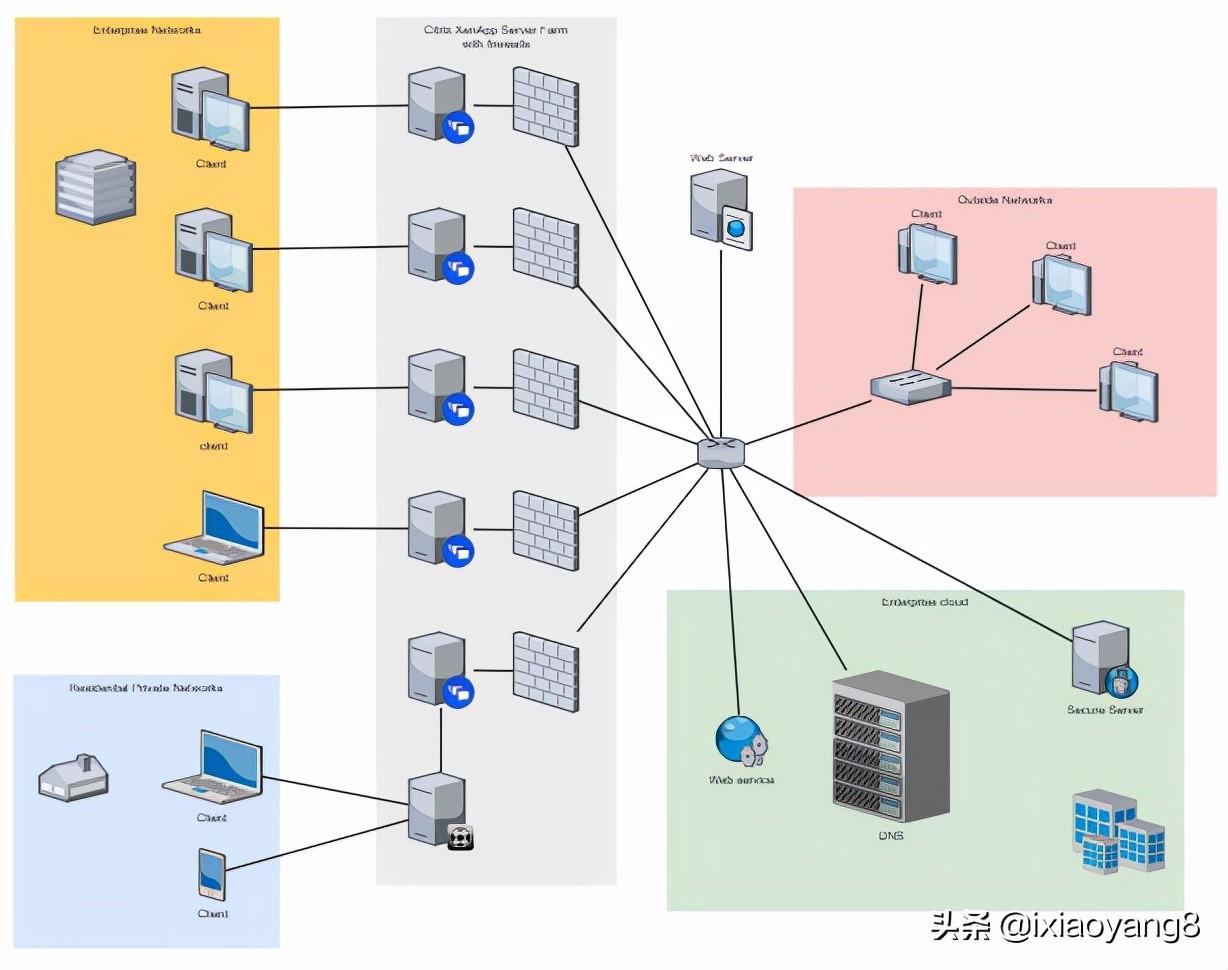
网络拓扑图
网络拓扑图是指由网络节点设备和通信介质构成的网络结构图。
流程图来源:
https://www.iodraw.com/template/topology

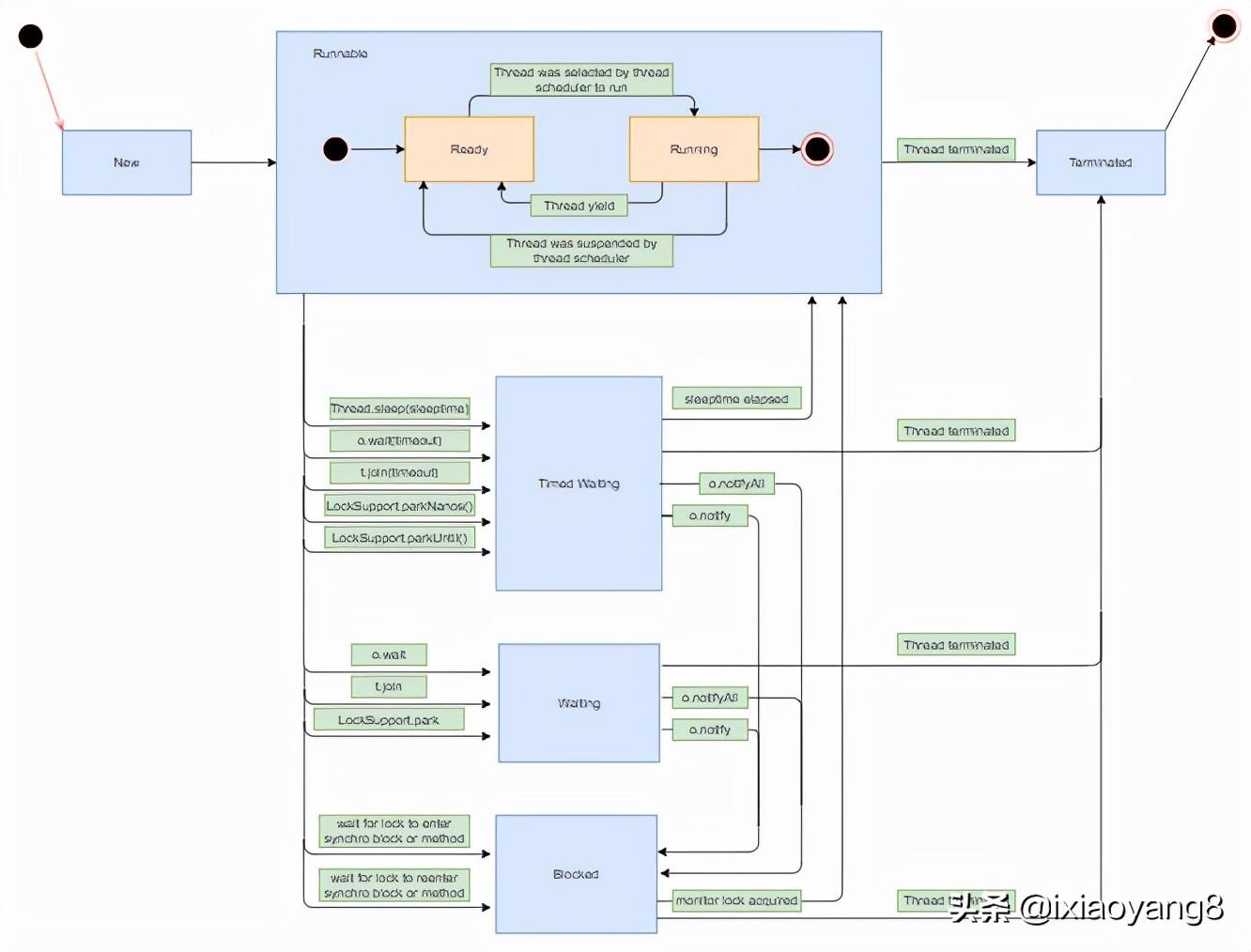
线程状态
线程状态:1、新建状态,线程对象被创建后,就进入了新建状态;2、就绪状态,也被称为“可执行状态”;3、运行状态,线程获取CPU权限进行执行;4、阻塞状态;5、死亡状态。
流程图来源:
https://www.iodraw.com/template/thread

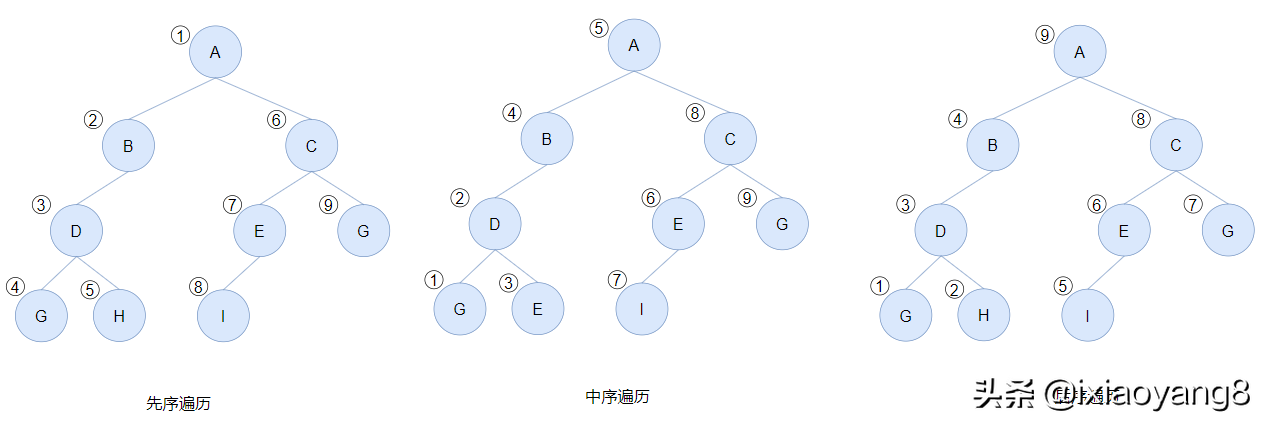
二叉树遍历的三种类型图
在遍历二叉树的过程中,一般先遍历左子树,再遍历右子树。在先左后右的原则下,二叉树的遍历分三种,前序遍历、中序遍历、后序遍历。
流程图来源:
https://www.iodraw.com/template/binary-tree

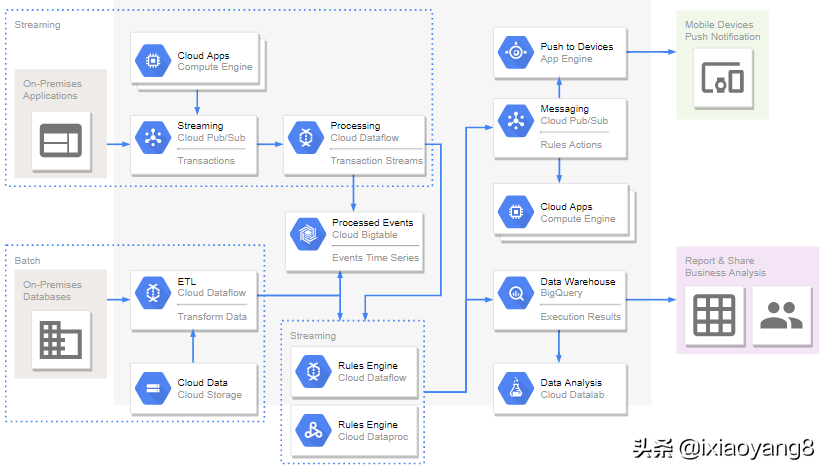
大数据复杂事件处理
复杂事件处理(CEP)是一种基于流处理的技术,将系统数据看作不同类型的事件,通过分析事件之间的关系,建立不同的事件关系序列库,并利用过滤、关联、聚合等技术,最终由简单事件产生高级事件,并通过模式规则的方式对重要信息进行跟踪和分析,从实时数据中发掘有价值的信息。
流程图来源:
https://www.iodraw.com/template/streaming

 鲁公网安备37020202000738号
鲁公网安备37020202000738号