
大家好,我是Echa。
好消息,2023年4月25号,Vue.js 官方正式宣布推出框架能力官方认证,即 Vue.js 框架能力证书。该认证由 Vue School(学校) 与 Vue.js 团队合作提供支持。下面小编带领着友友们一起聊聊:Vue.js框架官方能力认证到底是个什么?继续往下看

Vue.js框架官方能力认证官方
全文大纲
- Vue.js 前言
- Vue.js框架官方能力认证详解
Vue.js 前言
前端现在可以说是百花齐放,开发的效率是不断的提升,前端的三大主流框架 Vue 、Angular 、React 其中 Angular 是2009年诞生的,一开始出来挺火的,后面随着版本的升级,Angular的变化比较大,增加了使用学习的成本,渐渐的失去了优势,React和Vue的原理基本上是一样的,诞生比Vue早,所以Vue结合了Angular和React的优势,占据了江山。
前端提高开发效率的发展历程:
原生的JS -》JQuery 类库 -》 前端模板引擎 -》 Vue.js / Angular.js / React.js ( Vue 减少了DOM操作 虚拟DOM 提高了渲染效率 数据双向绑定)
详细的发展历程之前小编有专门讲解过,有兴趣的友友们可以查看这篇:盘点28个前端里程碑式的Github开源项目
Vue的生命周期
Vue的生命周期是每个使用Vue框架的前端人员都需要掌握的知识,以此作为记录。
Vue的生命周期就是vue实例从创建到销毁的全过程,也就是new Vue() 开始就是vue生命周期的开始。Vue 实例有⼀个完整的生命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的生命周期。钩子函数是Vue生命周期中每个阶段对外开放让程序员操作Vue的接口。Vue有8个钩子函数。
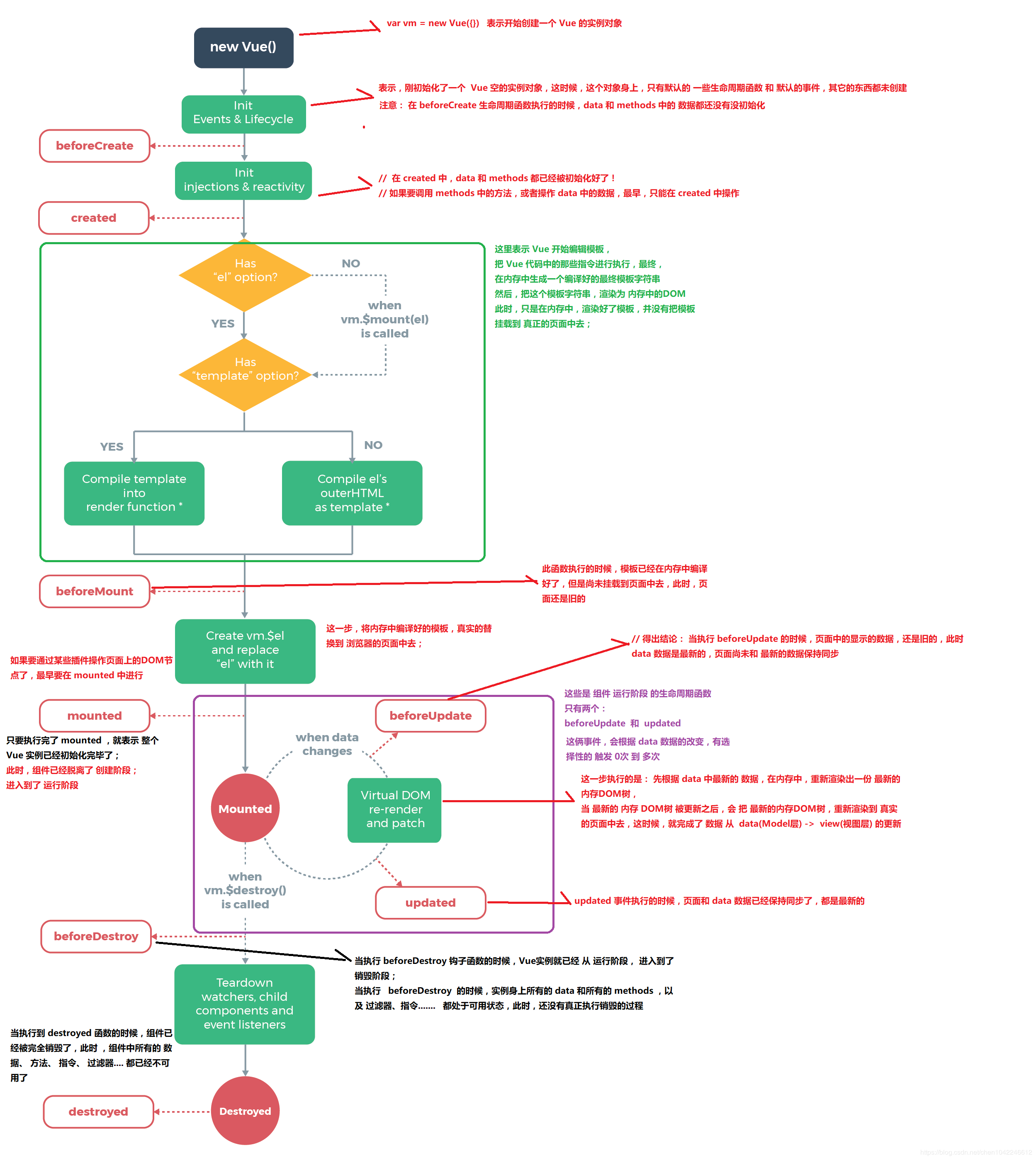
beforeCreate(){ console.log("beforeCreate") // 此时数据data和事件方法methods还未绑定到app对象上},created(){ console.log("create") // 数据data和事件方法methods绑定到app对象上},beforeMount(){ console.log("beforeMount") // 渲染之前,根据数据生成的DOM对象是获取不到的},mounted(){ console.log("mounted") // 渲染之后,可以获取数据生成的DOM对象。},beforeUpdate(){ // 数据更改, 但内容未更改之前 console.log("beforeUpdate")},update(){ // 内容已更改完毕 console.log("update")},beforeDestroy(){ // 应用销毁之前 console.log("beforeDestroy")},destroyed(){ // 应用销毁之后 console.log("destroyed")}千言万语,不如直接上图:

Vue生命周期详细图解
Vue.js框架官方能力认证详解
官网:
https://certification.vuejs.org/
与Vue团队建立合作关系
Vue.js 推出了框架能力官方认证的试题集和代码挑战由 Vue.js 核心团队审核,包括尤雨溪。他们的直接参与有助于确保所测试的能力是实现 Vue.js 框架最佳使用所必需的能力。计划收入的一部分将用于支持 Vue.js 开发。

大家都很关心的是Vue.js 推出了框架能力官方认证有哪些方面的好处呢?Vue.js 官方是从三个方面描述的:
- 展示Vue.js 能力:获得 Vue.js 认证表明具备使用 Vue.js 构建复杂应用所需的知识和技能。这种水平的专业知识对潜在的雇主或客户很有吸引力,因为它表明你致力于了解最新技术,以及提供高质量、专业水平工作的能力。
- 增加就业机会:Vue.js 是一个流行的前端框架,许多公司都在寻找熟练的 Vue.js 开发人员。获得 Vue.js 认证可以帮助你从其他候选人中脱颖而出,并使你成为更有吸引力的职位空缺候选人。此外,认证可以带来更高的薪水和更好的职业发展机会,因为将拥有承担更具挑战性的角色和责任所需的技能和资格。
- 使团队受益:成为一名经过认证的 Vue.js 开发人员可以提高士气、生产力、技能和效率,从而使团队受益。提供此认证可以激励开发人员学习新技能,更快地构建和交付更好的产品,并拓宽可用技能的种类。团队还可以提高处理任何任务的能力和信心,从而更好地保留知识并提高效率。
具体如下图:

展示Vue.js 能力

Vue.js 增加就业机会

Vue.js 使团队受益
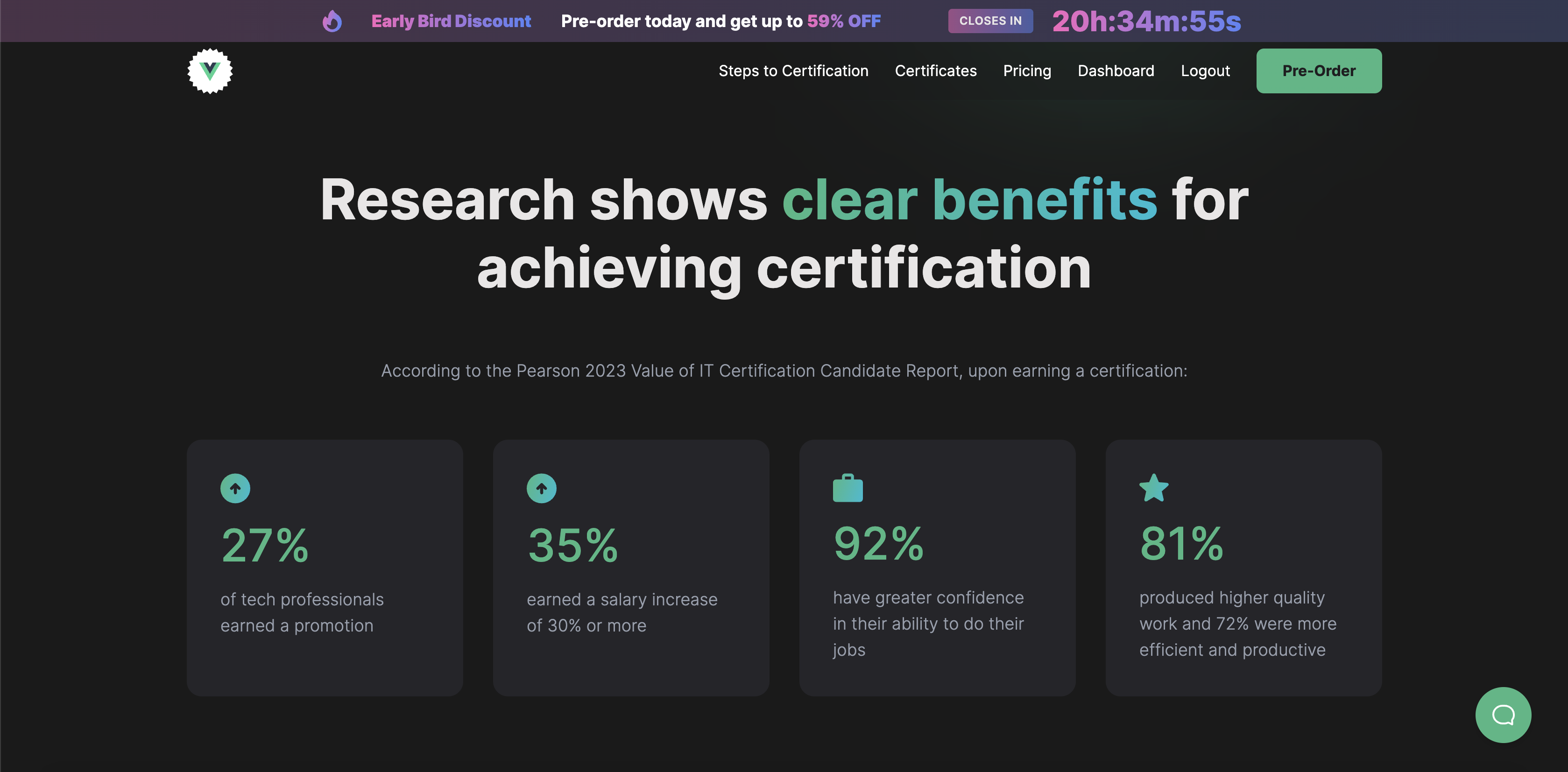
研究表明,获得认证有明显的好处
根据Pearson 2023 IT认证候选人价值报告,在获得认证后:
- 27%的技术专业人士获得了晋升。
- 35%获得了或者更多的加薪。
- 92%对自己完成工作能力更有信心
- 81%产生了更高质量的工作,72%的人更有效率和生产力。
具体如下图:

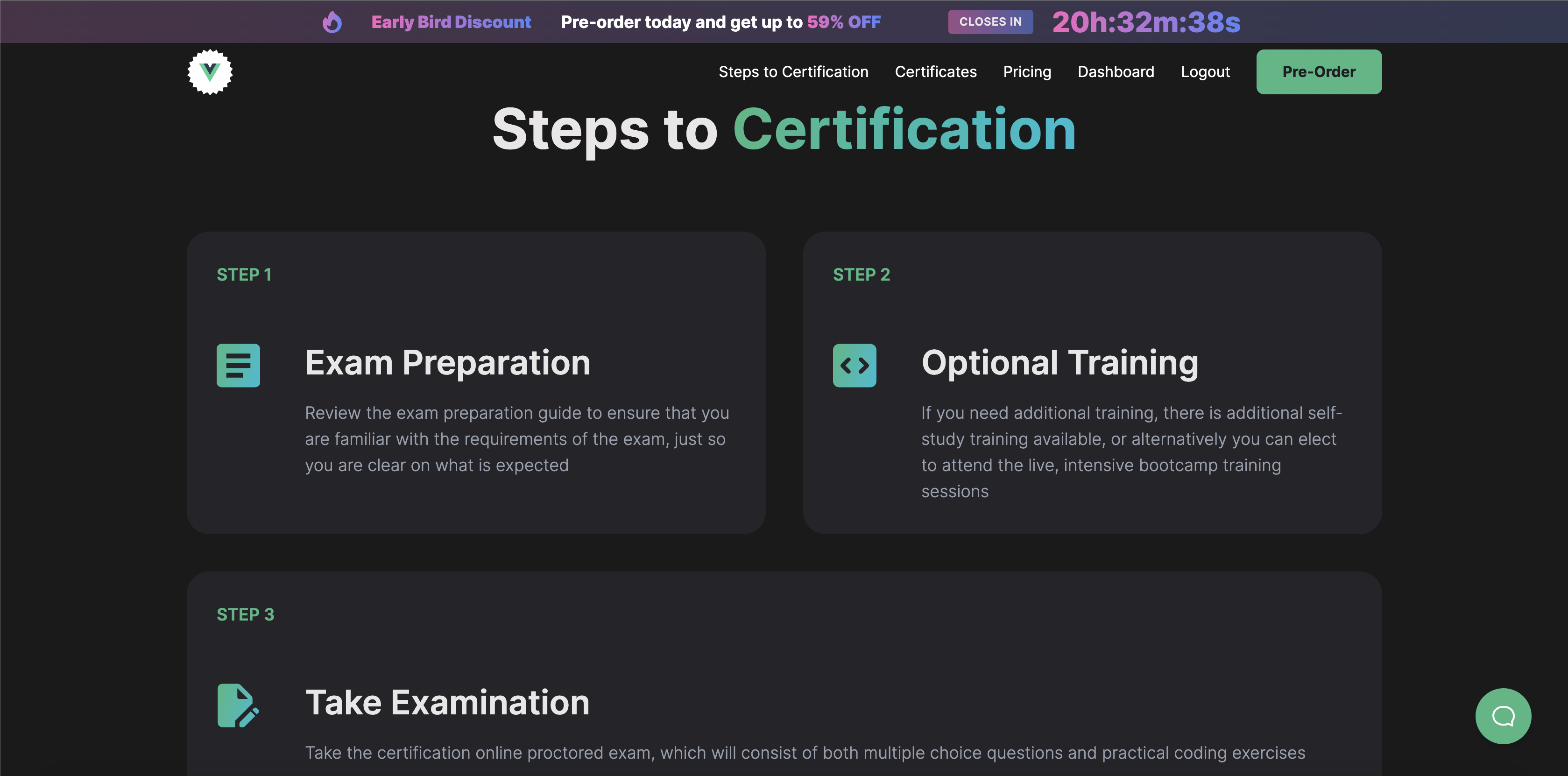
那如何报名参加进行认证呢?总共分三步骤走,具体如下:
- 备考: 查看考试准备指南以确保熟悉考试要求,以便清楚预期的内容
- 选择性培训: 如果需要额外的培训,可以参加额外的自学培训,或者也可以选择参加现场的强化训练营培训课程
- 参加考试: 参加认证在线监考考试,其中包括多项选择题和实用编码练习

分三步报名参加进行认证

Vue.js框架官方能力认证,总共分为两种:
- 普通 Vue 开发认证:获得此认证级别将表明你具备充分使用该框架所需的能力,并且能够以 Vue.js 开发人员的身份提供最佳结果。
- 高级 Vue 开发认证:此级别的认证专为那些希望获得或证明其适合作为高级 Vue.js 开发人员的 Vue.js 开发人员而设计。该认证引入了此类职位所需的高级概念和要素。

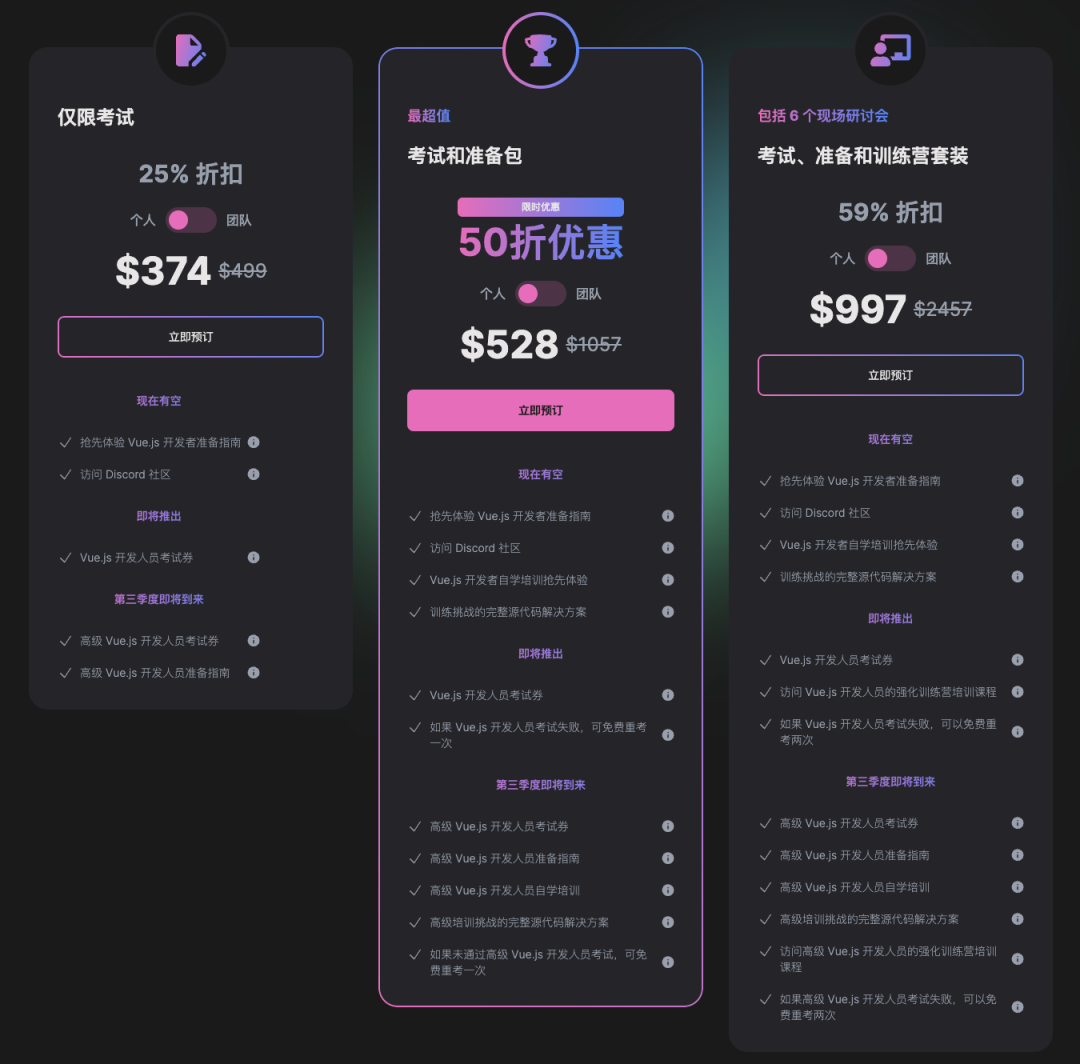
另外,Vue.js框架官方能力认证并不是免费的,定价及对应的服务如下:

Vue.js框架官方能力认证定价表
由于尤雨溪非常爱国,希望更多的中国开发者参与进来学习,特此好消息!凡事是中国开发者有资格获得额外20%的购买力平价折扣。这是官方使Vue.js认证可供世界各地的每个人使用的方式。
官网显示,所有收入的 25% 将用于支持 Vue.js 核心团队和 Vue.js 框架的开发。
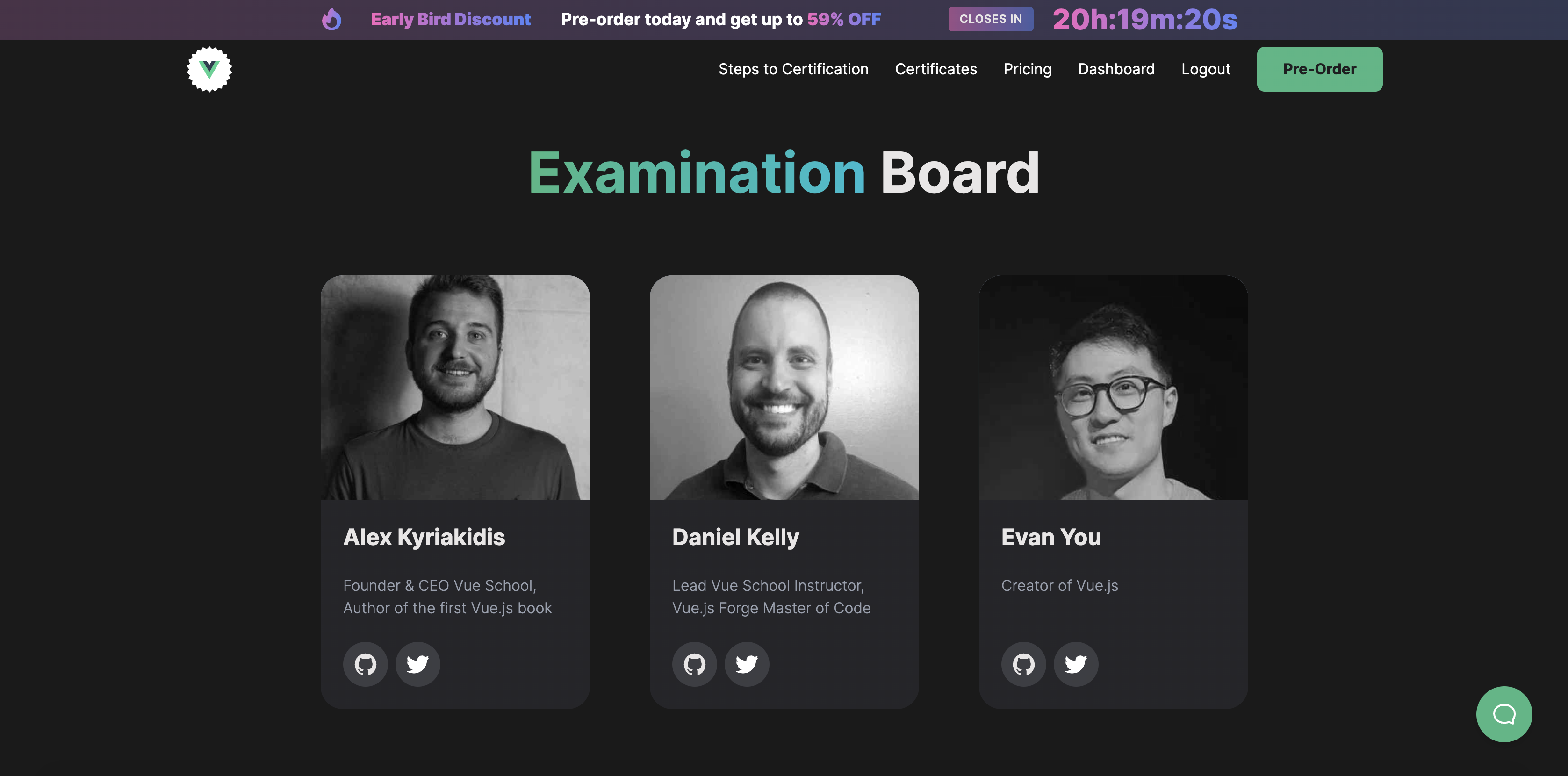
考试委员会成员包括:

最后Vue.js 官网还提供了一些相关的 FAQ:

Vue.js 推出了框架能力官方认证,对此友友你们怎么看?热烈欢迎在评论区讨论,有想法,有能力的友友们抓紧时间报名。(本文非商业推广,勿喷)
最后
一台电脑,一个键盘,尽情挥洒智慧的人生;几行数字,几个字母,认真编写生活的美好;
一 个灵感,一段程序,推动科技进步,促进社会发展。
创作不易,喜欢的友友们加个关注,点个赞,打个赏,后面会不定期更新干货和技术相关的资讯,速速收藏,谢谢!你们的一个小小举动就是对小编的认可,更是创作的动力。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号