DOM是Document Object Model的缩写,意思是文档对象模型,根据W3C DOM规范,DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件,简单来说,DOM解决了Netscape的javaScript和Microsoft的Jscript之间的冲突,给予了Web设计师和开发者一套标准的方法,让他们能够轻松获取和操作网页中的数据、脚本和表现层对象。
DOM操作分类
一般来说,DOM操作分为3个方面,即DOM Core(核心)、HTML-DOM和CSS-DOM。
- DOM Core
DOM Core并不专属于javaScript,任何一种支持DOM的程序设计语言都可以使用它,它的用途并非仅限于处理页面,也可以用来处理任何一种使用标记语言编写出来的文档,例如XML。
javaScript中的document.getElementById()、getElementByTagName()、getAttribute()和setAttribute()等方法,这些都是DOM Core的组成部分。
- HTML-DOM
在使用javaScript和DOM为HTML文件编写脚本时,有许多专属于HTML-DOM的属性,HTML-DOM的出现甚至比DOM Core还要早,它提供了一些更简明的记号来描述各种HTML元素的属性。
例如:
document.forms //HTML-DOM提供了一个forms对象element.src //获取某些元素的src属性注:HEML-DOM只能用来处理Web文档。
- CSS-DOM
CSS-DOM是针对CSS的操作,在javaScript中,CSS-DOM技术的主要作用是获取和设置style对象的各种属性,通过改变style对象的各种属性,可以使网页呈现出各种不同的效果。
例如:设置某元素style兑现字体颜色的方法:
element.style.color = "red";jQuery作为javaScript库,继承并发扬了javaScript对DOM对象的操作的特性,使开发人员能方便地操作DOM对象。
jQuery中的DOM操作

样例DOM
1、查找节点
使用jQuery在文档树上查找节点非常容易,可以通过在上一节介绍的jQuery基础回顾——jQuery选择器来完成。
- 查找元素节点
获取元素节点并打印出它的文本内容,jQuery代码如下:
var $li = $("ul li:eq(1)"); //获取<ul>里第2个<li>节点var li_text = $li.text(); //获取第2个<li>元素节点的文本内容- 查找节点属性
利用jQuery选择器查找到需要的元素之后,就可以使用attr()方法来获取它的各种属性的值,attr()方法的参数可以是一个,也可以是两个,当参数是一个时,则是要查询的属性的名字,当参数是两个时,则表示给属性赋值,例如:
var $para = $("p"); //获取<p>节点var p_txt = $para.attr("title"); //获取属性title的值var p_txt = $para.attr("title", "这是要设置的值"); //设置属性title的值2、插入节点
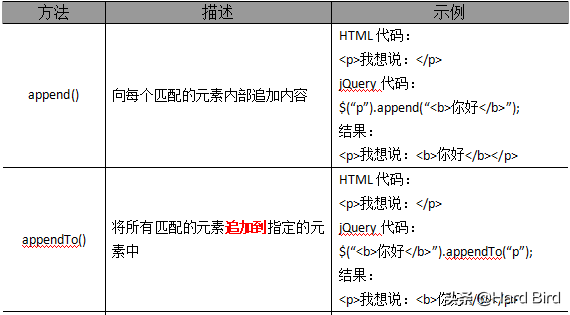
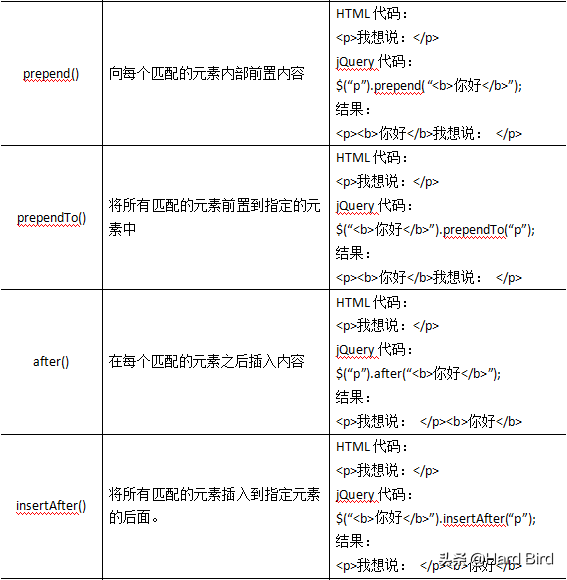
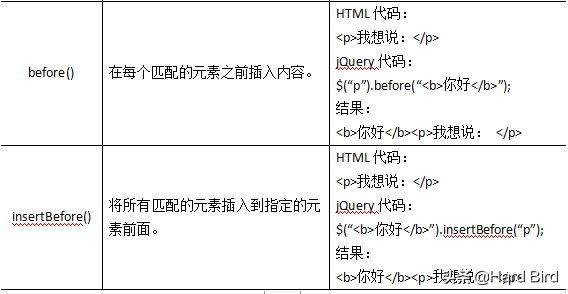
在jQuery中提供了多种插入节点的方法:



3、删除节点
如果文档中某一个元素多余,那么应将其删除,jQuery提供了三种删除节点的方法,即remove()、detach()和empty()。
- remove()
从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选的元素。
$(“ul li:eq(1)”).remove();//删除ul下的第二个li元素节点。当某个节点用remove()方法删除后,该节点所包含的所有后代节点同时被删除,这个方法的返回值是一个指向已被删除的节点的引用,因此可以在以后再使用这些元素。
另外,remove()方法也可以通过传递参数来选择性地删除元素如下:
$(“ul li”).remove(“li[title!=’菠萝’]”);//将title不等于“菠萝”的<li>元素删除。- detach()
detach()和remove()一样,也是从DOM中去掉所有匹配的元素,但需要注意的是,这个方法不会把匹配的元素从jQuery对象中移除,因而可以再将来再使用这些匹配的元素,与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
- empty()
严格来讲,empty()方法并不是删除节点,而是清空节点,它能清除元素中的所有后代节点。
4、属性操作
在jQuery中,用attr()方法来获取和设置元素属性,removeAttr()方法来删除元素属性。
- 获取和设置元素属性
如果要获取<p>元素的属性title,那么只需要给attr()方法传递一个参数,即属性名称。
var $para = $(“p”);//获取<p>节点var p_txt = $para.attr(“title”);//获取<p>元素节点属性title如果需要设置<p>元素的属性title的值,也可以使用同一个方法,不同的是,需要传递两个参数,即属性名和对应的值。
$(“p”).attr(“title”,”your title”);//设置单个属性的值如果需要一次性为同一个元素设置多个属性,可以使用如下代码:
$("p").attr({"title": "your title" , "name": "test"});注意:jQuery中的很多方法都是同一个函数实现获取和设置的,例如上面的attr(),类似的还有html()、text()、height()、width()、val()和css()等方法。
- 删除元素属性
在某些情况下,需要删除文档中某个元素的特定属性,可以使用removeAttr()方法来完成该任务。
如果需要删除<p>元素的title 属性,可以使用下面的代码实现:
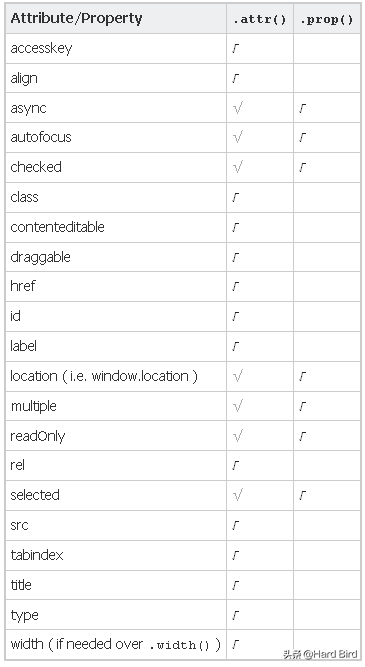
$("p").removeAttr("title");prop()方法与attr()方法类似,但有区别,大家都知道有的浏览器只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked",但没选中获取值就是undefined。
jQuery提供新的方法prop()来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr(),什么时候使用prop()?
a) 添加属性名称该属性就会生效应该使用prop();
b) 具有true,false两个属性使用prop();
c) 其他则使用attr();

attr与pop方法对比
5、样式操作
- 获取和设置样式
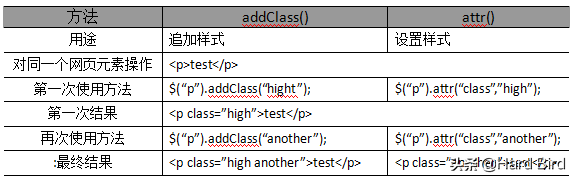
由于 class 也是元素的属性,因此获取和设置class都可以使用attr()方法来完成,但是attr()方法实现的原理是替换,即以新属性值替换原属性值,如果此处需要的是“追加“效果,那么我们可以使用addClass()方法。
- 追加样式
jQuery提供了专门的addClass()方法来追加样式。
$("p").addClass("another"); //给<p>元素追加“another“类
attr()与addClass()的区别
- 移除样式
要删除class的某个值,那么可以使用与addClass()方法相反的removeClass()方法来完成,它的作用是从匹配的元素中删除全部或者指定的class。
可以使用如下jQuery代码来删除<p>元素中值为“high”的class:
$("p").removeClass("high"); //移除p元素中值为high的class如果要把<p>元素的两个class都删除,就要使用两次removeClass方法,代码如下:
$("p").removeClass("high").removeClass("another");jQuery提供了更简单的方法,可以以空格的方式删除多个class名,jQuery代码如下:
$("p").removeClass("high another");另外,还可以利用removeClass()方法的一个特性来完成同样的效果,当它不带参数时,就会将class的值全部删除。
- 判断是否含有样式
hasClass()可以用来判断元素中是否含有某个class,如果有,则返回true,否则返回false。
$("p").hasClass("another");注意:这个方法是为了增强代码可读性而产生的,在jQuery内部实际上时调用了is()方法来完成这个功能的,该方法等价于$("p").is(".another");
6、设置和获取 HTML、文本和值
- html()
此方法类似于javaScript中的innerHTML属性,可以用来读取或者设置某个元素中的HTML内容。
- text()
此方法类似javaScript中的innerText属性,可以用来读取或者设置某个元素的文本内容。
- val()
此方法类似于javaScript中的value属性,可以用来设置和获取元素的值,无论元素是文本框、下拉框还是单选框,它都可以返回元素的值,如果元素为多选,则返回一个包含所有选择的值的数组。
若方法有入参,则表示设置对应的值。
7、遍历节点
- children()
该方法用于取得匹配元素的子元素集合。
注意:children()方法只考虑子元素而不是其他后代元素。
- next()
该方法用于取得匹配元素后面紧邻的同辈元素。
- prev()
该方法用于取得匹配元素前面紧邻的同辈元素。
- siblings()
该方法用于取得匹配元素前后所有的同辈元素。
8、CSS-DOM操作
CSS-DOM技术简单来说就是读取和设置style对象的各种属性。
可以直接利用css()方法获取元素的样式属性。
$("p").css("color");//获取样式颜色无论color属性是外部CSS导入,还是直接拼接在HTML元素里(内联),css()方法都可以获取到属性style里的其他属性的值。
也可以直接利用css()方法设置某个元素的的那个样式。
$("p").css("color","red");//设置样式颜色为红色与attr()方法一样,css()方法也可以同时设置多个样式属性。
$("p").css({"font-size":"30px","background-color":"#888888"});注意:
1) 如果值是数字,将会自动转化为像素值。PX
2) 在css()方法中,如果属性中带有“-”符号,例如font-size和background-color属性,如果在设置这些属性的值的时候不带引号,那么就要用驼峰式写法,例如:
$(“p”).css({fontSize: “30px”, backgroundColor: “#888888”})
如果带上了引号,既可以写成“font-size”,也可以写成“fontSize”。
建议加上引号,养成良好的习惯。
如果需要某个元素的height属性,则可以通过如下代码实现:
$("p").css("height");在jQuery中还有另外一种方法也可以获取元素的高度,即height(),它的作用是获得匹配元素当前计算的高度值(px),如
$("p").height();height()方法也能用来设置元素的高度,如果传递的值是一个数字,则默认单位为px,如果要用其他单位(例如em),则必须传递一个字符串如:
$("p").height(100);//设置高度值为100px$("p").height("10em");//设置高度值为10em若感觉对您有用,可以关注并转发,您的关注是对我莫大的支持!
关注并战法后私信“jQuery基础材料”获取线下资料,包括完整基础资料、chm文档、示例代码及其他参考资料。
上一章:jQuery基础回顾——jQuery选择器
 鲁公网安备37020202000738号
鲁公网安备37020202000738号